第六章 网店美化
前面的内容主要介绍了整个网店中基本图像素材的采集和制作,以及网店结构中主要部分分类区、图标、描述页面的制作。在网页浏览中和网站推广营销过程中,动态的图像往往更能吸引访问者的注意。本章将通过推广图片和网店结构中的Banner、促销活动页面,完成网店中动态图像的设计与制作。
第一节 如何设计与制作黄金展位?
本节主要介绍如何制作在电子商务平台上宣传推广自己网店的简易动态图像。这类图片经常出现在一些电子商务平台、各大网站的右边栏,主要内容为活动信息或者企业介绍,往往以醒目的形式来获得客户关注。本任务中以制作160×200像素的动态图像为例,效果如图6-1所示。

图6-1 网店推广动态图像制作效果
一、制作第一幅展示图像
本任务中文件大小以160×200像素为例,制作完成第一幅展示的背景,素材使用“山核桃树.jpg”。
(1)使用“山核桃树.jpg”,调整图片大小、亮度。抽取素材“山核桃”中的核桃,粘贴至新建的第一幅展示图像上,如图6-2所示。

图6-2 完成第一幅图像的图片素材
(2)添加一个新图册后单击工具栏“自定形状工具”,选择“填充像素”,在“自定形状拾色器”中选择“全部”后,单击“10角星”,在新图层中进行绘制。输入文字“10.8元”,分别运用“自由变换”,调整至合适位置,如图6-3所示。
(3)分别输入文字“绿色健康”“杭州康翠”并描边,然后将除背景外的各图层选中,单击“图层”菜单的“合并图层”,完成第一幅展示图像制作,如图6-4所示。

图6-3 添加自定形状和文字

图6-4 完成第一幅展示图像
二、制作第二幅公司介绍图像
在第一幅图像所在图层上再新增一个图层,粘贴并调整素材“向日葵.jpg”,将其作为背景。并对应输入文字,加上描边,如图6-5所示。将各文字图层和“向日葵”所在的“图层1”合并。

图6-5 添加相应的文字图层
三、创建帧
通过“窗口—动画”命令调出面板,在面板右下角单击“复制所选帧”。在第2帧对应的“图层”面板中,关闭以“向日葵”为背景的该层可见性,如图6-6所示。

图6-6 改变第2帧图层可见性
四、设置帧状态
在“动画”面板中,分别单击各帧,改变该帧的延迟时间,如图6-7所示。在选择帧延迟时间下方,选择循环次数,将其设为“永远”。

图6-7 选择帧延迟时间
最后通过“动画”面板上的“播放动画”按钮预览效果。
五、导出动画
要将动画导出成可运动的动态GIF图片格式,需要通过“文件”菜单的“存储为Web和设备所用格式”导出,如图6-8所示。

