任务二 制作简单的Flash动画
任务概述
Flash动画在数字媒体作品中经常用到,如光盘的片头导入动画、课件实验原理动画等,对Flash动画的使用可以极大地丰富数字媒体作品的生动性和趣味性。本任务便使用Flash来制作一个简单的Banner动画。
1. 制作变形动画
先要在动画的右边制作一个变形的文字动画,动画的效果是“多媒体”3个字的拼音平滑的过渡,首先用变形动画来完成3个字声母的过渡。
步骤1 打开Flash CS3,新建一个空白文档,单击“修改”→“文档”命令,在弹出的对话框中设置动画的帧频、大小和背景。为了合适网页上的Banner动画的需要,这里设置动画的大小为宽500像素,高100像素,其他设置不变,如图7-2-1所示。

图7-2-1
步骤2 为了在动画中定位准确,点击“视图”→“网格”→“显示网格”和“贴紧”→“贴紧至网络”两个命令,如图7-2-2所示。

图7-2-2
步骤3 点击绘图工具栏中的“文字”工具 ,在舞台中右侧的位置处点击,输入一个大写字母“D”。使用工具栏中的选择“移动”工具
,在舞台中右侧的位置处点击,输入一个大写字母“D”。使用工具栏中的选择“移动”工具 移动文字到合适的位置,与网格线对齐,文字属性的具体参数设置如图7-2-3所示。
移动文字到合适的位置,与网格线对齐,文字属性的具体参数设置如图7-2-3所示。

图7-2-3
步骤4 在Flash中,只有图形能实现变形动画,所以在实现变形动画前必须要把动画元素转变为图形。选中文字,执行“修改”→“分离”,这时看到刚才文字边上的蓝框没有了,如图7-2-4所示。

图7-2-4
步骤5 在层名称上双击,改变层的名称为“变形字”。这时可以看到,当新建了一个图形后,在时间线窗口中第一层建立了第一帧。单击时间线上的第10帧的空格,按“F6”键,在第10帧处插入一个关键帧,这样从1~10帧都能显示刚才设置的字符,如图7-2-5所示。

图7-2-5
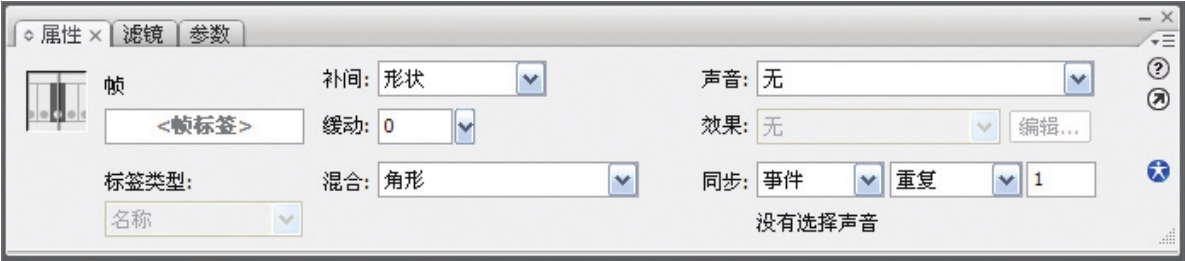
步骤6 在第15帧处单击,再插入一个关键帧,使用“文字”工具在原来文字的位置上书写另一个字母“M”,并将原来的字母删除。将新书写的字母使用同样的方法打散。选定第10帧,在下方的属性面板中,将“补间”选择为“形状”,“混合”选择为“角形”,具体参数设置如图7-2-6所示。

图7-2-6
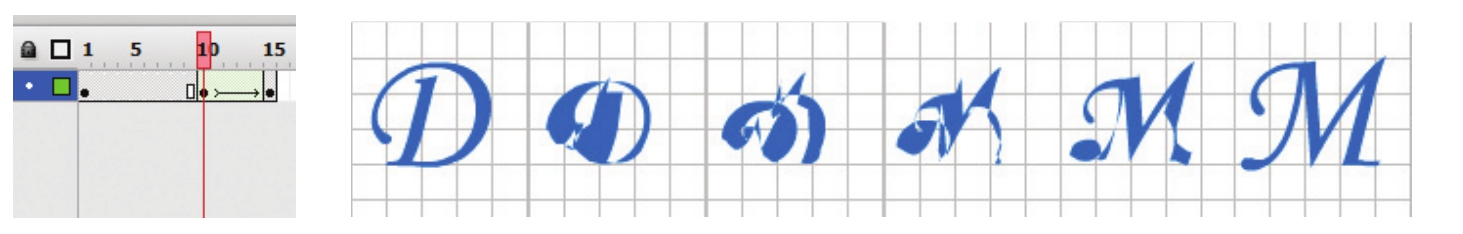
步骤7 这时看到第10~15帧的帧变成了浅绿色,同时中间有一个箭头,表示动画从第10关键帧变到第15关键帧,前一个字符自然的变形成为第二个字符了,按回车键观看效果,如图7-2-7所示。

