项目2 使用布局表格布局网页
项目描述
利用Dreamweaver CS3 的布局模式功能,可以轻松地制作出复杂的页面布局。本项目利用布局模式功能制作“CMS后台管理系统”网页,效果如图4-22所示。

图4-22 CMS后台管理系统效果
本项目所要完成的“CMS后台管理系统”页面,首先利用布局表格进行网页布局,然后添加各种网页元素。因此,本项目可分解为以下任务:
任务1 利用布局表格功能进行页面布局
任务2 给页面添加图片、文字、文本框等页面元素
项目目标
掌握在布局表格中插入文本和图像等页面元素的方法
任务1 利用布局表格功能进行页面布局
操作步骤
 在本机F盘根目录下创建站点目录文件夹sitelx42,将“素材\单元4\项目2\admin\”中的images素材文件夹拷贝至站点目录下;启动Dreamweaver CS3 ,新建站点“CMS后台管理”,保存在站点文件夹中;新建HTML页面,保存为admin.html,如图4-23所示。
在本机F盘根目录下创建站点目录文件夹sitelx42,将“素材\单元4\项目2\admin\”中的images素材文件夹拷贝至站点目录下;启动Dreamweaver CS3 ,新建站点“CMS后台管理”,保存在站点文件夹中;新建HTML页面,保存为admin.html,如图4-23所示。
 执行【查看】→【表格模式】→【布局模式】命令,弹出【从布局模式开始】对话框,如图4-24所示。
执行【查看】→【表格模式】→【布局模式】命令,弹出【从布局模式开始】对话框,如图4-24所示。

图4-23 【文件】面板
图4-24 【从布局模式开始】对话框
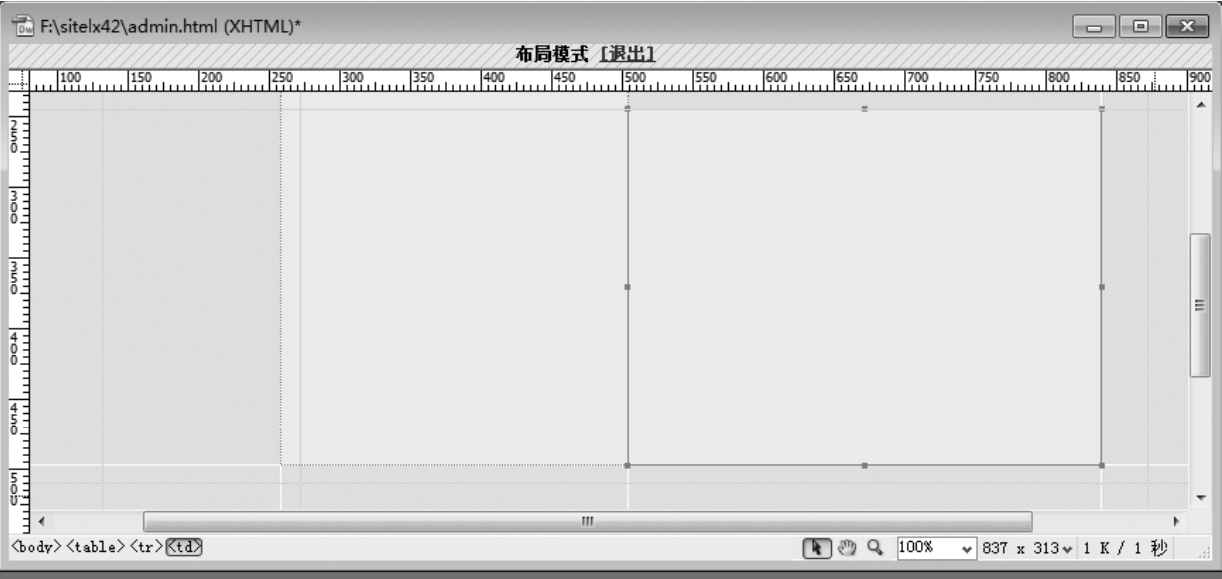
 单击【确定】按钮,选择【插入】栏【布局】类别中的“绘制布局表格”按钮
单击【确定】按钮,选择【插入】栏【布局】类别中的“绘制布局表格”按钮 ,在文档窗口中拖动鼠标绘制一个布局表格,如图4-25所示。
,在文档窗口中拖动鼠标绘制一个布局表格,如图4-25所示。

