第七节 帧、图层和基础动画
在Flash CS3中,帧和图层是用以编排动画的基本组成元素。帧是Flash动画的基本单位,Flash通过连续播放帧并展现帧中的内容的方法来达到动画播放的效果。本节先介绍帧和图层的相关知识,以及帧和图层的基本操作方法,然后介绍Flash动画的特点和类型,并制作出Flash的基础动画。
一、帧
帧是Flash动画的最基本组成部分,Flash动画正是由不同的帧组合而成的。时间轴是摆放和控制帧的地方,帧在时间轴上的排列顺序将决定动画的播放顺序。
(一)帧的基本类型
在Flash CS3中,用来控制动画播放的帧具有不同的类型,选择【插入】〉【时间轴】命令,在打开的子菜单中列出了帧的3种基本类型:关键帧、空白关键帧和普通帧。不同类型的帧在动画中发挥的作用也不同。关键帧主要是定义动画中的关键动作,空白关键帧中没有内容,普通帧主要用于延续关键帧中的内容。
如图8-50所示,①—空白关键帧;②—关键帧;③—普通帧。
(二)帧的状态

图8-50 帧的三种类型
帧在时间轴上具有多种表现形式,根据创建动画的不同,帧会呈现出不同的状态甚至是不同的颜色。一般有三种动画状态:运动补间动画、形状补间动画和动画未成功状态,如图8-51所示。

图8-51 帧的三种状态
图8-51中,①—关键帧之间是浅绿色背景的黑色箭头,表示创建的动画为形状补间动画;②—关键帧之间是蓝色背景的黑色箭头,表示创建的动画为运动补间动画;③—关键帧之间是虚线连接的,表示动画没有创建成功。
(三)帧的相关操作
在制作动画时,可以根据需要对帧进行各种编辑操作,包括创建帧、选择帧、插入帧、插入关键帧、删除帧、清除帧、复制帧、移动帧、翻转帧等。具体操作时,先选中需要操作的帧,右击后从弹出的快捷菜单中可以选择相应的操作。
这里解释一下“翻转帧”的含义,即将原来的一组连续的帧的运动顺序颠倒,如这一组帧一共10帧,翻转后第1帧变成第10帧,第2帧变成第9帧,第10帧变成第1帧,如此类推。可实现倒播。例如,本来一段动画是人从高处往低处跳,翻转后变成从低往高跳的特技效果。翻转帧的制作方法是:选中要翻转的一组连续的帧,单击鼠标右键,在弹出的快捷菜单中选择“翻转帧”命令,即可将选择帧的播放顺序进行翻转。
(四)帧的查看
选中某帧可以查看这个帧的内容。
查看多个帧时,单击时间轴(见图8-52)上的【绘图纸外观】按钮,单击此按钮在时间轴的上方出现一对方括号,可以显示出方括号包含的帧的内容,以轨迹的形式显示(见图8-53)。或者单击【绘图纸外观轮廓】按钮,显示帧内容的轮廓。
在图8-52中,①—滚动到播放头,可以让时间轴回到播放头的所在位置;②—绘图纸外观;③—绘图纸外观轮廓;④—编辑多个帧;⑤—修改绘图纸标记;⑥—下拉菜单按钮。
(五)改变帧的显示方式
单击如图8-53中的下拉菜单按钮,可以从中选择命令改变帧的显示大小、位置等。

图8-52 时间轴示图

图8-53 “绘图纸外观”按钮使用效果图
(六)创建帧标签
在帧的【属性】面板中可以为关键帧或空白关键帧命名,可以在“帧标签”(见图8-54)的文本框中输入帧的名字,这样是为了标识出某些特殊的帧。在图8-54中,将第一帧的“帧标签”命名为“first”,则在时间轴上第一帧的黑圆点上方多了一个小红旗,帧名显示在小红旗后面。

图8-54 帧标签
二、图层
在Flash CS3中,图层是创建各种特殊效果最基本也是最重要的概念之一。使用图层可以将动画中的不同对象在工作区中分开,例如可以绘制、编辑、粘贴和重新定位一个图层上的元素而不会影响到其他图层,因此制作者不必担心在编辑过程中会对图像产生无法恢复的误操作。此外,使用特殊图层可以编辑特定的动画效果,譬如引导动画或遮罩动画等。
(一)图层概述
图层就像透明的薄片一样,层层叠加,如果一个图层上有一部分没有内容,那么就可以透过这部分看到下面的图层上的内容。通过图层可以方便地组织文档中的内容。而且,当在某一图层上绘制和编辑对象时,其他图层上的对象不会受到影响。在默认状态下,【图层】面板位于【时间轴】面板的左侧。
(二)图层的类型
在Flash CS3中,根据图层功能的不同可以将图层分为普通层、引导层、被引导层、遮罩层和被遮罩层5种,如图8-55所示。不同图层的含义如下。
◇ 普通层:就是无任何特殊效果的图层,只用于放置对象。
◇ 引导层:指在此图层中绘制的对象将作为被引导层中对象的移动轨迹。
◇ 被引导层:顾名思义就是被引导层引导的图层,在此图层的对象将沿着引导层中绘制的路径移动。
◇ 遮罩层:主要用于设定部分显示,创建遮罩层后,浏览动画效果时,被遮罩图层的对象中遮盖的部分将显示出来。
◇ 被遮罩层:将普通层变为遮罩层后,该图层下方的图层将自动变为被遮罩层。被遮罩层中的对象只有被遮罩层中的对象遮盖时才会显示出来。
引导动画和遮罩动画将在下一节介绍。
(三)图层区按钮的功能
如图8-55所示,图层中的按钮主要有以下几个。

