4 版式设计的形式
4.1 版式设计的文字
大卫·埃佰特曾经提醒设计人员:“通常在广告中人们记住的主要内容是文字信息。”文字是版式设计中最重要的素材,它是作品的窗口,信息发出者通过它传达内容,读者通过它理解作品的内涵。文字在版面上不仅表达内容和信息,还有独特的审美形式。例如,版面中文字编排优美,能创建赏心悦目的氛围,唤起读者的阅读欲望。
文字本身是社会发展的产物,它具有约定俗成的结构、笔画、含义,因而在版式设计中它既是信息的载体也是视觉的形式。在版面中它可以是规整排列的正文字体,也可以是包含意思的文字图形。文字的这种双重含义是开拓其表现形式的必要条件,可以“文”—“纹”相通。在创作文字时可以采用大小对比、空间重叠、形象替换等设计手法创造文字,但不可乱造字,甚至创造错别字。为了预防错字产生,变形前要深入了解文字的基本结构。
4.1.1 文字的结构与字体
(1)文字结构
①汉字结构。汉字是从象形文字发展而来,随着时间推移演变成以方块字为主的结构。汉字结构包括上下结构、上中下结构、左右结构、左中右结构、半包围结构、全包围结构、独体字结构、特殊结构等。
②拉丁字结构。拉丁字是现代世界上应用最为广泛的字体,在结构上与汉字区别巨大,以极为简单的字母组合构造成词。拉丁字基本结构是三角形、四方形、圆形等,它分为大写和小写,大写拉丁文的高度一致,但是宽度有区别;小写字母的高度和宽度都有区别。

文字的图形化设计
(2)文字字体
字体是指字各种不同的形状,也有人说是笔画姿态,是影响版式风格的首要因素。常见基本汉字字体有宋体、仿宋体、楷体和黑体。除这四种基本字体外,字体处理软件还提供多种印刷字体供人们选用,如方正字库、汉仪字库等。每种字库中有各种造型的字体,如书宋体、报宋体、隶书体、美黑体、广告体、行草体等。不同风格的字体具有不同的情感,因而选择的字体一定要适合作品风格。

汉字的结构

拉丁字体结构
①印刷字体。印刷字体是随着印刷技术的发展,在铸字过程中形成的固有字体。中文印刷字体包括宋体、黑体、楷体等。拉丁文包括罗马体、斜体、歌德体、无衬线体。民族字体(指一些少数民族使用的文字)包括蒙古文、藏文、维吾尔文、朝鲜文等。
● 宋体。宋体是常用于版面的正文部分的文字。其产生于雕版印刷发展初期的宋朝,定型于明朝。宋体的字形特征:造型方正、横平而细、竖直而粗、收笔顿角、撇入刀、点如滴。其端庄大方的造型给读者带来可信、舒适的心理感受。

中文印刷字体
● 黑体。黑体是用于版面设计中标题和需要引起注意的广告语。黑体产生于近代,其受到世界文字发展趋势的影响。黑体的字形特征:字形方正、横平竖直、粗细一致。其粗大有力的外观具有较强的说服力,能引起阅读者的关注。
● 罗马体。罗马体常用于版面的正文,它分为古罗马体和新罗马体,是产生于公元前,直到公元18世纪才臻于完善的一种拉丁字。罗马体字形特征:笔画粗细相交、笔画末端有柱状装饰、字形秀丽美观,在英文广告中常作为基本的字体元素。
● 歌德体。歌德体字体因酷似哥特式建筑而得名,产生于公元13世纪的欧洲。笔画在转折处折成六边形,字型细长优美,圆形有角似六边形。由于装饰效果强烈,在平面广告中常常被采用。
● 无衬线体。无衬线体是版面中应用较广泛的一种拉丁字体。其产生于19世纪的英国,受到现代艺术极简主义的影响,并对世界文字的发展有指导作用。其特征:无任何笔画端头和结尾,非常简洁、明快,现代感强烈。造型时尚的无衬线体在平面广告中可作正文、标题或广告语的文字等。
②手写字体。手写字体是相对印刷字体而言,其字体还保留着书写工具的笔触特征的一种特形字体。其特点:富于个性、亲切感人、变幻无穷,但是应用范围非常有限。中文手写体包括隶书、行书、草书等。拉丁文手写体包括草书体、鲁本斯体等。同时,还可根据手写工具不同分为硬笔字、软笔字、麦克笔字、排笔字等。手写体根据广告创意的需要可用做标题、广告语、正文、品牌形象文字等,常常是画面的点睛之笔。

