第3章 数字交互界面设计的构成
【学习的目的】
了解数字交互界面设计的基本构成元素,掌握利用界面元素进行整体界面构成设计的基本方法,并能够对不同风格的数字交互界面的构成元素特点进行分析和整体界面构成的策划及设计。
【学习的重点】
掌握整体界面构成的策划和设计方法。
【教与学】
通过具体内容的讲解和案例来分析阐述整体数字交互界面设计方法,在教学中穿插优秀案例解析、分组讨论、快题设计等,让学生对数字交互界面设计的基本构成元素有深入理解并能够进行设计创作。
数字交互界面中作为与客户最直接交流的层面当属视觉界面。界面中包含丰富的构成元素,为用户提供视觉、听觉、触觉等交互功能,成为数字交互界面中的交互构成元素,例如,界面中的色彩、图形图标、菜单、导航条、按钮、窗口等。
数字交互界面设计是一个系统性设计,其综合性强,涉及多学科的相关知识。一个简单的按钮设计可能涉及多个相关程序,按钮的形状、尺寸、色彩、位置等都涉及设计是否合理,影响到用户使用的物理损耗与使用时间的浪费,如果设计不合理,则会给用户的使用带来不便,甚至使用户失去使用兴趣。因而在进行数字交互界面设计时要充分考虑界面的视觉设计(色彩、图形等)、交互的性能方式设计(人际互动的手段)、实用性设计(界面使用的方便快捷)等方面的数字交互界面设计的基本构成元素,如图3-1。

图3-1 数字交互界面的元素构成
3.1 信息布局设计
3.1.1 内容结构设计
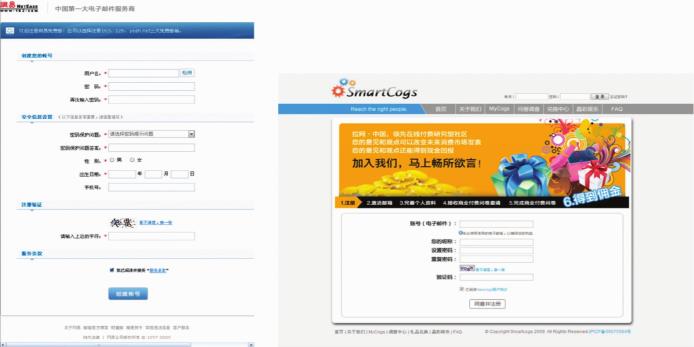
内容结构设计是数字交互界面设计的基础,是指根据用户的需求进行研究分析,将界面的功能组织形式、视觉表现方式等进行描述,形成界面的整体构架,并根据内容和形式进行结构和模块的划分,以方便界面设计后面的各项工作,同时对用户使用和技术实现进行评估,如图3-2。

图3-2 动态网站客户端信息输入系统的结构
3.1.2 界面设计的风格
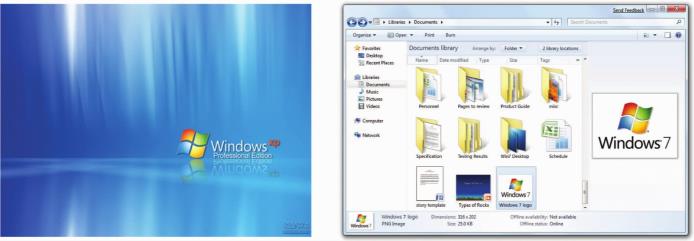
为了给用户以方便、快速、轻松、舒适的感觉,在进行界面的结构设计时要对界面的设计风格进行确定,以增强界面对用户的亲和力。界面的设计风格的确定一般受内容和技术的限制。设计师要考虑产品的运行效率和稳定性,注重对设计中细节部分的处理,建立风格独特、可用性强、具有亲和力的设计风格形象。例如,苹果公司的Mac界面与微软公司的Windows界面所形成的两种风格独特的界面设计,为方便用户使用提供了风格各异的设计表现,形成了软件界面设计风格的两大主流,如图3-3、图3-4。

