第三节 图书馆导读网站的规划与设计
今天,Internet已经渗透到了社会的各个方面。用户可以通过Internet,坐在电脑前就能随时了解最新的气象消息、新闻动态和旅游信息,了解股市行情,在网上购物,预订飞机票、旅馆房间,阅读当天的报纸、杂志,阅览电子图书和各类数据库中的资料,学习远程教学课程等,所有这些都和网站的服务是分不开的。图书馆作为学校教育资源文献信息中心,收藏有大量书刊、声像资料及电子读物,是校园网中最重要的信息源,许多图书馆都建立了自己的网站,网站成为图书馆对外开展服务的重要窗口,是进行阅读指导工作的重要手段。
一、网站的基本概念
(一)Internet上的Web服务
Internet是一个功能极其强大的网络,在Internet上用户可以享受很多服务,Web服务是目前Internet上很重要的一项服务。Web服务最初是由日内瓦欧洲核物理研究中心(CERN)开发的一个科研项目,1990年底研制成功并投入使用。它通过超文本的结构加强了信息的搜集与组织能力,在终端屏幕上通过鼠标的操作就可以方便地交换信息。这种超文本文件不受系统平台的限制,可以在不同平台之间传递信息。但由于此时还仅限于文本方式的用户界面,所以没有得到较大的发展。1993年初,美国国家超级计算机应用中心(NCSA)开发的基于图形用户界面的Mosaic浏览器问世,使得Web服务得以突飞猛进地发展,Internet上Web服务器的数量也如雨后春笋般地飞速增长,成为Internet上最有吸引力的服务之一。
(二)超文本文件
超文本(Hypertext)是一种文件格式,是一种对信息的描述方法,这种描述方法不受系统平台的限制,可以在不同平台上使用,这样无论用户使用的是何种操作系统,都可以浏览这些超文本文件。
在一个超文本文件中,可以有一些词、短语或小图片作为“链接点(Link)”,通过这些“链接点”可以快速跳转到本文件的其他部位或者其他文件,甚至Internet上任何一台Web服务器上的文件。这些被链接的文件还可以是超文本文件,而这些超文本文件内也有链接点可以链接到更多的超文本文件,如此链接下去就形成了巨大的“信息链”。并且每个超文本文件都可能有不只一个链接点链接到许多超文本文件中,这样就形成了一张巨大的链接网,称为万维网(WWW:World Wide Web),用户通过这些链接点可以在万维网上任意遨游。
(三)网页与网站
万维网上的各个超文本文件就称为网页(Page),存放这些网页的Web服务器我们称为网站,在每个网站上都有一个比较特殊的网页,我们称其为主页(Home Page)。主页就是服务器上的默认网页,也就是当用户浏览到该服务器而没有指定文件时首先看到的网页,通过它再链接到该服务器的其他网页和其他服务器的主页。
二、图书馆导读网站的规划
