12.4.2 Dreamweaver 8中站点的创建与管理
在设计制作网页之前,首先应在本地机上创建一个站点,以便在站点中组织网页内容,方便网站的维护、扩充和发布。站点是用来存储一个网站的所有文件的,将站点中的所有内容(包括网页文件、图像文件、Flash 动画、声音等多种文件)都存放在站点根目录(即根文件夹)中。
1.创建站点
在Dreamweaver 8中,创建站点最简单的方法是利用向导创建站点。下面的方法均可以打开站点向导对话框。
●运行Dreamweaver 8,在起始页中单击“创建新项目”栏下的“Dreamweaver站点”选项;
●执行【站点】→【新建站点】命令;
●执行【站点】→【管理站点】命令,打开“站点管理”对话框,单击【新建】按钮,从弹出的下拉菜单中选择【站点】命令。
下面以其中一种方法为例来讲解如何利用向导来创建一个站点。
(1)执行【站点】→【新建站点】命令,打开新建站点向导对话框。
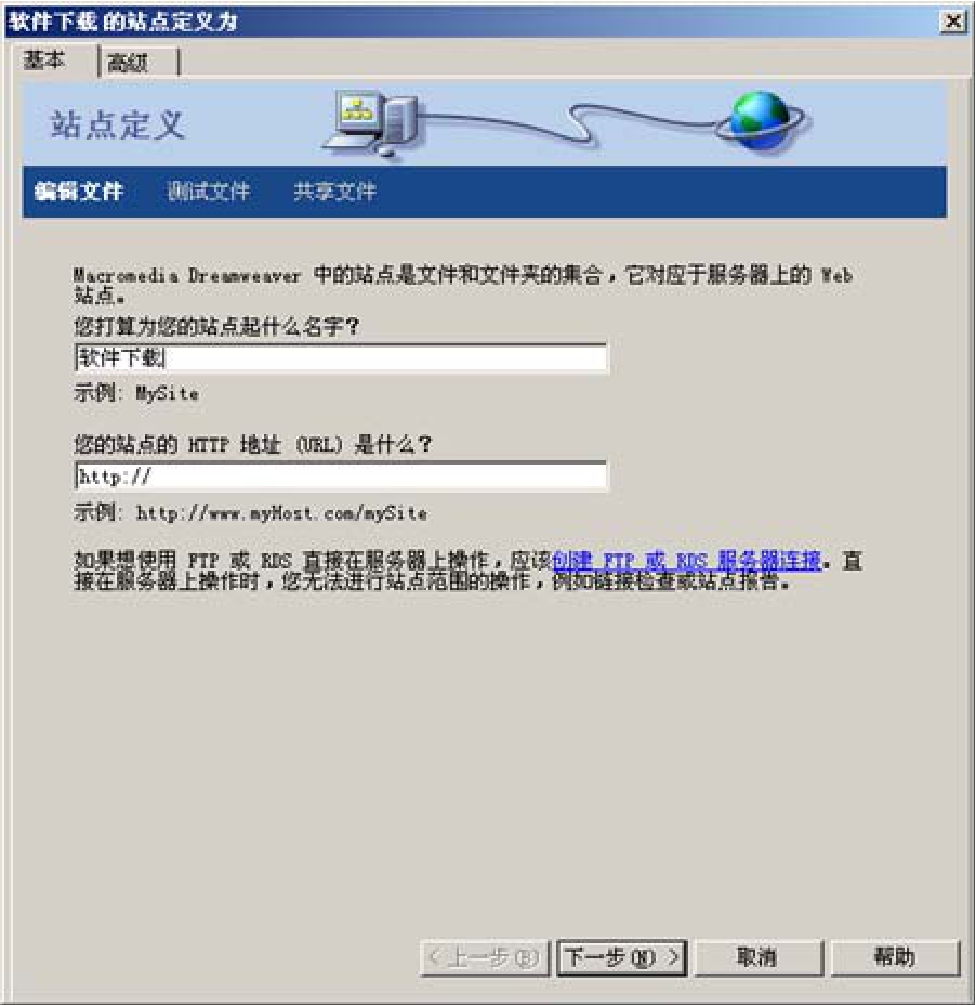
(2)在“你打算为你的站点起什么名字?”文本框中输入网站的名称,示例中输入“软件下载”。如果你已经在Internet上申请了网址,那么在“你的站点的HTTP地址(URL)是什么?”文本框中正确输入。如果还没有申请网址也不要紧,可以先创建本地站点,待本地站点建设完成后再申请网址上传到远程站点,如图12-17所示。

图12-17 打开新建站点向导对话框
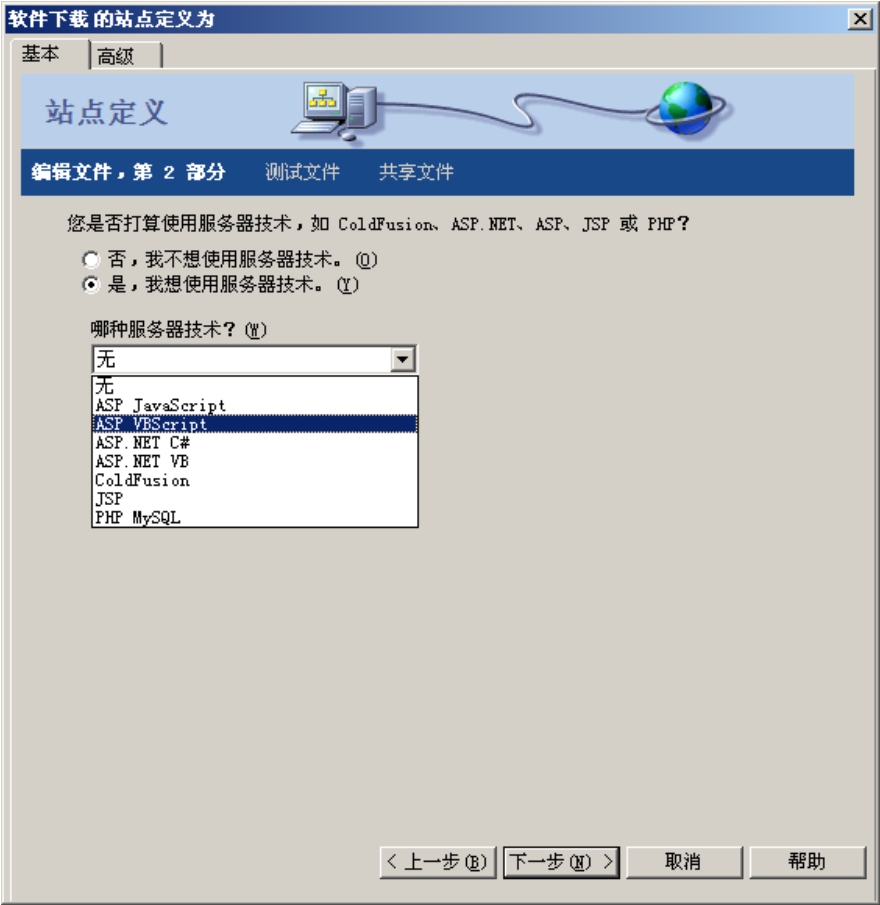
(3)单击【下一步】按钮,弹出选择服务器技术对话框,在该对话框中可以设置网站需要用到的服务器技术。目前,Dreamweaver 8支持PHP、ASP、ASP.NET、Coldfusion和JSP等多种服务器技术,用户可以选择【是,我想使用服务器技术】单选按钮,然后在下方出现的服务器技术列表框中选择,如图12-18所示。因为此时新建的页面是静态页面,并不需要相关技术,所以选择【否,我不想使用服务器技术】单选按钮。