图7-2-7
步骤8 在第25帧上插入一个关键帧,将第二个字母的显示延长。再根据同样的方法制作第3个字母“T”,整个动画设计为40帧。在40帧处设置关键帧,完成第3个字母的延长显示,如图7-2-8所示。

图7-2-8
步骤9 刚制作了图形的变形动画,下面继续完成文字的其他部分。新建一个层,命名为“淡变”,使用文字工具输入小写字母。使用网格对齐,将小字母移动到大字母的右下方,具体参数设置如图7-2-9所示。

图7-2-9
步骤10 为了实现文字的淡变效果,要把文字转换为图形元件,选中字母,按快捷键“F8”,在弹出的对话框中填写元件名称为“duo”,作用为“图形”,如图7-2-10所示。

图7-2-10
步骤11 在“淡变”层中的第5帧处增加一个关键帧,将小字母的显示延长。在第14帧处再增加一个关键帧,作为淡化的过程,如图7-2-11所示。

图7-2-11
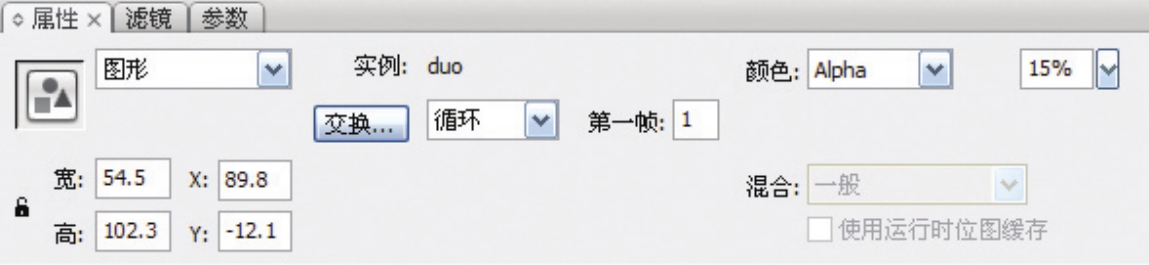
步骤12 选中第14帧,点击实例浮动控制面板中的效果选项卡,在下拉列表中选择“Alpha”效果,将旁边的Alpha值改为15%,图形变成了半透明的颜色,如图7-2-12所示。

图7-2-12
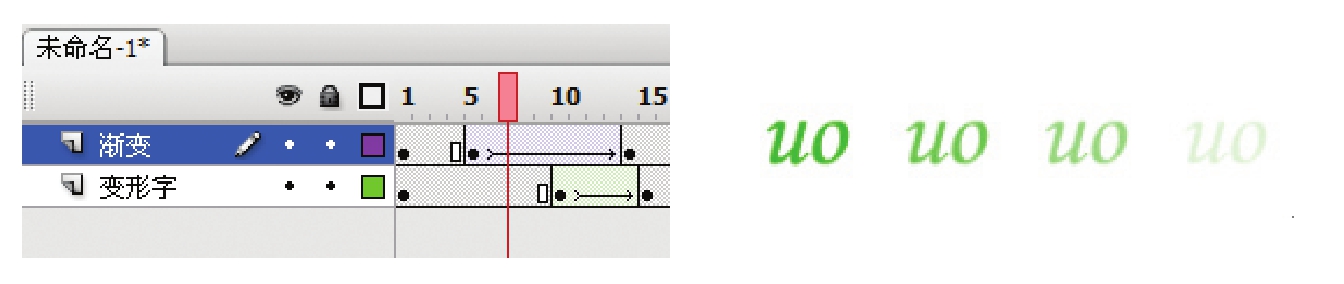
步骤13 选中第5帧,点击鼠标右键,在弹出的菜单中选择“创建补间动画”命令,这时从第5~14帧的淡变部分的帧变成了蓝色,并有一个箭头,按回车键观看效果,如图7-2-13所示。

图7-2-13
步骤14 在第15帧处插入一个关键帧,使用文字工具书写“媒”字的韵母,将前一个字删除,使用上面同样的方法完成动画,并完成“体”字的设置,如图7-2-14所示。

图7-2-14
2. 添加遮罩效果
接下来使用mask遮罩层来制作聚光灯效果。灯光从文字的一侧扫向另一侧,在灯光中可以逐个看清楚每个文字。遮罩层非常有用,使用遮罩层可以实现一些区域性的出现和遮挡,达到很多特殊的出现效果。
步骤1 为了实现聚光灯照射的效果,要先把场景变暗,使用“修改”→“文档”命令,将背景改为黑色。同时,将显示网格命令去掉。新建一个层为“文字”,使用文字工具输入文字“数字媒体技术基础”。将文字放置在合适的位置上,具体参数设置如图7-2-15所示。

