3.2.4 按钮与动画
要想使网页生动、美观、有活力,常常在网页中添加各种各样的按钮和动画。可以随鼠标指针的移动而改变形状、颜色的按钮,使网页具有丰富的交互性,可以发声的按钮和生动活泼的动画(gif动画)更能引起访客的注意。
1. 元件
元件是存放在库中的对象,它可以被多次使用到文档中而只调用同一个对象。实例是元件在文档中的具体引用。当元件发生变化时,文档中的所有实例都会发生相应的变化。使用元件既有利于提高工作效率,又能减少文档占用的磁盘空间。
Fireworks 的元件有三种类型:图形、动画和按钮。每种类型的元件都具有适合于其特定用途的独特特性。
用户创建的元件放在“文档库”里,Fireworks 提供的元件放在“公共库”里,“文档库”面板和“公共库”面板分别如图3-39和图3-40所示。
1)创建元件
使用“编辑/插入”子菜单,可以创建图形、动画和按钮元件。可以从任何对象、文本块或组中创建元件,然后在“文档库”面板中对其进行组织。若要在文档中放置实例,只需将其从“库”面板拖到画布上。
(1)从所选对象中创建新元件。
① 选择对象,然后选择“修改/元件/转换为元件”。
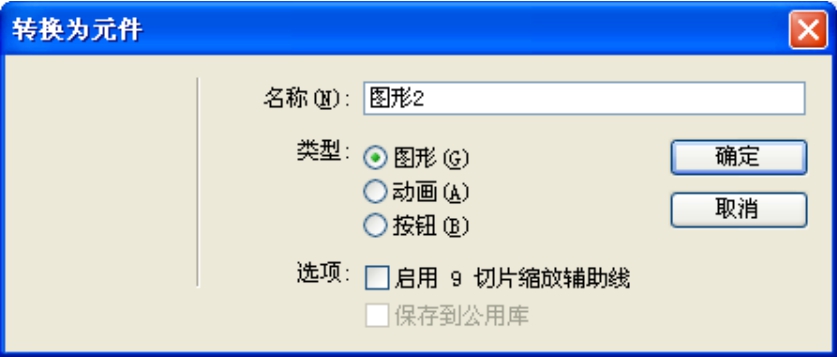
② 在“转换为元件”对话框(见图3-38)的“名称”文本框中,为该元件输入一个名称。

图3-38 “转换为元件”对话框
③ 选择元件类型:单击“图形”、“动画”或“按钮”,然后单击“确定”按钮。
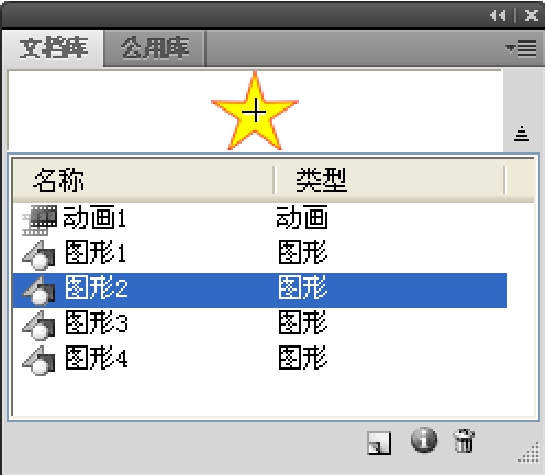
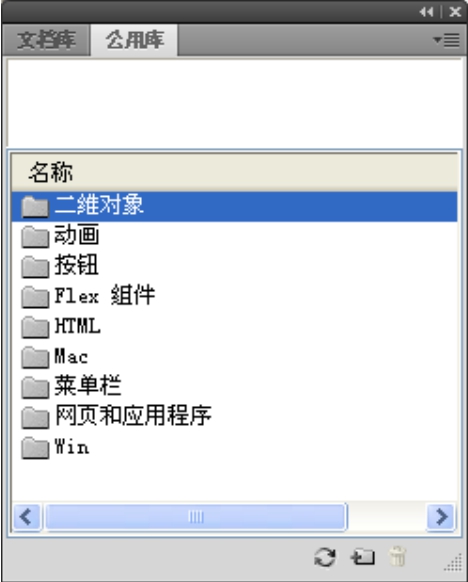
该元件随即出现在文档库中,如图3-39所示,所选对象变成该元件的一个实例,同时属性面板显示元件选项。图3-40所示的是“公用库”面板。

