第6章 移动设备界面设计
【学习的目的】
通过对手机、平板电脑等移动设备数字交互界面设计的学习,掌握移动设备数字界面设计的基本要点、设计原则、设计技巧。让学生具备独立进行移动设备数字界面的分析和设计能力。
【学习的重点】
掌握移动设备数字界面的设计原则和方法
【教与学】
教学通过讲授、观摩、讨论等方式进行,并对手机、平板电脑的界面设计特点进行评论。通过实战的方式,学生组建设计团队合作进行界面设计创作练习。
6.1 移动设备界面的发展概述
从20世纪70年代手机发明到80年代商用移动电话的出现,从模拟手机到数字手机的模式转变,移动设备界面经历了质的变革。早期的移动设备只有简单的操作界面,到80年代末期出现了具有简单显示功能的PDA的雏形;进入90年代,随着计算机和网络的快速发展,移动设备具备了小屏幕、单调色彩、低分辨率、粗糙画面等初级发展水平。1993年苹果公司发布了一款没有键盘、使用触控笔操作的PDA产品,使移动设备界面观念逐渐形成。到了21世纪,移动设备界面设计经历了跨越式发展,以手机为代表的移动设备逐渐采用大屏幕、真彩显示、高分辨率,从而促使界面设计成为移动产品形象的重要组成部分,各大厂商纷纷在不同的操作平台上大力着手界面设计的研发工作,形成以手机为代表的移动界面设计新兴行业。
当前以苹果公司推出的iphone、ipad为代表的个人移动设备,为个人移动设备界面的发展带来了契机和挑战。个人移动设备已经突破了通话、娱乐、办公等功能,通过人文与科技的结合,在解决社会问题、提升人类的生活水平等方面进行了合理的规划和开拓,如图6-1。

图6-1 苹果公司的iphone、ipad个人数字移动设备
1.移动显示设备
显示屏幕是移动设备中最重要的组成部分,是界面与设备交互的载体,是界面交互操作的基础。为了符合移动设备“移动”的特性以及受制造技术和电池技术等的制约,一般情况下,移动设备的屏幕都比较小,体现了移动设备小巧、灵活的特点,如图6-2。

图6-2 移动设备显示屏幕
由于受移动设备屏幕尺寸的制约,在进行界面设计时,要考虑界面设计的元素不能很大,元素所传达的语义要简洁、直观,易于操作,且不失形式美感。
2.特殊的交互方式
移动设备的输入方式是采用按键或触控,由于键盘和屏幕都比较小,因此在进行交互方式设计时,要考虑操作的次数,并可通过音乐配合手控,形成一种积极的反馈方式。另外,以苹果iphone或ipad的为代表的移动设备派生出多种交互方式。例如,可通过手持的角度转换屏幕的显示方向;用手触摸屏幕并移动或放大、缩小;通过晃动来完成信息的交互,给人以强烈的趣味感,使界面的操作更加人性化。
由于移动设备的屏幕比较小,界面的交互功能构架采用单一的线性方式,即命令执行完成后要回到上级菜单,然后再执行其他命令。
3.界面的设计风格
移动设备的界面有特定的载体,因此,在进行界面设计时要充分考虑设备的各项性能,包括产品的外观,要将界面与设备产品组合成一个统一的完美整体。
同时,移动设备的界面设计要充分考虑不同地域的民族文化、审美要求、特定需求,从而形成多样化的界面设计风格。
6.2 移动设备界面设计
6.2.1 移动设备界面设计的内容及原则
1.开启与关闭动画
是指为了填补等待设备开启时的一段时间而设计的简短动画。由于受功能限制,这种动画一般简短有力,视觉和听觉有一定冲击力,如图6-3。

图6-3 手机开启动画
2.屏幕窗口
移动设备的屏幕比较小,在界面设计时,要本着让用户获得尽可能大的屏幕使用空间,一般为全屏。屏幕窗口所包含的必要元素为窗口标题、状态图标、特定按钮,如图6-4。

