5 版式设计应用
5.1 招贴的版式设计
5.1.1 招贴版式特点

版式设计确定招贴的构图
(1)版面尺寸多变
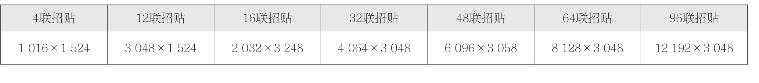
招贴广告既可以张贴在户外复杂的环境,也可以悬挂在室内相对单纯的环境。在多变的环境中为了降低干扰,实现信息的有效传递,招贴广告常常用篇幅较大的版面来吸引受众。所以它的版面尺寸有4开、半开、全开,4联一幅、8联一幅、12联一幅、32联一幅、64联一幅、96联一幅,甚至更大的尺寸,通常比杂志和报纸的版面尺寸多。
(2)版面元素多
招贴的版面元素包括文字、图片、色彩等基本视觉元素。在招贴中文字包括标题、随文、正文、广告语、题目等,这些文本在版面上的地位和顺序都不一样,其在版式上的位置和关系也不一样。招贴中的图片包含文字图形和对象图形,文字图形就是文字意思的图形化,这种富有表现力的方法容易吸引大众的注意力,减轻大众对文字理解的难度,是实现招贴瞬时传递信息的方法之一。对象图形本身千变万化,通常选用能够触动人心的图形。招贴中的色彩在其版式中有多种意义,特别是色彩的象征意义,可以借助色彩比喻事物。这三种视觉元素都依附于版面的情感诉求,即表达的设计主题。
5.1.2 版式设计在招贴中的作用
(1)版式设计确定招贴构图
构图是招贴版面的结构形态,优良的构图能够辅助招贴表明主题,错误的构图只会让招贴错误百出。招贴中的构图形式多种多样,不同的构图能够表达不同的感情。版式设计就是研究构图的问题,招贴中常见构图有图片标准构图和文字标准构图。
①图片标准构图是常见的一种招贴版式。通常图片在版面上方,标题在下方,然后是说明文与商标图形。图片占据版面大部分区域,文字部分无论从信息量还是所占空间大小都相应弱化,精美的图片无论从形式还是内容上都具有视觉冲击力,能够直接、合理、清晰地表达主题思想。
②文字标准构图采用标题文字在版面上方,图片、说明文与商标图形
招贴尺寸表 / mm

依次在下方。以标题作为图片的先导,让观众对标题先予以注意,留下明确印象,然后看到图片后获得感性的形象认识,激发起兴趣,进而在版面下方阅读位置安排适当的说明文和商标图形,使观众获得一个完整的认识。
③招贴设计是一种创意设计,需要创造新的信息表述模式。版式设计的创新方法能为招贴创造一个优美、新颖的视觉空间。例如,倾斜版式和自由版式可以打破一切束缚,创造新意。

文字标准构图
(2)版式设计塑造招贴的视觉流程
招贴具有瞬时性,在第一眼抓住观者之后,紧随其后要设计第二眼的内容,这样紧密的视觉流程只有通过版式设计来实现。在招贴中采取有方向性的视觉流程,引导视线作上下、左右或倾斜地流动;采取无方向性的曲线视觉流程和重心视觉流程则更具有韵味,强烈的节奏感、扩张感突出了鲜明的主题内容,版面视觉流程的设计将消费者的视线控制在重要信息位置的最佳视域区。
(3)版式设计能突出招贴的层次
招贴设计必须根据客户和客观需要来强调内容,重点内容需要强调和突出,如果把所有内容罗列出来,原来是重点的就不是重点了。如何把内容按照主次的层次设计清楚,就需要版式设计来辅助。版式设计可以确定内容的摆放位置、调整内容与内容之间的距离、调整内容和底图之间的关系等,只有这样才能确保招贴的信息正确。
5.1.3 招贴版式设计点评
(1)标准版式设计的招贴
标准版式设计的招贴中主要的信息形式是图片,按照从上到下的顺序依次排列标志、图片、广告语、随文。画面中信息层次清楚,版式的视觉流程符合读者的心理预期,重点信息简洁明了,文字层次清晰。
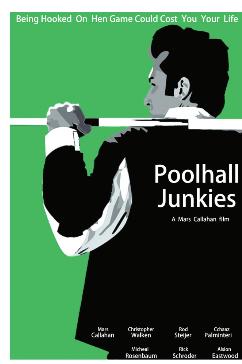
(2)倾斜版式设计的招贴
倾斜构图的招贴在版式设计中采用主体图形的倾斜摆放,构成紧张的视觉感受。在倾斜的浓烟中隐藏战争、工厂、汽车等图形,表现空气污染的严重。倾斜的构图不但冲击了人的视觉感受,同时形象地表达了主题思想。
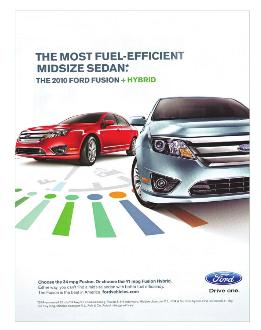
(3)空白空间版式设计的招贴
空白空间版式设计是在招贴中采用大量的空白空间,同时利用人物的姿态和形象暗示视觉焦点的空白,非常巧妙地表达其设计。其他文字汇集在版面的右下角,将版面烘托得美观、大方,富有想象的空间。

