第1章 数字交互界面
【学习的目的】
通过对界面的基本概念等基础知识进行解析,了解界面的发展历程。了解数字交互界面设计的基本特征和类型。
【学习的重点】
掌握数字交互界面设计的特征和类型。
【教与学】
采用互动式教学方式,通过提出问题、问题调研、调研发布、问题分析、共同讨论、案例解析等多种教学方式完成本章的教学内容。让学生通过调研和成果发布探寻界面的概念、特征等。并通过问题解答和案例分析使学生加深对内容的理解和掌握。
1.1 界面
“界面”的英文是interface,从生态学角度来说,“界面”是不同物体之间的接触面或者分界面,它们可以是两个物体或多个不同物体。广义上讲,是指一个层面,如分子界面、金属界面等,如图1-1。由于界面存在的方式不同,界面被赋予的意义也各不相同,例如,从产品的使用角度,人与产品之间称之为“使用界面”,如图1-2;从人与人交往的角度,人与人之间称之为“交往面”;人与事之间称之为“接触面”等。

图1-1 生物结构界面

图1-2 产品使用界面
界面是人与事物进行信息交流和展示的窗口。界面也称为用户界面,是人与人、人与事物、物与物互动的媒介,是信息互动的过程中认识事物的主体。人通过视觉、听觉、触觉、嗅觉、味觉等感官获取互动过程中的信息,每个感官获取信息都有不同的界面与之相呼应。视觉感受的主要是色彩和图案,听觉感受的主要是声音音效,触觉感受的主要是肌理和温度等。由于70%的信息是通过视觉接受的,视觉感受的信息最多、最复杂、最直接,因此是用户界面研究的主体。
当人类进入高速发展的信息时代后,计算机成为人与事进行信息互动的主要媒介。在以计算机为主的数字技术领域,数字交互界面设计成为界面设计领域的主导。数字交互界面是指利用数字技术及其载体进行人与机器互动体验操作的媒介。一般包括文字、图形图像、色彩、窗口、菜单、图标、动画、音频、视频等内容,如图1-3。

图1-3 数字交互界面包含的内容
1.2 数字交互界面
1.2.1 数字交互界面的概述
数字交互界面是人与计算机进行互动沟通的过程,是人与机器信息相互传递的媒介,信息的输入输出是界面研究的主要任务,数字交互界面设计是界面设计发展的趋势和特点之一。
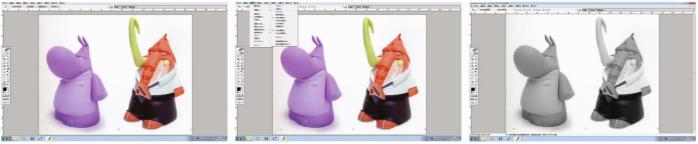
当用户操作计算机时,用户通过界面元素(图标、按钮等)的具体操作将信息传递给机器,向计算机发出指令,系统运行的结果同样通过界面以视觉或听觉方式显示在界面上,实现了人与机器的信息的直观交换。例如用户点击画面的命令,进行命令操作,机器获得指令后,作出对图片修改结果的相应反应,这些信息输入和信息输出的操作都是通过交互界面完成的,图1-4。