图6-8 存储为Web和设备所用格式对话框
单击“存储”后,按图6-9所示,保存为GIF格式。

图6-9 保存为GIF格式的图像
1.动画
动画,是将多幅静止图像连续播放,利用视觉暂留形成的连续影像。例如,胶片电影就是将一系列记录着单幅画面的胶卷,按照一定的速度依次投影到屏幕上。电影一般是以每秒24张画面的速度播放,也就是一秒钟内在屏幕上投射24张静止画面,即24帧。帧(Frame),可以看做动画中最小单位的单幅图像。动画播放速度的单位是FPS,其中F就是帧(Frame),P就是每(Per),S就是秒(Second)。除了电影每秒24帧外,电视所用的PAL制式为每秒25帧,NTSC制式为每秒30帧。在计算机显示器上播放,则每秒15帧以上就可以达到连续的影像效果。
2.动画面板
通过“窗口—动画”命令调出面板,默认是以帧模式打开的,可显示动画中的每个帧的缩览图。通过面板底部的帧工具可设置“选择循环选项”“选择第一帧”“选择上一帧”“播放动画”“选择下一帧”“过渡动画帧”“复制所选帧”“删除所选帧”以及“转换为时间轴动画”。
选择循环选项,设置动画导出时的播放次数。
选择帧延迟时间,设置每帧在播放过程中的持续时间。
过渡动画帧 ,能在两个现有帧之间添加一系列帧,并让这些帧起到使两个原始帧之间的图层属性的位置、不透明度、效果均匀变化。
,能在两个现有帧之间添加一系列帧,并让这些帧起到使两个原始帧之间的图层属性的位置、不透明度、效果均匀变化。
复制选定的帧 ,可复制“动画”面板中选定的帧,添加在被复制帧之后。转换为时间轴动画
,可复制“动画”面板中选定的帧,添加在被复制帧之后。转换为时间轴动画 ,将当前动画面板模式由帧动画模式转换为时间轴动画模式。时间轴模式可显示文档图层的帧持续时间和动画属性。
,将当前动画面板模式由帧动画模式转换为时间轴动画模式。时间轴模式可显示文档图层的帧持续时间和动画属性。
3.优化动画帧
完成动画后,若要运用于网页,则最好进行“优化动画”以便快速下载到Web浏览器。可在“动画”面板菜单中选取“优化动画”选项,一般按其默认勾选,或在导出动画所用到的“存储为Web和设备所用格式”对话框中优化区进行优化处理,并可在Web浏览器中预览优化的图像,在预览优化效果的同时还会列出图像的文件类型、像素尺寸、文件大小、压缩规格和其他HTML信息。
调用“动画”面板时中图层的属性。
(1)统一图层属性。在“动画”面板的帧动画模式中,更改一个帧的图层属性,然后在“图层”调板中,单击“统一图层位置” 、“统一图层可见性”
、“统一图层可见性” 或“统一图层样式”
或“统一图层样式” ,可以将更改的属性应用于现用图层中所有的其他帧。
,可以将更改的属性应用于现用图层中所有的其他帧。
(2)传播帧1。当该选项勾选时,意味着将第1帧的属性改变传播给所有帧。它可以很方便地改变整个动画中某些物体的设定。即使原先每个帧都设定了不同的图层位置,“传播帧1”也仍然有效,效果等同于所有帧中的坐标按照第一帧进行偏移。
第二节 如何设置跳动的促销活动区?
本节将制作在电子商务网店中占显著位置的促销活动区的动画。网店的促销活动区就像现实中商场经常刊登的促销广告一样是为了吸引客户,网店的促销活动区也是电子商务网店中的一个重要展示窗口。本次任务促销活动区动画图像的大小以常见的470×150像素为例,在逐帧动画的基础上,加上设定过渡帧动画,效果如图6-10所示。

图6-10 跳动的促销活动区制作效果
一、创建促销活动区图像文件
按470×150像素,分辨率为72,背景为白色创建图像文件。打开素材文件夹,部分选取图像“DA-05.jpg”和“新年背景.jpg”,粘贴于创建的图像文件,如图6-11所示。

图6-11 创建促销活动区背景图像
二、添加文字图层
运用文字工具对图像添加相应的文字,主要运用字体为“隶书”“书体坊米芾体”和“Impact”,文字内容如图6-12所示。对应各文字图层进行“样式”设置。

图6-12 添加文字图层
三、导入GIF动画文件
(1)通过“文件—导入”命令,在列表中选择“视频帧到图层”,在弹出的“载入”对话框中找到GIF动画所在路径。然后在“文件名”文本框内输入“*.*”,再点击“载入”按钮,如图6-13所示。
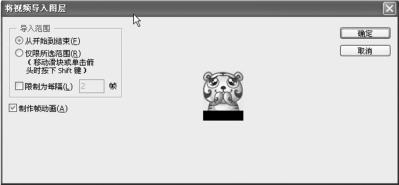
(2)当该文件夹所有文件出现选择“虎年QQ表情1.gif”时,单击“载入”,出现如图6-14所示的GIF动画导入范围选择。设定后,点击“确定”后完成导入。
(3)选择第一帧中所对应的显示图层,通过“魔棒工具”设置图像的白色背景区域,单击“清除”。由于一系列动画白色背景区域一致,利用选区的跨图层性,“清除”各帧中可见图层的白色背景,如图6-15所示。

图6-13 载入视频帧到图层

图6-14 导入范围的选择

图6-15 删除白色背景使其透明
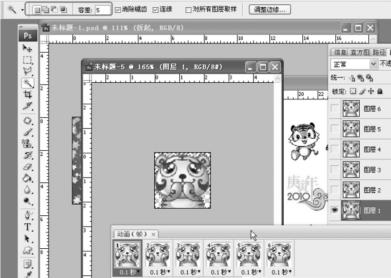
(4)将各帧对应的可见图层中的内容“复制”“粘贴”到促销活动区的图像文件上,如图6-16所示。

