第一节 初识Flash CS3
Flash是美国Macromedia公司出品的专业矢量图形编辑和动画创作软件,主要用于网页设计和多媒体创作。它利用自带的矢量图绘制工具,并结合图片、声音以及视频等素材的应用,可以制作出精美、流畅的二维动画效果,通过为动画添加ActionScript动作脚本,还能使其实现特定的交互功能。此外,Flash动画还具有以“流”的形式进行播放、以及文件较小等特点,因此Flash制作的作品非常适合网络发布和传播。近年来,随着软件功能的不断升级,Flash被越来越多地应用到更多不同的领域中。2007年,Adobe公司在收购Macromedia公司之后,又在以前版本的基础上推出了功能更为强大、完善的Adobe Flash CS3 Professional(即Flash CS3,如图8-2所示),该版本一经推出,即被众多Flash专业制作人员和动画爱好者广泛使用。

图8-2 Flash CS3软件
一、Flash动画的基本特点
现在Flash动画已经成为最流行的媒体传播载体,它的基本特点归纳如下:
◇ 适合网络传播。
◇ 交互性强。
◇ 应用领域广。
◇ 采用“流”媒体形式播放。
◇ 视觉效果优良。
但美中不足的是,在网络上观看Flash动画需要相关插件的支持。即只有当用户的浏览器装了插件时,才可正常播放Flash动画。
二、Flash作品的应用领域
利用Flash CS3可制作出各种风格和种类的动画作品。若将其按作品目的和用途来划分,可将其归纳为:动画短片、网站片头、网页广告、动态网页、互动教学和交互游戏等领域。
三、认识Flash CS3的工作界面
Flash CS3的工作界面如图8-3所示:①—标题栏;②—菜单栏;③—工具箱;④—【时间轴】面板;⑤—工作区(也称为“舞台”);⑥—【属性】面板;⑦—面板组。
在启动Flash CS3后,将打开Flash CS3的基本工作界面。该界面主要由标题栏、菜单栏、【时间轴】面板、工具箱、工作区、【属性】面板、【颜色】面板和【库】面板等部分组成。

图8-3 Flash CS3的工作界面
其中一些组成和前面介绍的软件功能类似,这里对【时间轴】面板和【库】面板做简单介绍。
1. 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮助】共11个下拉菜单。
2. 工具箱
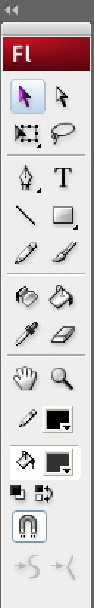
工具箱中包含了多种常用的绘制图形的工具和辅助工具,它们的具体方法后面有介绍。需要说明的是,如图8-4所示,单击工具箱最顶端的 小图标可将工具箱从短双条结构变成长单条结构,之后小图标会变成为形状。
小图标可将工具箱从短双条结构变成长单条结构,之后小图标会变成为形状。

图8-4 【工具箱】面板
3.【时间轴】面板
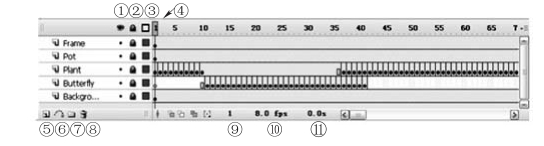
该面板(见图8-5)主要用于创建动画和控制动画的播放进程。在面板左侧为图层区,该区域用于控制和管理动画中的图层;右侧为帧控制区,由播放指针、帧、时间轴标尺、时间轴状态栏以及时间轴视图等部分组成,主要用于创建动画并对动画中的帧进行控制和管理。