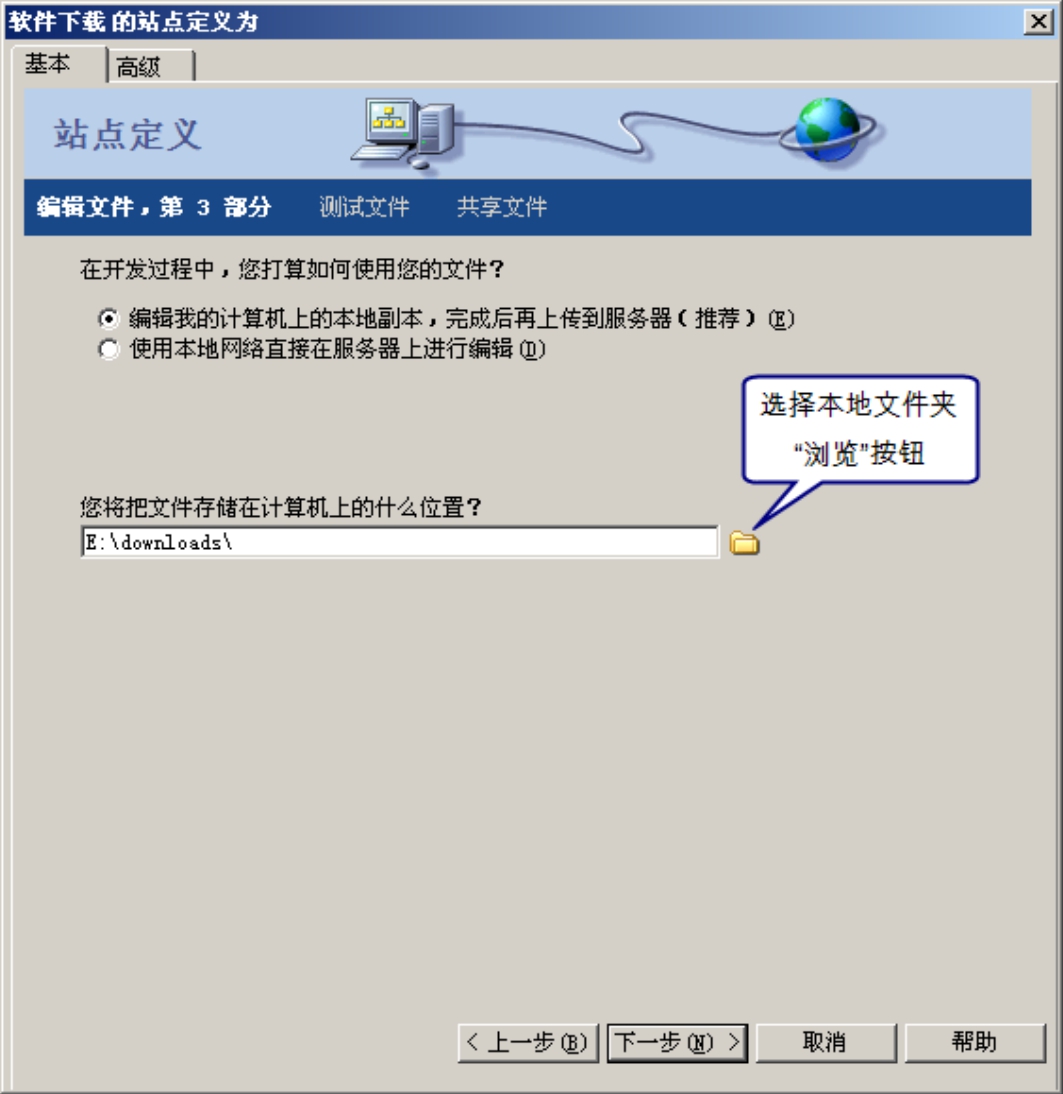
(4)单击【下一步】按钮,设置站点的编辑方式和文件的存储位置,如图12-19所示。大多数情况下,用户都是首先在本地站点中编辑网页,再通过FTP上传到远程服务器上,因此,可以选择【编辑我的计算机上的本地副本,完成后再上传到服务(推荐)】单选按钮。
该对话框下方“你把你的文件存储在计算机上的什么位置?”的文本框是用来设置本地站点文件夹的地址的。可以直接在文本框中输入“e:\downloads\”,也可以通过后面的【浏览】按钮,在打开的选择文本对话框中进行选择。

图12-18 选择服务器技术对话框

图12-19 设置编辑方式和存储位置对话框
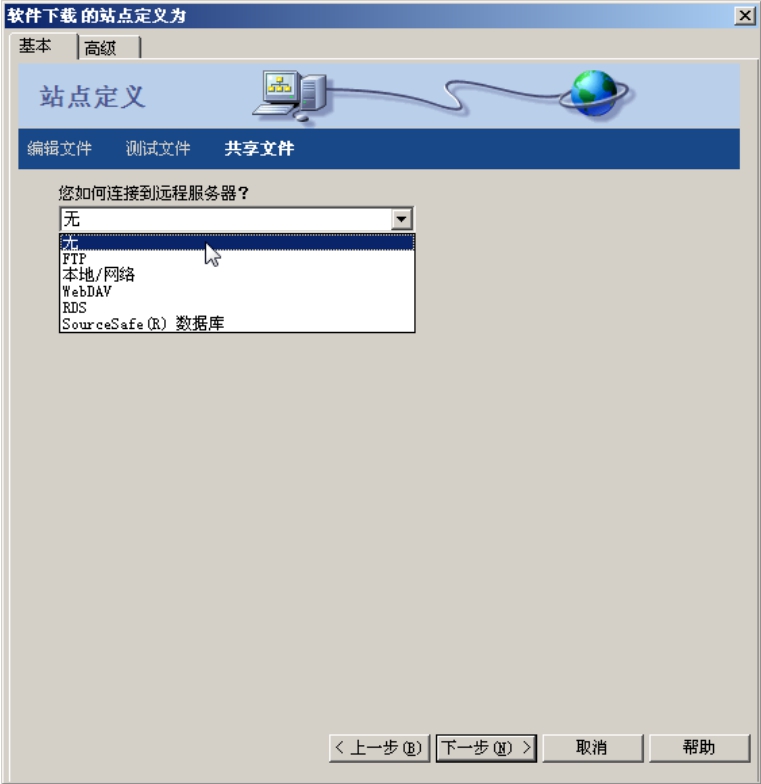