图3-3 Apple公司Mac界面的设计风格

图3-4 微软公司Windows界面的设计风格
3.2 导航设计
数字界面的信息构架中,导航菜单是重要的组成部分,让用户更容易地找到需要的信息是导航的主要功能。导航设计的主要目的是对界面导航合理优化,使导航对用户起到很好的引导作用。
3.2.1 界面中导航的作用
网站导航的最终目的就是帮助用户在第一时间内找到他们需要的正确信息,目前搜索引擎的类型很多,在国内使用广泛的有百度、Google、搜狗、雅虎等网站的搜索引擎,这些网站的设计直观明了、简约大方,将网站导航的作用充分表达出来,如图3-5、图3-6。一般情况下,导航的主要作用为:
1.为用户提供站点地图,显示用户的当前位置,给用户固定的感觉。提醒用户浏览相关的页面,并引导用户实现页面间的跳转。
2.对网站各内容与链接间的联系进行清晰的分类和标签。逻辑清晰的网站内容索引表、地图以及辅助导航,展现了整个网站的目录信息,帮助用户轻而易举地找到相关的检索内容。
3.为访问者作出提示,提示访问者如何到达当前页面,并显示网站上其他内容,吸引访问者的关注。

图3-5 雅虎网站的搜索引擎

图3-6 搜狗网站的搜索引擎
3.2.2 导航的设计原则
导航系统在设计上通常要遵循快速识别、视觉上简洁明了、形式与内容协调一致等基本原则,下面就导航的设计原则进行详细的阐述:
1.为用户尽可能多地提供获取信息的链接方式
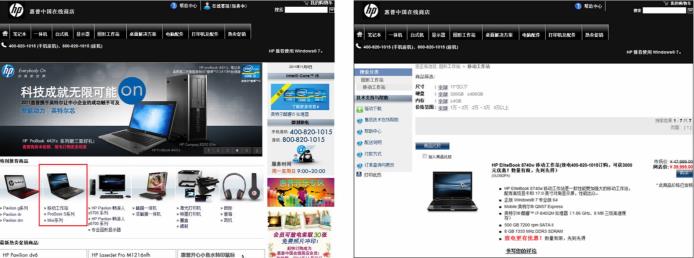
网站上会有很多的信息,用户如何搜索到需要的信息,需要提供多种查询方式供用户选择。网站可以为用户提供一些相关资源的搜索放置在页面上,以提醒用户选择。当你进入产品的网站,打算购买某一产品时,可以通过首页导航进行名称、性能配置、参数、图片等方式搜索,全面了解产品特点,然后再进一步选择产品。例如,打算购买惠普电脑,通过搜索各种机型的配置、价格、外观图片,可以在主页上得到产品的初步信息。如果对HP的一款笔记本感兴趣,可点击该产品的图标进行次级页面的链接,详细了解产品,如图3-7。导航设计为用户提供了简洁、清晰的信息连接方式。

图3-7 HP网站的产品信息查询方式
2.协调一致性原则
为了用户便于操作,界面整体设计风格要保持协调一致,导航元素及设计风格需要与界面的设计风格保持一致性。导航元素的整体布局、图形图像的造型、画面色彩、图标按钮的尺寸比例等要前后一致。同样的元素应该用同样的命名,同类元素命名满足一致性,如图3-8。