图3-39 “文档库”面板

图3-40 “公共库”面板
(2)从头开始创建元件。
① 执行下列操作之一:
 选择“编辑/插入/新建元件”;
选择“编辑/插入/新建元件”;
 单击“文档库”面板右上角的
单击“文档库”面板右上角的 按钮,在弹出的功能菜单中选择“新建元件”;
按钮,在弹出的功能菜单中选择“新建元件”;
 在“文档库”面板右下方,单击“新建元件”按钮
在“文档库”面板右下方,单击“新建元件”按钮 。
。
② 在弹出的“转换为元件”对话框中,输入名称、选择元件类型(“图形”、“动画”或“按钮”),然后单击“确定”按钮。根据所选的元件类型,将打开元件编辑器或按钮编辑器。
③ 使用绘图工具箱或者导入图像创建元件的内容,然后关闭编辑器。
2)编辑元件
可以在元件编辑器中修改元件,这将会在完成编辑时自动更新所有关联的实例。
注意:对大多数类型的编辑器而言,修改实例会影响该元件和所有其他实例。
(1)编辑元件及其所有实例。
① 执行下列操作之一来打开元件编辑器:
 双击某个实例;
双击某个实例;
 选择某个实例,然后选择“修改/元件/编辑元件”。
选择某个实例,然后选择“修改/元件/编辑元件”。
② 对该元件进行更改,然后关闭窗口。
该元件及其所有实例都将反映所做的修改。
(2)重命名元件。
① 在“文档库”面板中,单击“元件属性”按钮 或双击元件名称。
或双击元件名称。
② 在“元件属性”对话框中更改该名称,然后单击“确定”按钮。
(3)重制元件。
① 在“文档库”面板中选择元件。
② 从“文档库”面板的功能菜单中选择“重制”。
(4)更改元件的类型。
① 在“文档库”中双击元件名称。
② 选择一个不同的“元件类型”选项。
(5)在“文档库”面板中选择所有未使用的元件。
从“文档库”面板的功能菜单中选择“选择未用项目”。
(6)删除元件。
① 在“文档库”面板中选择元件。
② 从“文档库”面板的功能菜单中选择“删除”。
③ 单击“删除”按钮。
该元件及其所有实例随即被删除。
3)图形元件的创建步骤
(1)执行“编辑/插入/新建元件”命令,打开“转换为元件”对话框,如图3-38所示。选择元件类型为“图形”,输入元件名称(设为“图形1”),单击“确定”按钮,打开元件编辑窗口。
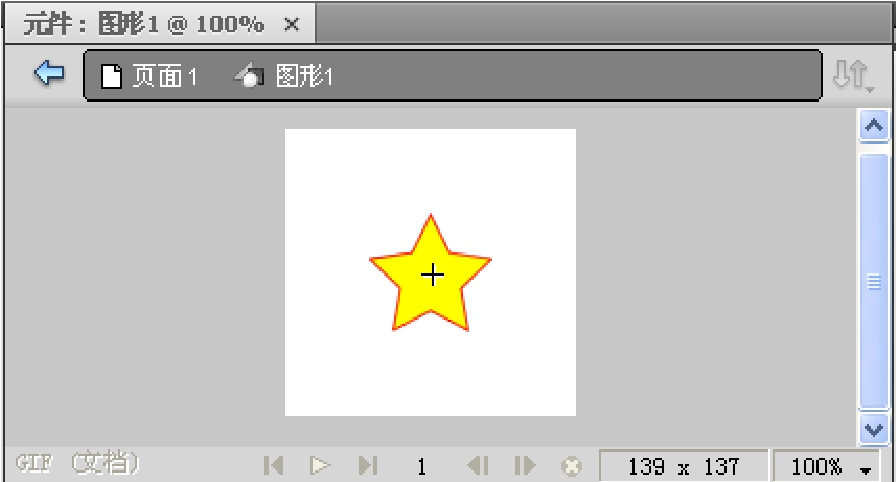
(2)利用绘图工具箱里的工具,在“图形1”元件编辑窗口中绘制图形。如图3-41所示,图中“页面1”是指Fireworks编辑窗口,“图形1”则是指“图形1”元件的编辑环境。