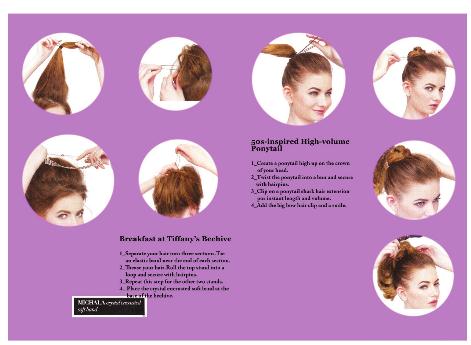
手写字体在版式中的效果
号数制、点数制与级数制之间的关系
(3)字号
字号就是文字的大小,不同的字号有不同的体量。在印刷工程中已经有标准,在排版前一定要了解这些尺寸,才能预防编排中的错误。字号包括号数制、点数制、级数制。
● 号数制。汉字大小定为七个等级,按一、二、三、四、五、六、七排列,在字号等级之间又增加一些大小字号,并取名为小几号字,如小四号、小五号等。号数越高,字越小。号数制的特点是用起来简单、方便,使用时指定字号即可,无需关心字形的实际尺寸,缺点是字大小受号的限制,不能任意调整。
● 点数制。是国际上通行的印刷字形的一种计量方法。这里的“点”不是计算机字形的点阵,“点”是传统计量字大小的单位,一般用小写p表示,俗称“磅”。
在文字处理中,点数制与号数制并存使用,互为补充,两者之间有对应的折算关系,可以通过下表查询得到。
● 级数制。实际上是手动照排机实行的一种字形计量制。它是根据这种机器上控制字形大小镜头的齿轮,每移动一个齿为一级,并规定1级=0.25 mm, 1 mm=4级。
4.1.2 字距、行距与段距
(1)字距、行距与段距的概念
在版面中,字与字的距离称为字距,行与行的距离称为行距,段与段的距离称为段距。如果没有这些距离,版面文字元素就会混在一起,或者文字没有间距,密密麻麻地连在一起,会照成文本识别困难。如果字间距离过大版面就会稀疏,显得版面空旷缺少内容。
(2)字距、行距、段距的关系
字距是基础,行距是根据字距和字号来选择,段距又是依据行距来设计。字距在电脑编排软件“photoshop”中默认值为0,最大值是200。当输入文字后可以在这个数字之间调整,当数字小于0,文字之间距离紧凑,当数值大于0,文字间的距离稀疏。
字间距0~200
行距应视文字的具体大小和用途而定。标题文字的行距与标题文字的高度一样,构成与正文之间的足够间隙。目录的行距要比目录的文字高1~2倍,这样能清楚显示目录的框架和条理。正文的行距要统一,才能体现内容的层次关系。说明文字要视具体情况而定。
段距是版面中的休止符,表示文本内容的间歇和意思的间隔,提醒读者上一段文字的结束和下一段文字的开始。通常段距要高于行距,在编排时要理清段与段之间的关系。相同内容的段距较小,内容意义相距甚远的段距较大。同时还要考虑版面中图片的大小,图片的大小与段落宽度的协调。
4.1.3 文字编排的原则
(1)文字可读原则
版面中文字承载表述信息的任务,文字编排好坏直接影响到传达的流畅性,因此,应遵循以下原则。
①字体清晰。版面中的文字除去特殊设计以外,需要清楚明晰才能方便阅读。文字的清晰性受到字体和字号的影响。同样的文字由于字体不一样,清晰度不一样,花体字和某些创意字体的清晰度较差,印刷字体的清晰度较好。字号大小影响文字的清晰度,字号大的文字笔画清楚容易识别,字号小的笔画模糊识别性较差。
②位置合理。文字在版面上的位置也会影响它的识别性,文字靠向切口和订口会降低识别性,文字与图片重叠时颜色对比不大也会降低识别性。
文字的对齐编排
文本分级的编排