图6-16 将GIF粘贴至促销活动区
四、设置逐帧动画的层
(1)创建“全国免邮”文字图层副本,将副本中的“免”字改为白色,让动画中“免”字能黄白两色闪烁。
(2)创建“新春特惠”文字图层副本,将副本往左下方略作移动。
(3)打开“动画面板”,单击“复制所选帧”,两帧分别作为起始帧和结束帧。在起始帧中,关闭白色“免”字文字图层和“新春特惠”文字图层副本的可见性,只保留第一个表情图层可见性,其余关闭。在结束帧中,关闭黄色“免”字文字图层和“新春特惠”文字图层的可见性,只保留最后一个表情图层可见性。取消“传播帧1”。
五、设置过渡帧动画
(1)选中起始帧中的“1”所对应的文字图层,将该图层的“不透明度”改为“0%”。
(2)选中结束帧,单击“1”所对应的文字图层,将“图层样式”中的“投影”角度改为“90”,“不透明度”保持“100%”。
(3)单击“动画”面板的“过渡动画帧”按钮,按图6-17所示设置。
六、结合逐帧动画和过渡帧
在新生成的2、3、4、5帧,分别依次设置“全国免邮”文字颜色的变换、“新春特惠”的文字移动和表情图像的变化,通过不同图层的可见性设置。在设置过程,若有的图层不透明度发生变化,则将其改回不透明度“100%”。完成效果如图6-18所示。

图6-17 过渡帧设置

图6-18 结合逐帧动画和过渡帧
七、完成“浅出”的后半部分动画
一般完全显示文字图层“1”需要更长时间。
(1)选中第6帧,然后选择“复制所选帧”,连续复制4帧,若需要更长时间显示,则复制更多。
(2)分别选中复制各帧,文字“1”的对应图层的不透明度保持不变,然后按步骤六“结合逐帧动画和过渡帧”设置,使文字图层“1”保持不变的同时,其他动画发生变化。
(3)选中最后一个完全显示文字图层“1”的帧,然后选择“复制所选帧”。选中该复制帧的文字“1”的对应图层,将该层的不透明度改至“0%”,同时调整其投影位置到右下角。
(4)按照步骤五“设置过渡帧动画”和步骤六“结合逐帧动画和过渡帧”进行相应操作,完成“浅出”的后半部分动画,并设置各帧延时为“0.2秒”和循环为“永远”,如图6-19所示。

图6-19 完成跳动的促销区动画
八、优化
点击“动画”面板右上角的菜单选项,选择“优化动画”,将两项均勾选。
九、导出动画
将动画文件导出成可运动的动态GIF图片格式,保存类型为“仅限图像”。
1.Photoshop CS3导入完整的GIF动画
通过“文件—打开”命令,打开GIF格式的动画文件,只能显示GIF动画的第一帧。
在Photoshop CS3中导入完整的GIF动画需要通过“文件—导入—视频帧到图层”命令。这个命令需要系统中安装有Quick-Time 7.1及以上版本才能使用。单击该命令,在弹出的浏览窗口的“文件名”处键入“*.*”,再点击“载入”,这样可以看见除QuickTime影片外的文件列表,再选择要打开的GIF动画文件,再次点击“载入”。接下去的操作和任务实施步骤中的第三步“导入GIF动画文件”类似。
2.过渡动画帧
“过渡动画帧”可以减少创建动画效果(如渐现、渐隐或在物体移动帧等)所需的时间。同时,即使手工制作逐帧动画也难以保证每帧的分配均匀和定位准确。创建过渡帧之后,可以分别对其进行编辑。
“过渡动画帧”只要设定好该动画的起始帧属性和结束帧属性,就可以在这两帧中产生对位置、不透明度或效果平均的过渡。如果是移动,就是在起始帧中设定好起点的位置,在结束帧中设定好终点的位置。“过渡动画帧”设定如图6-20所示。