图3-41 图形元件绘制
(3)回到“页面1”编辑窗口,打开“文档库”面板,将“元件1”拖入编辑窗口中,可多拖入几次,每拖入一次产生一个实例,每个实例的属性都可独立编辑,如图3-42所示。

图3-42 元件的实例
2. 按钮
1)新建按钮
新建按钮元件的方法与新建其他元件的方法是一样的,只是在“转换元件”对话框(见图3-38)中,要将元件的类型设为“按钮”,设置好按钮元件的名称后,单击“确定”按钮确认。
除了可以用新建元件的方法创建按钮外,还可以直接创建一个按钮。方法是:在画布空白处单击鼠标右键,在弹出的快捷菜单中选择“插入新按钮”命令,也可以执行“编辑/插入/新建按钮”命令。
2)编辑按钮
按钮有四种不同的状态。这四种状态表示该按钮在响应各种鼠标事件时的外观:释放(状态1)、滑过(状态2)、按下(状态3)、按下时滑过(状态4)。在“文档库”或“公用库”里选择一个按钮以后,在“状态”面板中可以看到按钮的四种状态,选择其中一种状态,即可用绘图工具绘制或导入图片,编辑按钮在这种状态下的图形。

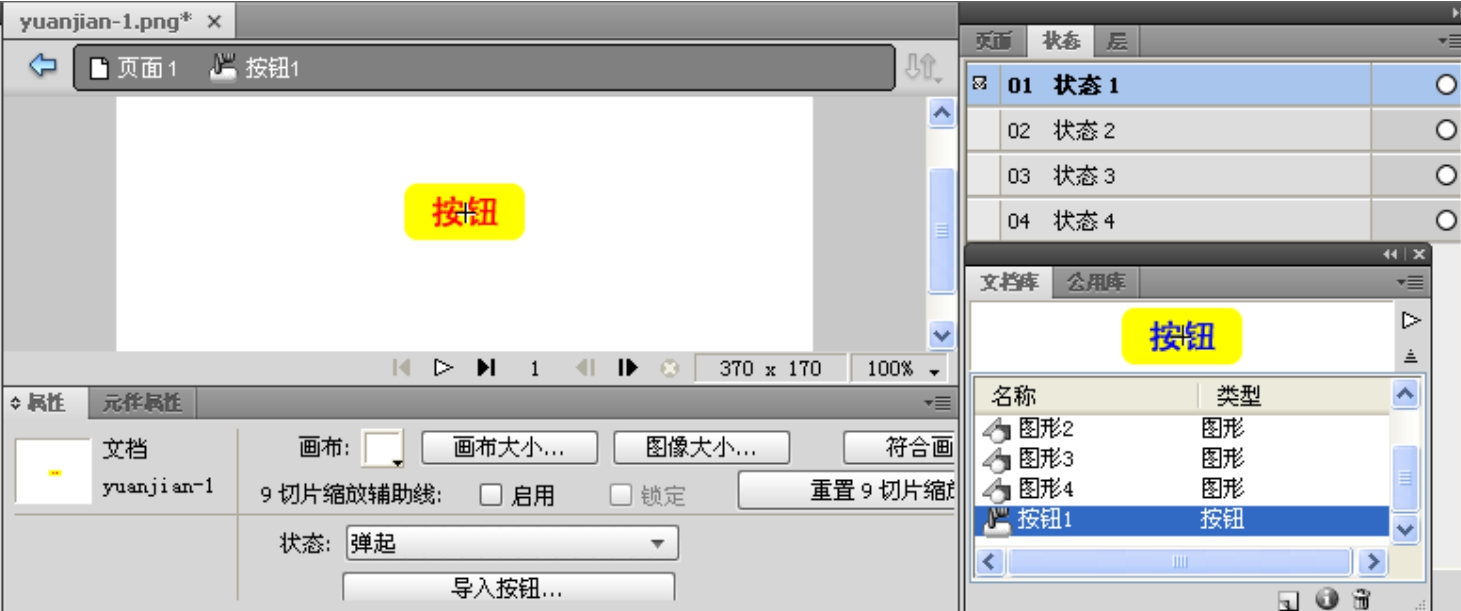
![]()
图3-43 按钮的四种状态
3)按钮的制作步骤
按钮制作的步骤如下。
(1)创建一个新元件,选择类型为“按钮”,命名为“按钮1”。打开“状态”面板,可看到按钮有状态1、状态2、状态3和状态4共四种状态。
(2)在“状态”面板中单击“状态1”,在按钮编辑窗口中,采用绘图工具,或者导入图片,制作“释放”状态的图形。
(3)类似地,分别选择状态2、状态3和状态4,编辑按钮在“滑过”、“按下”和“按下时滑过”时的图形。
(4)单击编辑窗口左上方的“页面1”,回到文档编辑窗口。将“文档库”里的“按钮1”元件拖入文档编辑窗口中,即在图形中产生了一个按钮实例。按F12键即可浏览按钮的效果。
3. 动画
使用Fireworks创建动画比较简单。首先制作动画元件,然后随时间改变动画元件的属性。文档中创建及导入的对象都可视为动画元件,一个动画里还可以使用其他动画元件,动画元件之间相互独立、互不干扰。
制作好的动画可导出为gif文件,使用Fireworks的优化面板可以很方便地优化并导出动画。
动画元件的每一个动作都放在“状态”中(Fireworks CS4之前称为“帧”),当按照一定顺序播放这些“状态”时,即能产生动画效果。
1)插帧动画的制作
插帧动画就是逐帧动画,需要逐帧(状态)地制作画面,具体操作步骤如下。
(1)执行“编辑/插入/新建元件”,弹出“新建元件”对话框。在对话框内选择元件属性为“动画”,并输入元件名称(如“动画1”),然后按“确定”按钮。
(2)打开“状态”面板,在状态面板内单击“新建/重制状态”按钮 ,新建几个状态,如图3-44所示。
,新建几个状态,如图3-44所示。