图8-55 图层区示图
①—【显示/隐藏所有图层】按钮,单击该按钮可以显示所有图层,再次单击可以隐藏所有图层。
②—【锁定/解除锁定所有图层】按钮,单击该按钮可以锁定所有图层,即该图层的内容不能被编辑,再次单击可以解除锁定图层。
③—【显示所有图层的轮廓】按钮,单击该按钮所有图层中的对象将以轮廓显示,再次单击可以取消轮廓显示。
④—【插入图层】按钮,单击该按钮可以新建一个图层。
⑤—【添加运动引导层】按钮,单击可新建一个引导层,用于新建引导动画。
⑥—【插入图层文件夹】按钮,单击可新建一个图层文件夹,用来分类管理图层。
⑦—【删除图层】按钮,选取图层后单击该按钮可删除被选图层。
(四)重命名图层和调整图层顺序
图层的基本操作有选择图层、复制图层、删除图层、重命名图层和调整图层顺序等。下面就对重命名图层和调整图层顺序进行介绍。
如果某个动画有许多图层,在编辑制作该动画时没有为图层命名,下一次对该动画进行操作时,就可能会花费很多时间去找某个对象图层。为了避免这种现象,在制作动画时需要为图层取一个有意义的名称。在Flash CS3中,重命名图层的方法主要有:双击图层直接命名;选中某图层后右击,在弹出的快捷菜单中选择“属性”命令,打开【图层属性】对话框进行命名。
在制作动画时,经常需要调整图层与图层之间的相对位置,以获得不同的动画效果。要改变某个图层在动画中所在位置,可以在【图层】面板中直接用鼠标拖动需要改变顺序的图层名称到适当的位置后释放鼠标即可。在拖动过程中会出现一条虚线,指明图层当前已被拖动到哪个位置。
三、Flash动画
根据Flash动画的生成原理和制作方法,可以将Flash动画分为逐帧动画和补间动画。其中补间动画又分为形状补间动画和运动补间动画。
(一)逐帧动画
如图8-56所示,逐帧动画通常是由多个连续关键帧组成的,通过在各关键帧中分别绘制表现对象连续且流畅动作的图形,形成动画。各帧中的图形都相对独立,修改某一帧中的图形不会影响其他帧中的图形,并且制作者可通过加大各帧中图形之间的差异来控制动画动作变化的力度。因为该种动画每个关键帧中的图形均需要独立编辑,因此工作量大,且在播放动画时需要占用较多的内存。

图8-56 逐帧动画的时间轴
在Flash中制作逐帧动画有两种方法,一种是直接在Flash中编辑图形,另一种是通过导入序列素材来制作逐帧动画。使用第二种方法时建议选择.gif格式的图形文件作为素材,是因为.gif图形是透明的,导入到动画中可以直接调用,无须编辑。
(二)形状补间动画
形状补间动画是利用Flash计算两个关键帧中矢量图形的形状差别,并在其中自动添加变化过程的一种动画类型。通常用于表现图形对象形状之间的自然过渡。图形的变形不需要人工干预,只需确定变形前的画面和变形后的画面,中间的变化过程由Flash自动完成。可以制作出各类精美的形状变化效果。
由于涉及到图形的形状,故只有未被组合的矢量图形可以创建形状补间动画,对于文字、元件和组合图形,可以按Ctrl+B键将其打散之后再创建动画。
1. 形状补间动画的创建方法
(1)在作为动画起始帧的关键帧中,绘制用于创建形状补间动画的初始图形。
(2)在作为动画结束帧的位置插入空白关键帧,然后在该帧中绘制终止图形。
(3)选中起始关键帧,然后在【属性】面板中单击【补间】下拉列表框,选择“形状”选项创建补间动画。
此时,在两个关键帧之间出现 标志,表示形状补间动画创建成功。
标志,表示形状补间动画创建成功。
提示:在需要形变的两个关键帧中不能放入与创建形状补间动画无关的图形,否则会导致动画创建失败,或出现非预想的效果。
2. 形状补间动画【属性】面板的设置
形状补间动画的【属性】面板如图8-55所示,各参数作用如下。