图1-4 人机交互的直观体现
1.2.2 数字交互界面的发展进程
数字交互界面的发展是人与机器之间沟通协调的进化。随着计算机软硬件技术的快速发展,数字交互界面得到了广泛的应用和发展。例如,Apple的Macintosh、IBM的PM(Presentation Manager)、Microsoft的Windows和Unix的X-Window等界面系统都是现代成熟的数字界面系统。
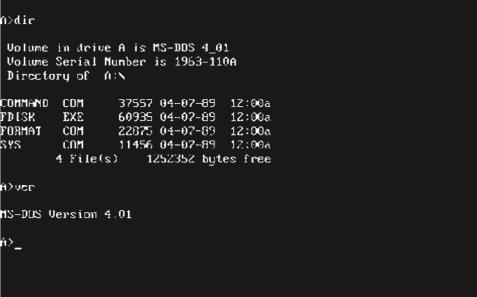
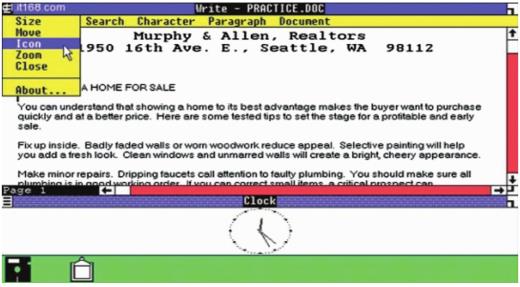
1981年,IBM推出的第一台个人计算机(PC)上所见到的画面是黑屏幕上一行行白色的字符在闪烁,最后一行的字符停在C:/>上,通过有规律、有节奏跳动的闪烁提示命令运行结束,并提示命令运行的开始。这种界面专业性非常强,非专业用户很难运用,如图1-5。

图1-5 DOS界面
苹果公司于1984年在屏幕启动动画中运用设计师SusanKare'75的笑脸图案,设计推出了全新的计算机交互界面,用户可以直观地了解命令运行的状态。新的界面设计为用户和机器之间建立起具有亲和力的沟通媒介,这为数字交互界面的发展起到转折性的典范,如图1-6。
微软公司在1985年设计推出了第一个图形化交互界面,如图1-7;1995年微软公司在Windows95中第一次加入关闭按钮;2001年的Windows XP系统注重人性化,

图1-6 苹果公司的屏幕启动动画
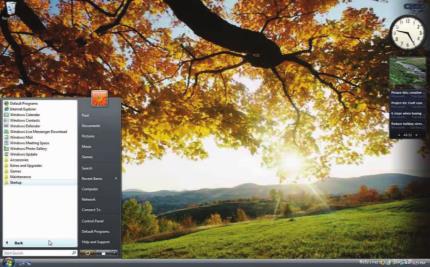
如图1-8。目前,微软的Windows系统更加人性化、交互性,在界面设计中引入3D图标,如图1-9。

图1-7 微软公司在1985年设计推出了第一个图形化交互界面

图1-8 Windows XP的交互界面

图1-9 Windows Vista的交互界面
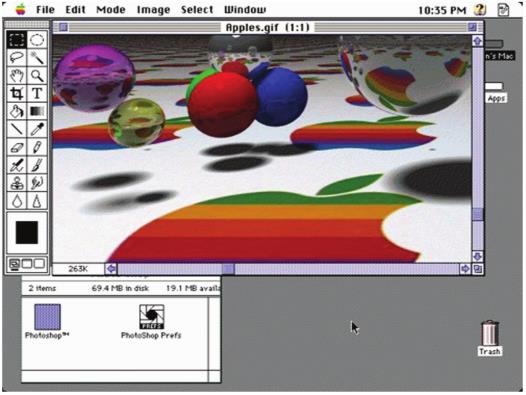
苹果公司在1987年设计推出了第一款彩色用户操作系统交互界面,并在每代Mac OS桌面系统的设计中注重视觉的唯美,以及使用操作的人性化、直观性。苹果公司的第6代MacOS桌面系统加入了大量的动画效果和3D图标,如图1-10。

图1-10 苹果公司在1987年设计推出了第一款彩色用户操作系统交互界面
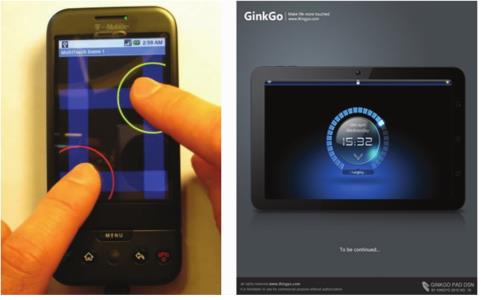
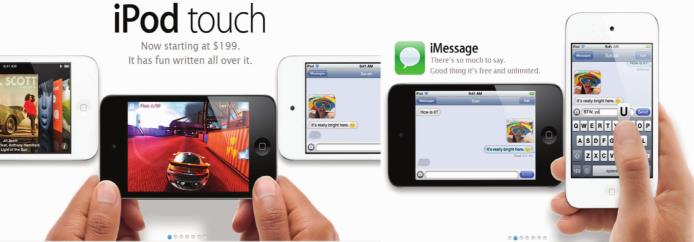
目前,苹果公司的iPhone(iPad)的界面设计采取了诸如多点触控、三轴陀螺仪、加速传感器等多项先进技术,为用户带来了更清晰、更生动、更多的动作手势、更高精确性的真实、绝妙的全新体验感受。苹果公司先进的设计和精湛的技术是数字交互界面快速发展的阶段性飞跃,如图1-11。

