第三节 网站制作实例
一、实例说明
利用本书所学的知识,可以独立地制作出一个静态网站,也可以给动态网站制作完美、漂亮的皮肤。下面利用前面各章所学的知识,制作一个娱乐休闲和学习类网站,其效果图如图9-1所示。

图9-1 娱乐休闲和学习网站页面的最终效果
二、制作分析
要制作这样的一个网站,需要先搭建好网站的平台,然后再对整个网页进行布局;在搜集和制作好需要的文字资料、图片和动画等素材后,将它们插入网页中;设计网页的样式并建立导航和链接,完成整个网站的制作。
三、操作过程
本实例的操作步骤为规划和创建站点、设置CSS样式、创建网页模版和根据模版制作首页和内部页等4个部分。
(一)规划和创建站点
为了更好地管理站点,首先需要创建一个文件夹用于保存网站的内容,然后再创建一个站点,具体操作如下。
步骤1:启动Dreamweaver CS3,选择【站点】〉【新建】命令。
步骤2:弹出【站点定义】对话框,在【您打算为您的站点起什么名字?】文本框中输入站点名称,如“mysite”,单击 按钮。步骤3:在弹出的界面中选中
按钮。步骤3:在弹出的界面中选中 单选按钮,单击
单选按钮,单击 按钮。
按钮。
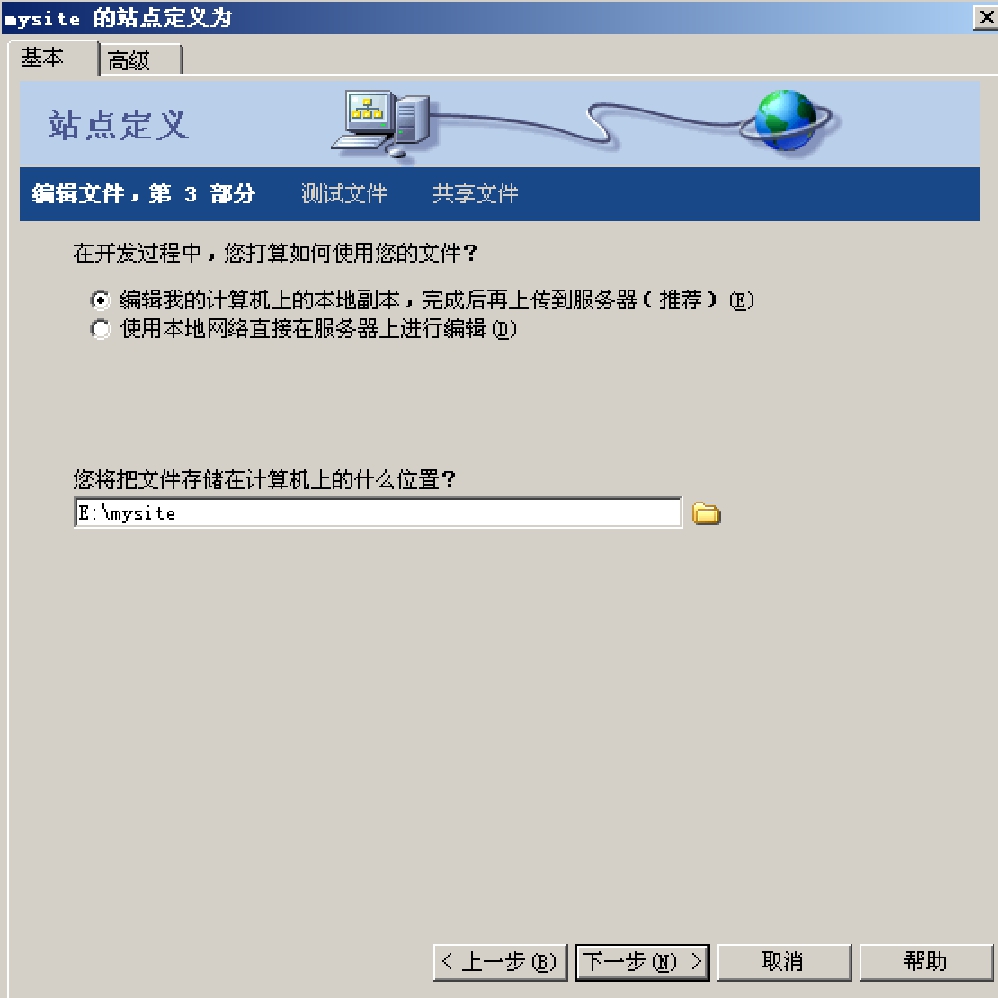
步骤4:弹出选择存储位置界面,在【您将把文件存储在计算机上什么位置?】文本框中输入存储的位置,如“E:\mysite\”,如图9-2所示。

图9-2 存储本地站点
步骤5:单击 按钮,在弹出的对话框中【你如何链接到远程浏览器?】下拉列表框中选择“无”选项,单击
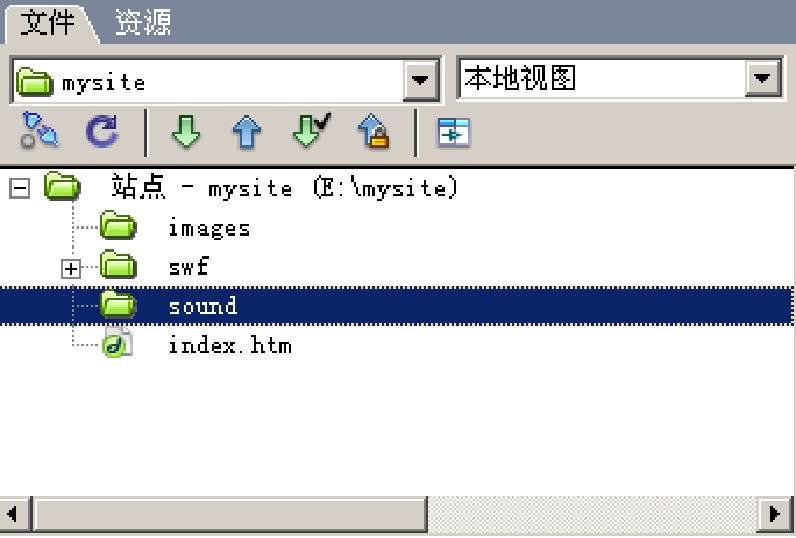
按钮,在弹出的对话框中【你如何链接到远程浏览器?】下拉列表框中选择“无”选项,单击 按钮。在弹出的对话框中直接单击完成按钮完成站点的创建,如图9-3所示。
按钮。在弹出的对话框中直接单击完成按钮完成站点的创建,如图9-3所示。

图9-3 创建本地站点
(二)设置CSS样式
用户在创建网页文件时,为了使网页中的文本等对象更加美观,可为网站定义CSS样式,具体操作如下。
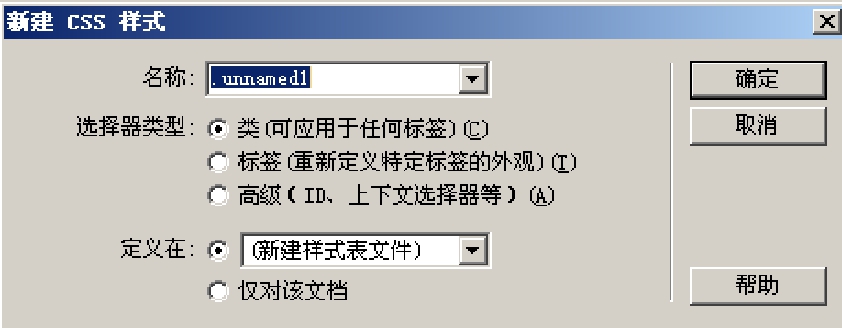
步骤1:选择【窗口】〉【CSS样式】命令,弹出【CSS样式】面板,在【CSS样式】面板中单击【全部】按钮,弹出【新建CSS样式】对话框,如图9-4所示。