图8-57 形状补间动画【属性】面板
◇【缓动】数值框:拖动滑块可以调整形状动画的两个关键帧之间的变化速度,默认情况下变化速度是匀速的。若要慢慢地开始补间形状,并朝着动画的结束方向加速补间,则应该给一个−1~−100的负值;若要快速地开始补间形状,并朝着动画结束的方向减速补间,可给一个1~100之间的正值。
◇【混合】下拉列表框:选择“分布式”选项,可使中间帧的形状过渡得更加随意;选择“角形”选项,可使中间帧的形状保持关键帧上图形的棱角。
(三)运动补间动画
运动补间动画是根据同一对象在两个关键帧中大小、位置、旋转、倾斜、透明度等属性的差别由Flash计算并自动生成的一种动画类型,通常用于表现同一图形对象的移动、放大、缩小以及旋转等变化。这种动画只适用于文字、位图和实例,被打散的对象不能产生运动补间渐变,除非将它们转换为元件或组合。
运动补间动画只对某个图层上单一的对象有效,如果想让一个动画中的多个对象一起运动,必须将它们放在不同的图层分别产生运动补间动画。
1. 运动补间动画的创建方法
创建运动补间动画的方法和创建形状补间动画的方法类似,不同的是第三步在【补间】下拉列表框中选择“动画”选项,此时在两个关键帧之间出现 的标志,则说明运动补间动画创建成功。
的标志,则说明运动补间动画创建成功。
2. 运动补间动画【属性】面板的设置
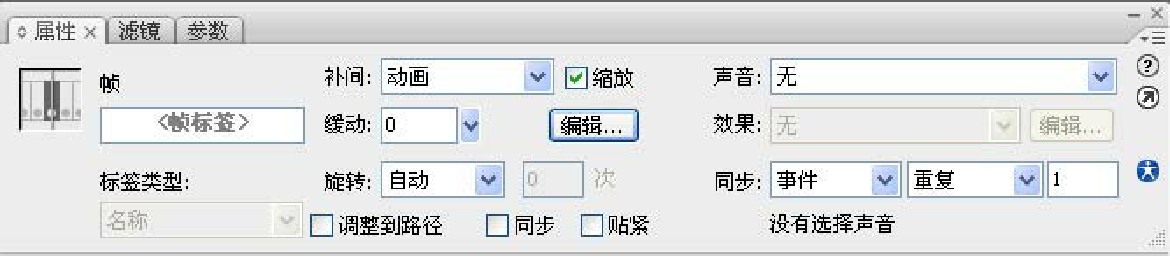
运动补间动画的【属性】面板如图8-58所示,主要参数的作用如下。

图8-58 运动补间动画【属性】面板
◇【调整到路径】复选框:选中时可使对象沿设定的路径运动,并随着路径的改变而相应地改变角度。
◇【同步】复选框:选中时,可使动画在场景中首尾连续地循环播放。
◇【贴紧】复选框:选中时,可使对象沿路径运动时自动捕捉路径。
思考题与上机练习
综合实例——形状补间动画和运动补间动画的应用。
1. 在背景上通过形状补间动画勾画出一条逐渐伸延的线条,如图8-59所示。


图8-59 上机练习效果图1
2. 在环绕的线条中间一幅图片渐渐变清晰,如图8-60所示。把该图片定义为图形元件,利用元件的【属性】面板中的Alpha值改变透明度。


图8-60 上机练习效果图2
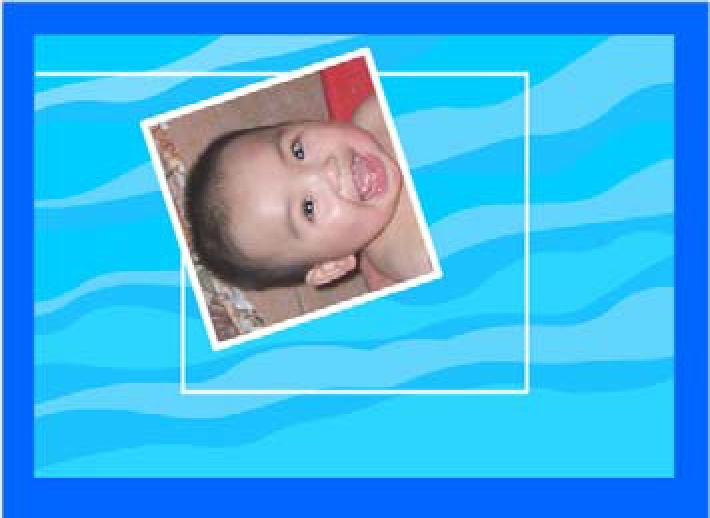
3. 上面的图片停留一下,旋转两周变小,停放在相应位置,如图8-61所示。


图8-61 上机练习效果图3
4. 第二幅图片效果类似,渐渐清晰地出现“我有我精彩”的文字效果,如图8-62所示。


图8-62 上机练习效果图4
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