标准版式

空白空间版式

倾斜版式

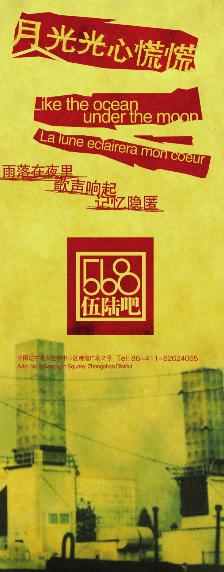
上下对称版式
(4)上下对称版式设计的招贴
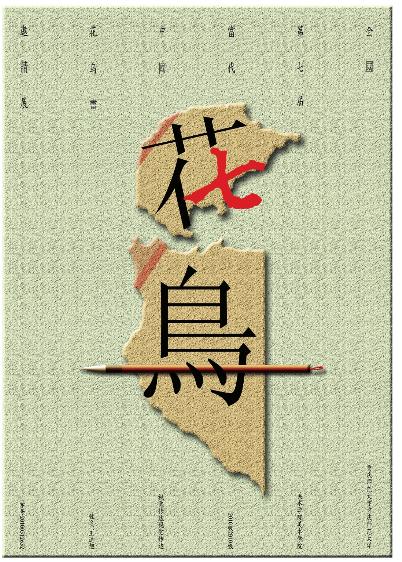
上下对称版式招贴采用上下对称的方式编排文字,整个版面以竖构图为主。版面形式表达出中国传统绘画的经典形式。整张作品的完整性和巧思妙想自然而然地流露出来。
5.2 杂志的版式设计
5.2.1 杂志的版式设计元素
杂志是一种可以反复阅读和品味的媒介,由于分类详细,所以版式风格迥异,如时尚杂志和儿童杂志的版式元素有着截然不同的风格和形式。针对杂志版式设计元素庞杂,我们从基本结构入手,分析开本、版心、目录、版权记录、内文中的结构和页与页之间的关系。
(1)开本
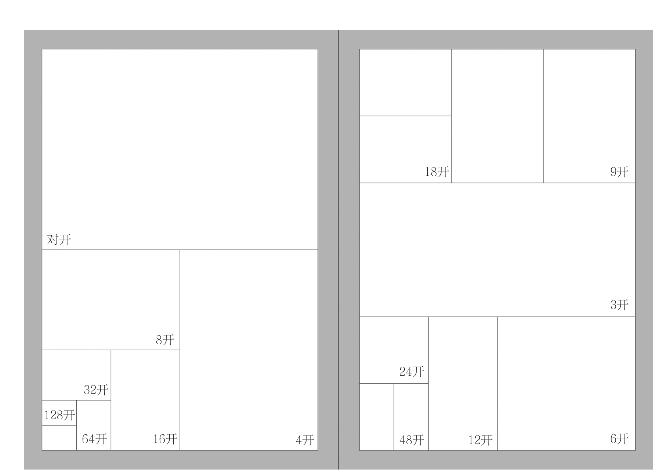
杂志版面受到杂志自身开本的限制。其版面大小有8开、16开、20开、32开等。开本以整张纸为计算单位,每整张纸裁切和折叠多少小张就称为多少开本。
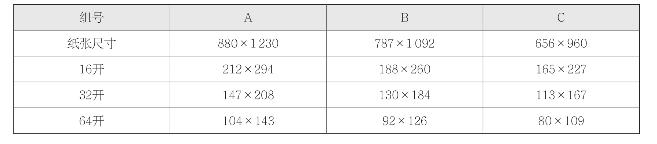
杂志开本大小受到纸张大小影响。一般国内传统生产的整张纸尺寸为787 mm×1 092 mm,普通16 开为187 mm×260 mm,32开为130 mm× 185 mm;另一种是国际通行的大开本,即整张纸尺寸为880 mm×1 230 mm,其中大16开本为212 mm×294 mm,大32开本为147 mm×208 mm。
(2)版心
在一个对页上图片和文字占的面积大小,就是除去天头、地脚、订口和切口后剩余的部分统称为版心。期刊版心大小同开本大小有关,开本大版心大,开本小版心小,有时会根据设计进行适当的调整。
(3)目录
目录是杂志中章、节标题的序列,起到主题索引的作用,便于读者查找目标。目录在杂志正文之前,它的设计体现整本期刊的风格,是吸引读者继续阅读的导线,是抓住读者视线的元素。目录的版式设计一定要新颖别致,易读易用。