图6-4 移动设备屏幕窗口
3.背景
移动设备界面的背景除了具有一定的装饰性外,还可以衬托界面主图及图标,起到突出主题的作用,或协调屏幕色调的作用,另外背景也具有信息承载的功能。例如,有些背景图上的图形元素具有连接功能,可直接点击,用户可直观的理解界面的内容,方便操作。背景可以是静态的图片,也可以是动态的,其状态原则是用户能够快速识别界面元素和进行操作为原则。背景的设计风格要与界面的整体设计风格相协调,并可以进行更换,如图6-5。

图6-5 手机界面背景
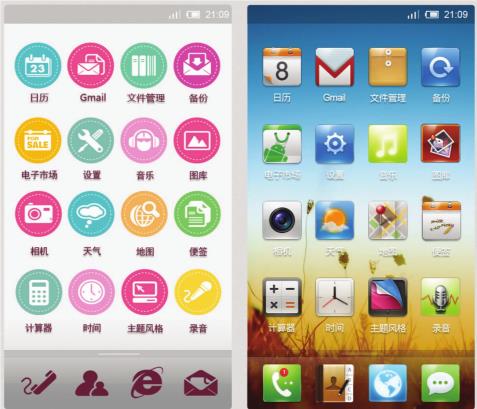
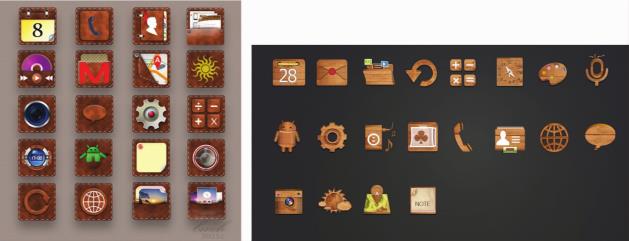
4.图标
图标是移动设备界面中具有明确含义的数字图形符号,是构成界面风格的重要视觉元素。图标设计尽量使用简洁的平面图形,尽量使用像素化的表现形式,要求简单美观、富有吸引力,使设计更加趋于人性化,这样用户才愿意让这些图标长久占据有限的屏幕空间。另外,要把握可识别特点,让用户在大量图标中轻松找到该应用程序。移动设备的图标分为不透明的和透明的,静态的和动态的,矢量的和标量的。图标的文件格式主要为BMP、JPG、GIF、PNG、ICO、SVG、MJPG等,图标的尺寸(像素)有10×10、14×14、16×16、24×24、32×32等,如图6-6。

图6-6 手机图标设计
在移动设备界面中的图标一般遵循十二宫格等方格形的方式并列排列,便于识别和点击。
6.2.2 移动设备界面设计的案例分析
本文以MOTOROLA(摩托罗拉)公司的Android手机界面设计为例,简要分析移动界面设计的特点。
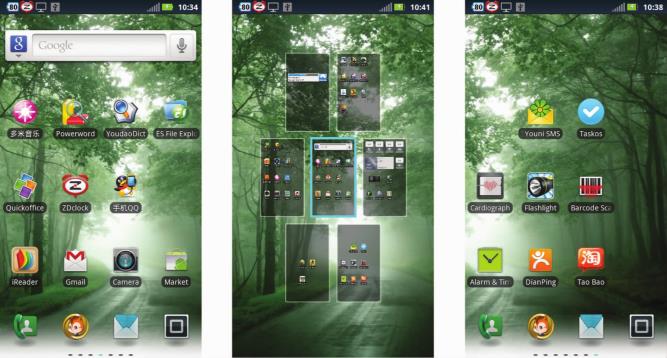
1.主界面
主界面中功能图标的排列以方格方式为主,用户能很容易地找到相应的图标,用户可以根据自己的爱好、习惯在主界面上定制自己经常使用的图标,也可随时删掉暂时不用的图标,并可以拖动图标放在任意的位置,也可将搜索功能强大的google搜索工具栏放在界面的顶部,随时为用户提供内容搜索,如图6-7所示。
为了方便用户的使用以及尊重用户的习惯,Android手机在主界面设计方面进行了创新,用户可根据自己的爱好习惯,定制一个“界面组”,如图6-7所示,这个界面组以井字形排列,中间的界面为主界面,其他为次主界面,每个次主界面上分布了根据用户喜好进行分类的图标,次主界面之间可直接切换,节省了翻页寻找图标的时间。