图9-4 【新建CSS样式】对话框
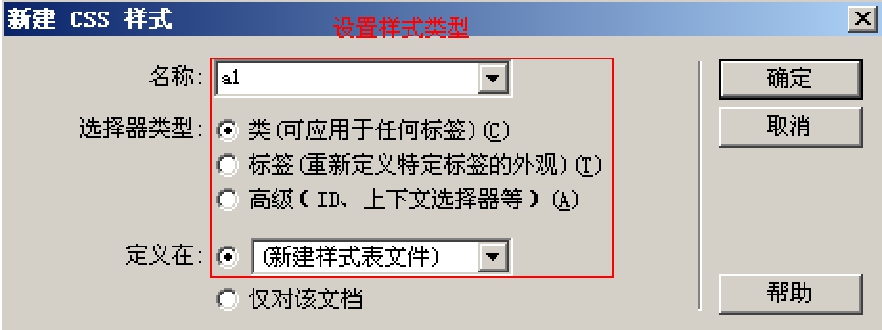
步骤2:在“选择器类型”栏中选中 单选按钮,在【名称】文本框中输入a1,在【定义在】下拉列表框中选择“(新建样式表文件)”选项,单击【确定】按钮完成CSS样式的创建,如图9-5所示。
单选按钮,在【名称】文本框中输入a1,在【定义在】下拉列表框中选择“(新建样式表文件)”选项,单击【确定】按钮完成CSS样式的创建,如图9-5所示。

图9-5 创建CSS样式
步骤3:在弹出的【保存样式表文件为】对话框的【保存在】下拉列表框中选择保存样式的位置,在【文件名】文本框中输入“a1”,单击【保存】按钮,如图9-6所示。图9-6 保存样式表文件
步骤4:在弹出的对话框的【大小】下拉列表框中选择“12”,在【颜色】文本框中输入#3399FF,在【修饰】栏中选中 复选框,如图9-7所示。
复选框,如图9-7所示。

图9-7 设置样式规则1
步骤5:单击 按钮,完成类CSS样式的定义。步骤6:再次在【CSS样式】面板中单击
按钮,完成类CSS样式的定义。步骤6:再次在【CSS样式】面板中单击 按钮,弹出【新建CSS样式】对话框,在【选择器类型】栏中选中
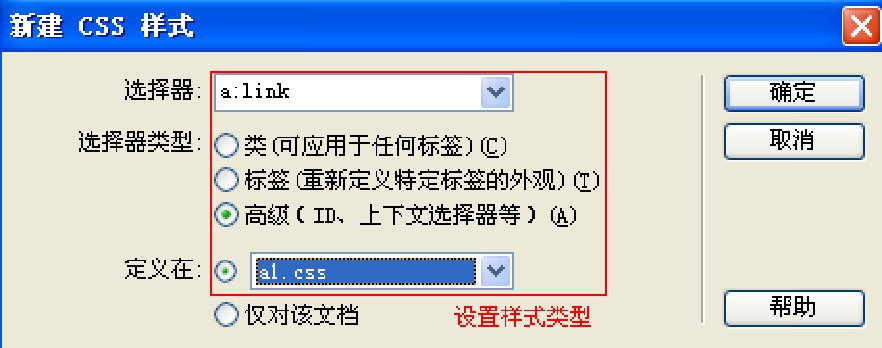
按钮,弹出【新建CSS样式】对话框,在【选择器类型】栏中选中 单选按钮,在【选择器】下拉列表框中选择“a:link”选项,在【定义在】栏中选择“a1.css”选项,如图9-8所示。
单选按钮,在【选择器】下拉列表框中选择“a:link”选项,在【定义在】栏中选择“a1.css”选项,如图9-8所示。

图9-8 创建高级样式
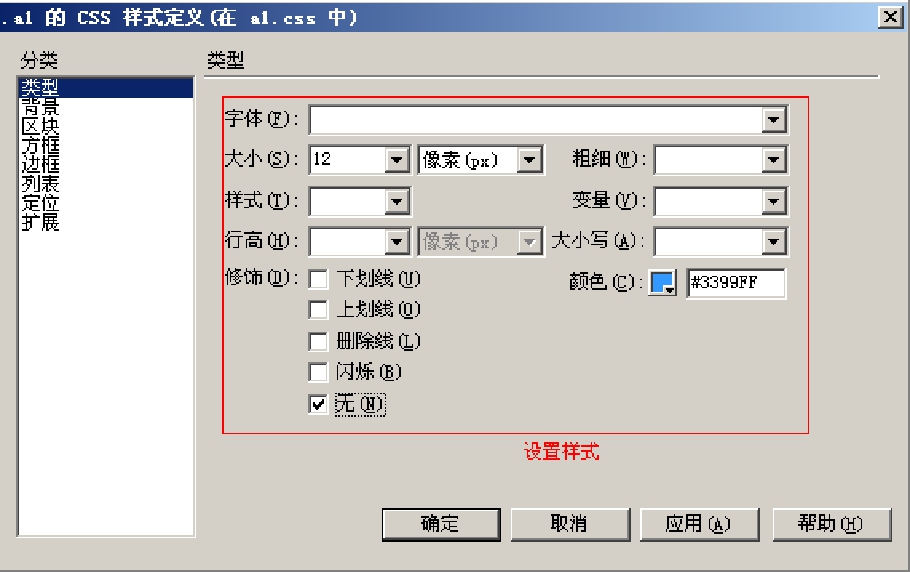
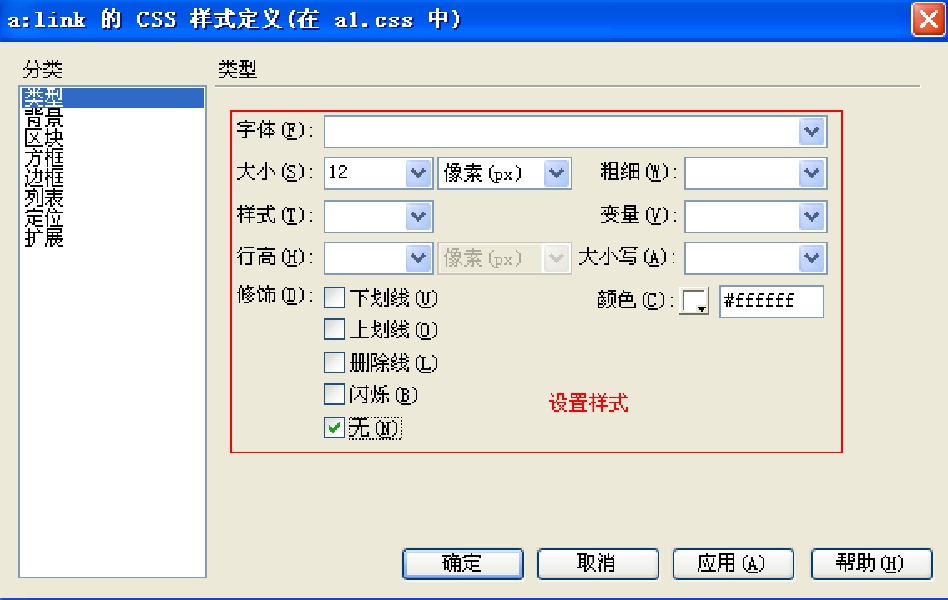
步骤7:单击 按钮,弹出【a:link的CSS样式定义在】对话框,在【大小】下拉列表框中选择“12”,在【修饰】栏中选中【无】复选框,在【颜色】文本框中输入#FFFFFF,如图9-9所示。
按钮,弹出【a:link的CSS样式定义在】对话框,在【大小】下拉列表框中选择“12”,在【修饰】栏中选中【无】复选框,在【颜色】文本框中输入#FFFFFF,如图9-9所示。