文本的断句

醒目的文字编排
③对齐编排。文字对齐是利用基线为主的版式编排方法。常用对齐方式有左对齐、右对齐、中间对齐。左对齐就是按照左边基线进行编排,左边开头部位在一条直线上,右边根据句子长短自然切断。右对齐与左对齐相反,基线在右边,在第一行文字编排完成后第二行开始对齐是在右边。中间对齐就是以版面的中线为对称线,在中线两边对称排列文字。
(2)文本分级原则
文本分级是根据信息主次把版面中的文字分成等级,重要内容要编排在首级显示位置,次要内容要布局在次级位置。分级设计形式多样,目的是凸显主题,促使重点信息能瞬间吸引读者的目光。
文本分级可以通过文字大小和颜色来区别,重点信息文字较大,色彩醒目。文字不以单独的造型出现,而是用大小和色彩的设计语言来表现前后空间关系,使版面文字产生远近的视觉效果。
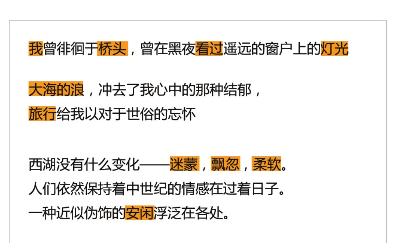
(3)文本断句原则
最早的中文文本没有标点符号,靠读者自己判断语气,版面上断句就是利用编排技巧,在没有标点标注时把文本按照思想切断。设计时常可采用文字的大小和颜色对比方法来表示标点符号的作用。确定文本断句后,就可以在此基础上通过设计语言将内容形象化。在断句处采用加大一点的文字,让意思切断处突出显示。还可以采用颜色提醒,在意思切断处用其他颜色标注出来。
4.1.4 文字编排的特点
(1)醒目
文字编排的目的是更好地传递信息,要达到这一目的,必须醒目。在设计时,要注意文字与周围其他设计元素的差别,特别是底色,底色与文字的色差较小,文字的识别相对较差。在编排文字时要避免繁杂、凌乱,通过文本层次创建易读、易认、易记的视觉效果。
(2)愉悦
阅读文字时是读者感受版面风格的行为,也是版面传递情感的界面,其视觉上的感受是否愉悦与文字编排息息相关。文字的字体、字号、编排形式、段落等构成的版面,就如人的相貌,怦然心动的版面会让人多看几眼。
(3)创新
现代信息形式繁杂,内容丰富,读者每秒钟接受信息无数,要想抓住读者的眼球,必须突出文字的个性特色,创造与众不同的编排形式,给人耳目一新的观感。文字编排时可以采用字形和组合形态的创新,这种新的视觉形式是刺激视觉的最佳方法之一。
(4)协调。
文字编排就是把不同字体、字号的文字巧妙地组合在一起,创造出协调的视觉效果。在编排时要注意不同字体之间的联系,如方体字的规整、圆体字的饱满、扁体字的左右延伸、长体字的上下流动等,是多种潜在视觉感的组合。
4.2 版式设计的图片
4.2.1 图片的选择与裁切
在版面上,图片比文字更直接、更具体,在版面上图片能展现文字所深藏的内涵,促使信息表达趋于直观。从平面设计角度看,图片是在二维空间上创造丰富的视觉层次,以更加形象的造型传递信息,在版面上创造虚拟的三维空间感,带给读者身临其境的视觉享受。
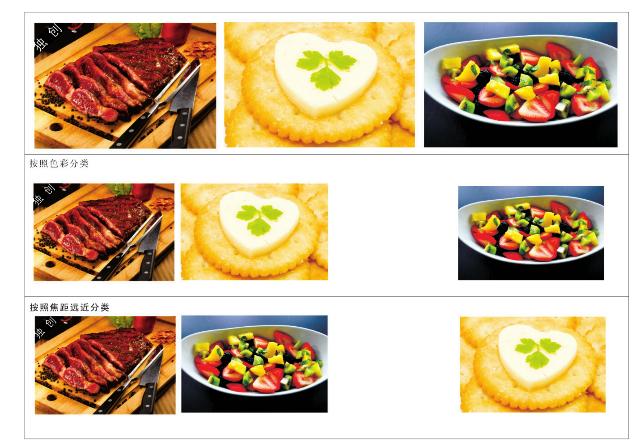
(1)图片分类
无论是广告、期刊、包装、网页的编排都会遇到大量的图片,不经过任何处理直接排版的做法是非常冒险的。对图片进行分类非常重要。在设计时把内容、色调、角度相近的图片集中在一起,是版面协调手段之一。
图片中有各种不同的信息,并且各自具有不同的性质。例如,拍摄时距离是远景、中景还是近景,图片中的对象是静态还是动态效果,主要对象是人、动物还是图表,色调是灰暗还是明艳,图片内容有何意思,等等。这些是图片的基本信息,设计师分析图片也要像分析文本一样深入细致。除此之外,设计师还要了解哪些是主要图片,在排版时需要强调主要图片。
①按功能分类。图片在版面中的功能包括:辅助和说明文本的内容;协调页面的视觉效果;烘托文本意境等。在确定图片的功能分类后,根据版面定位和设计,功能不同的图片编排在相应的位置,才能创造图文并茂的版面效果。