图1-11 苹果公司最新推出的iPhone手机
1.2.3 数字交互界面的发展趋势
随着数字交互技术和硬件设备发展的逐步成熟以及网络的广泛应用,突破了人机交互的基本障碍,构造了更和谐的人机环境。未来数字交互界面的发展趋势主要体现在以下几个方面:
(1)三维交互技术的运用
三维交互技术克服了二维技术的限制,为用户构建了一个自然直观的三维交互环境,消除了系统界面的被动适应,增强了人机交互的体验感。三维交互技术的运用是交互界面发展的方向之一。
(2)识别传感技术的运用
手势、语音识别传感技术已在数字交互界面中成熟应用,但表情、气味等识别传感技术的发展应用会加强人与机器的沟通,使机器能进一步了解人的情绪状态变化。
(3)操作的简单化
图形界面的出现改变了第一代文本对话式的交互方式,画面生动直观、操作简单,省去了字符界面用户记忆各种命令的烦恼,极大地提升了人机交互的效率,并且美观实用。
1.3 数字交互界面设计的特征
数字交互界面设计是艺术与技术相结合的创造性活动。作为信息传递的媒介,功能性设计是数字交互界面设计的根本,与网络艺术、经济学、心理学及美学等领域都有着密切的联系,其设计特征主要有:
1.整体性
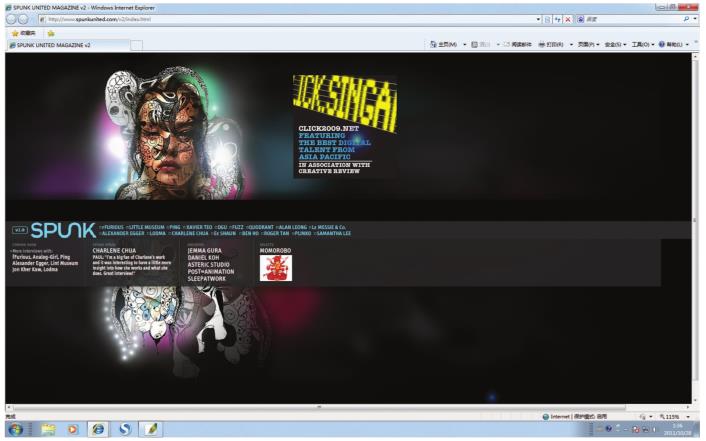
为了方便用户的使用,并能全面、快捷地进行信息传递,交互界面设计的效果应基于整体性、一致性。例如,界面视觉外观应有统一的视觉形象、统一的色彩系统、系列的图标按钮以及统一的模块布局,使用户更容易操作。如图1-12,界面都有统一的视觉形象、简洁明了的导航提示;如图1-13,界面色彩以红色为主,简洁大方,以字体、大小相同的三个英文单词作为操作的图形按钮,醒目、直观,体现了数字交互界面的整体性。

