第二节 设置工作环境
一、设置文档窗口视图
“文档窗口”显示当前文档。可以在文档工具栏中选择文档窗口的显示方式,共有3种视图供选择。
(1)【设计视图】
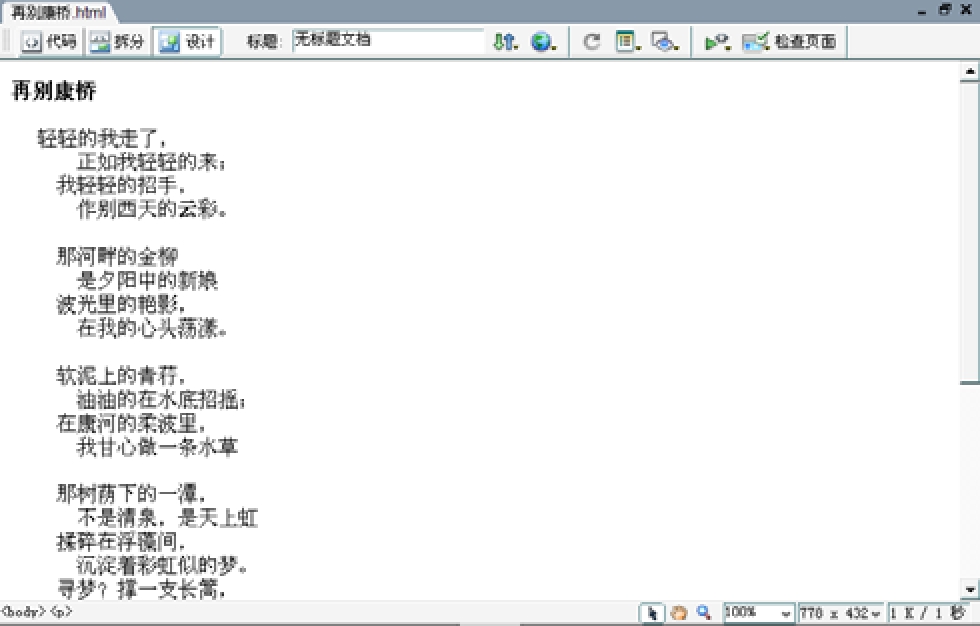
这是一个用于可视化页面布局、可视化编辑和快速应用程序开发的设计环境。在该视图中,Dreamweaver 显示文档的完全可编辑的可视化表示形式,类似于在浏览器中查看页面时看到的内容,如图4-3所示。

图4-3 【设计】视图
(2)【代码视图】
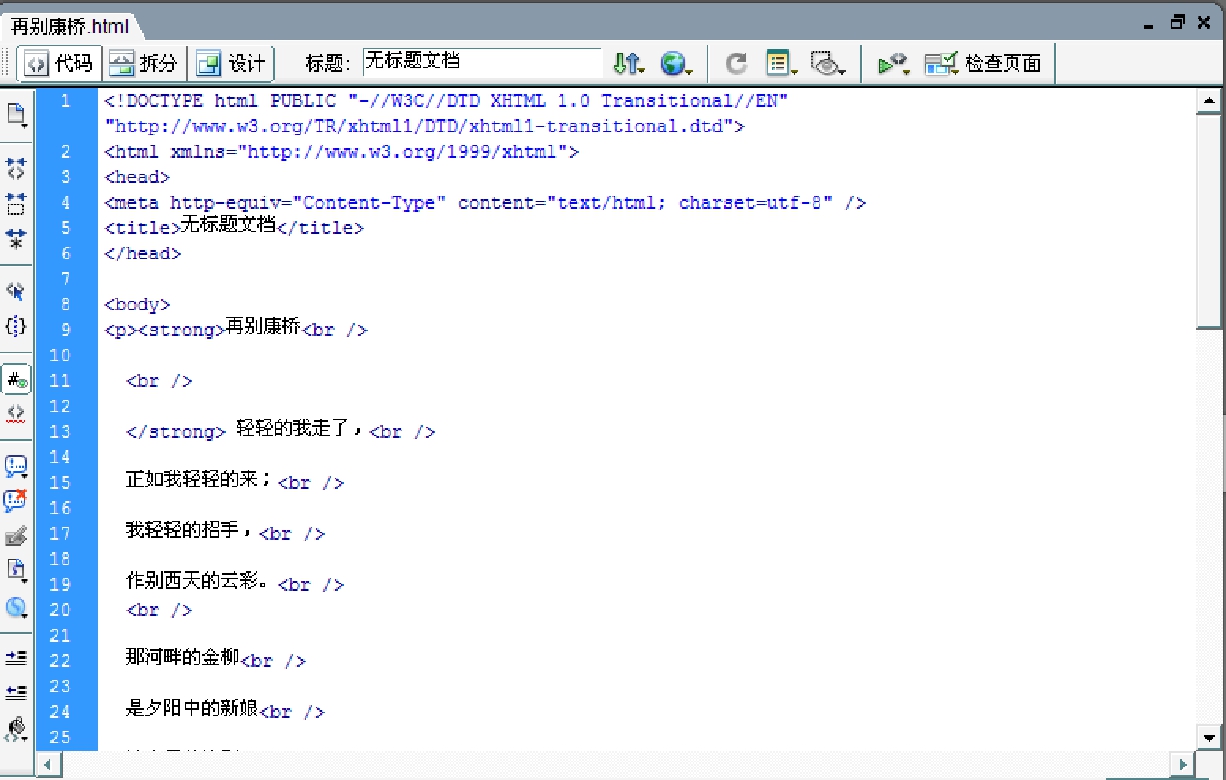
这是一个用于编写和编辑 HTML、JavaScript、服务器语言代码(如 PHP 或ColdFusion 标记语言(CFML))以及任何其他类型代码的手工编码环境,如图4-4所示。

图4-4 【代码】视图
(3)【代码和设计视图】
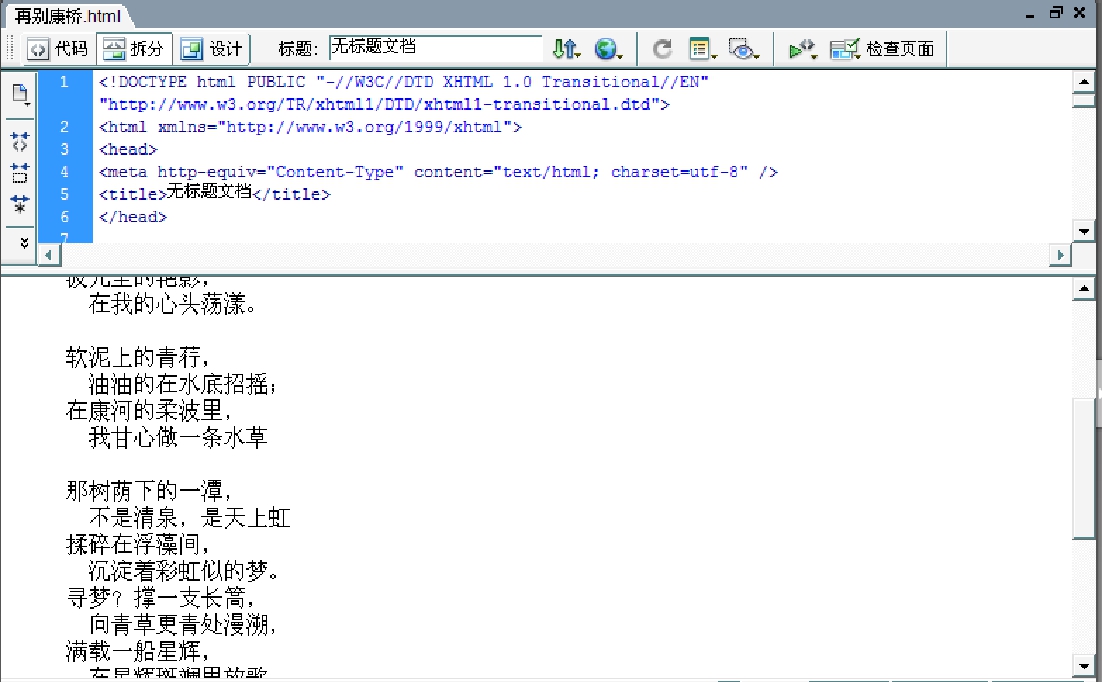