文字的愉悦编排

创新的文字编排

图片分类

图片按照功能分类

图片按照构图分类
②按色调分类。图片的色调和色系在视觉效果上差别巨大,是图片整理的标准之一。色调有明艳和灰暗区别;色系有偏黄、偏蓝、偏红、偏绿和黑白色系之分。在排版中不同色调、色系的编排策略不一。图片较多时,不同的图片通过调整色调达到视觉统一;相反,采用色调和色系的区别也可突出重点图片。

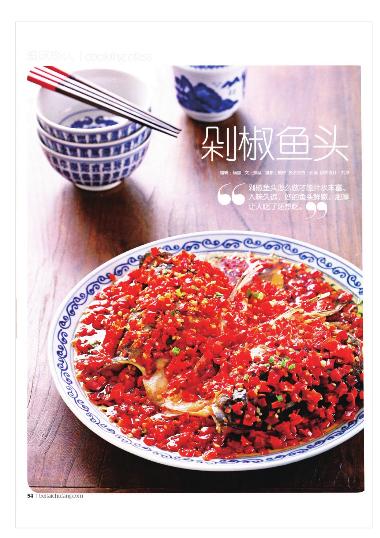
图片色调的分类
③按构图分类。图片的构图就是在拍摄时候的角度,虽然拍摄对象一样,但是拍摄角度不一样,其图片差距较大。图片在拍摄时的角度有俯视、仰视、正视、左侧视、右侧视等。除了拍摄角度影响图片效果,距离也会影响图片效果。例如,展现对象细节的“特写”图片和包容周围环境的“远景”图片,它们在构图上完全不一样,带给观者的印象差别巨大。如果把多种视角的图片编排在一起,读者视角会不停跳跃,无法实现视角流程的设计。图片的构图归类是把同一拍摄环境下的图片分在一起,其呈现的观察角度统一,不会造成读者视觉混乱的感觉。
(2)图片的裁切
①图片为什么要裁切。图片在编排前都要经过仔细筛选,其视觉效果虽美,但是不一定完全契合版面布局,因而裁切就是根据版面的具体要求将图片中多余的部分切掉。裁切可以改变图片的长宽比例和图片远近视效。
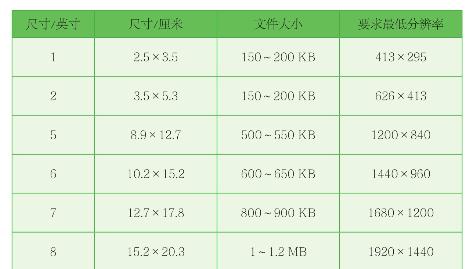
②图片裁切的条件。在版式设计中常用的图片有手绘图片和摄影图片,手绘图片在制作前就会确定其大小,摄影图片多来源于数码摄影,其质量好坏直接影响到图片裁剪的效果。这个质量主要指分辨率,以每英寸的像素来衡量。图片质量和图片尺寸决定了文件输出的效果,图片的分辨率会影响它输出时的长宽比例。

