第五节 网站的发布与维护
Dreamweaver最强大的功能就是站点管理。在Dreamweaver中制作网站,首先需要定义一个本地站点,因为只有本地站点中才可以利用模板等高级功能编辑更新网站。
利用【文件】面板可以解决多方面的问题,其优点包括:自动更新链接,自动复制文件到当前默认站点,自动生成站点映射并且可以保存输出,自动在整个站点中寻找坏的链接,利用自带FTP功能及时远程管理用户的站点,采用所见即所得的形式,完全支持鼠标拖放。
一、创建站点
站点管理是站点管理员的基本工作之一。如果你并不只是编辑单个页面,那么最好先建立一个站点,站点管理会让你的工作简单且富有成效,并且许多功能只有在站点中才能实现。
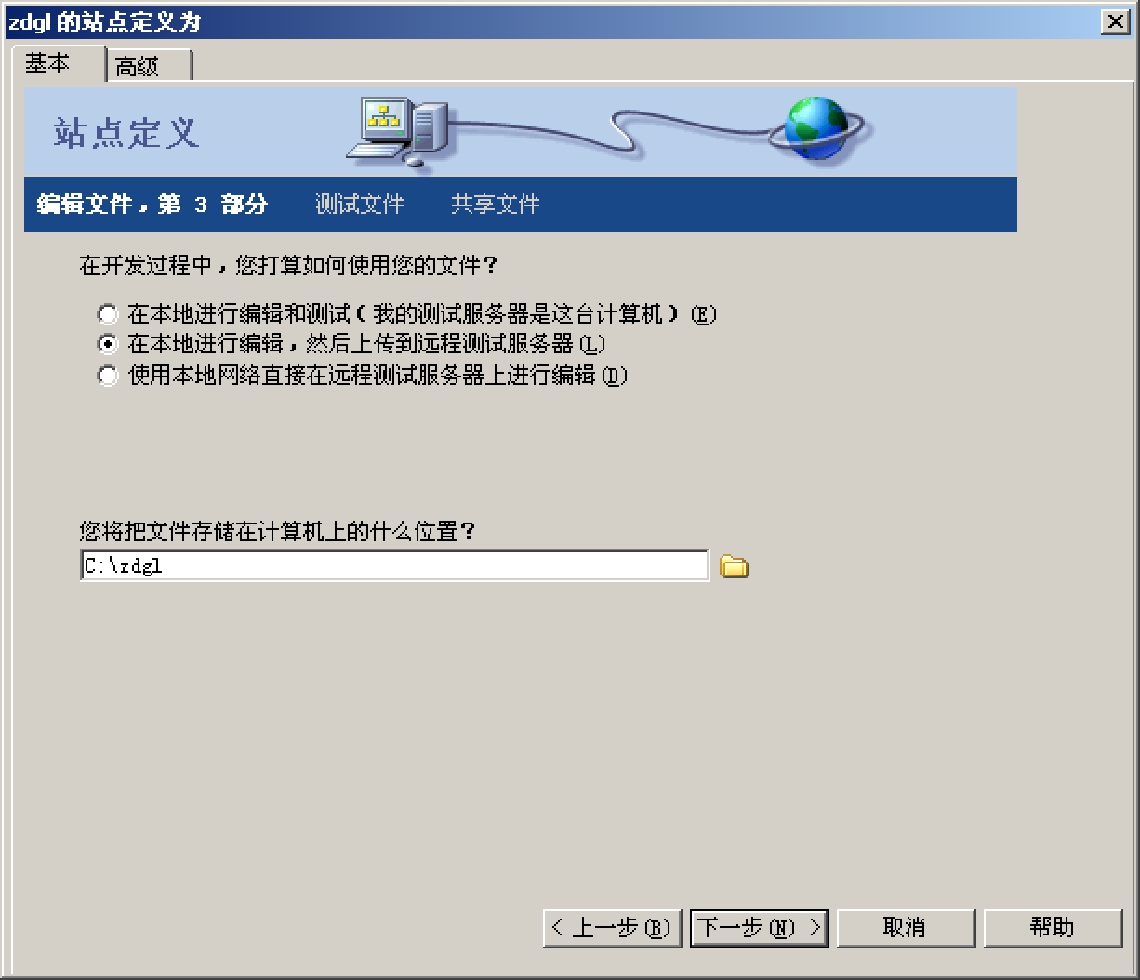
要新建站点,首先选择菜单【文件】〉【新建】,然后在对话框中选择“Dreamweaver站点”,指定站点名称,如图5-70所示;单击【下一步】按钮设置服务器技术,如图5-71所示;单击【下一步】按钮设置开发过程中的文件使用方式,如图5-72所示;单击【下一步】按钮设置连接测试服务器方式,如图5-73所示;单击【下一步】按钮设置站点根目录URL,如图5-74所示;单击【下一步】按钮设置是否启用存回和取出,如图5-75所示。