在了解了网站的基本概念后,接下来我们看看图书馆导读网站规划和设计的一般方法。
(一)明确建设网站的目的
在创建一个网站之前,首先需要明确自己的读者对象以及创建网站的目的,即所要建设的网站的作用是什么,要为浏览者提供怎样的服务。只有找准目标和位置,才能创办一个成功的网站。图书馆导读网站主要的目的是提高读者对所提供的信息的兴趣,指导读书,教育教学,树立本馆在读者心中的良好形象。
(二)功能设计
建设网站就是要为用户服务,根据建设网站的目的,分析浏览者需要什么服务来决定网站需要提供什么功能,以此作为网站建设的出发点。功能分析和网站的作用息息相关,也是设计中的重点。图书馆导读网站一般应设置本馆介绍、报务指南、图书馆利用法、图书评论,新书通报、读书心得交流(BBS)、网络资源导航、网上答疑、读者留言簿等服务。
(三)结构设计
功能设计需要进行细分,需要把实现某种服务的网页的形式和各个功能页面之间的联系方式确定下来。就如同我们要制作一台机器需要先绘制出机器的图纸一样,制作网站也需要先绘制规划图,网站的结构图。这样做可以使网站的结构更加清晰,从而保证网站的制作效率和正确性,减少出现差错的可能性。
文件结构的设计虽然与客户机(浏览器)无关,但是一个逻辑关系明确、路径定义清晰的后台文件却可以使得设计过程变得严谨和有条理,同时有利于日后的扩展。一般来说,在网站根目录下,可建立若干子目录,用以分门别类地放置文本、图像、程序等文件,而在文本目录下,又可分别建立相应子栏目的文件夹;在图像子目录下,又可建立图标、动画、背景等子目录。考虑到浏览器的兼容性,目录名称最好不要使用中文名字,可使用中文名称的拼音字母命名,例如,“书海导航”栏目下的所有文章都放在文件夹shdh下面。
在组织链接关系上也要简单明了,以便于日后维护。页面(层次)结构的设计关系到读者查找信息的方便与否,一般来说,树形结构的Homepage在层次上应不超过4层。否则,读者不易跟踪和返回,在浏览时易“迷路”。
另外,在功能设计的细分中还需要考虑用什么样的网页完成每个功能,例如若让读者在访问“畅销书点评”栏目的某篇文章时,也希望读者同时在页尾或右边栏中看到相关主题网页的链接,就可以使用ASP技术制作的网页。
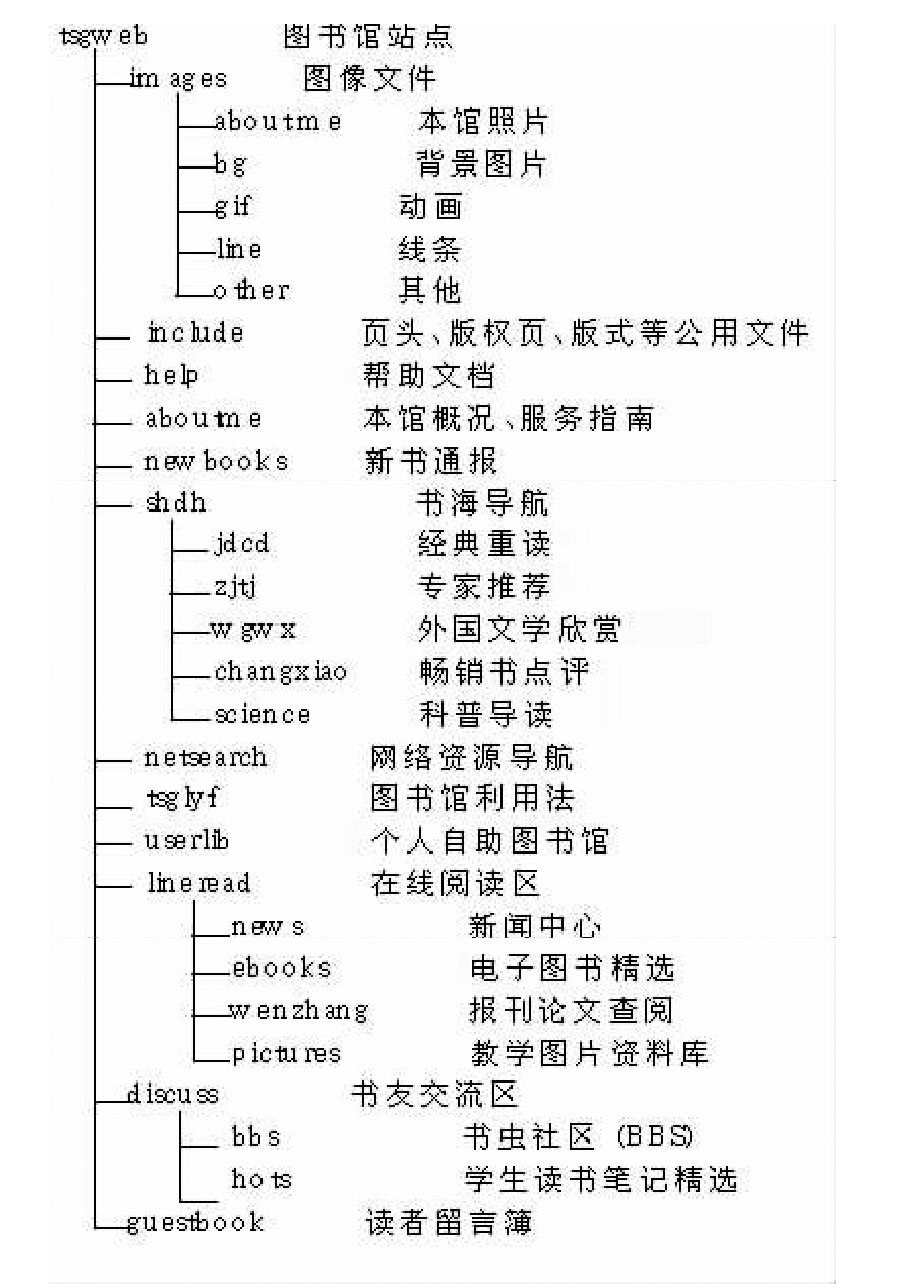
下面是某图书馆导读网站(2001年版本)的部分功能与文件结构:

网站的文件夹结构为:

(四)制订一个计划
现在让我们写下来你想放到站点上的内容,你现有的资料及收集资料的条件,并考虑你目前的技术水平,然后实际计算一下完成这些需要花费你多少时间、金钱和精力。
如果时间、精力有限的话,可以做一个分期计划。因为站点永远需要修改,就好像微软的产品不断的有新的补丁包推出一样。网站永远没有完美的那一天,要做好充分的思想准备,不必非要等主页全做好才放上去。如果只有少量内容,也可以发个告示,告诉来访者,你的主页正在建设中,欢迎下次来访。