通过拆分窗口的方式,使您可以在单个窗口中同时看到同一文档的代码视图和设计视图,如图4-5所示。

图4-5 【代码和设计】视图
二、标尺
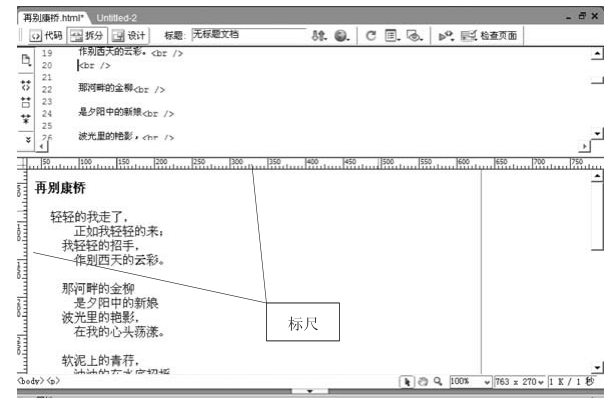
选择【新建】〉【HTML】,新建一个网页文件,进入空白文档的编辑页面。首先你会发现在文档周围默认有标尺出现,如图4-6所示。如果文档中没有显示标尺,可通过【查看】〉【标尺】〉【显示】菜单显示标尺,或使用组合键Ctrl+Alt+R。标尺在对齐网页中对象时起定位和辅助作用,可以选择像素、英寸或厘米3种度量单位。

图4-6 标尺
标尺的坐标原点可以设置在画布的任何地方,只要从标尺的左上角开始拖动即可应用新的坐标原点;双击左上角可以还原坐标原点到默认点。
三、辅助线
辅助线是从标尺拖动到文档上的线条,它们有助于更加准确地放置和对齐对象。还可以使用辅助线来测量页面元素的大小,或者模拟 Web 浏览器的重叠部分(可见区域)。