图9-9 设置样式规则2
步骤8:单击 按钮,完成样式的设置。
按钮,完成样式的设置。
步骤9:再次在【CSS样式】面板中单击 按钮,弹出【新建CSS样式】对话框,在【选择器类型】栏中选中
按钮,弹出【新建CSS样式】对话框,在【选择器类型】栏中选中 单选按钮,在【选择器】下拉列表框中选择“a:visited”选项,单击
单选按钮,在【选择器】下拉列表框中选择“a:visited”选项,单击 按钮,如图9-10所示。
按钮,如图9-10所示。

图9-10 创建高级样式2
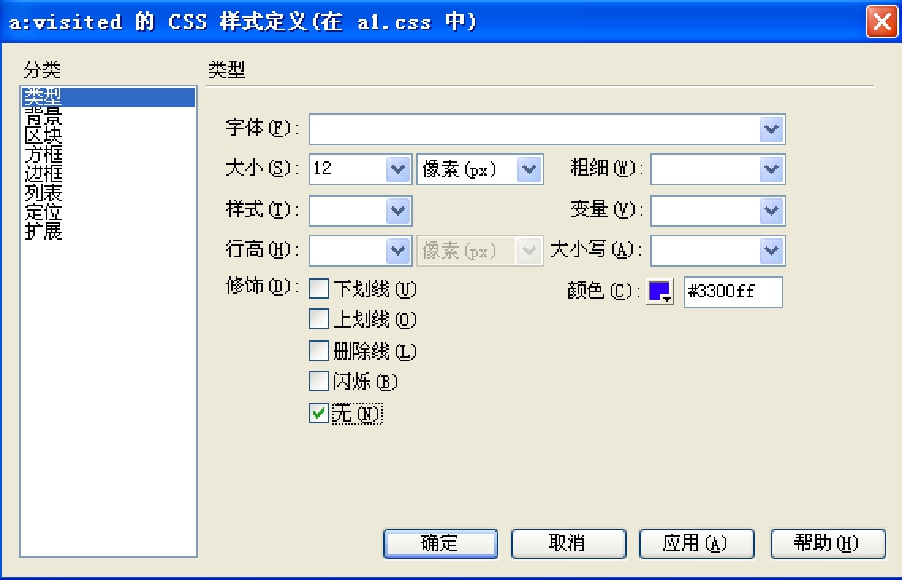
步骤10:在弹出【a:visited的CSS样式定义】对话框,在【大小】下拉列表框中选择“12”,在【修饰】栏中选中【无】复选框,在【颜色】文本框中输入#3300FF,如图9-11所示。

图9-11 设置样式规则3
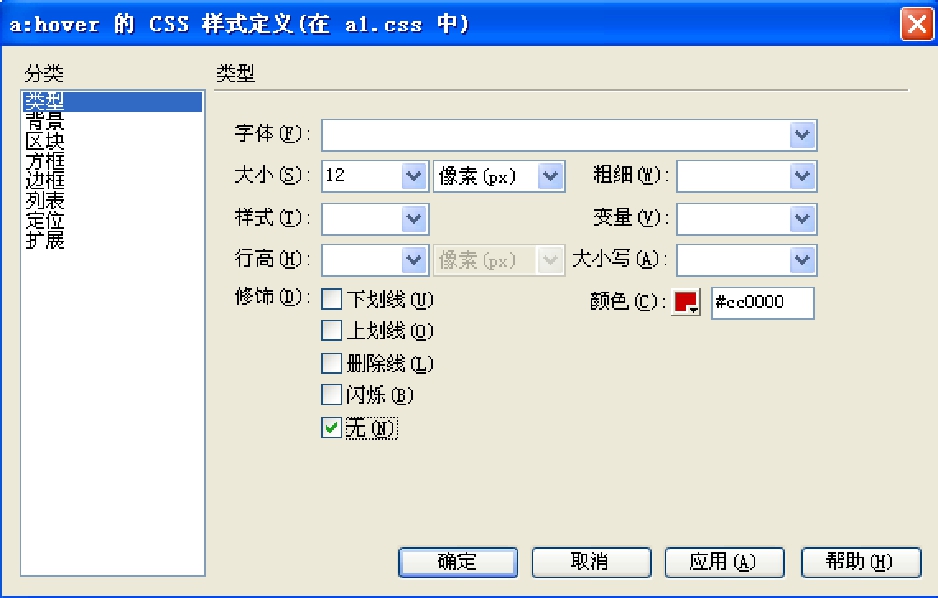
步骤11:用同样的方法,建立a:hover和a:active的CSS样式定义,如图9-12所示。

图9-12 设置a.hover样式规则
(三)创建网页模板
因为同一个网站中的页面风格和样式大同小异,在制作网站时,可先将网站中每个页面都出现的内容制作出来,如网页图标和导航部分等,然后将该页面制作成模板,再根据模板制作其他的页面。
下面将制作网页的模板部分,具体步骤如下:
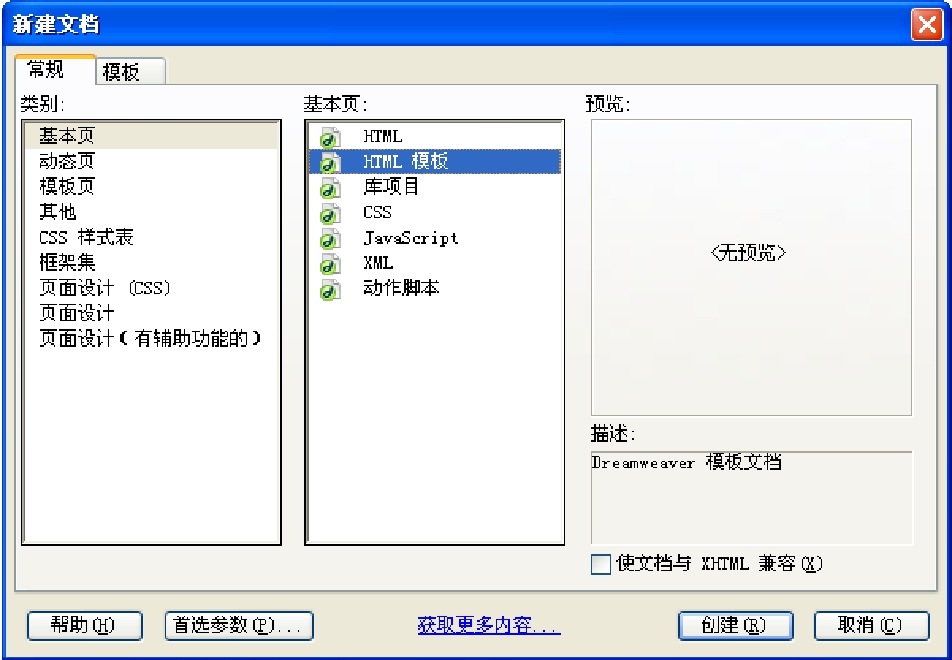
步骤1:选择【文件】〉【新建】命令,在弹出的【新建文档】对话框的左侧选择【基本页】选项卡,在“基本页”列表框中选择“HTML模板”选项,单击 按钮新建一个空白模板,如图9-13所示。
按钮新建一个空白模板,如图9-13所示。