三、图书馆网页的制作
完成网站的规划后,接下来的工作就是收集资料和制作每个网页,这也是建设一个网站中最繁重的工作。目前有很多网页制作工具,每个工具都有自己擅长的特色,你可以根据你要制作的网页所要实现的功能有的放矢地选用它们。
(一)资料的收集与准备
收集资料包括图文信息的收集、印刷文本的电子化、扫描照片等。
很多情况下,主页不必从头做起,互联网资源中有许多可资利用的文本、图形和其它信息。在引用别人的站点内容时,要注意版权问题。现在只有极少人的网页是百分之百原创的,或多或少都会直接间接引用别人的资料。虽然最简单的方法是上网找,但如果引用太多,你的站点就和别人的站点没什么两样了。即使只是几句感想,如果发自你的内心,那么访问者也会感动的。下面列出一些相关网址,供大家参考:
国家图书馆:http://www.nlc.gov.cn/
上海图书馆:http://www.libnet.sh.cn/
北京大学图书馆:http://www.lib.pku.edu.cn/
清华大学图书馆:http://www.lib.tsinghua.edu.cn/
厦门市少年儿童图书馆:http://www.xmst.org/
深圳少儿图书馆:http://www.sst.org.cn/
超星数字图书馆:http://www.ssreader.com/
中学生阅读报:http://www.zxsyd.com/
中国阅读网:http://www.cra-i.com/
人民书城:http://www.booker.com.cn/
中华读书报:http://www.booktide.com/
文汇读书周报:http://www.whdszb.com/
(二)环境及开发工具的准备
1.硬件准备
CPU:133的CPU是最低要求,虽然再低一点的CPU也可以,但会影响工作效率。
内存:越多越好。因为做主页的时候,通常都会打开多个窗口,而且图片编辑也很耗内存,内存大小会影响工作效率,最好是64MB以上。
显卡:至少要有2MB或以上的显存,这样才能保证在800×600的状态下使用24位真彩,显存越高越好。
显示器:在做网页(包括处理网页图片)时,建议使用800×600的分辨率。
扫描仪:如果条件许可,最好有台扫描仪能扫A4纸大小的图文。
2.工具软件的选择和准备
要制作一个好的主页,好的工具是必不可少的。网页编辑类的工具有以下几种:
FrontPage2000:应用简单,容易上手,功能强大。是站点管理功能强的主页制作利器。基本上,如果会使用Word,就会使用FrontPage2000。就算不懂Word也没关系,所见即所得的操作方式会让你很快上手,而且无须学习HTML语法。本书示例网站就是以FrontPage2000为工具创建的。