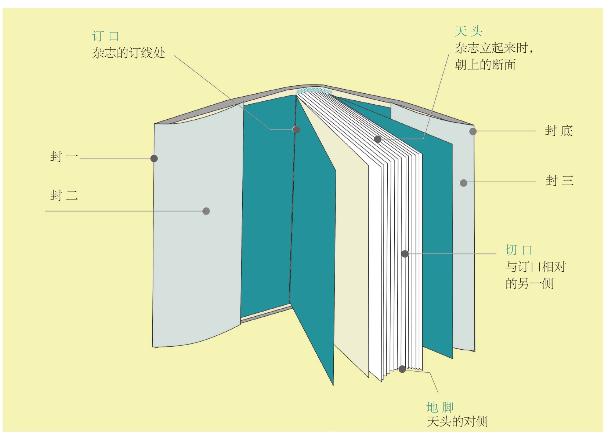
杂志的各部位名称

纸张开本算法
杂志开本表格/ mm

(4)版权记录
版权记录是指版本的注册页,期刊没有单独的版权页,它一般编排在封二或封三或封四。按照法规规定,版权包括刊名、国际标准刊号、国内统一刊号、出版日期、期次、出版单位、编辑部地址、邮编、电话、主管单位、主办单位、发行者、定价等项。
(5)内文中的结构
杂志版面内文结构包括正文、字号、版心、每页行数,是否分栏,是通栏还是双栏。一般杂志文字编排方向包括横排和竖排,如果是采用通栏排版,每排文字字数较多,阅读久了会产生疲惫感。
杂志内文中的文字大小是调节阅读舒适的关键。一般32开杂志采用双栏编排;16开的杂志,字体采用书宋、细宋等字体,字号用五号(10.5 p)、小五号(9 p)、六号(7.87 p),至少分成两栏、三栏。如不易分栏的文章,则适当缩小版心,扩大字号。
(6)版式的节奏
杂志版面与招贴版面设计的最大差别是多页结构与单页结构的差别,也是版面编排的节奏。在设计杂志版面时不能只考虑单页,要考虑页与页之间的联系,要有整体设计的概念,同时也要考虑每篇文章的体量要适当,即在相同版面结构中如何保持文章阅读的完整性和连贯性。
5.2.2 版式设计在杂志中的作用
(1)版式设计构建杂志的阅读节奏
版式设计能构建整本杂志的阅读节奏。杂志比书的体量小,比招贴信息容量大,其实它如一个立体的画卷,是图片与文章相互交替构建的一种媒介读物。杂志版式设计要考虑每页的前后联系,文章与文章的搭配关系。在设计前要整理每篇文章的体量,注意内容要平均,每篇文章配图多少一样,这样规划后整本杂志的版式很均匀。在整本杂志的大块文章之间,还设计一些小文章或插图来改变阅读节奏。这样才能塑造版式风格统一、细节灵动、阅读轻快的杂志。例如,《读者》的版面结构,采用了分栏并且合理控制单页文章数量,一般都在2~3页体量的文章后就添加进一篇单页文章,这样整本杂志体量形成有序的节奏感。读者在阅读时不会烦躁,也使整本杂志的艺术品位更胜一筹。
(2)版式设计表现杂志的风格
杂志中的设计元素有文字、图形、色彩、网格视觉元素,元素之间的合理编排形成版式的风格。文字是杂志的表情符号,字号大小,字体造型,可以组合成风格迥异的版式,如时尚潮流杂志的版式,或怀旧经典杂志的版式。科技类杂志中的文字最多,由于其内容较为深奥,必须配上不少的图片,能让人一目了然,也就决定了其版面风格朴素,文字字体大方。
(3)版式设计统一杂志风格
杂志是由许多不同的文章构成,与书籍阅读相比其可以跳跃和间断地阅读,所以每页版面可以独立设计。读者在翻看杂志时,可以从任何一页开始,每页都可以有独立的版式风格,即独立的标题、内文、插图,但每页版式与整本杂志风格要统一。例如,时尚类杂志可以分为几个大的模块,每个模块按照相应的主题设计版面,或对页出血图片版面、或两栏混排的版面、或图文上下并置的版面等,但整本杂志在某个细节上要统一,这类杂志的版面设计最为复杂。
5.2.3 杂志版式设计点评
(1)留白的版式设计
留白是杂志版式设计中常采用的方法,代表一种高格调的设计。留白的版式就是在版面上编排较少的文字和图形,形成部分空旷的空间,具有素雅的整体效果,能更好地烘托出主题,提高版面的格调。
(2)封面字体的艺术设计
杂志封面的版式风格代表整本读物的风格,因此,刊名采用字体艺术设计能强化版面的视觉效果和艺术气息。