图1-12 Spunk United设计网站

图1-13 http://www.pixellamer.com网站
2.个性化
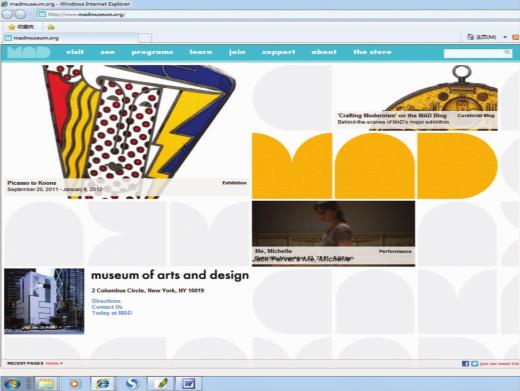
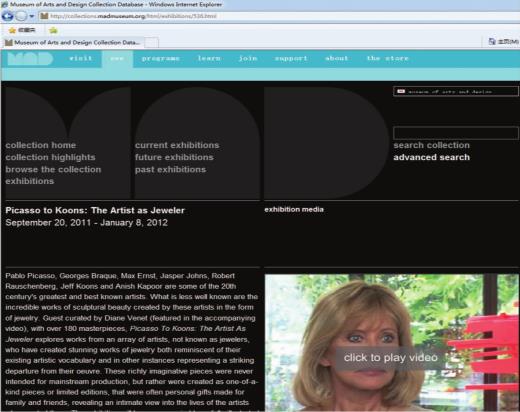
如何能在短时间内吸引用户的关注,实现信息的快速传递,并能引导用户正确地浏览和解读信息,是数字交互界面设计的关键。数字交互界面设计的个性化是指以满足用户的不同需求而进行内容布局,成功的个性化设计会给用户带来亲切感,在使用上会更方便,从而提高网站的使用效率。界面特有的内容构架、独特的界面按钮、界面的个性化设置等方面是数字交互界面个性化设计的主要内容。如图1-14、图1-15所示,界面中设计的布局利用了几何图形进行分割以及主页面与二级页面之间黑白色彩的对比,体现了博物馆的艺术性,同时展示了它的个性化。

图1-14 艺术设计博物馆网站(一)

图1-15 艺术设计博物馆网站(二)
3.规范化
交互界面设计通常情况下按照一定的标准格式进行,交互界面设计规范化的程度越高,则易用性相应地就越好。界面设计的构成元素,如点、线、面、色彩、图形图案等所占有的数据量应有具体的标准,并且尽可能占有较少的数据量,以提高程序的工作效率。例如,Windows界面的规范设计,即包含“菜单条、工具栏、工具箱、状态栏、滚动条、右键快捷菜单”的标准格式,在使用时更加方便,如图1-16。

图1-16 Windows操作界面
4.审美与协调性
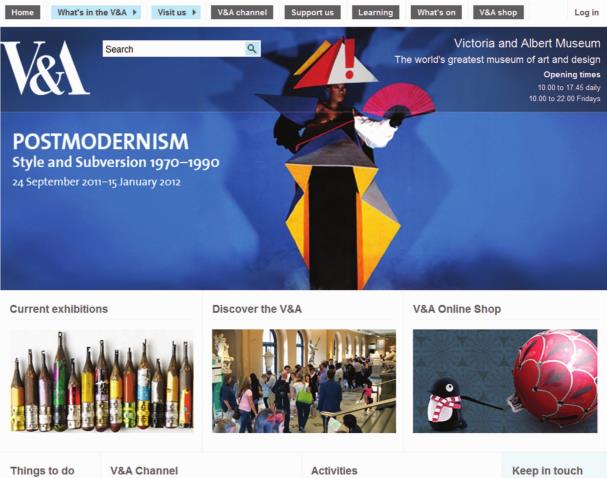
交互界面设计要很好地把握审美和协调性,遵循设计美法则。界面的每个构成元素大小应适合美学观点,风格保持一致,视觉感觉协调舒适。界面内容布局要合理,疏密得当,有效利用空间,长宽比例协调,色彩与风格统一等,以突出数字交互界面的审美价值和艺术设计价值。如图1-17所示,界面中的文字大小、色彩面积比例协调舒适。