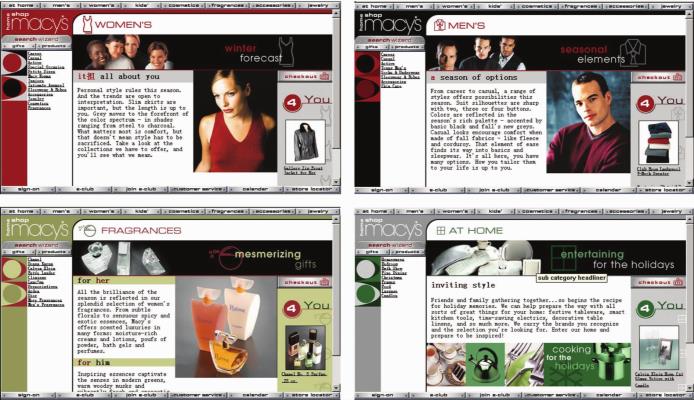
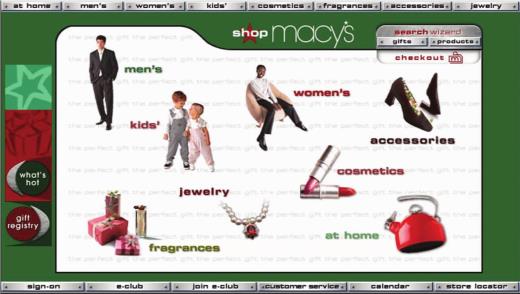
图3-8 macys网站导航元素与界面设计风格的一致性
3.去除无效导航,最大限度地降低用户的付出,优化导航设计
导航的结构和功能并不是越复杂、越多就越好,其原则是只要提供够用、有效的导航就行,用户并不愿意在点击很多界面后才找到自己所需要的内容。如果用户经常需要在导航页中逗留一段时间才能找到自己想要去的地方,那么也许导航页就失去了其最根本的价值。反之,当用户能够快速、清楚地找到自己需要的信息时,则更愿意点击进入。因此在设计时要提高导航的利用率和实现度,去除无效导航,精简导航设计,提高导航使用效率,如图3-9。

图3-9 macys网站直观、有效的导航设计
3.2.3 导航的视觉设计
1.导航视觉设计的基本元素
分为站点标志、导航栏目、当前页面导航(二级导航、三级导航等)、底端导航等。
●站点标志
出现在站点页面可视层次的首要位置,便于用户识别,且在每一个页面上都有显示,是页面最显眼的内容,形成对页面的第一印象,如图3-10。

图3-10 CIDCO网站的标识
●导航栏目
导航栏目也称导航条,是到达站点主要栏目的链接。清晰明确的导航系统都设有提示明确的导航连接点,可以随时地、自由地跳转到其他想去的页面上。导航系统要操作简洁易懂,层次简单化,力求以最少的点击次数链接到想要的内容,如图3-11。
在进行导航系统设计时,要确定合理的导航区域,在视觉上本着完整、清晰、醒目的原则。为了让用户在最短的时间内完整地看到导航栏目的内容,导航区域一般要在“第一屏”就能够完整地显示出来。
2.导航系统设计的视觉图形化
为了让用户更容易识别和接受导航系统的内容,导航系统设计应尽可能地视觉图形化。导航系统设计的视觉图形化会让界面信息传达效果越来越好,更容易识别和被接受。信息传达的效果会更好,如图3-12。

●导航图像
为了更直观、快速地识别导航内容,利用图像为导航按钮进行链接,在视觉上优于文本链接,但图像下载时间长,速度慢。通常情况下如前进、后退、清除、搜索等可用导航图像链接,如图3-13。

图3-13 图像作为导航按钮

图3-14 导航图标
●导航图标
顾名思义,导航图标的特点是尺寸小、突出符号感,在屏幕上占有的区域是最小的。随着对图标的普遍认识,一些通用的图标设计造型被普遍接受,例如,“垃圾桶”、“打印机”、“帮助”等。导航图标的设计必须遵循相关原则,如图3-14:
a.尺寸小、简洁。图标的尺寸大小本着尽可能小的原则,做到大小适度。
b.易识别、清晰易懂、形式与风格统一。
c.符号化强。使用一些约定俗成的符号或语言,图形表达要高度概括。
d.隐喻的合理性。注意图标符号意义的文化性。
3.3 图标设计
图标通常被认为是诸如文本、存储介质、文件夹、应用程序等对象的图形图像的替代符号,象征事务的属性、功能、主体或概念。其特点是能快捷地传递信息,具有象征性、直观性、易识别性和记忆性,讲究一目了然,如图3-15。

