第2章 数字交互界面设计的总体原则
【学习的目的】
深入了解数字交互界面设计前期策划阶段的内容,并能够进行数字交互界面设计前期策划。掌握数字交互界面设计的实施过程。
【学习的重点】
掌握数字交互界面设计的基本原则。
【教与学】
通过具体的案例来分析数字交互界面设计的构成,并让学生通过对其他界面设计的调研、分析和总结,归纳数字交互界面设计的方法和原则。
2.1 数字交互界面设计的前期策划
数字交互界面设计的前期阶段主要是对界面用户的需求和市场目标进行调研分析。
2.1.1 数字交互界面的市场调研策划
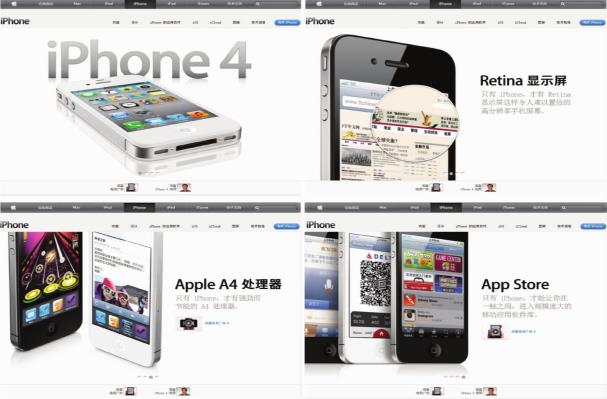
数字交互界面设计的实际价值是为用户在完成任务操作过程中提供有价值、高效率的服务支持,其目标是为了用户更高效率地完成任务,即界面的人性化诉求。进行界面设计的创意构思与用户使用界面完成具体任务的思维方式相吻合时,界面的使用率就会提高,用户熟悉界面的时间就会大大缩短,完成任务的效率就会提高,而且还会引起用户对产品的关注和兴趣。相反,用户完成任务的效率就会低下,对产品就会慢慢失去兴趣。例如,一些应用型软件合理的导航及命令布局,会让用户在很短的时间内熟悉软件操作界面;简洁、直观的图标设计便于用户对软件的操作;合理的界面色彩布局,会使用户对软件产生亲近感,提升用户对软件的使用兴趣,从而提高使用效率,以达到用户高效完成任务的目标。如图2-1,苹果公司在iphone4发布时,为了满足用户的猎奇心理,将iphone4的图片作为网站主页内容,以时尚、清晰、简洁、易懂的界面布局设计,向用户展示了产品的性能,给人以完美的视觉享受和心灵震撼,引起用户极大的兴趣,实现了网站界面的设计价值,达到了产品信息的传播效果。

图2-1 苹果公司网站iphone4的产品发布界面
2.1.2 数字交互界面设计的诉求分析
数字交互界面设计的人性化诉求体现在为用户而设计。那么,界面的易用性和用户体验就成为界面设计的关键。
1.易用性
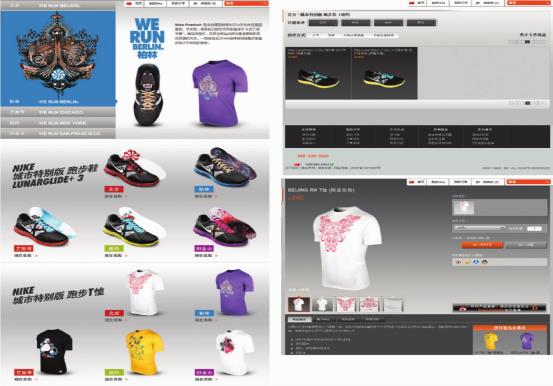
易用性是用户使用界面是否容易的程度,这是界面设计成功的关键。在易用性方面,要遵循提高使用效率、可记忆、易学习、好归纳、易识别、标准化、有效交互等规则,如图2-2。

图2-2 Nike简洁、直观的产品介绍界面
2.用户体验
约瑟夫·派恩和詹姆士·吉尔摩在《体验经济》一书中提出其观点:所谓“体验”就是企业以商品为道具,以服务为舞台,以顾客为中心,创造出可以使消费者全面参与、让消费者感到值得回忆的活动。界面的用户体验是用户在使用产品时对界面所建立起的心理感受,体验的核心就是用户参与,具有不确定性。建立好的用户体验应注意:
①以用户的需求为主导,强调用户的舒适感受;
②界面适用范围广,易操作,但不失专业性;
③信息反馈效率高,但识别性能要准确;
④实现体验的方法和手段要广泛,如环境、色调、声音、视频等因素;
⑤界面易于浏览,强调吸引性;
⑥界面要给用户心理上的良好体验,强调友好性;
⑦建立用户信任感,强调可靠性。
如图2-3,蒲蒲兰绘本馆网站的界面设计以突出全新的儿童文化和绘本文化,给儿童一个丰富多彩的文化世界为设计理念。设计上运用丰富的色彩和柔美轻快的线条,给用户以童趣、活泼、轻松的欢快感觉。书店展示界面运用了大量展厅图片,为儿童塑造了轻松舒适的阅读环境,突出亲和感,如图2-4。