留白的版式设计

图文叠印的版式设计

字体艺术设计彰显封面特色

对角线的配图增强版面平衡

跨页的版式设计增强视觉冲击力
(3)图文叠印的版式设计
杂志的内容繁杂,色彩丰富,为了统一版式的视觉效果,往往采用图文叠印的设计,让相关信息相互重叠,既增强版面的层次也统一色彩和形式。
(4)对角线配图的版式设计
通常杂志中图片元素较多时,为了创造层次清晰、阅读流畅的版面,可以采用对角线的配图方式,打破上下对称版面、左右对称版面的呆板和乏味。
(5)跨页的版式设计
跨页的设计促使版面中左页和右页形式的统一,通常采用图片出血,这种版面具有极强的视觉感染力和冲击力。
5.3 DM直邮广告的版式设计
5.3.1 DM直邮广告的版式设计元素
(1)DM广告中的标题
标题就是DM的主题,主题也就是本次活动的目的,它通常要出现在醒目的位置。例如,“×× 周年庆活动”“ ×××店5折优惠券”“新产品推介书”等。如果是单页一定要放在视觉中心点,让读者能够一目了然地知道是什么主题。如果是折页和双面印刷的直邮广告,主题要在每个版面上都出现,这样能反复传递活动的核心思想,强调活动的目的。
(2)DM广告中的详细信息
详细信息是DM直邮广告版面上的主要内容,如商品的形象、色彩、品牌、价格、销售地点等。这些详细信息由图片和文字组成,如果是图片,要裁剪成大小一样,尽量选择拍摄角度相同、色调一致的图片。如果是文字,要注意文字的体量要相同,文字描述的语气和语调要统一,等等。
(3)DM广告中的背景信息
DM直邮广告的背景信息包括活动的地点、时间、相关的法规和责任细则。这些内容元素是一张完整的DM直邮广告要囊括的。例如,地址需要有详细位置的文字描述,甚至需要结合地图,同时描述到店的路线和花费的时间。

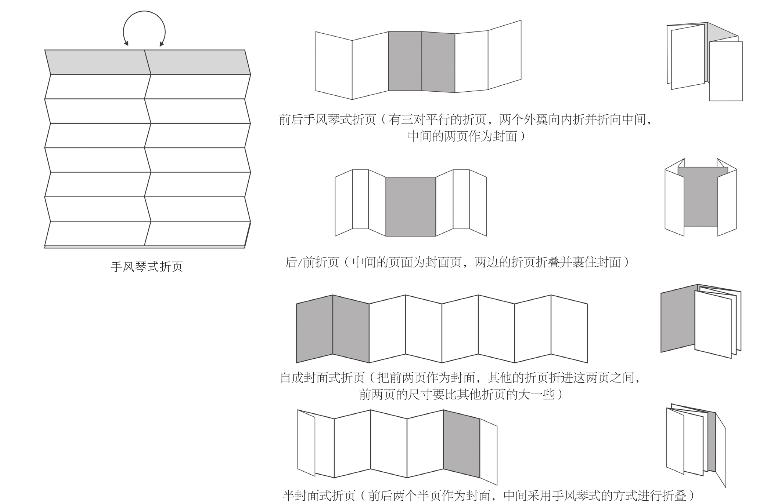
直邮折页形式

标题明显的直邮广告版式

详细信息的直邮广告
5.3.2 DM 直邮广告版式设计特点
(1)创意灵活
DM直邮广告设计几乎不受外界环境的干扰,因而可以天马行空地想象和表达主题。从页面的内容到印刷品的开本、材质的选择都有设计的空间。开本的造型和尺寸可以采用标准的长方形,也可以是异型设计,还可以是异型与几何形相结合的造型。材料选择纸张和新材料均可,也可以组合成多种风格的设计。
(2)目标性强
DM直邮广告比其他媒介目标性强。因为活动目标相对单一,它的投放地点及传递方式的选取有明显的主动性,所以在内容和形式上有目标性。通常围绕一个活动或者推介某种产品来开展,其版面结构要体现活动的专业性,所以版面设计的目标性强。
(3)印刷精美
DM直邮广告要注意印刷品质,因为它要吸引读者,使读者在阅读后产生消费行为,所以DM直邮广告版面要优美,印刷要精致。
5.3.3 DM直邮广告版式设计点评
(1)大图片导入的版面设计