图9-13 新建模板
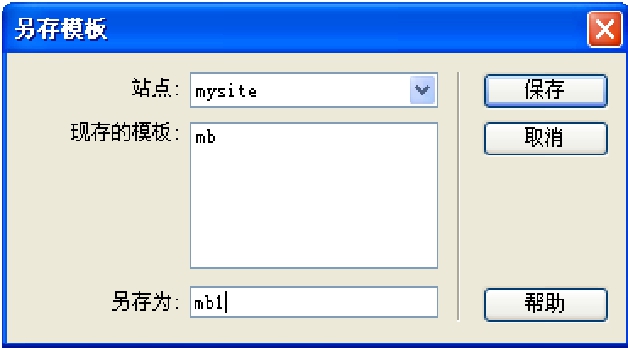
步骤2:选择【文件】〉【保存】命令,在弹出的【另存模板】对话框的【站点】下拉列表框中选择“mysite”选项,在【另存为】文本框中输入“mb1”,如图9-14所示,单击 按钮。
按钮。
步骤3:单击【属性】面板的 按钮,弹出【页面属性】对话框,设置【大小】为“12”,【字体】为“Tahoma”,【上边距】为“0”,单击
按钮,弹出【页面属性】对话框,设置【大小】为“12”,【字体】为“Tahoma”,【上边距】为“0”,单击 按钮,完成页面属性的设置,如图9-15所示。
按钮,完成页面属性的设置,如图9-15所示。

图9-14 【另存模板】对话框

图9-15 设置页面属性
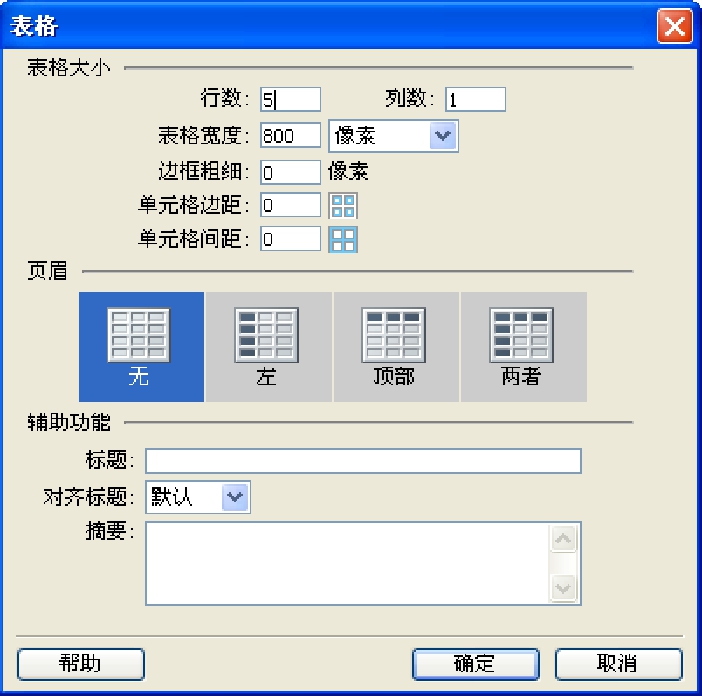
步骤4:选择【插入记录】〉【表格】命令,在弹出的“表格”对话框中设置【行数】为“5”,【列数】为“1”,【表格宽度】为“800像素”,单击 按钮,如图9-16所示。
按钮,如图9-16所示。

图9-16 插入表格
步骤5:选择插入的表格,在【属性】面板的【对齐】下拉列表框中选择“居中对齐”选项,使表格居中对齐。
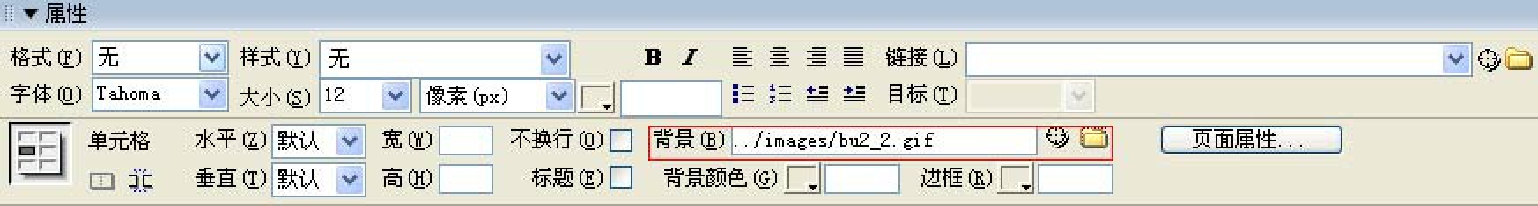
步骤6:将鼠标指针定位到插入表格的第1行,在【属性】面板中的【背景】后的空格栏中插入图像文件bu2_2.gif(存放在image文件夹中),如图9-17所示。

图9-17 插入背景图像
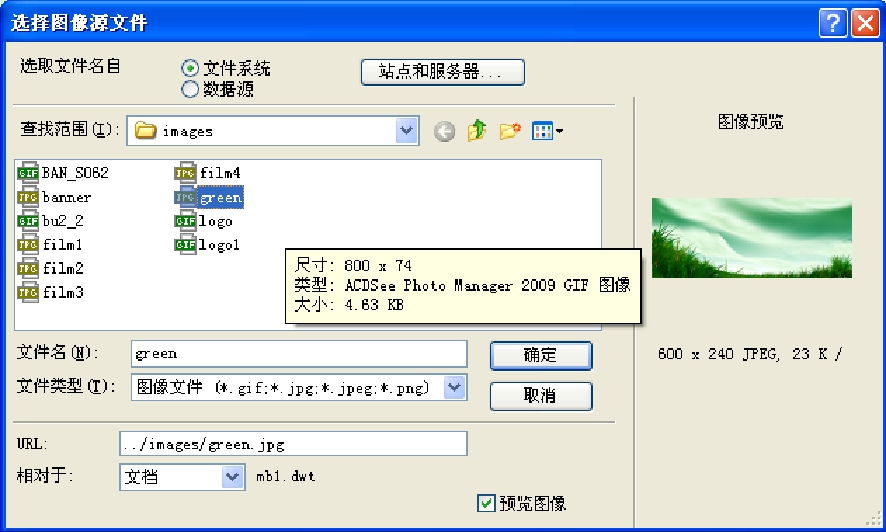
步骤7:将鼠标指针定位到第2行,选择【插入记录】〉【图像】命令,在弹出的【选择图像源文件】对话框中用鼠标双击图像green.jpg,并调整图像尺寸,如图9-18所示。

图9-18 选择插入的源图像
步骤8:单击 按钮,将鼠标指针定位到第3行,在【属性】面板的【高】文本框中输入“19”,并在该表格中输入相应的文本,最终效果如图9-19所示。
按钮,将鼠标指针定位到第3行,在【属性】面板的【高】文本框中输入“19”,并在该表格中输入相应的文本,最终效果如图9-19所示。

图9-19 插入的图像和文字
步骤9:将鼠标指针定位到第4行,插入一个1行2列的表格,表格宽度为“100%”,设置第1列宽度为200像素,高度为300像素,并在第1列中输入文字,如图9-20所示。