(5)单击【下一步】按钮,打开设置远程站点对话框。在“站点定义”对话框的“共享文件”中,选择如何连接到远程服务器,在这里选择“无”,单击【下一步】按钮,如图12-20所示。
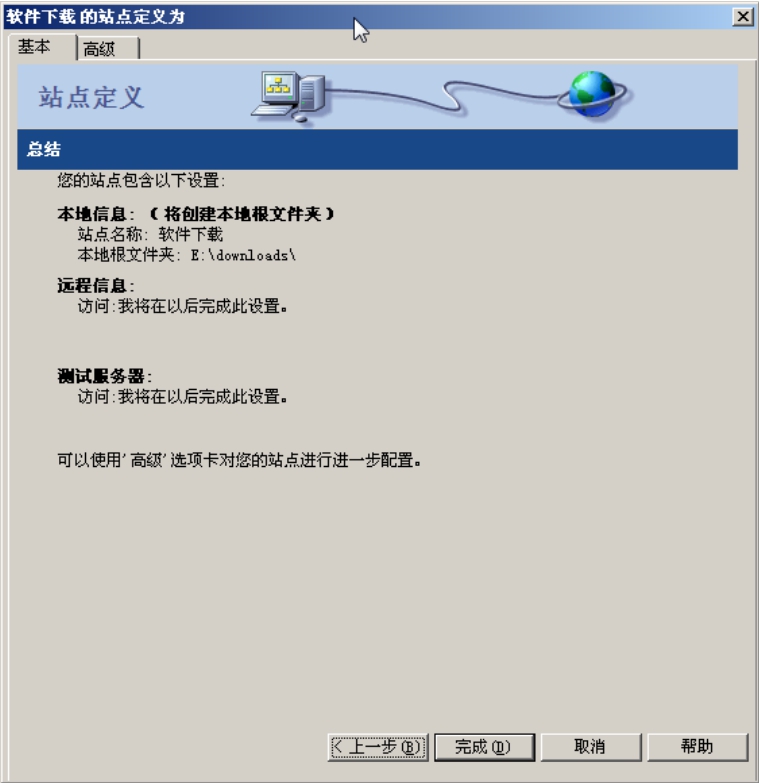
(6)Dreamweaver 8会给出此前对站点的定义,如图12-21所示。

图12-20 连接远程服务器设置

图12-21 站点设置总结对话框
“站点定义”对话框中显示出了刚才设置的所有主要内容,包括站点的“本地信息”、“远程信息”、“测试服务器”,在确认无误后,最后单击【完成】按钮即可。
当熟悉了Dreamweaver 8的使用之后,也可以利用“高级”选项卡直接定义站点的各个选项,从而省去逐步设置的步骤。在“定义站点”对话框中单击“高级”选项卡,即可通过“高级”设置来创建站点。
2.站点的管理和维护
站点建立好之后,如果需要对其中的设置进行修改,可以利用Dreamweaver 8提供站点管理功能对站点进行各种管理和维护。
(1)编辑站点