图6-20 过渡动画帧设定
其中指定要在添加的帧中改变的图层:所有图层,改变所选帧中的全部图层;选中的图层,只改变所选帧中当前选中的图层。
指定要改变的属性:位置,在起始帧和结束帧之间均匀地改变图层内容在新帧中的位置,即移动;不透明度,在起始帧和结束帧之间均匀地改变新帧的不透明度;效果,均匀改变起始帧和结束帧之间的图层样式。
第三节 如何设置动起来的Banner?
本节将通过对图像素材和文字处理来制作完成网店Banner店标,并且通过时间轴的设置使网店Banner店标动起来,效果如图6-21所示。

图6-21 动态店标Banner
一、创建新文件
本次任务中文件大小以淘宝旺铺Banner条为例,950×150像素。打开Photoshop,按要求新建文件,分辨率为72,背景为白色。
二、创建文件背景图层
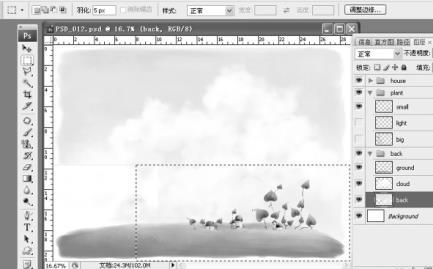
(1)打开素材文件中的“PSD_012.psd”,由于和目标文件宽度不同,通过复制参考线,采用分段选取,如图6-22所示。

图6-22 分段选取素材
(2)通过“编辑—合并拷贝”命令,将选区内容“复制”“粘贴”到目标位,然后通过“自由变换”适当拉升调节,最后将粘贴过来的几个图层进行合并,完成如图6-23所示的Banner店标背景。通过图像修复工具可进行细节修复。

图6-23 文件背景图层的制作
三、添加文字效果
(1)选中创建的背景图层“图层3”,通过文字工具输入“康翠农特产专营店”。字体为“经典综艺体简”,大小为“58点”,颜色为“#32CE10”。选中该文字图层,复制文字图层,将副本放置于原文字图层之下。
(2)分别对原文字图层添加图层样式,如图6-24所示。
(3)选中“康翠农特产专营店副本”,通过“图层—栅格化—文字”命令,转化为普通图层。

图6-24 对文字图层添加图层样式
(4)再执行“编辑—变换—垂直翻转”命令。
(5)通过“移动工具”移动到合适位置,并用辅助参考线划出范围。
(6)通过“编辑—变换—斜切”命令进行缩放,如图6-25所示。

图6-25 垂直翻转的斜切文字
(7)按住Ctrl键,单击该副本图层缩略图,选取文字边缘。单击“图层”面板的“添加图层蒙版”,按住Alt键点下蒙版,进入蒙版视图,如图6-26所示。
(8)选择“渐变工具”,在“渐变拾色器”中选择“黑色、白色”,然后上下拖动“渐变工具”在辅助线参考范围内,实施渐变,如图6-27所示。

图6-26 图层蒙版

图6-27 实施“黑色、白色”渐变
(9)单击回该图层缩略图,退出“图层蒙版”编辑模式,降低该图层的不透明度,以达到合适的倒影文字效果,如图6-28所示。

图6-28 文字倒影效果
(10)通过文字工具,在Banner上输入宣传口号“绿色健康 江南滋味”,并在“创建文字变形”中选择“波浪”工具添加文字效果。
四、添加修饰图层
打开素材文件中的“公司logo.jpg”,通过选区工具从白色背景中选取图标并复制图层,在Banner条文件上粘贴该图层,通过“自由变换”调整,如图6-29所示。

图6-29 添加修饰图层
五、设定时间轴
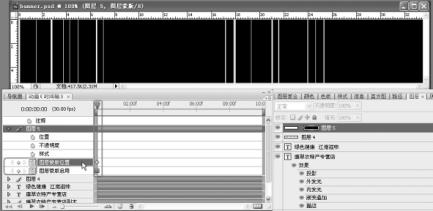
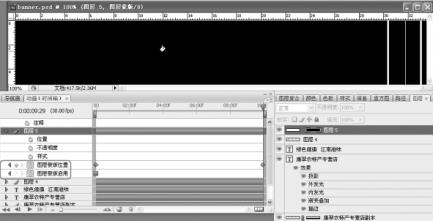
(1)打开“动画面板”,点击右下角的“转换为时间轴动画”按钮,进入设定时间轴动画面板,如图6-30所示。