图9-20 在表格第1列输入文字
步骤10:在【CSS样式】面板中单击 按钮,弹出【链接外部样式表】对话框,单击【文件/URL】文本框后面的
按钮,弹出【链接外部样式表】对话框,单击【文件/URL】文本框后面的 按钮,弹出【选择样式表文件】对话框。在【查找范围】下拉列表框中选择保存样式表文件的位置,在弹出的列表框中选择“a1.css”选项,如图9-21所示。
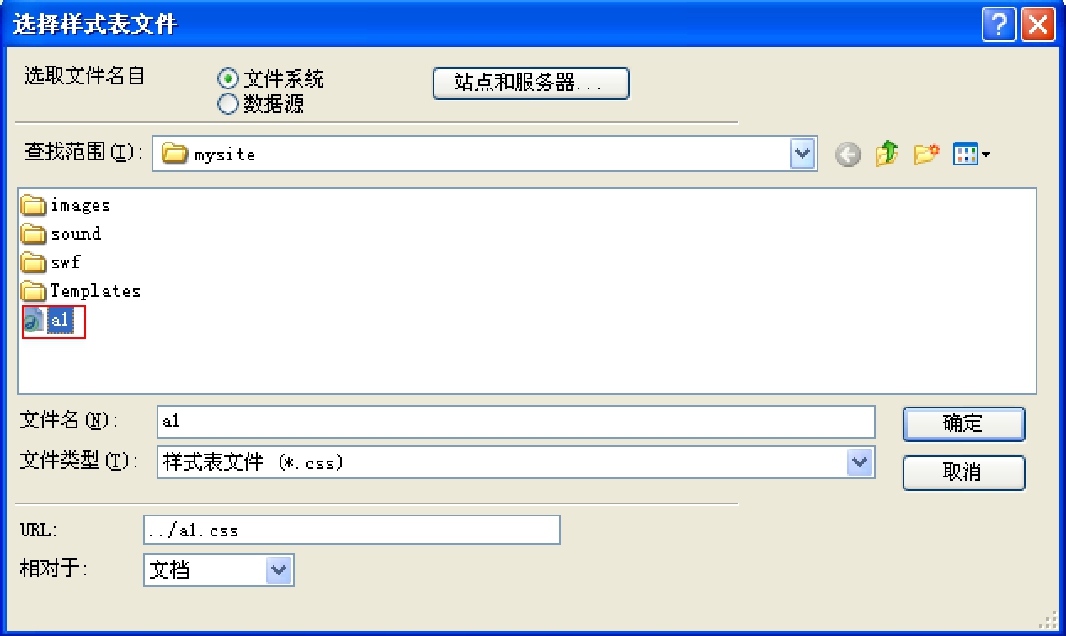
按钮,弹出【选择样式表文件】对话框。在【查找范围】下拉列表框中选择保存样式表文件的位置,在弹出的列表框中选择“a1.css”选项,如图9-21所示。

图9-21 选择外部样式表文件
步骤11:返回到【链接外部样式表】对话框中,单击 按钮完成CSS样式的链接。
按钮完成CSS样式的链接。
步骤12:选择第1列中的所有文字,单击鼠标右键,在弹出的快捷菜单中选择【CSS样式】〉【a1.css】选项,应用样式,如图9-22所示。

图9-22 应用外部样式
步骤13:将鼠标指针定位到第2列,在插入栏中选择【常用】选项卡,单击【模板】按扭后的 按钮,在弹出的菜单中选择【可编辑区域】命令,弹出【新建可编辑区域】对话框,单击
按钮,在弹出的菜单中选择【可编辑区域】命令,弹出【新建可编辑区域】对话框,单击 按钮插入可编辑区域,如图9-23所示。
按钮插入可编辑区域,如图9-23所示。

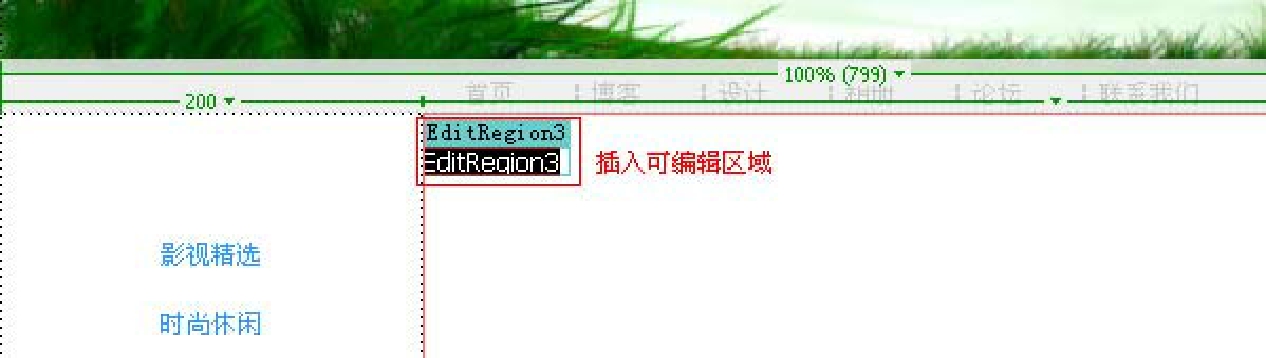
图9-23 插入可编辑区域
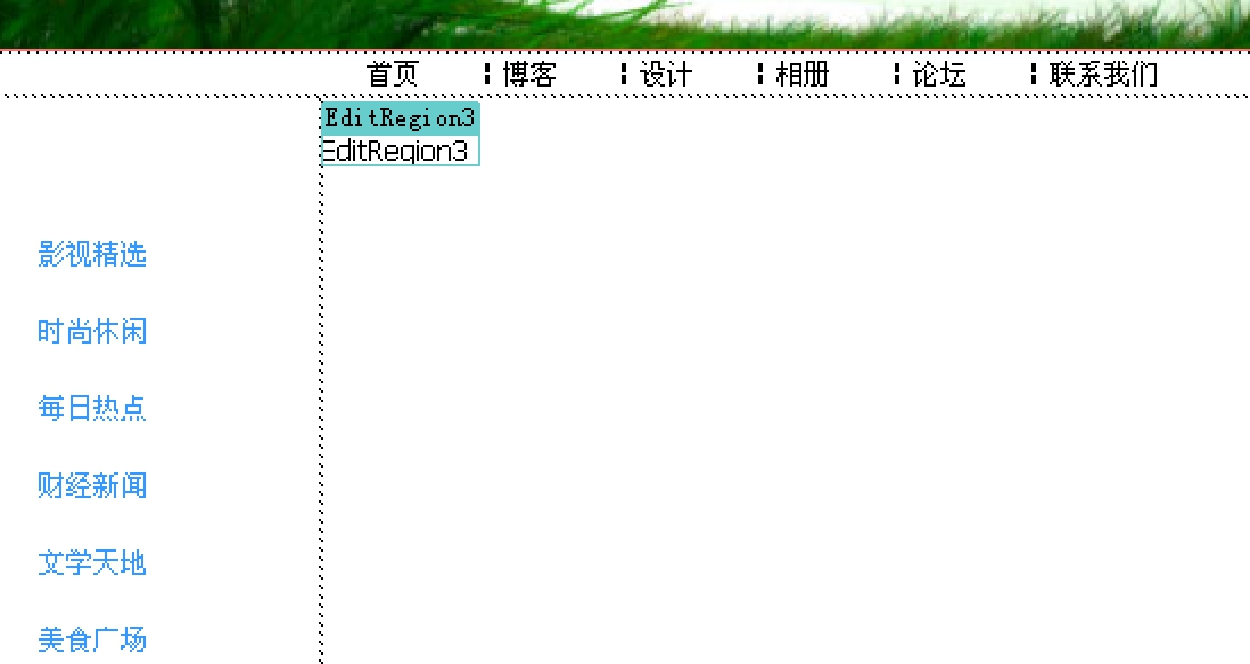
步骤14:将鼠标指针定位到表格第5行,输入版权信息,按Ctrl+S键保存文档,最终效果图如图9-24所示。

图9-24 模板最终效果图
(四)根据模板创建首页及其他页面
当用户创建好网页模板以后,即可通过模板创建其他网页文档。下面通过模板文档创建影视欣赏页面,具体步骤如下:
步骤1:选择【文件】〉【新建】命令,弹出【新建文档】对话框。
步骤2:在对话框中左侧列表框中选择【站点“mysite”】选项,在对话框中部列表框中选择【mbl】选项,如图9-25所示。

图9-25 根据模板制作新网页
步骤3:单击 按钮,通过模板创建的新网页将出现在窗口中,网页文档中模板部分除可编辑区域外是不可编辑的,将鼠标指针定位到模板中的可编辑区域中,删除可编辑区域中的文本,选择【插入】〉【表格】命令,在弹出的对话框中设置插入表格的属性,如图9-26所示。
按钮,通过模板创建的新网页将出现在窗口中,网页文档中模板部分除可编辑区域外是不可编辑的,将鼠标指针定位到模板中的可编辑区域中,删除可编辑区域中的文本,选择【插入】〉【表格】命令,在弹出的对话框中设置插入表格的属性,如图9-26所示。