图6-7 Android手机主界面及界面组分类切换
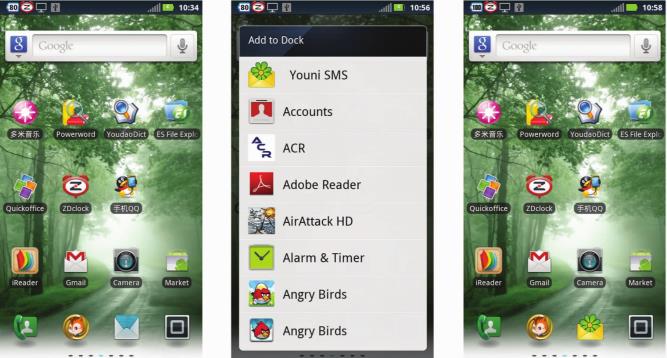
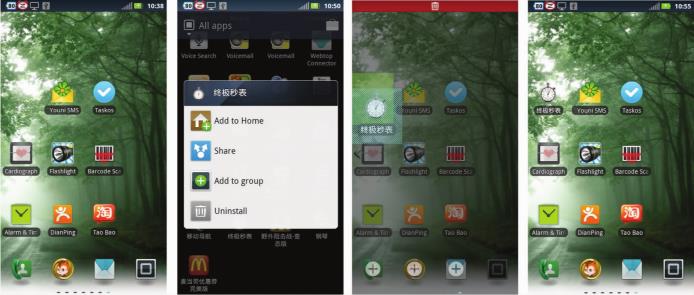
2.菜单
Android手机界面设计的另一个亮点是手机界面下方四个常用图标按钮可更改。如图6-8所示,用户可以根据自己的习惯更改常用图标按钮的设置。用户可在菜单中找到自己所需的图标按钮,将四个常用的图标按钮中的某个图标按钮替换掉。同时,根据个人喜好,界面上的图标也可移动位置和替换,如图6-9所示。这充分体现了界面设计的人性化及用户个性化。

图6-8 Android手机主菜单四个常用按钮替换

图6-9 Android手机主菜单界面按钮移动、替换
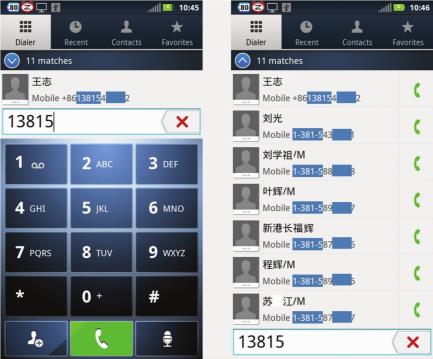
3.电话簿
界面中拨号键盘、电话信息、号码都在一个页面上显示,便于用户操作,尤其是存储和修改号码时,不必进行页面的切换,便于识别和操作。
另外,Android手机提供了模糊搜索功能,当拨出前四位数字时,手机立刻将前四位相同的号码数量显示图来,并将用户经常联系且前四位相同的号码、名字显示出来,并根据联系次数和时间进行先后排序,节省了拨号时间,减少了记号码的烦恼,如图6-10。

图6-10 Android手机电话簿功能
4.信息
信息接收、发送与用户的信息在同一个页面上,其特点是形成两个人对话的方式,建立起虚拟对话的语境,让人感到两个人的对话是在一个语境下进行的。在图6-11中,通过颜色的标注以及箭头所指的方向区分发送信息与接受发信息,减少信息搜索占用的屏幕空间。

图6-11 Android手机接收与发送信息的形式
【本章思考】
1.谈谈数字移动设备(手机)的界面设计原则。
2.谈谈数字移动设备(手机)界面的图标设计特点。
3.尝试总结不同品牌手机信息界面设计的特点,并进行手机信息界面设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