对已经创建的站点,可以利用站点管理器进行编辑修改,步骤如下。
① 执行【站点】→【管理站点】命令,打开“站点管理对话框”。
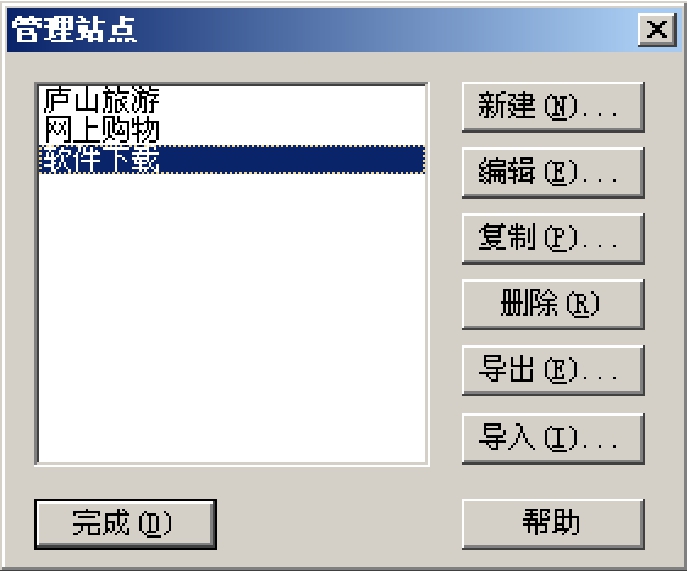
② 在左侧的站点列表中选择需要修改的站点,然后单击右侧工具栏中的【编辑】按钮,如图12-22所示。
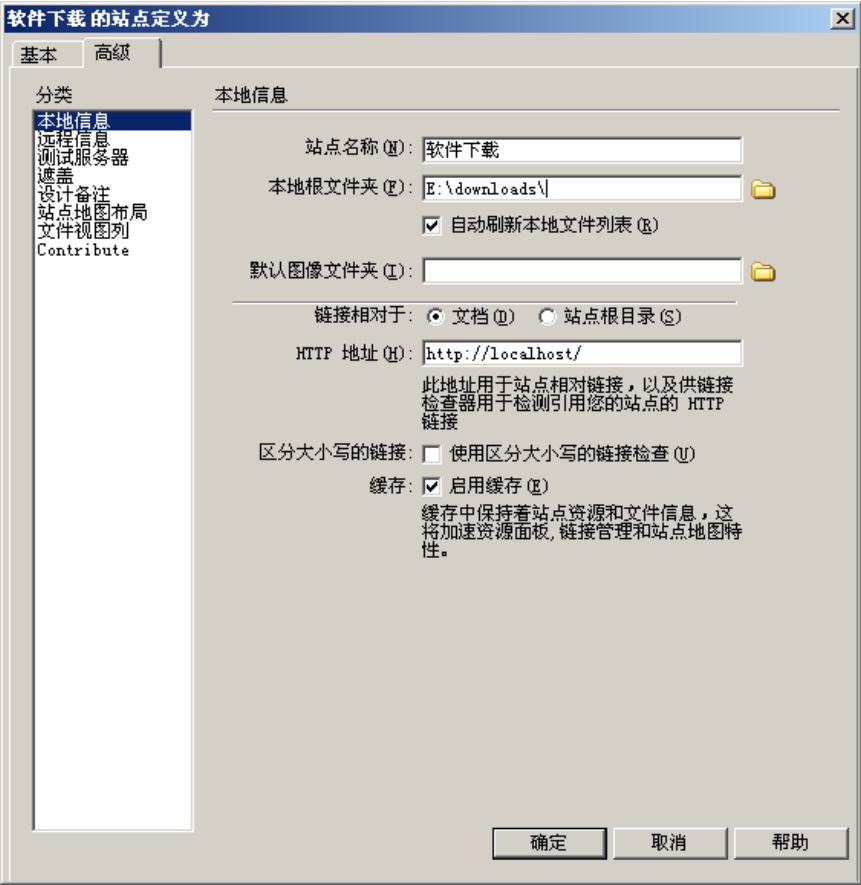
③ 在弹出的“站点定义”对话框中单击“高级”选项卡,用户可以对当前站点进行全面的编辑修改,如图12-23所示。

图12-22 站点管理对话框

图12-23 编辑“本地信息”
(2)站点的管理与维护
网站的管理维护是确保网站能够正常运行的重要环节,应该熟练掌握其方法。
① 复制站点
如果希望创建多个结构相同或者类似的站点,那么可以利用站点管理器将已有的站点复制为新站点,然后简单对新站点进行编辑即可。
② 导入导出站点