数码照片的尺寸、文件大小、分辨率对照表

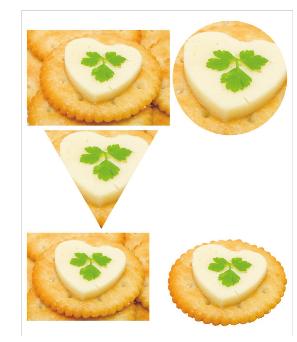
裁切可以提炼图片

图形剪切调整大小

裁切可以调整图片角度

规则组合编排统一文字与图片的边线
在裁切时要注意图片的内容在图片中的位置。例如,图片主要内容在图片的右下方,但是版面需要竖向构图的图片,裁切时要两者兼顾,因而选择裁切区域靠右,即在裁剪时要保留图片主要内容的造型和方向。
(3)怎样裁切图片
①裁切可提炼图片。在拍摄图片时,有时会拍下不必要的杂物,这时就需要裁切掉多余的部分,提炼优质图片。例如,在拍摄室外人物时,有时会出现电线等杂物,那就要切掉电线保留人物和蓝天。但是在裁切图片时要注意不可多切,如剪掉人物的腿、头部、脸等位置,就会造成人物肢体有缺损,使图片显得不完整。如果是特殊创意,也是可以接受的。
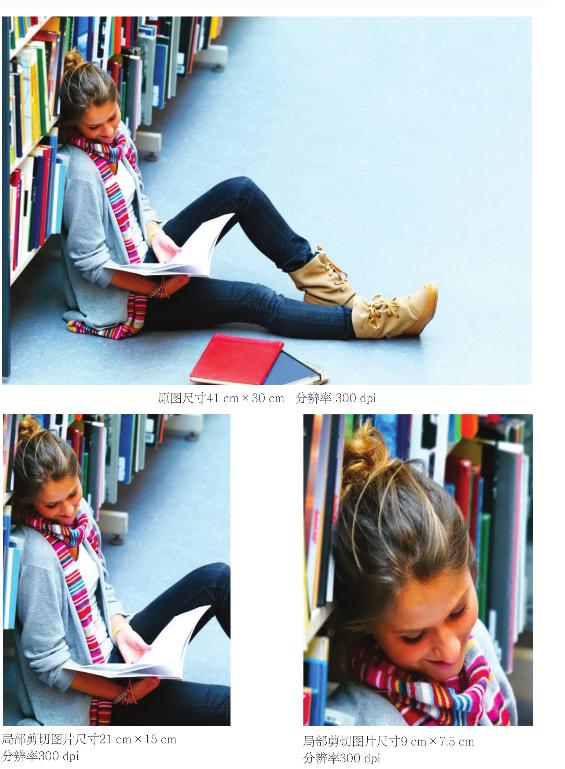
②裁切可调整大小。在编排时需要部分细节图,可以通过对大图的裁切来获得。当图片质量较好时,图片就可以剪切其中一部分,再把切下的部分放大到原图的长宽比例,就得到的一张细节图片。
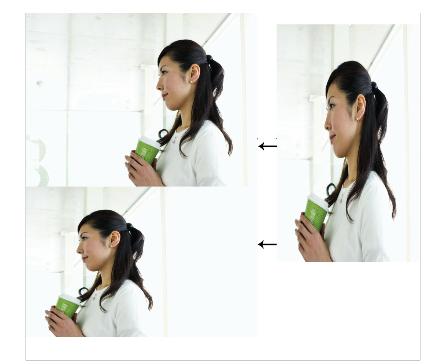
③裁切可调整角度。图片的角度在拍摄时就确定好了,但是在编排中需要调整。如果想把拍摄角度向右上移动,需要剪裁掉原图右边和上面的部分。如果把拍摄角度向左下移动,需要剪掉原图左边和下面的部分。这种调整方法只适用于有景深的图片。
4.2.2 图片与版式
(1)图片编排方式分类
①规则组合方式。规则组合是遵循网格版式设计的特点,所有图片的外轮廓统一为一种几何形,版面中图片与图片之间尽量对齐,它们的间距也相等,这种组合方式排列的图片给人规整的感觉,在报纸、杂志、网站中采用较多。

自由组合版式

按照图片外轮廓线编排文字的版式

图片外形的区分与使用

图片外形与版面的关系
②自由组合方式。自由组合是图片与图片之间没有固定的间距,图片的外形随意还不统一,在组合方向上没有统一的标准,这种方式组合的版面设计感强,让人耳目一新,多用在平面广告、时尚期刊中。
(2)图片外形与版面的关系
①图片外轮廓形的分类。图片外轮廓形一般来讲有长方形、正方形和圆形等,但是这个常规造型不能满足所有版面的需要,因而在编排时会对图片外形进行修整。图片外形分为几何形和物体轮廓形。几何形就是四边形、圆形、三角形、多边形等,它们的造型特点是规整,容易编排。物体轮廓形是沿着图片中物体的轮廓线裁剪出的形状,它的背景变成无色,即直接应用版面的底色。由于物体造型多样,可组成千变万化的版面。
②图片外形与版面的关系。图片外形与版面关系其实就是点与面的关系,点就是每张图片,面就是整张页面,它们在编排时要协调和统一,还要兼顾版面文字的编排形式。在编排时要寻找适合版面外形的图片,才能发挥图片的巨大作用。
4.2.3 图片与文字的编排
(1)图片与文字编排原则
①不要用图片随意切断文本。 在一段文本中插入图片,如果设计不当就会切断文本,使视线被迫跳跃,造成不连续的信息反馈。例如,在文本意义句没有结束前,图片直接插入句子当中,当读者看到这里就要跳过图片去找衔接的内容。甚至提出下一句话在哪里?前面的文本结束了吗?……应该在文本意思的开始和结尾插入图片,这样就不会切断文本。如果文本中一定要插入图片,要注意不能切断句子,保证文本阅读的流畅性。
②文字添加到图片上要注重协调。给图片上添加文字是编排的常规工作,如果处理不当会造成文字识别不清。图片本身有色彩和造型,如果图片中文字与图片的色彩和造型区别不大就会影响它们的识别。图片中添加文字要注意不能选用接近图片的色彩。同时,图片中添加文字要注意不要放在主要对象上面,影响主要对象的完整度。
③图片与文字边线的统一。在一个版面上图片与文字的体量通常不一样,有时文字长篇大段,图片三三两两,为了构建层次清晰、视觉流畅的版面,尽量统一图片与文字的宽度。如果文字的结尾长短不一,就会不协调。图片与文字宽度的确有差异时,尽量把文字排成“块状”,有利于图片与图片,段与段之间的编排。