图9-26 在可编辑区域中插入表格
步骤4:将插入的表格居中对齐,再将鼠标指针定位到第1行,插入相应的图片。如图9-27所示。

图9-27 在表格中插入图片
步骤5:将鼠标指针定位到表格第2行,设置表格高度为178,在其中输入相应的文本,选择输入的文本,单击鼠标右键,在弹出的快捷菜单中选择【CSS样式】〉【a1】命令,应用设置的样式,如图9-28所示。

图9-28 影视欣赏效果图
步骤6:按Ctrl+S键保存设置的网页文档,完成该页面的制作。
实例二 制作网站“中外建筑风格赏析”
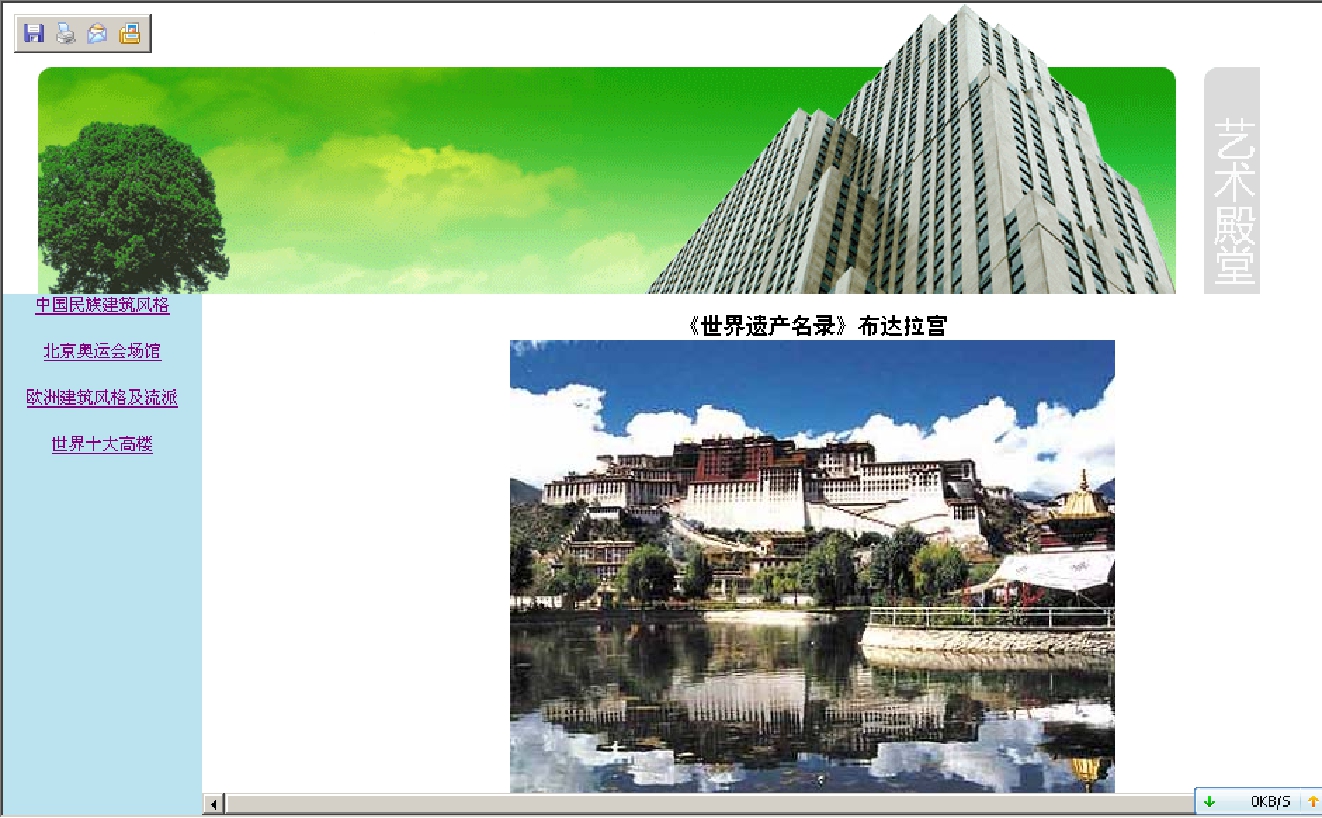
本例使用框架结构布局页面,然后在框架中插入相应资料和素材,并为框架添加链接,最终效果如图9-29所示。

图9-29 “中外建筑风格赏析”最终效果
具体操作过程如下:
步骤1:启动Dreamweaver CS3,单击菜单【文件】〉【新建】按钮,弹出“新建文档”对话框。
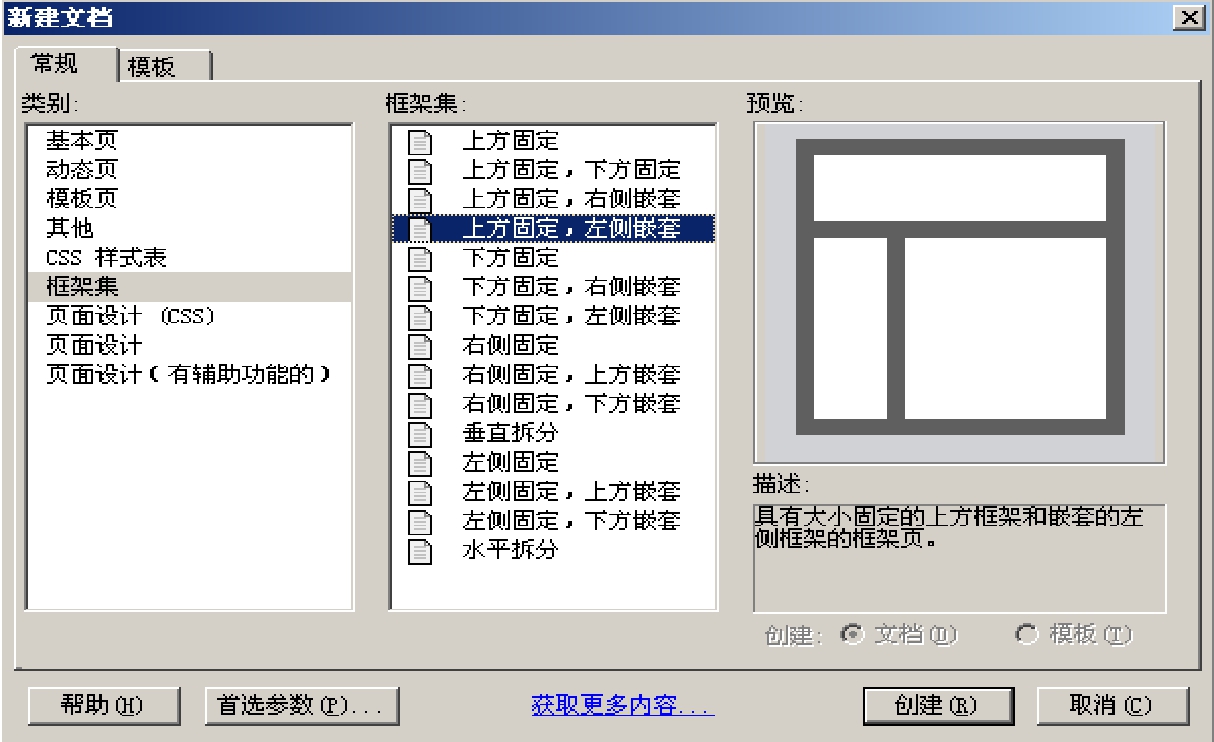
步骤2:选择对话框左侧“框架集”选项,在中间【框架集】列表框中选择【上方固定,左侧嵌套】选项,如图9-30所示。