图2-3 蒲蒲兰绘本馆网站的界面设计

图2-4 蒲蒲兰绘本馆的书店展示界面设计
2.2 数字交互界面的设计原则
数字交互界面的设计实施主要是在前期策划、分析的基础上,建立一个界面设计任务的整体构架,目的是在进行界面设计时要遵循细致、严密的逻辑系统,使各个界面的设计合理、协调。
2.2.1 数字交互界面设计的任务规划
整个界面设计就像一个系统的形象设计,设计表现是多种艺术形式的组合,通过设计表现让用户能很快了解产品的各项功能,例如网站和游戏的结构和主体内容、软件各部分命令的功能。
界面设计任务规划是指在产品界面设计实施前对产品界面设计进行调研、分析、目标定位,然后确定界面的内容和结构功能,并对界面设计要素(如版式、色彩、字体、图标、音像等)进行风格定位,并对界面设计中所涉及的软硬件技术、费用、测试、维护等做出计划,如图2-5。
数字交互界面设计的任务规划对网站建设起到了计划和指导的作用,数字交互界面设计是否成功,与界面内容、结构的设计任务规划有着极为重要的关系。首先要明确产品的主要目标、使用功能、界面的规模及设计表现形式。通过周密的设计任务规划,使界面设计更加完善,设计风格定位更加准确,导航结构更加合理准确。避免在界面设计中出现很多问题,对网站的内容和维护起到定位作用。

图2-5 界面设计的任务规划
2.2.2 数字交互界面的设计原则
1.界面设计调研与定位分析
(1)对涉及相关数字界面进行考察、调研,收集相关资料等信息,并对其进行整理、分类,归纳现有数字界面设计的结构、内容、特点、重点、设计规划的理念、设计类型,进而总结出数字界面设计的特点和一般规律。
(2)对产品的特点、自身条件进行分析,分析产品界面建设内容的基本概况、行业优势,通过界面设计提升哪些竞争力以及进行界面设计。
2.数字界面设计的目的及功能定位
数字界面设计的目的是将产品内容及用户需求能够直观、快捷地展示给用户,为了更好地展示产品内容,更方便、更直接地为用户提供服务,进行更理性的人机交互,实现产品内容的延伸拓展。
3.数字交互界面设计的表现方式
(1)方便操作
设计时应本着让用户更方便、更直接地进行操作的原则。首先,用户在操作界面上选取某个对象时,能够在界面上直接看到该对象。同时,执行对象操作时要呈现实时状态,避免出现让用户处理琐碎的流程。
(2)点对点操作
在进行操作时,尽可能简化操作流程,用户选取点击对象进行命令操作,执行的命令都显示在操作菜单中,无需过多对操作流程进行记忆,只要进行选取操作即可,所以在界面设计时要尽可能简化操作流程的设计。
(3)沟通与反馈
作为界面设计师,在进行界面设计时要考虑用户在操作界面时,随时知道自己所处的状态。当用户进行命令操作时,应让用户了解命令执行的状态,并用动画的形式显示执行的状态以及相应的反馈。
(4)视觉形式美
要想让用户喜欢登陆并能长时间愉快浏览界面,在视觉上就应遵守视觉设计原则。应合理安排界面视觉元素,保障视觉元素在界面具有较好的展示效果和具有较高质量的显示技术。在屏幕上要保持图形的单纯性,不要在屏幕上堆砌得太多,不要添加过多图标或对话框,以免给用户带来视觉上的混淆和困扰。
4.数字交互界面设计的技术解决方案
(1)确定界面存在环境方式。根据产品的需求特点,确定界面的技术存在方式,例如,网站界面的技术环境是采用自建服务器,还是租用虚拟空间。
(2)操作系统的选择。主要目的是分析投入成本、功能、开发、稳定性、安全性及方便维护等。
(3)界面系统的解决方案。确定网站是采用现有上网方案(如IBM,HP等),还是自己开发。
(4)界面设计相关程序确定。如网页程序ASP、JSP、CGI、数据库程序等,苹果公司iphone/ipad的IDK等程序。
总之,优秀的数字交互界面设计要遵循界面视觉设计法则、用户使用认知度、命令操作协调性等因素,增强界面的人性化诉求。由于界面功能的诉求不同,其设计法则也各有不同,应保证界面设计“以用户为中心”的人性化。
【本章思考】
1.分析数字交互界面设计的任务规划内容。
2.了解不同数字交互界面设计的特点,归纳数字交互界面的设计原则。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