Dreamweaver:当前最受欢迎的网页编辑工具。支持DHTML、Flash、插件、外部编辑器。它能实现很多FrontPage2000无法实现的功能,如动态按钮、下拉菜单等。最大的特点是对浏览器的兼容性好,但是它的站点管理功能较弱,对中文支持不好,使用复杂,需要花很多时间去学习。
Flash:热门的网页制作工具,可以作精彩的动画。
Notepad(记事本):虽然简单,但也有着其不可代替的地位。虽说现在所见即所得的工具“横行天下”,我们无须花太多的时间再去啃“代码”,但当你达到了一定的程度后,就会发现必须学一点代码的知识。Notepad的优点就是它占用资源少,启动快,可以直接打开网页代码进行编辑。
我们还可以利用Notepad做跳板,去除文字上的字体、样式等信息。例如,我们看到一个页面上的文字很适合放到自己的主页上去,但又不喜欢保留其字体、大小。那么可以先复制粘贴到Notepad上,然后再复制到页面上,你会发现原先的字体、大小等信息都没有了,再进行编辑方便多了。
此外较为出名的还有HotDog、Home Site等,但因为都不是太适合初学者使用,就暂且不提了。
流行的图像处理工具有:Photoshop、CorelDRAW、Freehand等,另外还有一些如GifAnimator、Cool3D之类的软件。
FTP软件用来发布网页,通过FTP软件,能方便地将你的网页上传到网站服务器上。常见的FTP软件有CuteFTP和LeafFTP。
以上软件的具体操作方法,请参阅相关图书,这里不再一一介绍。
(三)图书馆导读网站设计标准
图书馆网页设计时应注意的问题如下:
1.网页应易读
网站设计最重要的诀窍恐怕就是你的网页要易读。
这就意味着,必须花点心思来规划文字与背景颜色的搭配方案。注意不要使背景的颜色冲淡了文字的视觉效果,用花里胡哨的色彩组合,别人看你的网页就很费劲。一般来说,浅色背景下的深色文字为佳。
这个原则也意味着,最好别把文字的规格设计得太小、也不要太大。文字太小,读起来难受;文字太大,或者文字视觉效果变化频繁,让人看起来不舒服。
另外,最好让文本左对齐,而不是居中。按当代中文的阅读习惯,文本大多是居左的。当然,标题一般应该居中,因为这符合读者的阅读习惯。
2.网站导航要清晰
所有的超链接应清晰无误地向读者标识出来,所有导航性质的设置,像图像按钮等都要有清晰的标识,让人看得明白。千万别光顾视觉效果的热闹而让人不知东西南北。
链接文本的颜色最好用约定俗成的颜色,即未访问的用蓝色,点击过的用紫色或绿色。文本链接一定要和页面的其他文字有所区分,给读者清楚的导向。清晰导航还要求:读者进入目的页的点击次数不能超过三次。如果三次以上找不到,人家可能就没有耐心了!