图3-44 动画元件的状态
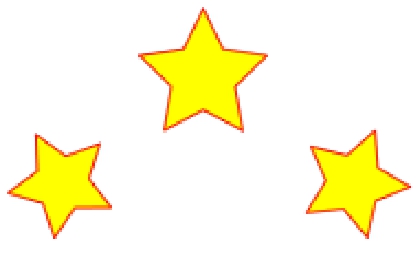
![]()
图3-45 动画元件不同状态下的图形
(3)在状态面板中选择一种状态(如状态1),然后在元件编辑窗口中制作动画元件在第1帧的图形,如图3-45中第1个星形所示。
(4)再在状态面板中选择状态2,制作第2帧的图形,类似地在状态3和状态4分别制作动画元件第3帧、第4帧的图形,如图3-44中第2、3、4个星形所示。单击状态栏的播放按钮 ,即可浏览动画效果。
,即可浏览动画效果。
回到“页面1”,将文档库里的“动画1”元件,拖入编辑窗口中,产生一个动画实例,再拖入几次,产生多个动画实例。
2)连续图像插帧动画的制作
如果已有各帧连续插图,可把这些插图一次性导入动画元件中,并制作成动画。制作过程如下。
(1)准备制作动画的资源。
首先准备一组生成动画的图片序列,如图3-46所示。它们分别以b1.png~b8.png的文件名保存。
![]()
图3-46 连续编号的图片
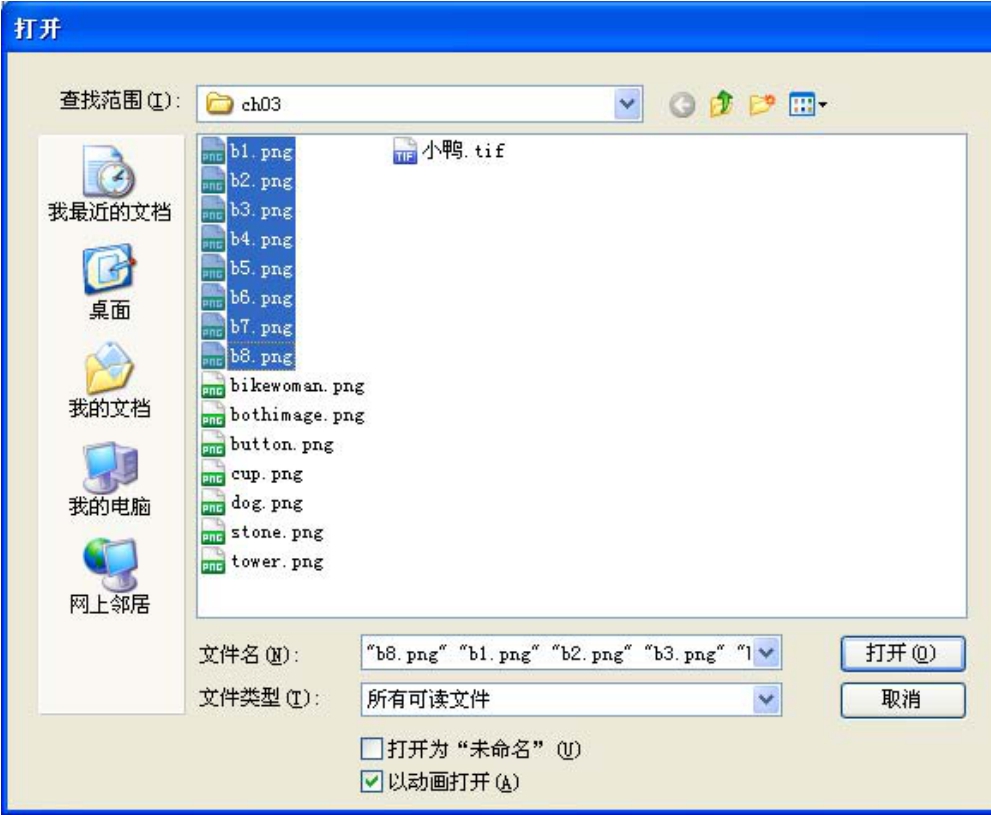
(2)打开多个文件生成动画。
选择“文件/打开”命令,在弹出的“打开”对话框中按住Shift(Ctrl)键选取连续(相间)的多个文件,并在对话框中选择“以动画打开”的复选框,并单击“打开”按钮,如图3-47所示。
经过上述操作,Fireworks 在一个新的文档中打开这些文件,并按照选择它们时的顺序将每一个文件分别放到一个独立状态(帧)中,如图3-48所示。