创意灵活的DM版式设计

印刷精美的DM
大图片在 DM直邮广告版面中占页面面积的1/2,大图片的色彩和对象优美,细节丰富,能瞬间抓住消费者的心理。在大图片的四周布局小图片和详细文本信息,这样的版面结构有大小对比、信息层次清晰、对象视觉优美的效果。
(2)色彩塑造版面主题
色彩是DM直邮广告中必不可少的设计语言,采用不同的色彩搭配能演绎不同的主题。例如,下图化妆品广告,在白色底图上采用蓝色的文字塑造出一种清新柔美的感觉,简单的色彩搭配突出广告的主题。
(3)添加线框的版式设计
DM直邮广告的信息量很大,采用简单的网格方式编排,会使版面显得平淡,没有活力。如果在某些板块的周边添加不同的线框,可以增强图片的气场和视觉感染力。
(4)灵活运用的网格设计
网格版式是DM直邮广告最常见的版式,但也是最普通的版式形式,在网格中填充图片和文字是采用节奏和均衡的形式,能让整张版面充满时尚魅力。

大图片导入的版面设计

色彩塑造版面主题

网格的灵活应用表现时尚魅力

添加线框来规划版面的层次
5.4 包装的版式设计
5.4.1 包装的版式设计元素
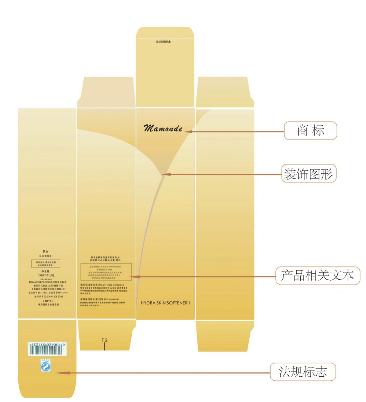
包装装潢的版式元素有商标、主要图形、产品成分说明、使用说明、产品相关法规文本、企业详情、价格等文本。
(1)商标
商标是包装上区别其他商品或服务的标志,由文字、图形、字母、数字、颜色组合,或上述要素的组合,具有显著特征的符号。
(2)图形
包装装潢使用的图形有商品图形和装饰图形。商品图形可以采用摄影和手绘来表现。摄影图形表现非常真实,视觉形象优美,能够准确地传递商品的信息。手绘图形是经过设计师的体验和概括后描绘商品的形象,其图片的风格更加独特。

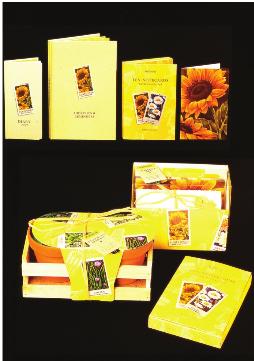
包装装潢设计

一个优秀的包装,是造型设计、结构设计、装潢设计三者的有机统一。上图的模型是包装的造型设计,下图是包装装潢设计效果
装饰图形在包装装潢设计中被大量应用,它的内容和表现形式丰富。其形式多种多样,可以是抽象图形,也可以是具象图形,它们都借助比喻手法美化包装。
(3)产品相关文本
根据国家法规,包装装潢中有些文本必须出现,包括产品成分、容量、型号、规格和相关说明文本等。相关说明文本包括产品用途、用法、保存、注意事项等。文字内容要简明扼要,字体应采用印刷体,一般不编排在包装的正面,多在包装的侧面、背面。
(4)广告文字
它是宣传商品特点的推销性文字,内容应做到诚实、简洁、生动,切忌啰唆与欺骗。广告文字多编排在包装的正面。
5.4.2 包装的版式设计原则
包装装潢设计是在一个立体的展开图上布置文字和图形,在展开图设计制作完成后要合围成一个立体的空间,可见包装装潢设计要考虑二维空间和三维空间转换的问题。设计包装装潢就是处理各面和整体之间的关系,版式设计要解决整体性、简明性、时尚性三方面问题。
(1)整体性
包装装潢是在包装展开图上设计,处理各面之间的关系是首要解决的问题。第一,各面设计不能孤立分散、各自为政,要注意相邻面的衔接,主视面和次视面的区别等。第二,因为各面有相对而言的方向,整合后包装有整体方向,这两个方向是不同的,所以版面设计时要有整体感。例如,在主视面出现的商标和图形在次视面出现时要调整其大小和方向。