3.网页风格要统一
网页上所有的图像、文字,包括背景颜色、区分线、字体、标题、注脚等,要统一风格,贯穿全站。这样读者看起来舒服、顺畅,会对你的网站留下一个“很专业”的印象。
4.页面容量越小越好,别超过75KB
有研究显示,如果一个网站页面的主体在15秒之内显现不出来,访客会很快失去对该站的兴趣。如果要限定页面的大小,就需要从各个角度考虑节省。
5.注意浏览器的兼容性
设计网页时必须考虑到浏览者所使用的浏览器是各式各样的,可能有人还在使用早期的浏览器。虽然一些新技术可以让您的网页大放光彩,但如果您不想失去这部分浏览者的话,就不要使用那些新浏览器才增加的功能。
(四)图书馆网站设计规则和禁忌
1.每个页面上都应放置有价值的东西
设想一下,我们正在浏览一个有关“畅销书点评”的节点,每次我们访问一个页面时,都希望获得我们感兴趣的畅销书资料,页面上必须有内容,必须物有所值,不要让来访者点过三层或更多的页面后才得到他们想要的内容,最好通过简单明了的目录将多层信息组织起来。
试想一下,来访者费了很大力气才到了最后一页,看完后他还会回来吗?
2.不要让页面过载
从来访者角度考虑,大部分来访者是想从我们的站点获得想要的信息,而不是来看我们的美工设计。屏幕越长,来访者需要滚动的次数越多,来访者就越少,如果在首页上提供我门站点所有信息的链接索引,虽然它可能长些,但来访者也将乐于访问,所以必须设计如何组织站点的内容,不能让来访者走三层后才能到达他想要的页面。
3.使用alt标记标示图形
尽管接入Internet的速度在不断加快,但为来访者节约时间永远是一个好的行为。有些来访者经常选择关掉图形开关,他们只想要信息并且要快。当然还有一些来访者可能使用较旧的电脑并只有较慢的链接。我们应试图将站点做成对所有来访者都易于访问,使用alt标记标示图形将是一个很好的行为。读者如果关掉图形开关,原来图形的位置就会显示我们标示的文字。
4.用不同的方法检查设计
我们的页面对不同的来访者,例如Internet Explorer与Netscape Navigator可能看起来不一样,在14英寸和17英寸的显示器上看起来也不一样,颜色也将由于来访者显示卡的不同而不同。最好能在各种环境中检查一下。
5.关键是内容
也许我们在浏览别人的网页时注意到他们网页中精美的、活跃的图形和吸引人的动画,尤其对初学者更是如此。笔者自己就经历过那个阶段,在设计图书馆站点时,一个月过去,我还在忙着动画和美工,当别人问我,图书馆站点都有什么内容啊?我才意识到如果这样下去,“本馆概况”、“服务指南”等只有8个页面的形象页可能半年也发布不出去。不错,网页制作是离不开有吸引力的图形和动画的。但是,网页的重点不在这些表面的东西。就如同观察一个人一样,漂亮的外表当然会给人好的第一印象,但是倘若他的内在修养等并不像他的外表一样出色,那么会有什么想法呢?