在站点管理器中,单击【导出】按钮,可以将当前站点的设置导出成一个XML文件,以实现对站点设置的备份。单击【导入】按钮,则可以将以前备份的XML文件重新导入到站点管理器中。
③ 打开和切换站点
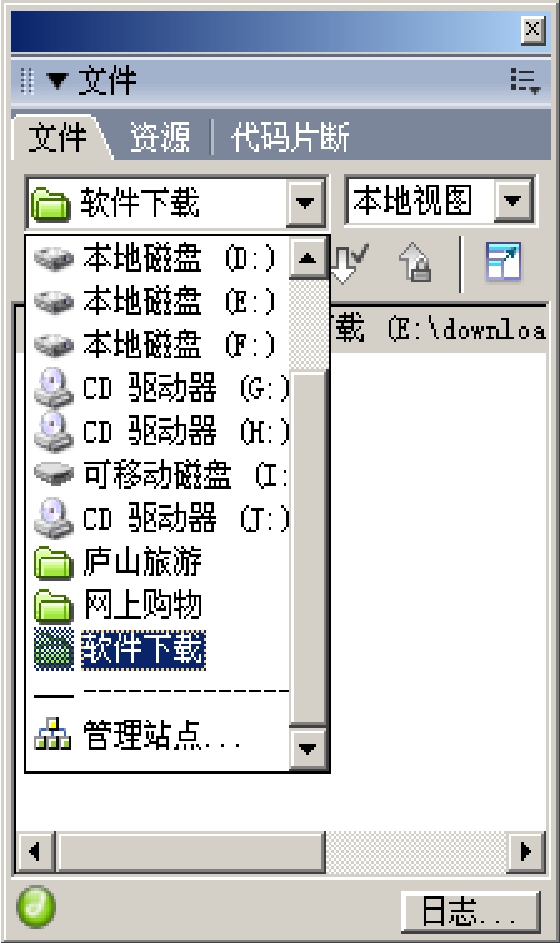
在Dreamweaver 8中每次只能操作一个站点,执行【窗口】→【文件】命令,打开文件面板。单击“文件”下拉列表框。从中选择已经创建的站点,就可以实现站点的打开和切换操作了,如图12-24所示。
④ 文件或文件夹的操作
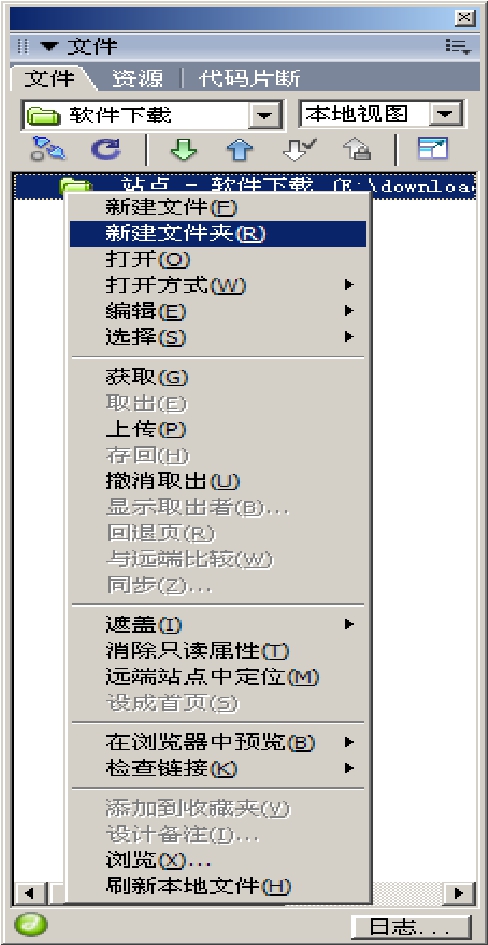
在“文件”面板中,选中“软件下载”站点,单击鼠标右键,从弹出的快捷菜单中可以完成对文件或文件夹的一系列操作。
选择【新建文件】或【新建文件夹】命令,可以为当前站点新建文件或文件夹,如图12-25所示。
单击快捷菜单中的【编辑】选项,从其扩展菜单中可以选择【剪切】、【拷贝】、【删除】、【复制】和【重命名】等一系列操作。