为了帮助您对齐元素,Dreamweaver 允许您将元素靠齐辅助线,以及将辅助线靠齐元素。您还可以锁定辅助线,以防止其他用户不小心移动它们。
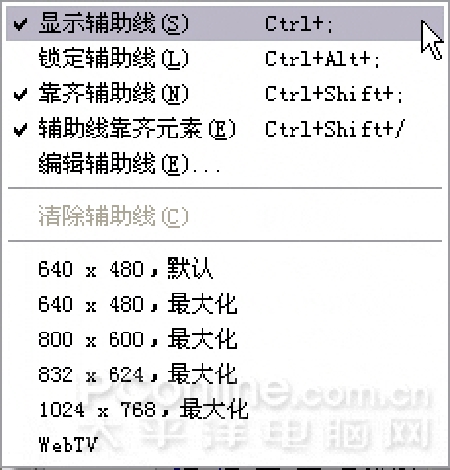
执行【查看】〉【辅助线】菜单命令,将会看到如图4-7所示的辅助线控制菜单。
因为辅助线是通过从标尺中拖出而建立的,所以首先我们要确保标尺是打开的。
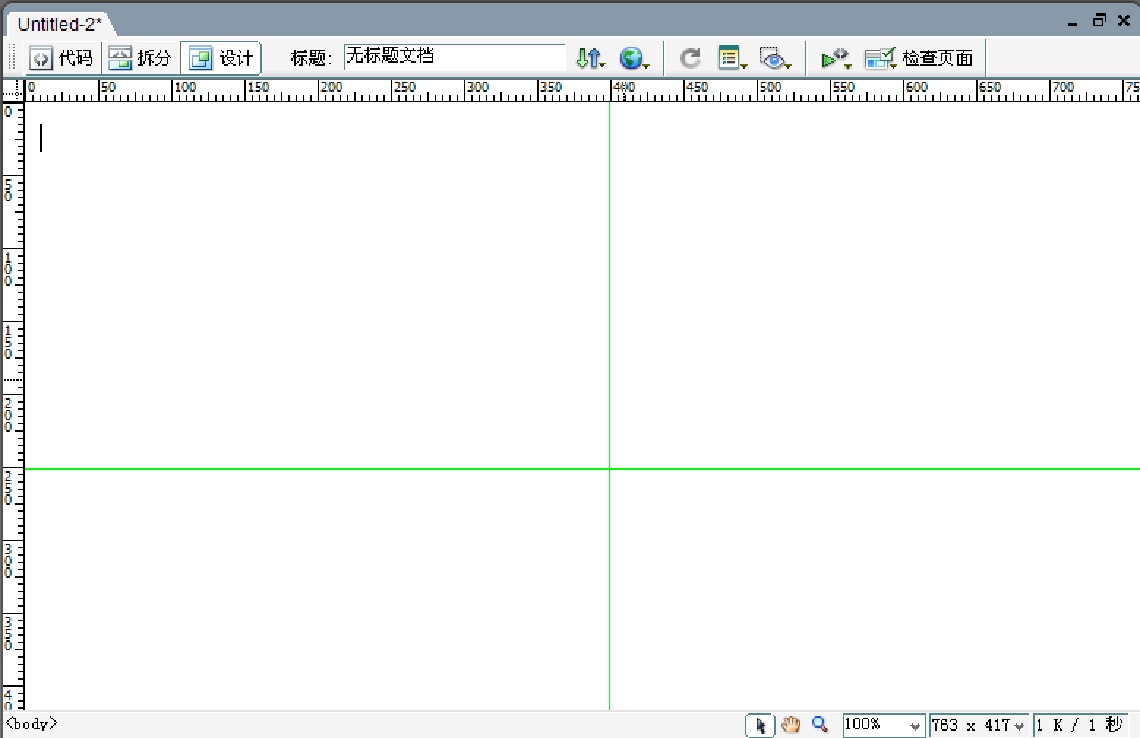
确定已经勾选了【显示辅助线】选项,然后在文档的标尺上纵向或横向拖动鼠标就会显示出默认的绿色辅助线。当然,还可以选择菜单中的“640×480,默认”等选项,以生成适合相应页面大小的辅助线,如图4-8所示。

图4-7 辅助线设置

图4-8 辅助线
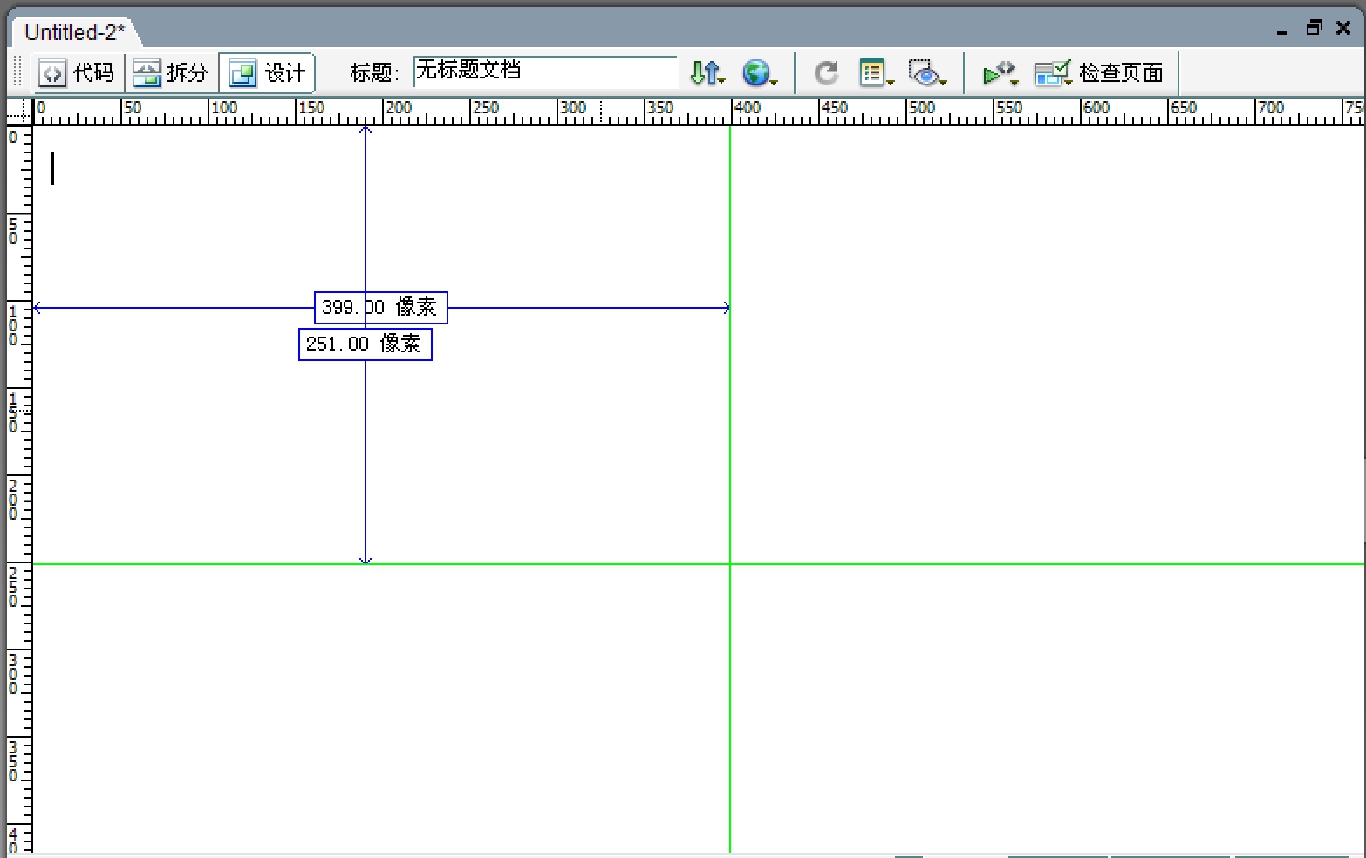
将鼠标指针移动到辅助线分割的方格中,然后按Ctrl键,可以显示此方格的高度和宽度,如图4-9所示。