不要用图片随意切断文本

文字添加到图片上要注重协调

图片与文字的边线统一

图片与文字的并置
(2)图片与文字的编排方式
①图片与文字并置方式。将文字与图片并列放置在版面上,它们彼此间没有重叠和切割,两者之间关系平等。这种方法能很好展现图片与文字的特点,读者在阅读时,能直观感受图片和文字的信息。
在并置构图中可以上下并置、左右并置。上下并置版面中的图片与文字宽度一致,只是高度和位置不一样。这种版面上文字对图片有很强的说明作用,读者阅读感觉非常轻松。左右并置版面的图片和文字高度一样,宽度根据设计调整,充分调用分栏的使用规则。这样版面结构清晰,版面稳定均衡。
②图片与文字重置方式。图片与文字重置是将图片作为底图,文字穿插在图案当中,图片与文字做无缝粘贴。这种版面非常生动,文字的排列也多样,整个版面像一张图。但是文字插入时要注意技巧,通常有以下三种。第一种是文字色彩选择与图片主色差别较大的色彩,可以在深色背景中选择白色等浅色字体,浅色背景中选择深色字体,这样文字就能和图片有所区别,能够直观辨别。第二种是图片中的文字选择笔画较粗的字体,这样能吸引别人注意力。第三种是在文字下方添加底色,这个底色的造型方法多样,可以是几何形、文字描边、色带等,这样文字与图片之间就有层次,而且色彩也可以重新设计。

图片与文字的重置

图片与文字的对齐
③图片与文字对齐方式。左对齐是文字与图片按照左边基线对齐,每一行文字的开始在左边基线。左对齐适合人眼阅读习惯,让人有很舒服的视觉感受。
右对齐是文字与图片按照右边基线对齐,就是每句话的结尾对齐。右对齐用在特殊的页面,如杂志的封面等。
4.3 版面设计的色彩与层次
4.3.1 色彩与版面
当代信息社会背景下,信息呈现的方式主要以电子文件和印刷文件为主,电子文件最常见的是网站、移动网站、电子书等;印刷文件最常见的是书籍、宣传手册、传单、型录等。但是这两种文件的色彩管理完全不一样,一种是计算机色彩,另一种是印刷色彩。
(1)计算机色彩与版面
计算机色彩是通过显像管自身发光显色。在计算机里面有一台显示器,显示器内部有显像管,当显像管内的电子枪发射出的电子流打在荧光屏内侧的磷光片上时,磷光片就产生发光效应。三种不同性质的磷光片分别发出红、绿、蓝三种光波,实现计算机程序控制电子光束强度,由此精确控制各个磷光片的光波的波长,再经过合成叠加,就模拟出自然界中的各种色光。这三种色彩构成名称为RGB色彩体系,R是red(红色),G是 green(绿色),B是blue(蓝色),它们是光的三原色。这三种颜色与牛顿发现的光谱色一样,两项混合形成三间色,依此类推构成色相环。因而coreldraw、photoshop计算机编排软件中的调色盘就按照这个原理设计的。