只有内容才是关键!内容是网页和网站设计的中心,内容是网站的生命,内容是网站的内涵,是衡量网站能否吸引“回头客”的重要依据。
6.布局
(1)保持统一。页面间最好保持统一的格式。这样我们的站点就成为一个统一的站点,不会使我们的来访者感到困惑。最好是能形成自己的风格,突出个性。
(2)使用不同大小的材质。有一张大图配合一些小图的页面在视觉效果上比仅有大量相同小图的页面好。
(3)使用表格来组织页面。表格在网页制作中几乎是必不可少的,网页的排版大部分都是通过表格来实现的。但在使用表格时需要注意的是,设计得表格的不同处理方式将会给网页的加载速度带来截然不同的后果。
将整个网页放置于一个单一表格内并将表格嵌套使用,会导致网页无法在浏览者的浏览器上逐行显示,而只有等到整个表格下载完毕,且浏览器根据计算确定不同表格元素的位置后才能一次性显示。这会让浏览者因等待时间过长而转向其他网站。适当地分割表格,并减少表格嵌套层数可使浏览器在网页全部下载完之前能够显示部分内容,不致出现长时间的网页显示停滞现象。
另外,给出固定的表格单元格尺寸,则可以在需要较长时间下载的内容前先显示文字等内容。
(4)使用Frame时要小心
框架网页能使一个站点看起来相当复杂,使一些来访者不愿来。最好在我们确信使用Frame比不用Frame好得多的情况下才用Frame。
7.图形
使用的图形种类和大小会极大地影响页面的效果和下载的速度。
(1)保持图形小于30KB。大于30KB的图片或图像经常会导致来访者没有耐心去等待页面的下载,但如果来访者自己想看大图就没有关系。例如,我们有一个小图指示点击后可下载浏览全图,来访者将不会介意花较长的时间等待下载时间,因为他们自己决定要看。如果确实需要一张下载较慢的大图,那么最好将它们拆分成小图再在页面里将它们拼起来。因为至少要让来访者看见屏幕有变化而不是一片空白
(2)不要使用渐进图形作为背景。渐进图形是那种很快弹出再慢慢调整,逐渐清晰的图形。当用大量的这样的小图拼起来作背景时,它们将使显示速度变慢甚至使浏览器停滞。而且变化的背景容易分散读者的注意力。
8.颜色
小心挑选使用的颜色,没有比在页面上满是俗气的颜色更糟的事了。
(1)不要错误地使用对比度低的颜色。在使用非白色的背景时要注意,白底黑字是最活泼和容易阅读的,红色是最抢眼的颜色。
(2)检查对比度。如果倾向于使用有颜色的背景,要有足够的对比度来保证页面容易阅读。用那些我们不太熟悉的字来测试一下阅读的难易程度。快速地调出页面来看是否可以读懂那些字。如果不能看清楚,那么可能就要做一些修改了。最好在任何地方都要有充分的对比。
(3)在图形中使用尽量少的颜色。在图形中使用尽可能少的颜色,图的颜色越少,文件尺寸越小,下载速度越快。
(4)使用调色板。调色板让我们知道哪些颜色可以很好地用在一起。可以从艺术用品店购买。它们可能附带于某些书中。
9.文本
和其他媒质一样,文字将是表达内容的主要工具。
(1)文字要严密。保持文字简明扼要。抓住主题,用尽可能少的文字表达信息。
(2)保持文字排版格式尽量简单。Web的排版控制非常有限,相当程度上依靠来访者机器上可用的字体。如果使用字体控制,记住不是每个人都会看到我们想要的效果。最好仅使用随我们的系统,如Windows98自带的常用字体,这样有Windows98、Windows2000的人都会看到这些字体。最好只用一、两种字体。
(3)不用闪动的文字。闪动的文字看起来很好玩,但它可能使来访者分心,最好避免使用它。
(4)使用大写和小写。一些人认为将英文字母写成大写会很醒目。有些设计者仅仅为了不用考虑Shift键而全部打成大写,这是不对的。我们可以读懂它们,但不如小写读的快和容易。应该将页面做成容易阅读的。
10.一些通用的提示
下面是设计页面时应记住的一些事项。
(1)小心使用浏览器插件和Java小程序。动画、音乐和其他一些很“酷”的东西也许很有趣,但它们需要更长的时间来下载,通常会使来访者不耐烦。
(2)让来访者选择。也许有很好的原因在站点上放大动画和声音文件,但请给来访者机会来选择,不要强迫他们花钱上网而进行长时间的等待。