图3-47 以动画方式打开多个图像

图3-48 自动生成的状态(帧)
单击状态栏播放器 中的播放按钮
中的播放按钮 ,即可浏览到动画效果。
,即可浏览到动画效果。
将文档保存为gif格式的文件,即生成了动画。
3)补间动画的制作
制作补间动画,要先制作首帧对象,再将首帧对象适当变换(缩放、旋转、移动、Alpha值、亮度值变化等)后成为末帧,然后在首、末帧之间按照变换规律自动插入过渡帧,这样便形成动画。
下面通过一个实例来学习补间动画的制作过程。
(1)执行“编辑/插入/新建元件”命令,新建一个名为“元件1”的图形元件。
(2)制作元件1对象。
画一个圆角矩形,设置填充类型与纹理,并设置边框粗细,在属性面板中设置“阴影和光晕/投影”滤镜;在圆角矩形上输入文字“信息公告”,同样设置投影滤镜,形成一个“公告板”。
画一个小圆形,设置放射状填充色,并设置“内斜角”和“凸起浮雕”滤镜,再将小圆形复制两个,将其中一个小圆形放置在公告板两端,另一个放置在公告板正上方空白处。
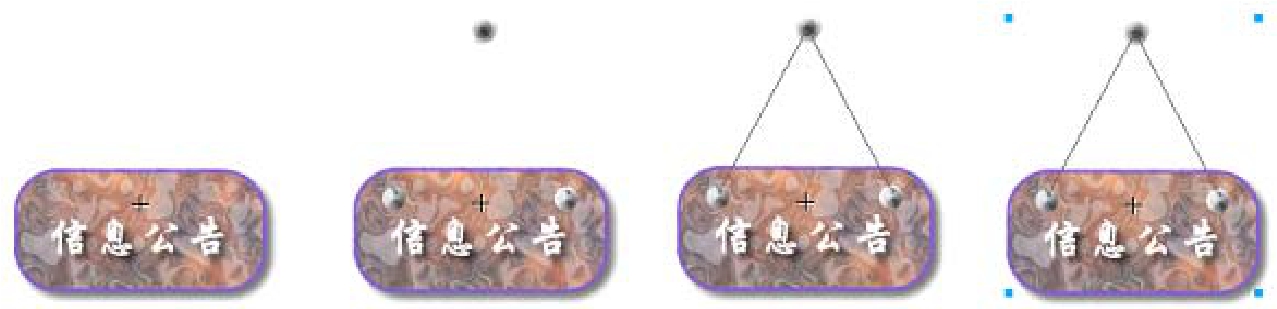
画两根细线,分别连接正上方的小圆形和公告板内的小圆形。选中所有对象,右击,在快捷菜单中选择“组合”。这样就完成了“元件1”的创建,如图3-49所示。
(3)创建首、末帧对象。
回到“页面1”编辑窗口,打开“文档库”面板,将“元件1”拖进来便成为实例1,选择缩放工具,将实例1旋转一定角度,这就是首帧对象;将实例1复制一个成为实例2,反方向旋转实例2,移动实例2使之与实例1的悬挂点相重合,这便是末帧对象。
(4)制作补间帧。
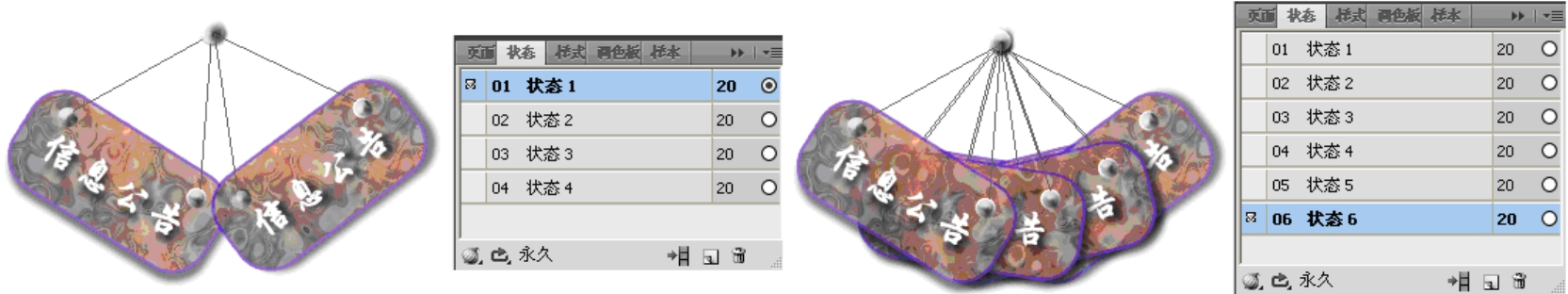