包装装潢设计

包装装潢的版式元素

包装装潢的整体性
(2)简洁性
包装设计的目的之一是在视觉上要与其他商品相区别,脱颖而出,因此其版面设计要求简洁明了。必须要把多种视觉元素抽象化,元素单纯后才能在整体设计中实现简洁。
(3)时尚性
商品是时代的产品,是当代文化和审美的代表,商品包装伴随消费文化和消费心理发生变化,所以包装版式要有时尚性。包装版式的时尚性主要通过文字、图形、色彩、编排等设计元素来表现。
5.4.3 包装版式设计点评
(1)以商标为主的包装装潢设计
商标是商品之间差异化的符号,在包装装潢设计时夸张地设计商标,使商品具有强烈的感官刺激和产品属性。例如,NRG运动饮料包装采用商品与图形结合的形式,让图形以靓丽的色彩和完整的造型突出在包装中,也使商品具有强烈的视觉冲击力。
(2)以文化性为主的包装装潢设计
包装装潢设计要体现商品的品位和文化性,特别是在传统产品中,其文化特色的展现是商品品质的象征。例如,“竹茗香”包装采用天然材质,色彩选用大地色系,文字编排采用竖排,整个装潢设计营造一种东方的田园风格,其产品的文化属性如悠悠茶香扑面而来。
(3)以消费特点为主的包装装潢设计
包装装潢设计要因人而异,不同消费者的喜好和需求不一样。例如,时尚的平台玩具包装,整个包装装潢在色彩、图形的选择上采用前卫和时尚的搭配,彰显产品独特的形式。

包装装潢的时尚性

商标为主的包装装潢设计(NRG运动饮料包装)

文化性为主的包装装潢设计(《竹茗香》)

以消费特点为主的包装装潢设计(时尚玩具包装)

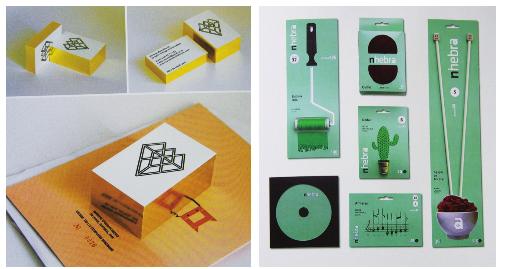
系列包装装潢设计(CHOCCA MOCCA巧克力包装)
(4)系列包装的装潢设计
商品销售时采用系列的组合形式,能保证其产品市场占有率的宽度和广度,这种产品的包装设计要以系列出现。例如,CHOCCA MOCCA巧克力系列产品,在包装装潢上采用统一的版式结构、标志的位置、图形的造型、文字的编排等,同时选用不同原材料的图案来区分产品。
5.5 报纸的版式设计
5.5.1 报纸的版式设计元素
版面是报纸内容的艺术形式,是报纸风格的体现。好的版式能够让报纸在报摊上脱颖而出,其编排的风格与报纸的内容相辅相成。报纸在经历百年发展后形成了独特的版式特点,通常具备以下的设计元素。
(1)开本
报纸的开本就是单页报纸的大小,半张新闻纸大小的报纸,叫对开报,统称为“大报”,如《人民日报》《光明日报》等;四分之一张新闻纸大小的报纸,叫“四开报”,就是小报,如《参考消息》《重庆时报》《中国电视报》等。我国报纸的开本基本尺寸是390 mm×540 mm,版心尺寸为350 mm×490 mm。现在这个尺寸在不断发生变化。
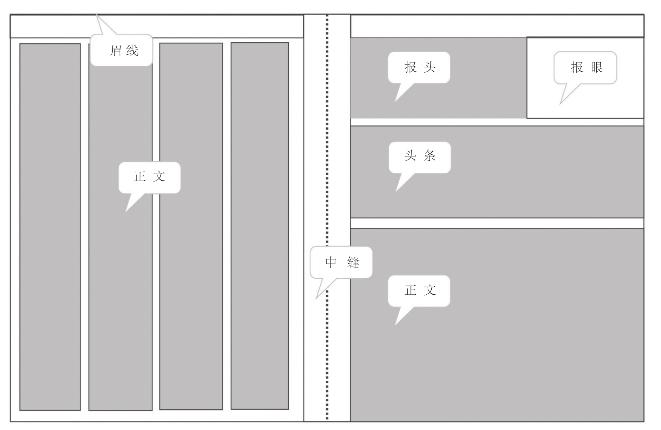
(2)报头
报纸第一版刊登报名和其他内容的区域就是报头,多数在第一版的左上角。报头多数编排在第一版上方的通栏排列,一般有报名、出版日期、出版单位刊号、出版单位网站和电话号码等。
(3)报眼
报眼在报纸报头右边的一块区域,可以刊登重点新闻的提要、广告、天气,也可以与其他部分连接使用。
(4)报线
报线是报纸版心的边线,分“天线”“地线”。
(5)报眉
报眉是报纸眉线上方印的文字,一般刊登该版名称、版序、出版日期、出版内容标识等。
(6)中缝
中缝是一张报纸相邻两块版面之间的间隔,可以空着,也可以刊登广告和文字。
(7)报纸版面的视觉元素
报纸版面由正文、标题、线条、照片和图画五种视觉元素构成。此外,大多数对开报纸以横排为主,垂直分栏;竖排版式报纸采用水平分栏。一个版面可以分为8~10个基本栏,还可以根据内容调整栏数。