图3-15 图标的象征性、直观性、易识别性和记忆性
3.3.1 图标的定义
图标由图形图像变化而来,是通过小尺寸等属性格式代表一个文件、程序、命令、界面等具有指代意义的标识性质的图形。图标的主要目的是引起用户的注意,帮助用户更有效地吸收和处理信息,引导用户快速识别文件命令,并能在最短的时间内执行命令,具有高度浓缩并快捷传达信息、便于记忆等属性。图标的使用让界面显得友好、更吸引人。图标有具体的标准要求,根据界面的尺寸、运行平台的需要,图标有标准的大小和属性格式,一般追求小尺寸。图标的种类很多,通常情况下分为计算机图标、网络图标、游戏图标、软件程序图标和移动设备图标等,如图3-16。
由于受界面尺寸大小的限制,图标的设计有着严格的要求,其尺寸、大小、格式、识别属性等都受到限制。一般情况下,为了界面排版的整齐,图标的形状以方形构图为主,位置相同,图标的尺度也相同,且尺度特别小。例如,Windows图标最大为64×64像素。Macintosh图标最大为128×128像素。另外,根据具体环境的要求,图标的大小还可分为:1bit、4bit、8bit、16bit、32bit等不同的色彩深度,如图3-17。

图3-16 网络图标、游戏图标

图3-17 图标的大小变化
3.3.2 图标的类型
根据系统属性的不同,图标的类型可分为以下几种:
①程序图标:是指在桌面上能够单击选择,并可任意移动,双击可执行命令的图标,如图3-18。

图3-18 程序图标
②工具栏图标:在工具栏中,通过单击选择该工具,然后可进一步执行命令的图标,如图3-19。

图3-19 工具栏图标
③按钮:在面板中,能够代表具体事务、单击可执行命令的图标,形似生活中的按钮。按钮设计的关键是使用户最快获得所需信息,如图3-20。

图3-20 按钮图标
根据操作系统的不同,图标还可分为Windows图标和Macintosh图标;同一系统中,图标还可分为系统图标和应用程序图标,如图3-21。

图3-21 Windows和Macintosh图标
3.3.3 图标的属性
图标由于受具体应用条件的限制,有其自身的属性。
①图标尺寸(像素)
Windows系统的图标尺寸一般为48×48像素、32×32像素、24×24像素、16×16像素;Mac OSX的图标尺寸根据使用和显示的状态不同,尺寸大小差异较大,最大达128×128像素,最小可达16×16像素,如图3-22。

图3-22 尺寸大小差异
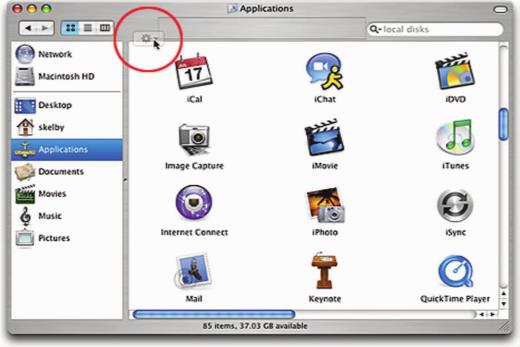
其中,Dock具有图标放大缩小功能,这是Mac OSX的独特一面,如图3-23。

图3-23 Mac OSX Dock的独特功能
②图标的色深度
根据产品显示设备的不同,图标的色彩深度也各有不同。一般情况下,设备具有向下兼容性,黑白图标可以在真彩色显示器上显示,相反,彩色图标在黑白显示器上就很难达到预期的效果。1bit图标就是黑白两色(2'),2bit、4bit、8bit、指的是索引色(Indexed Color),分别对应4色(22')、16色(24')和256 色(28'),24bit就是(28×28×28)。Windows XP系统支持32位图标,边缘非常平滑,且与背景相融合,每个Windows XP图标应包含三种色彩深度,以支持不同的显示器显示设置,一种是24位图像加上8位alpha通道(32位);一种是8位图像(256色),加上1位透明色;最后一种是4位图像(16色),加上1位透明色,如图3-24。
③图标色彩
图标色彩和色彩深度的关系比较密切,它关系到图标的外观,如今的Mac OSX和Windows系统都支持真彩色图标。Mac OSX的图标色彩是标准的256色,Windows系统图标的用色非常有限,以下颜色是Windows XP系统图标中使用的主要颜色,如图3-25。