12色色相环

电脑的调色板

CMYK的色彩模式
在用电脑调整色彩时,其界面会弹出调整色彩的纯度、明度、色调调色板。色调就是色彩源于色相环中的一种色彩。明度就是色彩在纯黑到纯白之间的那个刻度。纯度是色彩颜色的饱和度。要在版面上配置和谐的感觉,就要使用色调相近的颜色;希望版面有张力和变化就使用互补的色彩;在色调的处理中任何一个色彩基本要素的变动,都可能使版面产生根本的变化,需要我们在实践区中摸索与总结。
(2)印刷色彩与版面
CM YK是一种依靠反光的色彩模式,就是需要光的照射才能形成色彩。CM YK分别代表四种颜色,来源于印刷油墨名称的首字母:青色Cyan、洋红色M agenta、黄色Yellow。而K取的是Black最后一个字母。这四种颜色就像传统的印刷机有四个印刷滚筒(实际情况有所区别),分别负责印制青色、洋红色、黄色和黑色。一张白纸进入印刷机后要被印4次,先被印上图像中青色的部分,再被印上洋红色、黄色和黑色部分,才能完成图案印刷。
在检验印刷品的质量时,都会在纸张空白的地方印一个“+”符号。如果每个颜色都套印正确,那么在最终的成品上只有一个“+”符号。如果有两个或三个,就说明套印错误,色彩混乱,将会造成废品。不同用途的印刷品对套印错误造成的废品标准也不同。报纸等较低质量的印刷品,“+”符号误差甚至允许1 mm。但画册、精美杂志,尤其是地图等精细印刷品,对废品的标准就要严格得多,“+”符号误差小于1 mm。在版面设计时,最小线条宽度要大于0.5 mm。
4.3.2 版面上的主要颜色及其组合在版面上的关系
(1)版面上的主要颜色
①基础色。基础色是版面上的主要颜色,通常是指作为页面背景的底色,它面积较大,色彩情感浓厚。版面中的基础色拥有控制页面整体风格的能力。例如,版面基础色是黄色,就有怀旧和警示风格。整张版面是深黑色,就具有华丽和奢华的风格等。有时版面底色与纸张的本色也有关系,纸张除了白色还有其他色相的纸,如还有偏蓝、偏绿、偏红等纸。因而这个基础色在版面配色中是不得不考虑的问题。
②强调色。强调色是版面中与基础色构成对比关系的色彩,它有画龙点睛的作用,使用它能为版面创造丰富层次的色彩,也让版面中的文字与图片跃然纸上。如在有色的版面上放置与基础色相近的文字和图片时,感觉版面协调,但是过于单调,甚至出现信息识别不清的情况。强调色的选用就会打破这种平静,让需要突出的内容、图片与底色区分开,形成明显的层次和耀眼的对比。例如,灰色文字中插进色彩斑斓的图片,红色的文字中设置白色的标点符号,都是强调色创造的视觉效果。