使用鼠标拖动的方法也可以实现文件或文件夹的移动操作,从文件面板的本地站点文件夹列表中,选中要移动或复制的文件或文件夹,然后拖动选中的文件或文件夹,将其移动到目标文件夹中,然后松开鼠标即可。
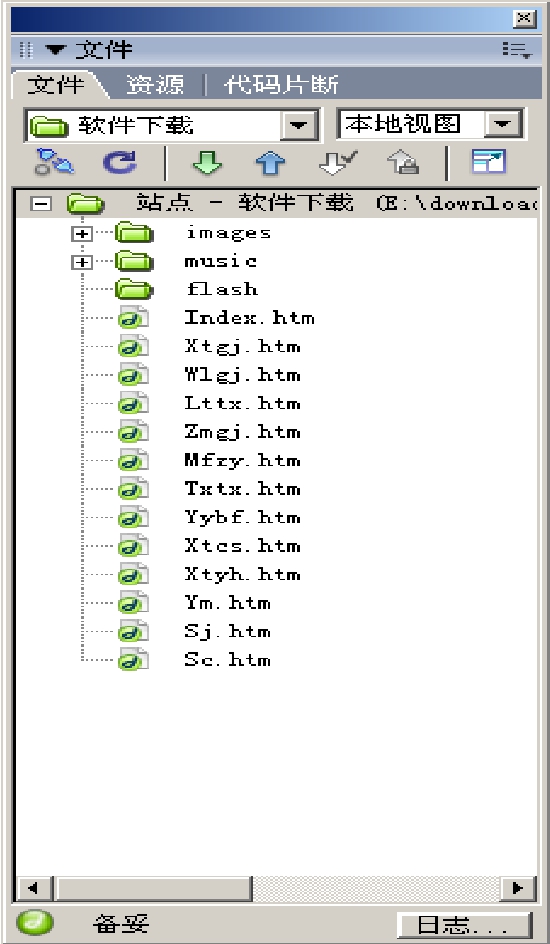
利用新建文件和文件夹命令完成的“软件下载”站点的结构如图12-26所示。

图12-24 打开和切换站点

图12-25 创建文件或文件夹

图12-26 “软件下载”站点的结构
⑤ 设置首页文件
在浏览器地址栏输入网站地址,而不是输入网页文件名时,浏览器会打开主页。在“文件”面板中,用户可以将已经创建的网页设置为首页文件。在“文件”面板中的主页文件上,单击鼠标右键从弹出的右键菜单中选择【设置为首页】命令即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