图7-2-15
步骤2 新建一个层为“mask”,放在文字层上面作为遮罩层。使用椭圆工具绘制一个圆形,设置圆形颜色为白色,大小要比文字大一点。按下“F8”键,将圆形转变为图形元件,并移动到文字的左边紧贴文字,如图7-2-16所示。

图7-2-16
步骤3 在遮罩层上的第40帧处插入一个关键帧,将圆形水平移动到文字的右边,贴着文字。选择第1帧,单击实例浮动控制面板中的帧选项卡,在“补间”下拉列表中选择“动画”,其他设置不变。这时mask层中第1~40帧之间的帧变为蓝色,表示对圆形进行了移动动画设置,如图7-2-17所示。

图7-2-17
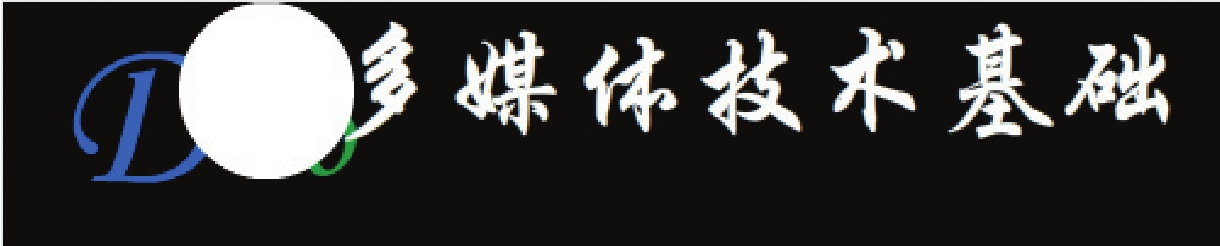
步骤4 在mask层上右击,在弹出菜单中选择“遮罩层”命令,这时“mask”层成为了“文字”层的遮罩层,如图7-2-18所示。

图7-2-18
步骤5 为了使效果明显,新建一个“背影”层在“文字”层下方。在该层中输入与“文字”层同样的内容,除了颜色设为深灰色外,其他参数和“文字”层的文字设成一样,与“文字”层放在同一位置,如图7-2-19所示。

图7-2-19
知识链接
动画的类型
计算机动画根据其制作方法和表现方式通常可以分为二维动画和三维动画两种形式。二维动画显示的主要是平面图像。制作时就像在纸上作画一样,通过移动、变形、变色等手法可以产生图像运动的效果。二维动画常用于电视、电影和互联网上,目前在网络上应用是最多的,网上常见的动画大多数都属于二维动画。经典的二维动画片如图7-2-20所示。

图7-2-20
网络上流行的“小破孩”系列Flash动画如图7-2-21所示。

图7-2-21
根据Flash制作动画时使用的原理,又可以将二维动画分为以下5类:
● 逐帧动画:是指每一帧都是关键帧的动画。若一部作品每帧都是关键帧,文件的体积就太大了,所以逐帧动画多用于不规则动作的动画片段,如图7-2-22所示。

图7-2-22
● 运动渐变:运动渐变可以用于制作缩放、扭曲或旋转对象动画,它是将前后两个关键帧的参数、通过适当的数学运算来计算两个关键帧间的各个帧的参数,从而完成动画的制作,即只要通过两帧就可以完成动画。
● 形状渐变:形状渐变只能应用于矢量图形的形状变化,不能应用于组合对象、元件和文本对象。由“一”字到“山”字的形状渐变动画如图7-2-23所示。

图7-2-23
● 运动引导:在运动渐变中可以将一个对象从一点移动到另一点,所形成的运动轨迹是直线式的,但是,如果希望对象做曲线运动,就要用到运动引导。在Flash中通过引导层来实现运动引导动画,引导层中的元素是不与影片一同输出的。
● 遮罩动画:在Photoshop软件中有蒙版,Flash遮罩与Photoshop中的蒙版没有太大区别,只是遮罩物和被遮罩物必须放在两个层中,而且一个遮罩层可以和几个被遮罩层相结合。由于在Flash中遮罩层和被遮罩层都可以运动,所以会有很多组合。同时,Flash的遮罩不能像在Photoshop那样使用颜色渐变蒙版,即无论在Flash在遮罩层中绘制多么复杂的颜色过渡,遮罩的结果也只是其形状。
练习与思考
(1)使用Flash仿照本任务中的例子做一个类似的Banner动画。
(2)将Flash动画进行放大,看看线条的细节变化,理解矢量图像和位图的区别。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