(3)不同的来访者有不同的要求。前面讨论了不同的系统会影响不同来访者浏览我们站点的效果,但来访者的需求各不相同,有些对图形页面比对文本页面更感兴趣,有些听力有问题的来访者不可能听我们那些复杂的声音。请记住Web设计的原则:让尽可能多的来访者看到我们的内容。
11.网站设计禁忌
(1)不要使自己的站点不方便他人访问
(2)不要强迫访问者做一些事
(3)不要轻易改变风格
(4)不要忘记提供反馈机制
(5)不要使背景与文字的色彩过于繁杂
(6)不要忘记检查错字
(7)不要在未得到允许前借用他人的内容
(8)不要使用过时的链接
(9)不要在每个网页使用不同的布局和颜色
(10)不要全部使用粗体字
(11)不要滥用图形和多媒体
(12)不要使用表达不明的连接,如“点击这里试试看”等
(13)不要忘记提供更新信息
(14)不要在网页中做大量的广告
(15)不要让网页总是处于“正在建设中”
(五)网页设计的艺术处理原则
初学者可能要面临很多网页设计软件的操作与技术应用问题。要使网页设计、制作得漂亮,需要对网页进行艺术加工。下面介绍一些图书馆网页设计中经常涉及到的艺术处理原则,供各位参考。
1.风格定位
网页的美化首先要考虑风格的定位。任何网页都要根据主题内容决定其风格与形式,因为只有形式与内容的完美统一,才能达到理想的宣传效果。
网页风格的形成主要依赖于网页的版式设计,依赖于页面的色调处理,以及图片与文字的组合形式等,这些问题看似简单,但往往需要网页设计和制作者具有一定的美术素质和修养。
还有,动画效果不宜在网页设计中滥用。网页毕竟依靠文字和图片来传播信息,它不是动画片,更不是电视或电影,至于在网页中适当链接一些影视作品,那是另外一回事。
2.版面编排
网页设计首先涉及到的是页面的版面编排问题,网页作为一种版面,既有文字,又有图片,文字有大有小,还有标题和正文之分。图片也有大小,而且横竖之别。图片和文字都需要同时展示给观众,不能简单地罗列在一个页面上,这样会显得杂乱无章。必须根据内容的需要,将图片和文字按照一定的次序进行合理的编排和布局,使它们组成一个有机的整体,展现给广大的观众。可以依据如下几条来做:
(1)主次分明,中心突出。在一个页面上,必然考虑视觉的中心,这个中心一般在屏幕的中央,或者在中间偏上的部位。一些重要的文章和图片一般可以安排在这个部位,在视觉中心以外的地方可以安排那些不太重要的内容,这样在页面上就突出了重点,做到了主次有别。
(2)大小搭配,相互呼应。较长的文章或标题,不要编排在一起,要有一定的距离,同样,较短的文章,也不能编排在一起,对待图片的安排也是一样,要互相错开,大小之间有一定的间隔,这样可以使页面错落有致,避免重心的偏离。
(3)图文并茂,相得益彰。文字和图片具有一种相互补充的视觉关系,页面上文字大多,就显得沉闷,缺乏生气。页面上图片太多,缺少文字,必然会减少页面的信息容量。因此,最理想的效果是文字与图片的密切配合,互为衬托,既能活跃页面,又使网页有丰富的内容。
3.线条和形状
文字、标题、图片等的组合,会在页面上形成各种各样的线条和形状,这些线条与形状的组合,构成了网页的总体艺术效果。必须注意艺术地搭配好这些线条和形状,才能增强页面的艺术魅力。
(1)直线(矩形)的应用——直线条的艺术效果是流畅、挺拔、规矩、整齐,所谓有轮有廓。直线和矩形在页面上的重复组合可以呈现井井有条、泾渭分明的视觉效果。一般应用于比较庄重、严肃的主页题材。
(2)曲线(弧形)的应用——曲线的效果是流动、活跃,具有动感。曲线和弧形在页面上的重复组合可以呈现流畅、轻快、富有活力的视觉效果。一般应用于青春、活泼的主页题材。
(3)曲、直线(矩形、弧形)的综合应用——把以上两种线条和形状结合起来运用,可以大大丰富网页的表现力,使页面呈现更加丰富多彩的艺术效果。这种形式的网页,适应的范围更大,各种主题的网页都可以应用。但是,在页面的编排处理上,难度也会相应大一些,处理得不好会产生凌乱的效果。最简单的途径是,在一个页面上以一种线条(形状)为主,在局部的范围内适当用一些其他线条(形状)。
4.色彩处理