选择首帧和末帧实例对象,选择菜单命令“修改/元件/补间实例”,在弹出的对话框中,输入步骤数为“2”,并选中“分散到状态”,单击“确定”按钮,即在首、末帧之间自动插入了2个补间帧。打开状态面板,可以看到共有4个状态(帧),选择所有状态(单击状态1,再按住Shift键同时单击状态4),单击状态面板右上角的按钮 ,选择“属性”,设置状态延迟为“20/100”s(即每帧延迟0.2 s)。单击文档窗口下状态栏上的播放按钮,就可以看到动画了,但动画只有单向摆动,要实现双向摆动,就要制作反向补间帧。
,选择“属性”,设置状态延迟为“20/100”s(即每帧延迟0.2 s)。单击文档窗口下状态栏上的播放按钮,就可以看到动画了,但动画只有单向摆动,要实现双向摆动,就要制作反向补间帧。
(5)制作反向补间帧。
在状态面板中选择状态3,右击,在菜单中选择“重制状态”,在接下来出现的对话框中设置数量“1”,插入新状态“在结尾”(成为状态5);再选择状态2,作同样的状态重制(成为状态6)。这样动画就共有6个状态(帧)了。单击状态面板左下角的按钮 ,所有状态显示为“洋葱皮”状态,如图3-50所示。
,所有状态显示为“洋葱皮”状态,如图3-50所示。

图3-49 “元件1”的制作

图3-50 补间动画的制作
一个完整的补间动画制作已经完成,单击状态栏的播放按钮,即可看到来回摆动的动画。保存png文件,另存为“动画gif”文件。
注意:首帧对象与末帧对象必须是一个元件的实例,才能形成补间动画,否则不能形成补间动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