图1-17 维多利亚和阿尔波特博物馆网站界面
1.4 数字交互界面的类型
随着软件运行平台的日益丰富,数字交互界面的具体运用形式越来越多样化,其设计类型也日趋细分。
1.根据内容的特性、用户群、设计的比重等因素,数字交互界面可分为专业型、咨询型、专题型三种类型:
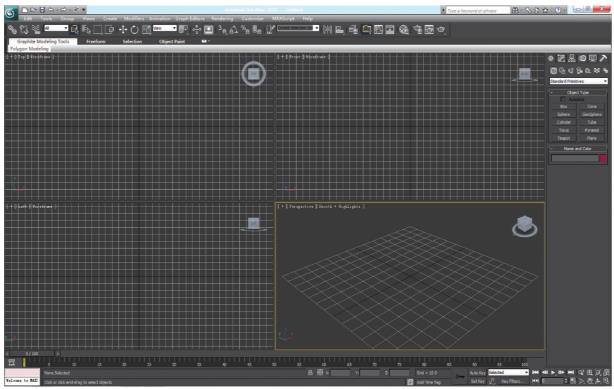
(1)专业型:界面模块与构成元素较多,功能复杂,主要面向专业人士。特点是系统性、应用性强,界面视觉形象简洁明了、操作性强,易用高效。例如三维软件3DMAX、专业虚拟交互软件Virtools等,如图1-18。

图1-18 3DMAX软件界面
(2)咨询型:面向大众用户群,以实时信息发布为主要任务。界面模块内容划分丰富、细致,信息量大,操作简洁实用,遵循默认的布局规则。如大型咨询性网站sina(新浪)、baidu(百度)等,如图1-19。

图1-19 大型咨询性网站sina(新浪)、baidu(百度)的界面
(3)专题型:界面构成简洁明了,用途明确,操作简单快捷,界面的视觉形象设计占有重要比重。例如各种媒体播放器软件、聊天工具等,如图1-20。

图1-20 XMedia Player播放软件界面截图
2.根据人机的互动过程以及信息反馈所产生的心理反应,数字交互界面设计可分为实用性界面设计、感知性界面设计和情感性界面设计。
(1)实用性界面设计:在符合用户浏览习惯、思维逻辑的基础上,通过具有人性化和引导性的导航进行界面操作、执行指令、发布信息,同时通过界面对反馈的信息做出反应。具有代表性的实用性界面设计是苹果移动设备(iphone、ipad)的操作系统界面设计,为我们带来了许多意想不到的创意和惊喜。它引入了基于大型多触点显示屏,可进行横向滑动切换,使操作界面一目了然。iphone4采用了三轴陀螺仪,能够感应三个维度的变化,iphone5将采用生物识别安全技术,只需滑动手指就可把手机解锁,不必再输入麻烦的密码。这说明数字移动界面的功能更加人性化,图1-21。

图1-21 iphone界面的人性化操作
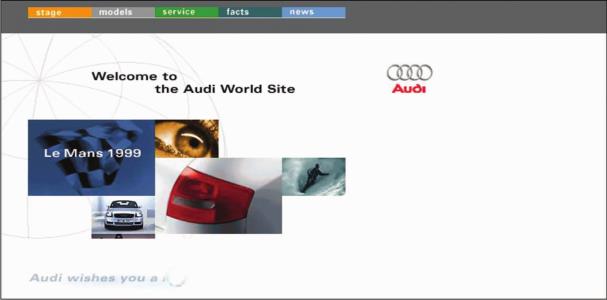
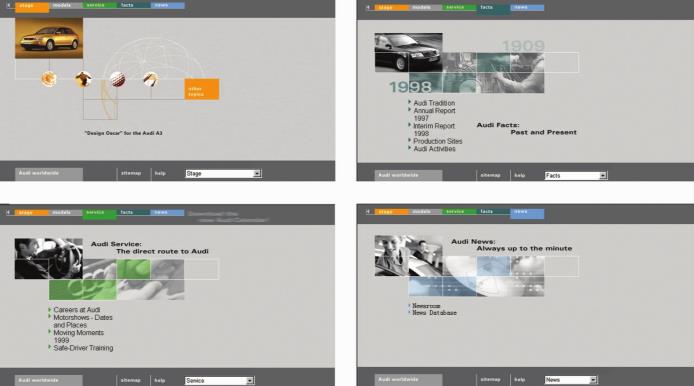
(2)感知性界面设计:人机之间交流、沟通在视觉、触觉、听觉等感官方面的交互界面设计,包括色彩、字体、图形图像、声音等。其强调创新的操作方式和独特的界面外观设计。其中,视觉设计是感知性界面设计的重点,在进行界面视觉设计时要保证完整的视觉清晰度,界面构成层次分明,为用户提供视觉浏览线索,界面色彩与界面结构内容要协调,色彩种类不宜过多等,如图1-22。