报纸版式结构
5.5.2 版式设计在报纸中的发展趋势
进入信息社会之后,新闻传播形式层出不穷,报纸朝着可读性、易读性的方向演进。易读就是文本容易阅读和理解,不过分强调信息的详尽和厚重,而追求良好的信息呈现形式。因此在版面设计上强调瘦身开本、规范形式和易读信息的编排。
(1)开本的变化
由于在网络时代的读者习惯看计算机屏幕,已经形成“小尺寸内阅读”的习惯,报纸版面的开本在新时代进入“瘦身”时代,在传统四开开本的基础上加长、缩窄,使报纸在外形上显得更加苗条,更加符合美学的“黄金分割”比例。同时传统的大开本报纸纷纷改为小开本的报纸,目前世界36%的主要报纸已经改成四开小报。
(2)报纸排版的模块形式
模块化版式设计,是体现“易读性”的主要方式之一。它的最大优点是简约,符合现代审美观。模块化版式设计把整个版面分成一些矩形板块,这些矩形板块可以是单独成篇的新闻报道,也可以是由一些相近新闻组合的集纳,它们形成独立而又有机的整体。先在版面上设计出较宽的栏间距,增加版面的空白,将文字、图片安放在规范的区域内,并避免稿件的穿插。在模块形式的版面设计中,块与块之间的区别明显,读者在阅读中不会发生串行、误读现象,同时模块化的版式加快报纸的编排工作,加快发刊的节奏。
(3)快读版式设计
快读版式设计是在头版的位置设计“导读”,展现内页的重要内容,使读者能快速定位,免去在一份厚重的报纸中找寻重要的新闻和信息的烦恼。快读版式设计也能构成视觉感染力、冲击力,对题目文字的字体和字号的强调设计是版面的特点。大字号的标题在版面上起着“点睛”的作用,既是文章的眼睛,更是版面的“眼球”,能快速吸引读者。快读设计还可以在版面中添加图示,采用图表的形式来诠释新闻的含义,使其变得直观和形象,帮助读者快速地阅读重点信息。

线框的应用
5.5.3 报纸版式设计点评
(1)线框在报纸版式上的应用
报纸采用有造型的分隔线,分隔线可以在版面中起到分隔信息、规范文本的作用,同时表现自身造型的含义。
(2)图片大小区分报纸信息层次
报纸采用大小不同的图片,大图搭配的文字字号较大,小图搭配的文字字号较小。这种以图形面积大小来安排版面,可以形成整齐、有序的版面结构,在统一中有变化,使版面显得井然有序。
(3)异形轮廓图片的报纸版式
报纸中的配图采用圆形的轮廓线,打破长方形轮廓线的呆板感。文本在异形图片中的适合编排,让文本和图形有机结合,产生动感,增强版面的美观和整体感。
(4)模块化设计在报纸版面中的应用
报纸的版面采用网格设计,在划分栏的基础上又增添了块,让读者阅读起来非常地流畅和舒适,增加版面工整和雅致感。

图片大小区分报纸信息层次

异形轮廓图片的报纸版式

模块化设计在报纸版式中的应用
5.6 网页的版式设计
5.6.1 网页的版式设计元素
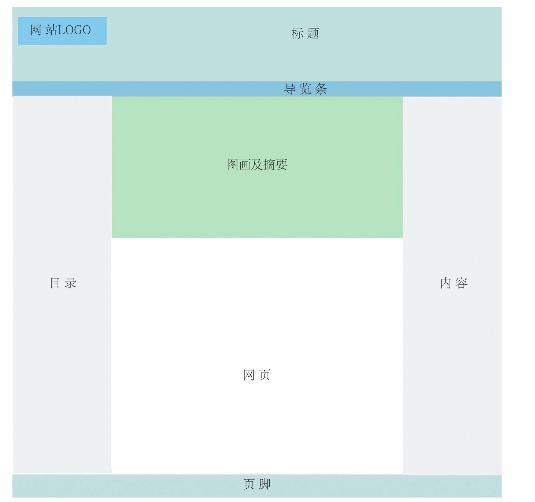
(1)网页结构
网页结构包括首页和次级页面。首页的页面包括页面标题、网站LOGO、导航栏、登录区、搜索区、热点推荐区、主内容区和页脚区;次级页面要相对简单,一般由页面标题、网站LOGO、导航栏、主内容区和页脚等构成。
(2)网页标题
网页标题是对一个网页的高度概括。网站首页的标题就是网站的正式名称,而网站中文章内容页面的标题就是文章的题目,栏目首页的标题通常是栏目名称。
(3)网站LOGO
网站LOGO是网站的商标,是网站之间差别化的视觉标志。
(4)导航栏
导航栏是网站上的目录,它把网站中主要内容的次序陈列出来。
(5)内容显示区
网页主要内容区是网页版面上最大的区域,是展示网站详细信息的区域。