图9-30 “新建文档”对话框
步骤3:单击 按钮,完成框架网页的创建。
按钮,完成框架网页的创建。
步骤4:选择【文件】〉【新建】命令,在弹出的“新建文档”对话框中新建一个空白网页文档。
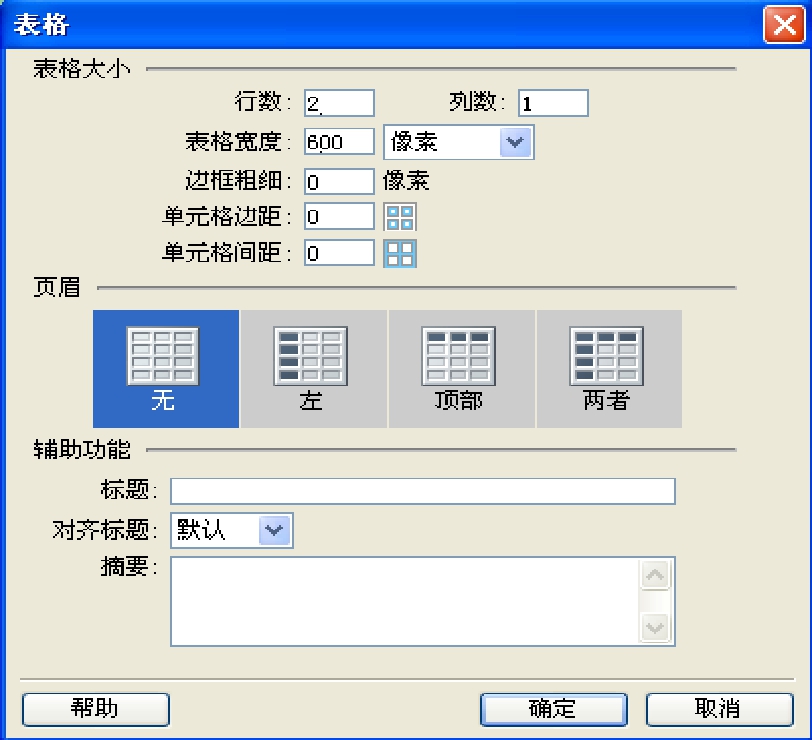
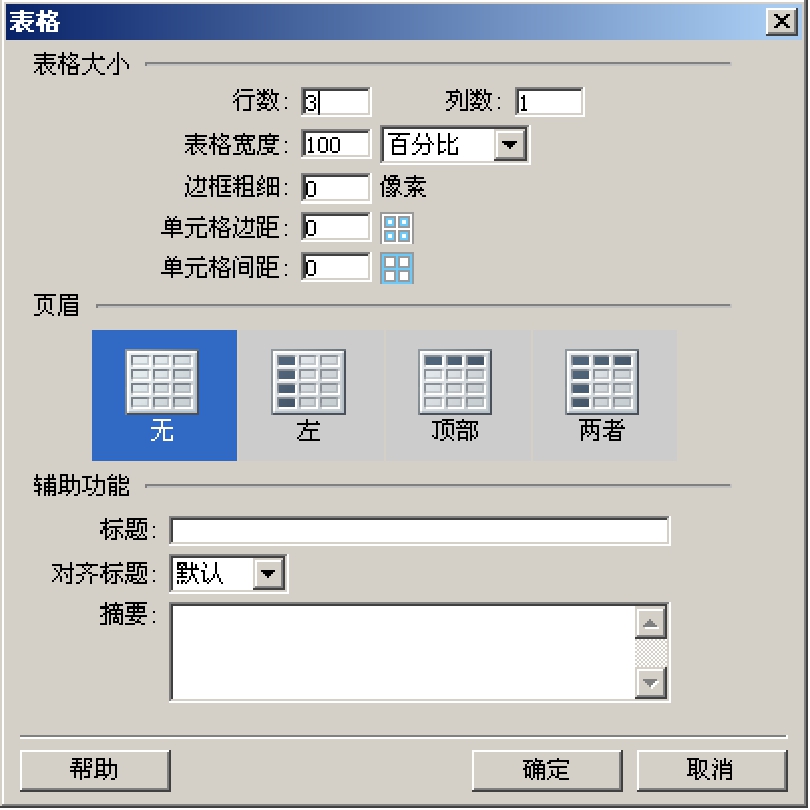
步骤5:选择【插入记录】〉【表格】命令,弹出“表格”对话框,在“行数”文本框中输入3,在“列数”文本框中输入1,设置其他表格的属性为0,单击 按钮,如图9-31所示。
按钮,如图9-31所示。

图9-31 “表格”对话框
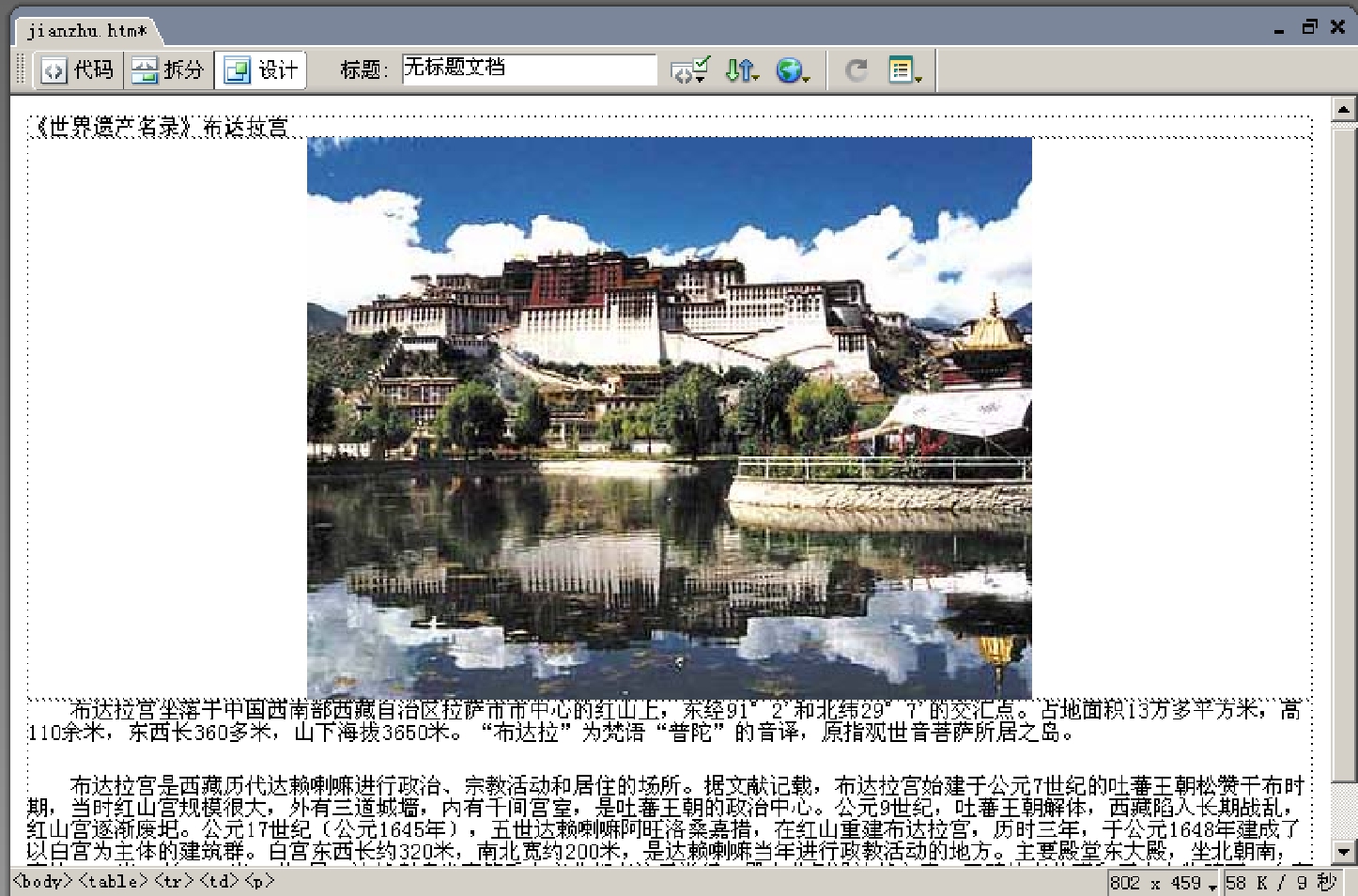
步骤6:将网页文档保存为jianzhu.html,在插入表格的第一行输入文本“《世界遗产名录》布达拉宫”,设置其字体为“黑色”。
步骤7:将鼠标定位到表格第2行,选择【插入】〉【图像】命令,在弹出的“选择图像源文件”中选择“bdlg5.jpeg”,单击 按钮,将图像插入到网页文档中,并设置居中对齐。
按钮,将图像插入到网页文档中,并设置居中对齐。
步骤8:将鼠标定位到表格第3行,插入布达拉宫建筑的介绍性文字,该页面的效果图如图9-32所示。
步骤9:用相同的方法创建jianzhu2.html、jianzhu3.html等网页文档,并在网页文档中插入相应的标题、图片和介绍性文字。
步骤10:将网页文档切换到框架网页文档中,并将鼠标定位到左侧框架中,按Ctrl+J键,在弹出的对话框中设置“页面字体”为“宋体”,“大小”为12,“文本颜色”为“白色”,“背景颜色”为“浅蓝色”,边框为0,单击 按钮,如图9-33所示。
按钮,如图9-33所示。