图5-70 站点名称设置

图5-71 服务器技术设置

图5-72 文件使用方式

图5-73 连接测试服务器

图5-74 测试站点根目录URL

图5-75 设置是否启用存回和取出
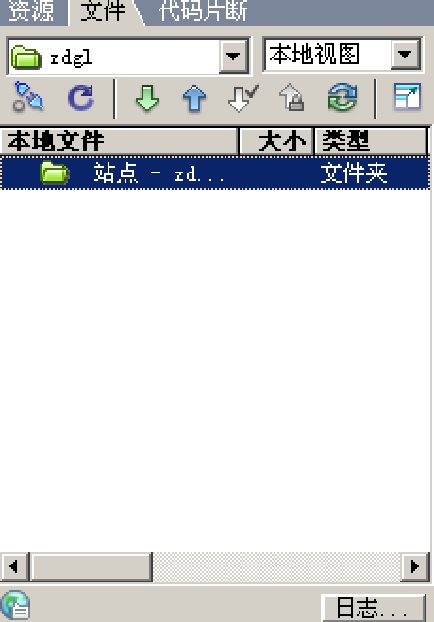
完成设置后我们可以在【文件】面板管理新建立的站点,如图5-76所示。

图5-76 【文件】面板

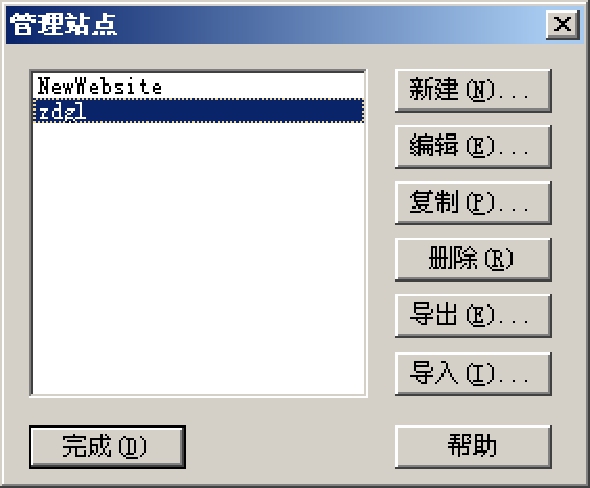
图5-77 【管理站点】对话框
二、维护站点
在站点管理前,先来了解一下什么是本地站点,什么是远端站点。严格地说,站点是一种文档的磁盘存储形式,它同样是由文档和文档所在的文件夹组成的。
Dreamweaver 站点由三个部分(或文件夹)组成,具体取决于开发环境和所开发的Web 站点类型:
◇ 本地根文件夹:存储正在处理的文件。Dreamweaver 将此文件夹称为“本地站点”。此文件夹可以位于本地计算机上,也可以位于网络服务器上。如果直接在服务器上工作,则每次保存文件时 Dreamweaver 都会将文件上传到服务器。
◇ 远程文件夹:存储用于测试、生产和协作等用途的文件。Dreamweaver 在【文件】面板中将此文件夹称为“远端站点”。远程文件夹通常位于运行 Web 服务器的计算机上。
◇ 测试服务器文件夹:Dreamweaver 在其中处理动态网页的文件夹。
利用Dreamweaver,可以在本地计算机上构建出站点的框架,从整体上对站点进行全局把握。这时候没有网络连接,可以不受干扰地完成站点设计,并进行完善的测试。当站点设计完成后,可以利用各种上传工具(比如FTP程序)将本地站点上传到Internet服务器,形成远端站点。
(一)管理站点
选择【站点】〉【管理站点】,在弹出的【管理站点】对话框中,可以进行创建新站点、编辑站点、复制站点、删除站点或者导入/导出站点设置。如图5-77所示。
(二)使用站点地图
可以将 Dreamweaver 站点的本地根文件夹视作链接的图标的视觉地图,此视觉地图称为站点地图。可以使用站点地图将新文件添加到 Dreamweaver 站点,或者添加、修改、删除链接。 站点地图从主页开始显示两个级别深度的站点结构。在站点地图中,将页面显示为图标,并按在源代码中出现的顺序来显示链接。
必须先定义站点的主页才能显示站点地图。站点的主页是地图的起点,可以是站点中的任何页面。选中站点中要定为主页的文件,右击并在快捷菜单中选择【设成首页】命令,如图5-78所示。然后在【文件】面板中单击展开以显示本地和远端站点按钮,将会切换到【站点导航】对话框,单击【站点导航】按钮,即可显示站点地图,如图5-79所示。