图8-5 【时间轴】面板
在图8-5所示的【时间轴】面板中:①—显示/隐藏所有图层;②—锁定/解除所有图层;③—显示所有图层的轮廓;④—播放头;⑤—插入图层;⑥—添加运动引导层;⑦—插入图层文件夹;⑧—删除图层;⑨—当前帧;⑩—帧频率; —播放头所在位置的运行时间。
—播放头所在位置的运行时间。
4. 场景和舞台
就像戏剧可以有几幕一样,舞台上也可以放下几个场景。在舞台的右上部分,有两个小按钮,其中的第一个按钮就是场景切换按钮。可以通过不同的场景之间的交互性,来创作出非常复杂的作品。
舞台就是设计者进行动画创作的区域,设计者可以在其中直接绘制插图,也可以在舞台中导入需要的插图、媒体文件等。
5.【属性】面板
Flash CS3的【属性】面板主要由【属性】、【滤镜】和【参数】3个选项卡组成。
6.【库】面板
Flash CS3中的【库】面板位于工作界面的右下方,主要用于存储和管理在Flash CS3中创建的各种元件以及导入的各种素材文件(如位图图形、声音文件和视频剪辑等)。Flash还有其他的面板,如【颜色】面板,【对齐】面板等。
四、动画原理介绍
动画的原理很简单,它是由一系列单个画面以一定的速度显示的,每一幅画面就是一个帧,按一定的速率把一系列的帧快速显示出来生成运动的视觉效果。以前使用胶片的电影就是用这样的原理放映出来的。
Flash动画的播放顺序是从第1帧开始的,如果没有其他动作影响,动画就会一直播放到最后一帧。值得注意的是,Flash只支持单一的帧频,即在整个动画过程中只能采用一种帧速率。
Flash动画的制作流程一般分为六个步骤。策划动画、收集素材、制作动画、调试动画、测试动画和发布动画。
五、Flash CS3中图形的概念
在学习Photoshop时我们知道数字图像有两种格式:位图和矢量图形。
位图是由计算机根据图像中每一个点的信息生成的,这样的点称为像素。位图图形与分辨率有关,因为描述图像的数据是固定到特定尺寸的网格上的。图像的分辨率越高,图像就越清晰,但是图像文件就越大。调整位图图形的大小会使图像的边缘出现锯齿,因为网格内的像素重新进行了分布。位图的优点是色彩丰富、真实感高。但由于记录的是像素的相关信息,所以文件较大,且放大会失真。
矢量图是根据几何特性来绘制图形,矢量可以是点或线。矢量图形只能靠软件生成,计算机在存储和显示矢量图时只需记录图形的边线位置和边线之间的颜色这两种信息,所以矢量图形文件体积一般较小。优点是无论放大、缩小或旋转等图片均不会失真。缺点是难以表现色彩层次丰富的逼真图像效果。
Flash是矢量图形处理软件,它本身的绘图工具绘制的都是矢量图形。如需位图只有通过导入素材的方式获取。
提示:在Flash动画中使用的图形多为矢量图形,这样可以有效地减少文件的大小并且保证图形在发生缩放变化时的画面质量。
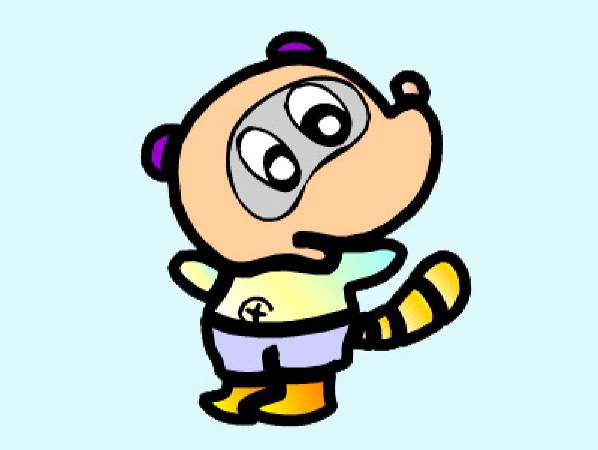
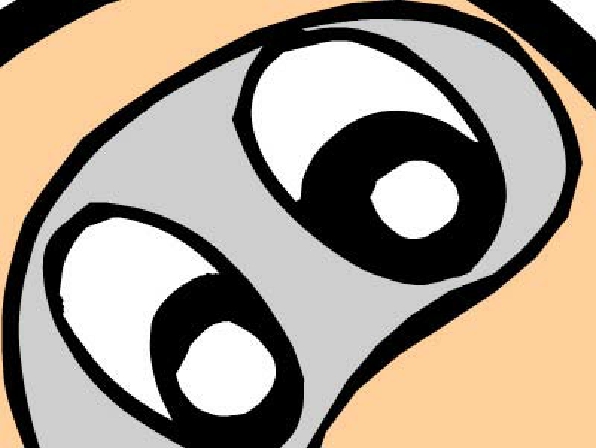
如图8-6,取图像中的脸部进行4倍放大,图8-7是放大的效果,脸部轮廓明显可以看出格子状的锯齿,说明这幅图像放大会失真。而选取图8-8中的眼睛部分进行4倍放大,图8-9中可以显示图形仍然很清晰,没有失真的现象。

图8-6 正常大小的位图

图8-7 四倍放大的位图

图8-8 正常大小的矢量图

图8-9 四倍放大的矢量图
思考题与上机练习
1. Flash CS3的工作界面由哪几部分组成?
2. 简述动画的原理。
3. 位图和矢量图的区别。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