图1-22 Audi网站独特的视觉构成形式(一)

图1-23 Audi网站独特的视觉构成形式(二)
(3)情感性界面设计:通过界面设计将产品的信息感受传递给人,让用户以界面为媒介,全方位地感受产品的与众不同,营造一种情感氛围,这种氛围将用户、界面、产品联系在一起,取得与人在情感上的共鸣。情感性是界面艺术设计的最终目标,它使界面设计更加人性化。情感性界面设计是从用户的角度出发,把握用户的使用感受,通过界面设计在用户的情感与作品主题之间架起沟通的桥梁,这样的界面设计才能更容易被用户接收。在情感性界面设计中,我们要运用美学、心理学、符号学、色彩学、宗教学等领域的知识,并能够将当前的流行文化融入其中,为界面设计提供完美的设计创意和设计方法。可口可乐公司进行品牌推广时,在网站界面设计时将时下流行的时尚文化融入其中,在获得新的年轻用户认可的同时,也增加了品牌的营销推广力度,如图1-24。

图1-24 可口可乐公司网站界面截图
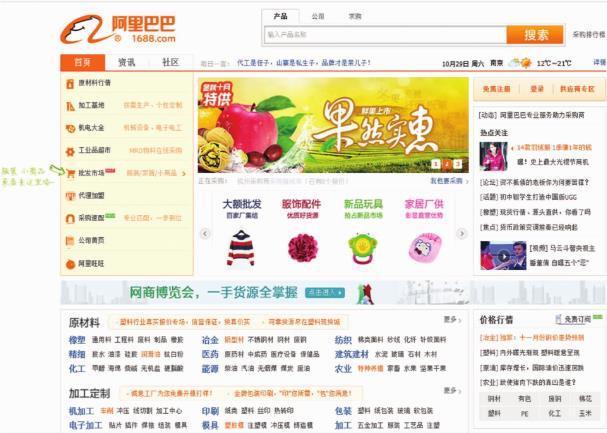
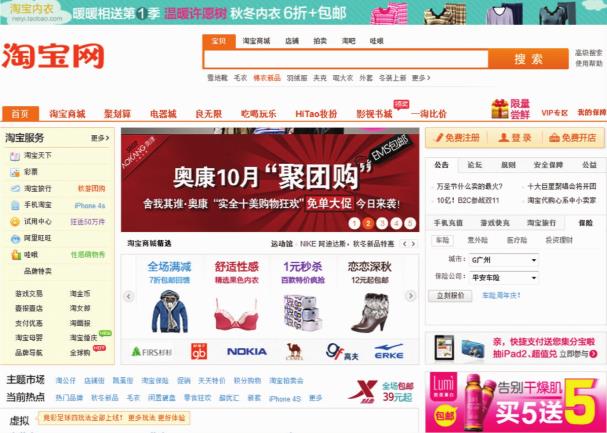
另外,由于网络的快速发展和交互技术的广泛应用,网络购物已经使人在购买商品时可进行跨时空的实时体验,用户可以通过数字交互界面实施虚拟体验,感受商品的性能、功能、形状等,为用户购买商品提参考依据,如图1-25、图1-26。

图1-25 B2B平台的阿里巴巴网站界面截图

图1-26 C2C平台的淘宝网站界面截图
网络购物的种类越来越多,以阿里巴巴为代表的B2B平台、以淘宝网为代表的C2C平台等,实现了企业与企业、企业与人、人与人之间的跨时空交流,为消费者提供全新的消费行为,同时也改变着人们的生活方式。
【本章思考】
1.谈谈数字交互界面发展趋势。
2.谈谈数字交互界面的类型及其设计特点。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