图9-32 插入表格,并输入文字和图像

图9-33 设置页面属性
步骤11:选择【插入记录】〉【表格】命令,在弹出的“表格”对话框中插入一个1行1列、“表格宽度”为100%、“单元格间距”为2的表格,如图9-34所示。

图9-34 设置插入表格属性
步骤12:在表格中依次输入“中国民族建筑风格”、“北京奥运场馆”、“欧洲建筑风格及流派”、“世界十大高楼”等文字。
步骤13:将鼠标光标定位到顶部框架中,点击【插入记录】〉【图像】,弹出“选择图像源文件”对话框,选中“main_05.jpeg”文件,如图9-35所示。

图9-35 选择插入顶部框架的图像文件
步骤14:单击 按钮,将图像插入框架中,并用鼠标调整框架的宽度,如图9-36所示。
按钮,将图像插入框架中,并用鼠标调整框架的宽度,如图9-36所示。

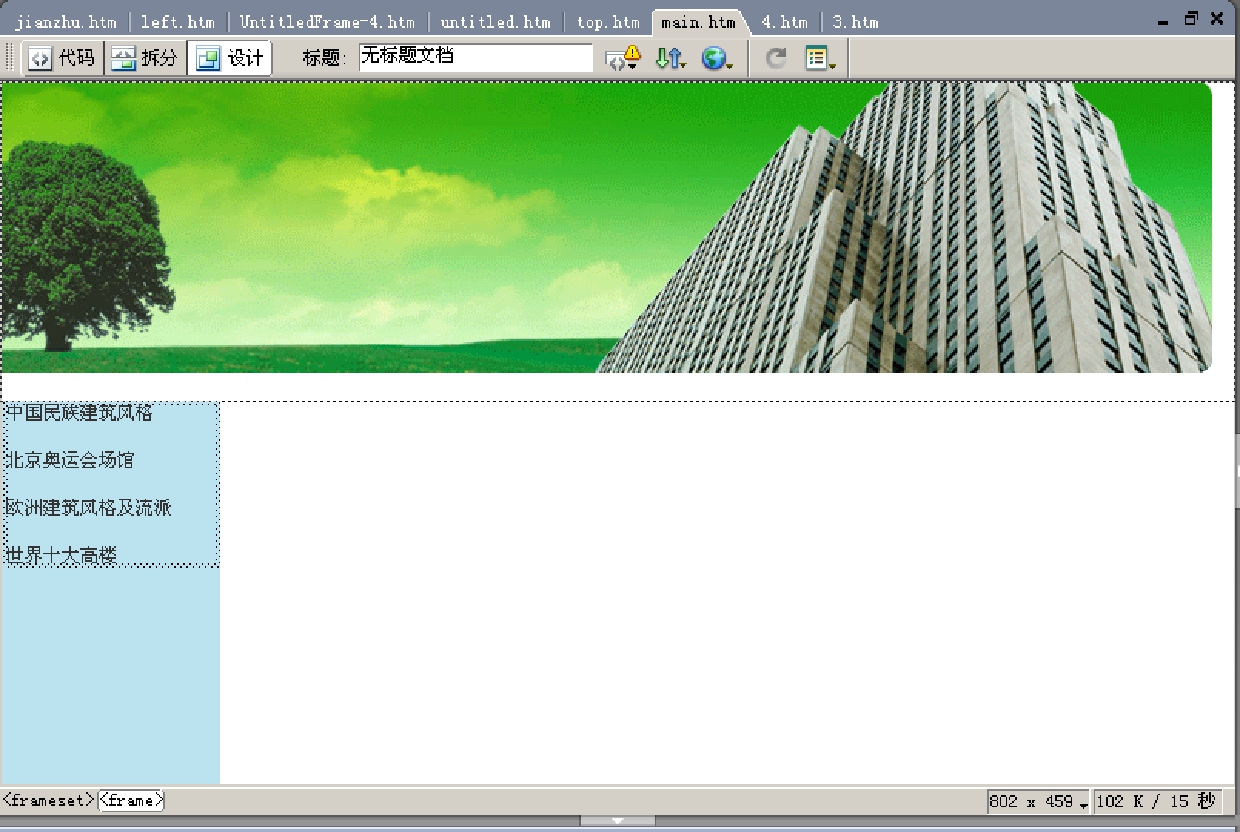
图9-36 调整顶部和左侧框架的宽度
步骤15:选择文本“中国民族建筑风格”,单击“属性”面板“链接”文本框后面的 按钮,在弹出的“选择文件”对话框中选择“jianzhu.html”文件,如图9-37所示。
按钮,在弹出的“选择文件”对话框中选择“jianzhu.html”文件,如图9-37所示。

图9-37 选择链接网页文件
步骤16:单击 按钮,链接网页,返回到工作界面中,在“属性”面板的 “目标”下拉列表框中选择mainFrame选项,如图9-38所示。
按钮,链接网页,返回到工作界面中,在“属性”面板的 “目标”下拉列表框中选择mainFrame选项,如图9-38所示。

图9-38 设置链接目标
步骤17:用相同的方法为其他的文本设置链接,保存制作的网页文档,按F12键浏览网页效果,如图9-39所示。

图9-39 预览效果图
本章核心概念
网站策划书。
本章小结
1. 本章介绍了网站策划和网站策划书的编写要求,没有深入讲述策划书如何写,留给教师教学余地。
2. 站点的规划与设计也只是介绍了一些注意事项,这样教师有更多的发挥空间。
3. 在网站制作实例中,给出了网站主页的一般搭建过程,非常基础,供学生自学之用。由于每所学校或专业对此部分的内容要求不一样,因此,很难定出一个标准,任课教师可根据自己的学校要求来构建网页制作的综合实例要求。
思考题
1. 网站策划书的作用是什么?可上网或去图书馆查阅相关资料。
2. 站点的规划与设计要注意什么?
上机练习
1. 使用模板创建网站中的页面后,怎样设置网站中的导航链接?
2. 学习上面的实例后,自己收集素材,制作一个礼品供应和销售方面的网站。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