如果要锁定辅助线,可以执行【查看】〉【辅助线】〉【锁定辅助线】菜单命令。如果选中【靠齐辅助线】选项,在网页中插入元素时,会自动贴近辅助线。如果选中【辅助线靠齐元素】,则拖动辅助线时会自动贴近网页中的元素。要删除一条辅助线,可以拖动它到网页的顶部或左侧,释放鼠标后就会自动消失;若要删除所有辅助线,可以执行【查看】〉【辅助线】〉【清除辅助线】菜单命令。

图4-9 方格大小查看
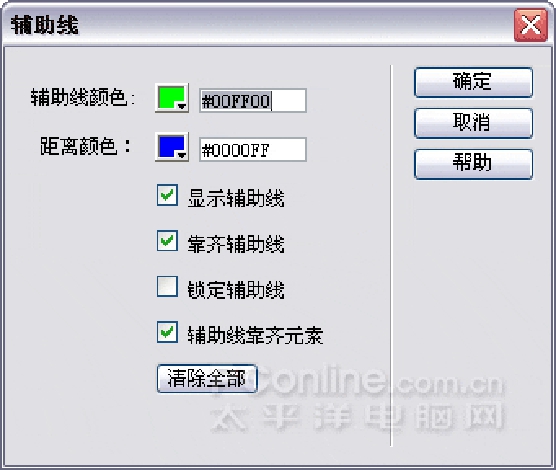
执行【查看】〉【辅助线】〉【编辑辅助线】菜单命令,可弹出【辅助线】对话框,如图4.10所示。我们可以在这里设置辅助线的颜色、距离等属性。
四、设置页面属性
对于在 Dreamweaver 中创建的每个页面,都可以使用【页面属性】对话框指定布局和格式设置属性。【页面属性】对话框让您可以指定页面的默认字体系列和字体大小、背景颜色、边距、链接样式及页面设计的其他许多方面。您可以为创建的每个新页面指定新的页面属性,也可以修改现有页面的属性。