色彩是人视觉最敏感的东西。网页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩总的应用原则应该是“总体协调,局部对比”,也就是:网页的整体色彩效果应该是和谐的,只有局部、小范围的地方可以有一些强烈色彩的对比。在色彩的运用上,可以根据网页内容的需要,分别采用不同的主色调,因为色彩具有象征性,例如:嫩绿色、翠绿色、金黄色、灰褐色分别象征着春、夏、秋、冬。其次有职业的标志色,例如:军警的橄榄绿,医疗卫生的白色等,色彩还具有明显的心理感觉,例如:冷、暖的感觉,进、退的效果等。此外,色彩还有民族性,各个民族由于环境、文化传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使我们的网页具有深刻的艺术内涵,从而提升网页的文化品位。下面介绍几种常用的配色方案:
(1)暖色调——即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用,可使网页呈现温馨、和煦、热情的氛围。
(2)冷色调——即青色、绿色、紫色等色彩的搭配。这种色调的运用,可使网页呈现宁静、清凉、高雅的氛围。
(3)对比色调——即把色性完全相反的色彩搭配在同一个空间里。例如,红与绿、黄与紫、橙与蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握“大调和、小对比”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强烈对比。
最后,还要考虑网页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是“高调”和“低调”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,底色淡的,文字的颜色就要深些,以浅色的背景衬托深色的内容(文字或图片)。这种深浅的变化在色彩学中称为“明度变化”。有些网页,底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近,读者在阅览时,眼睛就会感觉很吃力,影响了阅读效果。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会使读者的眼睛受不了。
四、图书馆网站的测试与发布
完成所有网页的制作后,要测试您所建设的这个网站的功能。测试是一项很重要的工作,它关系到您的预期规划能否实现。例如,当您的网页中有错误的链接,则可能会使某些网页无法被浏览者访问。更为严重的问题是,当浏览者在您的网站中经常发现错误时,可能会失去对您的网站浏览的兴趣。同时,测试也是一项繁琐的工作,特别是当您的这个网站包含的网页很多时,您需要逐一测试每一个网页的功能,以及它们之间的链接关系是否满足预期的目的。通常需要不断地测试,修改,再测试,再修改,反复多次,才能排除所有存在的错误。
测试Web页有两种方法:一种是自己在本地测试,另一种是上传文件在服务器上测试。
(1)本地测试——在FrontPage2000中把站点发布到本地的目录中,如:E:〖TS)〗sgweb,进入此目录后找到文件index.htm或default.htm并双击打开,可以在本地浏览并测试所有的连接,但计数器等组件需要上传到服务器后才能看出是否正常。
(2)服务器上测试——在上传文件向外发布图书馆导读站点前,需要自行在服务器上在线测试所有链接,图书馆导读站点的测试工作包括:
·浏览器兼容性:在不同的浏览器及各种版本中显示情况。
·准备状态:查看标题、内容等是否正确及拼写等。
·上传时间:条件许可时应该尽量评价五种常用的调制解调器(14.4k/2808K/56K/ISDN128K/T11.44Mpbs)上打开Web页所用的时间。
·死链接检测:有没有死链接并及时记录下来。
经过严格的测试后您就可以发布您的网站了。至此一个图书馆导读网站的创建工作就算完成了,浏览者就可以享受您为他们提供的阅读指导服务了。当然,为了提高点击率,还要注意做好网站宣传工作,适时开设讲座或编印小册子,教育读者熟悉图书馆导读网站的结构及其数据库的检索方法。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