图6-30 设定时间轴动画面板
(2)在“图层”面板中添加新图层,使用“油漆桶工具”使该图层变为全白,并移动该图层为文件图层组中最高。通过“添加矢量蒙版”按钮,给该图层添加矢量蒙板。单击取消蒙版到图层的链接,按住Alt键点击蒙版,进入图层蒙版编辑视图,显示使用“黑色油漆桶”填充,再使用“矩形工具”在黑色填充区域中,拉出白色或者灰色的粗细不均的细线条,如图6-31所示。

图6-31 图层蒙版设置
(3)点开设定时间轴动画面板中的该图层扩展按钮,显示出该图层可设定图层属性。将“当前时间指示器”移动至起始位置,分别单击“图层蒙版启用”和“图层蒙版位置”前面的“时间—变化秒表”图标,设立起始关键帧,如图6-32所示。
(4)将“当前时间指示器”移至结束位置,分别单击“图层蒙版启用”和“图层蒙版位置”前面的“时间—变化秒表”图标,设立结束关键帧。使用工具箱的“移动工具”,通过键盘方向键向右移动“图层蒙版”至目标位置,通过“油漆桶”工具对露出的白色部分使用黑色填充,如图6-33所示。

图6-32 设定起始关键帧

图6-33 移动图层蒙版位置
(5)单击该图层蒙版所对应图层的缩略图,即回到编辑页面。单击文字图层,按前面步骤创建文字图层的时间轴动画,除了“位置”移动外,还要设置“文字变形”的变化,如图6-34所示。

图6-34 文字图层时间轴动画设置
六、预览动画,调整动画速度
可通过“动画”面板上的播发控件进行动画预览播放。若需要调整速度时间,可单击面板右上角的菜单,选择“文档设置”,调出“文档时间轴设置”对话框(见图6-35),将默认“30帧”改为“自定”的“15帧”,降低动画速度。

图6-35 文档时间轴设置
七、优化后导出动画
按前面任务使用的“存储为Web和设备所用格式”导成动态GIF图片。
1.图层蒙版
图层蒙版可以理解为在当前图层上面覆盖一块玻璃,这块玻璃是将不同灰色值转化为不同的透明度,并作用到它所在的图层,使该图层相对应的位置的不透明度发生变化。黑色为完全透明,白色为完全不透明,即图层内所选的区域。灰色区域根据灰色的深浅表示不同的不透明度。
蒙版可以作为选区,它是一种特殊的选区,不是为了对选区进行操作而是要保护选区不被操作。
在时间轴动画中,可以通过移动图层蒙版的位置来创建动画。要移动图层蒙版需要取消与图层间的链接,再单击工具箱的“移动工具”来移动蒙版,也可以通过键盘方向键移动蒙版。查看即时蒙版编辑可按住Alt键,点击蒙版图标即可。
2.时间轴动画
时间轴动画现在是Photoshop中动画的主要编辑器,时间轴动画和前面的逐帧动画、过渡动画不一样,只要在动画运行时间中设定各图层的关键帧,在关键帧位置上改变图层的属性,就能自动生成动画,大大方便了动画制作。
打开时间轴面板的方法和图层面板比较类似,也是按图层名称划分,各图层与图层面板一致。修改的各图层属性,即动画项目,可通过点击图层左方的箭头展开。不同性质的图层,其动画项目也不相同,常见的有普通图层、带蒙版的普通图层、文字图层等。除了公有的位置、不透明度、样式等图层属性外,文字图层多了一个“文字变形”动画项目,而带蒙版的多了与蒙版有关的动画项目。
在所有图层之外,有个“全局光源”时间轴轨道,全局光是可以在图像上呈现一致的光源照明外观。在这设置动画项目,可以在其关键帧上更改“全局光源”的光照角度和高度,通过“图层—图层样式—全局光”命令设置,能对图层如投影、内阴影以及斜面和浮雕等效果产生影响。
在时间轴面板各图层列表上方有一组数字,如“0∶00∶00∶00”格式,这是当前的时间轴时间设定,从右端起分别是毫秒、秒、分钟、小时。一般也就用到秒这级。时间轴时间设定后面括号中的“30.00fps”,表示帧速率,即每秒多少帧。一般取值为整数。按照默认的设置,时间轴总长是10秒,每秒30帧,这样总帧数就是300帧,对于一般网页动画来说是一个较大的数值了。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