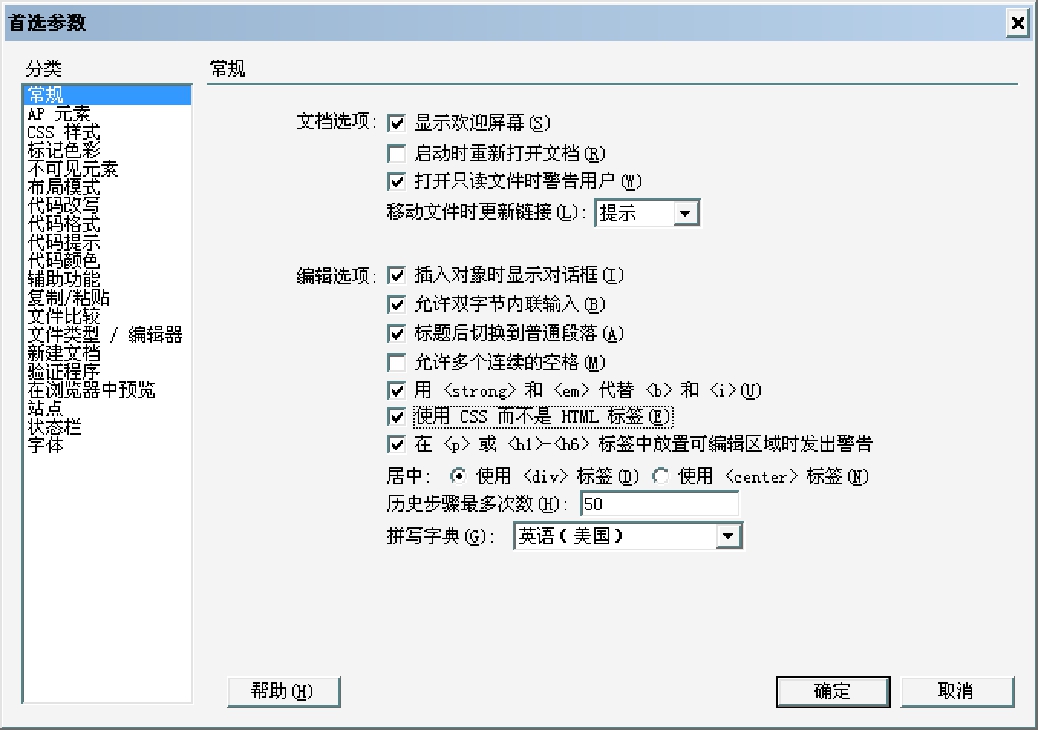
默认情况下,Dreamweaver使用CSS(层叠样式表)设置文本格式。可以使用【首选参数】对话框(【编辑】〉【首选参数】)更改 HTML 格式设置的页面格式设置首选参数,如图4-11所示。使用 CSS 页面属性时,CSS 标记会用于在【页面属性】对话框的【外观】、【链接】和【标题】类别中定义的所有属性。定义这些属性的CSS标记会嵌入到页面的head 部分。
如果选择使用 HTML 而不是 CSS,属性检查器将显示【样式】弹出菜单。不过,字体、大小、颜色和对齐方式控件将只使用 HTML 标记显示属性设置。应用于当前选取内容的 CSS 属性值将不再可见,【大小】弹出菜单也将被禁用。

图4-10 辅助线属性

图4-11 首选参数
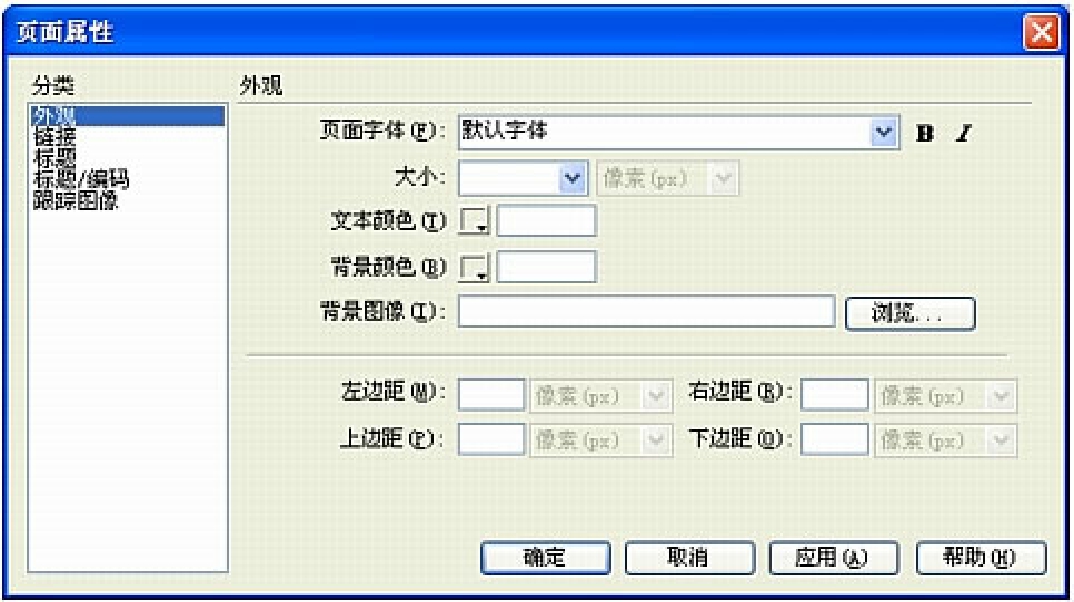
执行【修改】〉【页面属性】命令可以打开【页面设置】对话框,如图4-12。在其中可进行外观、链接、标题、标题/编码及跟踪图像共5类设置。

图4-12 页面属性设置
较明显的设置项省略,以下仅介绍部分较特殊属性:
◇ 【外观】类别中的【左边距】、【右边距】、【上边距】、【下边距】是用于设置页面文档主体部分与浏览器上下左右边框的距离。
◇ 【标题】类别中可以修改【标题一】至【标题六】的字体、字号和字体颜色,可根据自身需要修改。
◇ 【标题/编码】类别中可修改页面编码信息,一般采用GB2312和UTF.8的时候比较多。文档类型就是默认的DTD信息,一般我们定制为XHTML 1.0 Transitional。
◇【标题】则用来修改新建文档的标题,显示在浏览器标题处和编辑软件的标题处。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