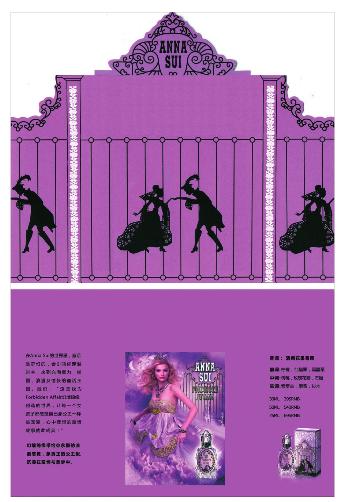
基础色是紫色的版式

强调色在版面中的应用

色彩的层次
(2)两种色彩组合在版面上的关系
应用强调色和基础色组建色彩对比关系时,要融合色相、明度、纯度等多种因素,方能编制层次清晰的版面色彩效果。设计师在版面上创造色彩对比时或以色相为主,或以明度为主,或以纯度为主,以及色彩和无色彩对比。但要使某一对比关系处于主导地位,强调对比的某一侧面,如从纯度角度可分为艳丽、灰暗等;从明度角度可分浅、 中、灰等色调倾向。从感情角度可分冷、暖、华丽、古朴、高雅、轻快等色调倾向。
4.3.3 版面层次的色彩形式
版面层次主要指色彩的层次感和元素的层次感。色彩层次是用色彩关系塑造版面内容的先后顺序。元素层次是用文字与图片来影响视觉流程的方法。当一个版面缺乏层次感的时候,页面表现非常单调,甚至是杂乱花哨。那么版面层次感如何借助色彩来规划和调整呢?
通常,色彩纯度和明度越高就会越“跳”,给人感觉往前突。反之,纯度越低,明度越低就会给人感觉越“隐”,感觉往后退,这就是色彩层次。因为版面是没有深度的二维空间,要想表现有深度的三维空间,就会刻意突出主体,虚化部分不重要的东西,这样能凸显层次。而方法就是加强主要元素的明度、纯度,降低周围版面的明度、纯度。这就是用色彩语言来控制版面层次。色彩层次通过色彩的明度感、纯度感来组建像阶梯一样的层次。
色彩的层次应用首先把版面导入图像编辑软件中做去色设计,使版面变成黑、白、灰的无色版面,从中找到黑、灰、白的比例,其后再根据设计需要调整。如果一个作品的黑色比较多,整体的效果就会显得很沉重;白色很多,整体效果就会显得很苍白;灰色很多,白色与黑色都很少,那么整个版面就显得很脏。
4.4 版面设计的空间
4.4.1 版面设计的空间与留白
空间是具有长、宽、高的三维场景,但是版面上的空间是在二维环境下的延伸,其实它没有真实的深度,它是一种节奏的心理暗示。版面中的文字、图形如果没有间隙,密密麻麻编排在一起,如铺天盖地的一场视觉大雨,给人一种压抑和紧张的感觉。一旦在文字、图形中添加了空间,如林中的鸟鸣,抑扬顿挫的节奏油然而生。空间对于版面设计来说,它不是构成美学的原因,而是需要应用的方法。
版面设计中,最容易被忽略的要素就是空间。 空间不具备像文字、图形一样有实实在在的形状,它的作用就像红花背后的绿叶,因为位置靠后常常被人淡忘。
在版面设计中,位于文字和图像之后的区域被称为空间——背景,空间不仅仅只是内容的背景,还包括空白、负型、文字间隙、行距等。如果空间得到巧妙地运用,它也会成为设计中最突出、最令人瞩目的部分。

版面空间的应用

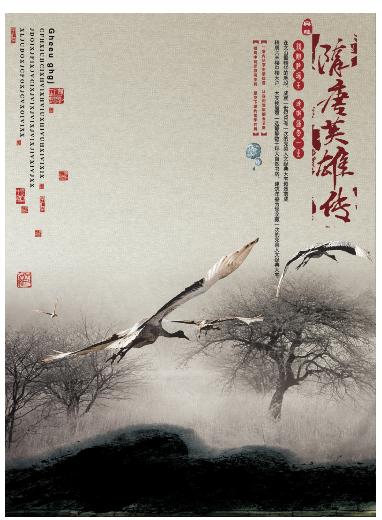
版式中的留白
留白是绘画术语,指在绘画时意外出现的空白区域。版面上的留白是在视线焦点的地方留出空白,形成让人思考的间隙。正是因为版面上有留白与主要造型的对比,才能塑造引人思考的视觉感受。版面上的留白不是多余的空白,它是版面中独特的空间设计。
版面留白设计时要注意与主题物体的距离,它们两者相邻而生;同时注意留白的面积大小,大面积留白的含义是什么?小面积的留白是否具有视觉空间感?
4.4.2 空间与版面的形式
版面上的空间本身就是背景或环境。在没有加入物体前,它是空间,加入物体后,它就是背景。版面上的空间有两种形式,一种就是版面四周的空白区域,也是版面的天头、地脚、订口、切口的区域;另一种就是在版面中模拟虚拟的三维空间。
(1)出血的版面空间
全出血版的页面是将图形伸触到四周的每个边缘,是有意让空间背景缺失的典型例子。全出血版的图形主体看上去非常大,似乎页面都无法包容,有着强烈的视觉冲击力。
(2)四周有空间的版面
在版面四周预留空白空间,把四周与正文区别开来。在很多情况下,这是让版面正文醒目的一种设计方法。统一空间的颜色、加入统一的肌理和统一四周空间大小。这种设计方法可快速把读者的视线吸引到版面中来。

出血版面的空间

采用光影设计空间
(3)采用透视设计版面空间
在版面造型时添加透视效果,最直接表达透视的方法是借用几何原理,采用线条表示物体的空间位置、空间深度、轮廓投影等。按照消失点的不同,把造型的边线与消失点连接,形成有厚度的空间,版面空间感就跃然纸上。
(4)采用层次设计版面空间
版面的层次就如风景中的远景、中景、近景,是视觉的空间感。版面设计中利用文字和图形叠加,按照色调、大小、肌理等因素创造有所区别的视觉层次。版面元素的重叠可以使版面设计清晰、调理丰富。
(5)采用光影设计版面空间
版面上的光影效果是假设一束光线照射在文字和物体上,其阴影投射到相应的空间,这种空间随着视线延伸,在版面上营造出悦动的空间感受。影子与造型相互借用色彩的方法,可以丰富版面本身的色彩,带给人们联想的空间。

采用透视设计的版面空间
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