图4-25 绘制布局表格
 在【属性】面板中设置表格宽1000像素,高700像素,填充和间距都为0像素,背景颜色为#E1F3FF,如图4-26所示。
在【属性】面板中设置表格宽1000像素,高700像素,填充和间距都为0像素,背景颜色为#E1F3FF,如图4-26所示。
![]()
图4-26 设置表格属性
 利用参考线方法,定位“CMS后台登录系统”的主界面:水平方向从顶端标尺位置向下拖动鼠标绘制3条参考线,它们依次对应标尺位置190、245和510像素;垂直方向从左边标尺位置向右拖动鼠标绘制2条参考线,它们依次对应标尺位置272和872像素,如图4-27所示。
利用参考线方法,定位“CMS后台登录系统”的主界面:水平方向从顶端标尺位置向下拖动鼠标绘制3条参考线,它们依次对应标尺位置190、245和510像素;垂直方向从左边标尺位置向右拖动鼠标绘制2条参考线,它们依次对应标尺位置272和872像素,如图4-27所示。

图4-27 添加参考线效果
 单击【插入】栏【布局】类别中的“绘制布局单元格”按钮
单击【插入】栏【布局】类别中的“绘制布局单元格”按钮 ,依次在中间上下两个区域内绘制出两个单元格,分别记为单元格1和单元格2,如图4-28所示。
,依次在中间上下两个区域内绘制出两个单元格,分别记为单元格1和单元格2,如图4-28所示。

图4-28 绘制布局单元格
 在单元格1中利用上述绘制参考线的方法,绘制如图4-29所示的单元格,记为单元格3,并设置宽为258像素,高为55像素。
在单元格1中利用上述绘制参考线的方法,绘制如图4-29所示的单元格,记为单元格3,并设置宽为258像素,高为55像素。

图4-29 绘制单元格3
 将光标定位到单元格2中,按照上述的方法,依次插入两个布局单元格,分别记为单元格4和单元格5;设置单元格4宽251像素,高252像素;设置单元格5宽348像素,高252像素。如图4-30所示。
将光标定位到单元格2中,按照上述的方法,依次插入两个布局单元格,分别记为单元格4和单元格5;设置单元格4宽251像素,高252像素;设置单元格5宽348像素,高252像素。如图4-30所示。

图4-30 绘制单元格4和单元格5
 将光标定位到单元格5,设置对齐方式为垂直“底部”,水平“居中对齐”,如图4-31所示。
将光标定位到单元格5,设置对齐方式为垂直“底部”,水平“居中对齐”,如图4-31所示。
![]()
图4-31 设置单元格5对齐方式
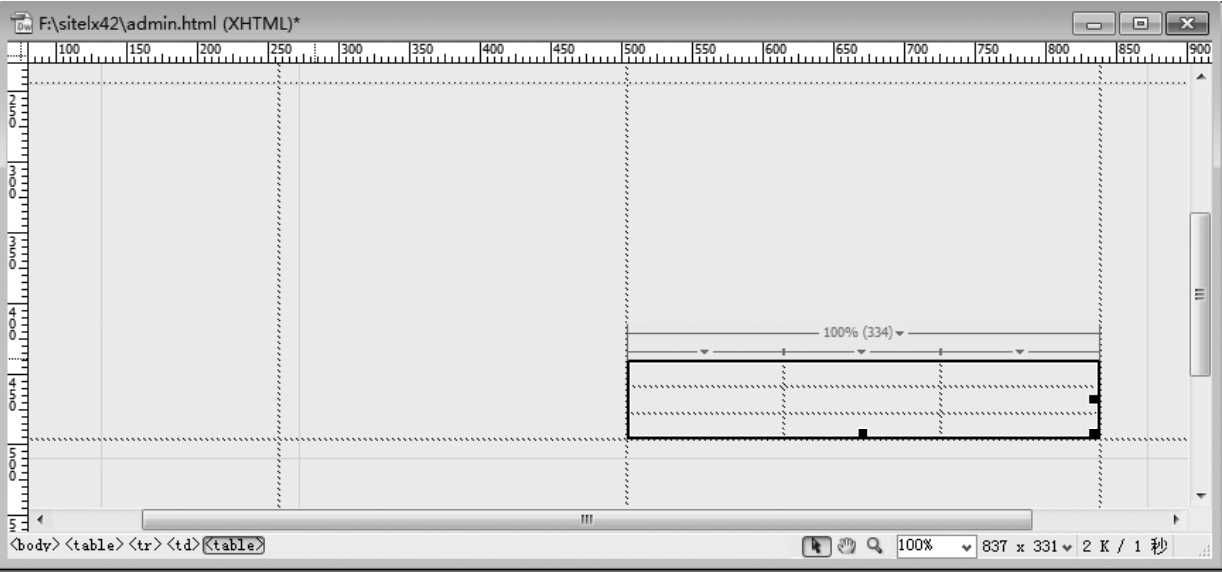
 布局完毕,单击布局表格顶端【退出】按钮,退出布局模式;单击【插入】栏【常用】类别中的“表格”按钮
布局完毕,单击布局表格顶端【退出】按钮,退出布局模式;单击【插入】栏【常用】类别中的“表格”按钮 ,插入一个3行3列的表格,记为表格1,如图4-32所示。
,插入一个3行3列的表格,记为表格1,如图4-32所示。

