1.2.2 新媒介的版式设计
进入信息时代后新媒体如雨后春笋般破壳而出,一下涌现出电子杂志、数字报纸、手机新闻、网络、数字电视等媒介,这些媒介发布信息的窗口统称为人机界面UI(User Interface)。人机界面是用户与机器交互的集合,根据不同载体出现了计算机界面、手机界面、数字电视界面、数字杂志界面。UI版式设计直接影响产品与人交流的操作逻辑、用户体验 。
新媒体与传统媒体(报纸、收音机、电视、杂志)相比,拥有海量的信息、动态视频、优美的音效,让用户获得信息的方式发生巨大变化。新媒体的版面设计不再担心文字的体量,因为它有强大的内存空间,信息量可以无限延伸;不用担心颜色的效果,它拥有广阔的数字色彩。新媒体版面设计的发展有以下几个方向。

新媒体中的版式
新媒体版面设计注意信息的动态跟新与交互的延续。新媒体是将声音、文本、图形、视频和网络连接融为一体,这种版式设计不再是简单的构成关系,而是多种信息模块的串联。版式设计需要拥有Web的思维和理念,要考虑一条新闻或文章与其他信息的链接。例如,在看时尚图服装片时,点击它就能弹出服装设计师和这件衣服的价格和销售渠道等信息,以及弹出界面版式与前面版式的构成是否一致,新的版面如何返回等。可见版式设计不只是要传统的构成问题,同时还要考虑到信息的链接,这是一种全新的艺术形式。
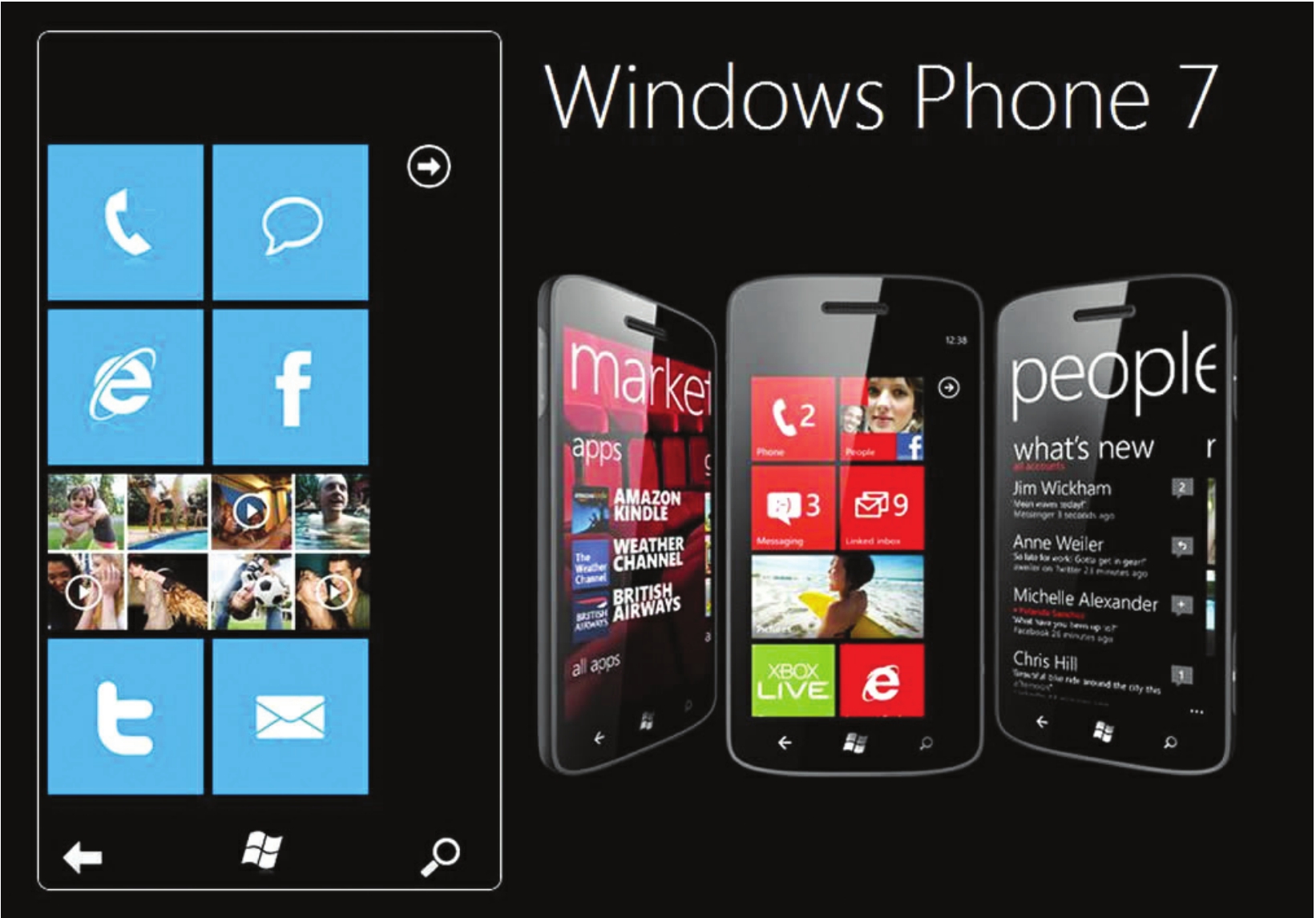
新媒体的产品形式非常多,有电子杂志、数字报纸、手机新闻、网络等,其相应的交互硬件窗口不一样,如显示屏的大小与颜色的显示能力,这对版面提出差别化设计。例如,计算机的分辨率是800×600像素、1 024×768像素、1 280×1 024像素,不同大小的像素呈现的版面尺寸不一样,同一个网站版式设计一定注意其兼容性。手机分辨率有240×320像素、400×240像素、480×320像素、640×480像素、iphone4 的像素达到了960×640,不同像素的色彩还原能力不一样。其屏幕长宽比例也不一样,如4:3、16:9等,同样的图像在不同长宽比例的显示屏幕上会有拉伸。以上是新媒体版式设计时需要考虑的技术问题。

新媒体中的版式设计
无论新媒体受到设计方式和计算机技术的任何影响,其版式的形式美仍然是设计的趋势。虽然界面设计工作侧重于功能,随着技术的完善,设计开始转向为以用户为中心的设计观点,界面版式设计由实用为主转为美观与实用并重。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