网页版式的基本结构图

特殊字体的网页LOGO

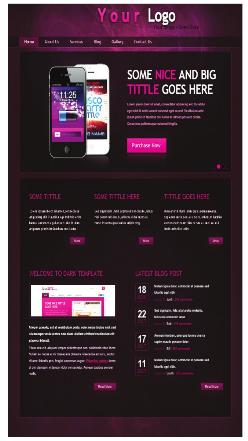
满版型结构的网页

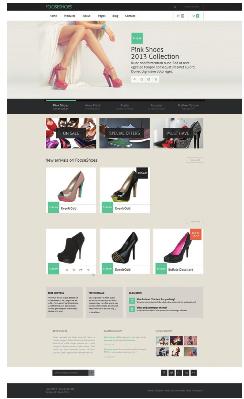
曲线型的网页

分割型的网页

中轴型结构的网页
(6)网页页脚
页脚区通常用来标注站点所属公司(社团)的名称、地址、网站版权信息、邮件地址等,使浏览者能够从中了解到该站点所有者的一些基本情况。
5.6.2 网页版式设计的分类

中心焦点型版式结构网页
网站版式的基本结构有满版型、中轴型、曲线型、倾斜型、焦点型、分割型、对称型等。
(1)满版型
满版型是指网页布局以一张精美图片作为页面的设计中心,像杂志中的出血图片,页面以这张大图为主要诉求点,将少量文字压置于图像之上。满版型给人以舒展、大方的感觉,视觉传达效果直观而强烈。这种版式在商业网站尤其是网络广告中比较常见。
(2)中轴型
中轴型版式是沿页面的中轴线将图片、文字作水平或垂直方向的排列。水平排列的页面给人稳定、平静、含蓄的感觉;垂直排列的页面给人舒畅的感觉。
(3)曲线型

四角对称型结构的网页

左对齐的网页

倾斜的网页

编排的网页设计

中间对齐的网页

中间对齐的网页

横向图片切割的网页设计
曲线型是将版面中的图片、文字按照曲线的路径编排构成的版面,这样的版式会产生韵律与节奏感。版面中的曲线可以显现和隐显,显现是网页上有可见的曲线结构,隐显是没有直接可见的曲线。曲线型的页面格局灵活,有流动的美感。
(4)倾斜型
倾斜型是网页主要图片、文字作倾斜编排,形成不稳定感或强烈的动感,具有引人注目的动态美。
(5)焦点型
焦点型的网页中有一个视觉中心作为焦点。通过对网页中的图片与文字的布局,使图片或文字独居页面某个部位或完全充斥整版,从而成为视觉心理上的焦点。焦点型版面分三种情况:第一种,焦点的页面是把对比强烈的图片或文字置于页面的视觉中心;第二种,页面中的视觉元素引导浏览者视线向页面中心聚拢,形成了一个向心的版式;第三种,离心版式是视觉元素引导浏览者视线向外辐射,形成一个离心的网页版式。
(6)分割型
分割型版式是把整个页面分成上下或左右两部分,分别安排图片和文字。两个部分形成对比:有图片的部分感性而具活力,文字部分则理性而平静。还可以调整图片和文案所占的面积,来调节对比的强弱。
(7)四角对称型
四角对称型指在页面四角安排相应的视觉元素。四个角是页面的边界点,重要性不可低估。在四个角安排相同的内容能产生安定感。控制好页面的四个角,也就控制了页面的空间。
5.6.3 网页版式设计点评
(1)网格编排的网页设计
网页中包含大量的信息,这些信息形式多样,图片与文字混合编排在一个页面,网格编排方法是创造简洁清楚、工整干净的版面的有效方法。网站在编排时采用网格布局,把多种信息有序地呈现给读者。
(2)横向图片切割的网页设计
网站为了塑造优雅的动态效果,在页面编排时采用横向配图的方法直接分割版面的内容,暗示图形和意思的延展,增强页面的动感和空间感。
(3)左对齐的网页设计
网站版式常用的左对齐方式,非常适合人们的阅读习惯和视觉流程,让读者非常容易地找到相关的信息和咨询,让信息自然而然地进入内心。
(4)中间对齐的网页设计
网页采用中间对齐的版式设计,在多媒体终端会因为显示屏幕的大小不统一造成网页不能完全显示,只有中间对齐的网页能适当地规避这个问题,同时中间对齐的版式给人对称的美感,让页面产生韵律美。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