图4-32 插入3行3列表格
任务2 在布局表格中插入文本和图片
 将光标定位在单元格3,执行【插入记录】→【图像】命令,打开如图4-33所示【选择图像源文件】对话框,选择站点目录所在文件夹下的images里的“login_03.gif”图片。
将光标定位在单元格3,执行【插入记录】→【图像】命令,打开如图4-33所示【选择图像源文件】对话框,选择站点目录所在文件夹下的images里的“login_03.gif”图片。

图4-33 【选择图像源文件】对话框
 单击【确定】按钮,效果如图4-34所示。
单击【确定】按钮,效果如图4-34所示。

图4-34 插入图片后的效果
 将光标定位在单元格2,在【属性】面板中设置背景图片为“login_05”,效果如图4-35所示。
将光标定位在单元格2,在【属性】面板中设置背景图片为“login_05”,效果如图4-35所示。

图4-35 给单元格2插入背景图片
 将光标定位到单元格4,单击“插入”栏“常用”类别中的“图像”按钮
将光标定位到单元格4,单击“插入”栏“常用”类别中的“图像”按钮 ,在打开的【选择图像源文件】对话框中选择“jkk.gif”图片,单击【确定】按钮;在“属性”面板中设置单元格水平“居中对齐”,垂直“居中”,效果如图4-36所示。
,在打开的【选择图像源文件】对话框中选择“jkk.gif”图片,单击【确定】按钮;在“属性”面板中设置单元格水平“居中对齐”,垂直“居中”,效果如图4-36所示。

图4-36 插入图片jkk.gif效果
 将光标定位到表格1,在【属性】面板中设置每行高度为30像素,第1列右对齐,第2列居中对齐,并将表格第3列的前2行单元格合并,效果如图4-37所示。
将光标定位到表格1,在【属性】面板中设置每行高度为30像素,第1列右对齐,第2列居中对齐,并将表格第3列的前2行单元格合并,效果如图4-37所示。
 在表格第1列前2行分别输入文字“用户名:”“密码:”,设置字体颜色为白色,效果如图4-38所示。
在表格第1列前2行分别输入文字“用户名:”“密码:”,设置字体颜色为白色,效果如图4-38所示。
 将光标定位在第2列的第1行,单击【插入】栏【表单】类别中的“文本字段”按钮
将光标定位在第2列的第1行,单击【插入】栏【表单】类别中的“文本字段”按钮 ,插入文本字段;同样,在第2行也插入文本字段,效果如图4-39所示。
,插入文本字段;同样,在第2行也插入文本字段,效果如图4-39所示。

图4-37 设置表格属性及效果

图4-38 输入文字

图4-39 插入文本字段
 设置文本字符宽度为20像素,类别为单行,如图4-40所示。
设置文本字符宽度为20像素,类别为单行,如图4-40所示。
![]()
图4-40 设置文本字段宽度及类别
 在表格第3列插入图片dl.gif,并设置图片所在单元格水平“居中对齐”,垂直“居中”,宽为26%,效果如图4-41所示;保存文件。至此,“CMS后台管理系统”网页制作完成。
在表格第3列插入图片dl.gif,并设置图片所在单元格水平“居中对齐”,垂直“居中”,宽为26%,效果如图4-41所示;保存文件。至此,“CMS后台管理系统”网页制作完成。

图4-41 插入dl.gif图片效果
知识百科
1.布局模式功能介绍
要使用布局模式功能,需要从标准模式转换为布局模式。执行【查看】→【表格模式】→【布局模式】命令,或按【Alt+F6】组合键就可以切换到布局模式。单击布局模式窗口上的【退出】,就可以退出布局模式。
2.布局模式相关知识
1)创建布局表格的方法
在创建布局表格时,表格的大小是由鼠标拖动的范围确定的。需要注意的是,不能直接在布局表格的旁边插入其他布局表格,只能在布局表格内或下方添加其他布局表格。
2)调整布局表格的大小和位置
当选择布局表格时,将出现8个控制点,拖动其中一个控制点到目标位置,就可以修改表格的大小。若要移动表格的位置,可以按住左上角的“布局表格”标签不放,将表格拖动到目标位置即可。
3)设置布局表格背景色
为布局表格添加背景色与一般表格方法一样。
4)在布局表格中插入文本和图像
在布局模式中插入文本和图像的方法与在标准模式下一般表格中插入方法一样。
项目小结
利用布局表格方法布局网页,比较灵活方便,网页开发人员在分析完网页布局之后,可以进入布局模式,直接在所需要的位置绘制布局表格和布局单元格即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