图3-24 Windows XP32位、8位和4位图标

图3-25 Windows XP系统图标中使用的主要颜色
3.3.4图标的特性
①图标的直观性
一些图标可以直接体现事物的自然特性或内涵,吸引或引导用户,给人以直观具体、清晰活泼、亲切生动和可信任之感,使图标的使用一目了然,以此赢得用户的喜爱。在图标设计中直观性是最突出的。与文字相比,图标更直观,更美观,提升了界面的可用性和视觉效果,如图3-26。

图3-26 图标的直观性
②图标的抽象性
运用点、线、面及几何图形中的图案(如圆形、三角形、方形)及虚实关系形成间接而生动的抽象图形,为用户留下丰富的想象空间。图标的投影和色彩变化使其更具立体感,并加强了对比度,如图3-27、图3-28。

图3-27图标几何图形中的图案

图3-28图标的抽象性
③图标的符号性
在界面设计中,当事物以一定的形态形象出现时,这种形态形象在视觉上就形成一个具有一定意义和内涵的符号。它将图形图像和某种事物的信息或内涵相联系在一起,为用户提供相应的联想与判断,具有象征性与指示性。图3-29中,两种类型的图标的含义是一致的,都能被认为代表垃圾桶。

图3-29 图标的符号性
3.3.5 图标的设计原则
①易识别
界面中图标的设计价值就是在视觉上产生强烈的易识别性,所以,图标设计的关键是图标能否在第一时间内被准确地识别,而形式美并不是关键的。因此,完美的图标设计能够让用户轻易识别图标的含义,并在以后再出现时能够迅速识别并使用,如图3-30。
图标要明确它所代表的含义,能准确表达相应的操作。为了便于识别,图标设计应直接、简单,不要使用过于复杂的图标。图标的视觉元素越多,所代表的含义可能就越多,这为用户的解读带来不便,而且识别性也越差。

图3-30 腾讯的QQ图标
②一致性
同一图标家族中,图标尺寸以色深度的变化为主。大图标和小图标看起来要相似,不同色深度的图标感觉上要差不多,以强调同一图标家族的一致性,如图3-31。
同一系统的不同图标,在风格上要保持一致,形成系列性,使图标之间看起来非常相似。如,在质感、造型、色彩等方面,使图标有一定的关联性,从而保持一致性,如图3-32。

图3-31 图标家族的一致性

图3-32 图标的关联性
③图标设计尽量避免使用文字
由于界面中图标的体积比较小,以及文字具有文化差异性,识别性差,因此在图标设计中尽量避免使用文字,保持图标的直观性。
④图标为显示而设计
图标设计应为目标使用显示而设计,图标要根据像素点来显示图形图像,以达到最好的视觉效果。
⑤唯一性原则
每一个图标所代表的含义应是唯一的,避免产生歧义。
3.3.6 图标设计方法
①明确设计对象的特征。进行图标设计时要充分考虑用户能立即辨认图标,将图标的内容特征尽可能表达出来,做到一目了然。
②图标设计要把握一致性、系列性。图标设计的一致性、系列性的把握应注意以下方面:
由于图标的应用环境不同,同一系列的图标会产生大小、色彩变化,甚至会发生对图标外观的微调,此时要本着图标的大小、色彩的相似性原则。
同一系列的图标往往存在差异,为了保持一致性,在风格上立足统一,例如,表面材质的一致性、色彩变化的一致性、造型手段的一致性等,以追求视觉效果的完美。
③图标绘制格式的选择。图标绘制格式分为矢量图和标量图。矢量图的特点是文件体积一般较小,矢量图形的最大优点是无论放大、缩小或旋转等都不会失真,便于形成视觉效果很棒的可缩放图形。标量图标是以像素表达,放大后标量图标就会模糊,不能像矢量图标那样放大后不失真。一般情况下,如果图标很小,用矢量图标进行绘制,有些结构和形状很难表达,这时用标量方式进行绘制,可以保证图标结构和形状的合理性。
④图标设计的文化差异。由于风俗文化、宗教信仰、民族特色的不同,在进行界面图标设计时要考虑文化的差异。
【本章思考】
1.数字交互界面设计的内容构成。
2.图标设计的类型及其特性。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