图5-78 设成首页

图5-79 站点地图
当在站点地图中工作时,可以选择页、打开页进行编辑、向站点添加新页、创建文件之间的链接以及更改页标题,如图5-80所示。
三、上传和下载
资源从Internet服务器传到本地计算机这个过程称为下载,而资源从本地计算机传到Internet服务器上的这个过程称为上传。网站的编辑开发工作通常在本地站点进行,当网站开发完毕,通过一些工具(比如FTP工具)再上传到远端站点进行测试。有时候也希望将远端站点的文件下载回来,在本地编辑修改好后,再上传到远端站点。可以将整个站点上传到服务器,也可以只将部分文件上传。

图5-80 站点地图操作
(一)设置远端服务器和FTP属性
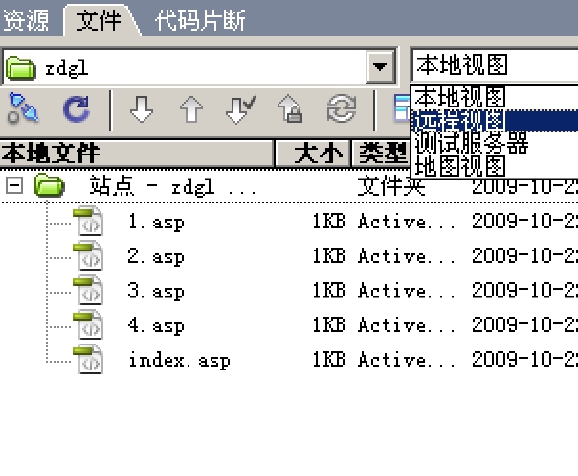
在【文件】面板中选择所定义站点后的下拉列表框中的【远程视图】,如图5-81所示。
选择远程视图后就从本地视图切换到远程视图,如果此时还没有定义远端服务器,可单击“定义远程站点”链接,在弹出的【站点定义为】对话框中,选择【远程信息】子面板。远程服务器类型很多,而一般都是用FTP服务器。选择【FTP】,如图5-82所示。

图5-81 本地视图面板

图5-82 定义远程信息服务器
在“访问”下拉列表框中选择了FTP之后,【远程信息】子面板变为如图5-83所示的面板,需要填写的大部分信息在申请主页空间时由服务器提供方告知。

图5-83 设置远程信息FTP服务器
(二)上传文件
在站点中选中要上传的文件,执行【站点】〉【上传】命令,或是直接单击【文件】面板中的【上传文件】按钮。如果要上传的文件尚未保存,将会提示先保存才能上传。
如果要上传的文件包含其他位置的内容,会弹出对话框,询问是否包含相关文件。如果单击【确定】按钮,也将上传相关文件。
(三)下载文件
在远端站点中选中要下载的文件,执行【站点】〉【获取】命令,或是直接单击【文件】面板中的【获取文件】按钮。如果要下载的文件包含其他位置的内容,也会提示是否包含相关文件。如果单击【确定】按钮,也将下载相关文件。
四、文件遮盖
在开发网站的过程中,有些文件属于中间文件,也就是这些文件只参与页面设计,而不必进行上传和下载。利用Dreamweaver的文件遮盖功能,就可以设置站点中的这些中间文件不参与上传和下载操作。
(一)文件遮盖影响及设置
Dreamweavr中被遮盖的文件,除了不参与上传和下载外,几乎所有的站点开发操作控制都不能参与,比如:不参与生成站点报告,在选择本地较新文件和远程较新文件时不能选中被遮盖文件,一些站点范围检查操作也排除遮盖文件。
在Dreamweaver中可设置是否激活站点的遮盖功能,以及设置要遮盖哪些类型的文件。可以执行【站点】〉【管理站点】来打开【遮盖】子面板,如图5-84所示。

图5-84 【遮盖】子面板
要设置遮盖文件类型,可选中“遮盖具有下列扩展名的文件”复选框,然后在其下方的文本框中输入希望遮盖的文件类型,多个扩展名之间用空格分开。
(二)激活和关闭文件遮盖
默认情况下,站点的遮盖功能是被激活的。如果关闭了遮盖功能,那么所有原来被遮盖的文件都将处于未遮盖状态。重新激活遮盖功能,又会恢复遮盖。
除了遮盖整个网站,还可以指定某个文件夹被遮盖,在被遮盖文件夹下所有符合被遮盖类型的文件都会被遮盖。方法是首先在【文件】面板选中要被遮盖的文件夹,然后在右键菜单中选择【遮盖】〉【遮盖】命令。
五、站点测试
网站制作完成后,在没有上传之前,还要进行一项比较重要的工作,就是在本地对网站进行测试,以免上传后出现难以预料的错误,导致不必要的麻烦。本地测试包括链接测试、不同浏览器测试和不同分辨率测试等。
(一)检查文件间的链接
一个网站是由十几个甚至几百个网页组成的,而网页之间是通过超级链接来联系的。如果一个网页没有添加超级链接,或者超级链接错误,那么就无法找到该网页。所以在制作完成一个网站后,首先要检查网站中的超级链接是否正确。
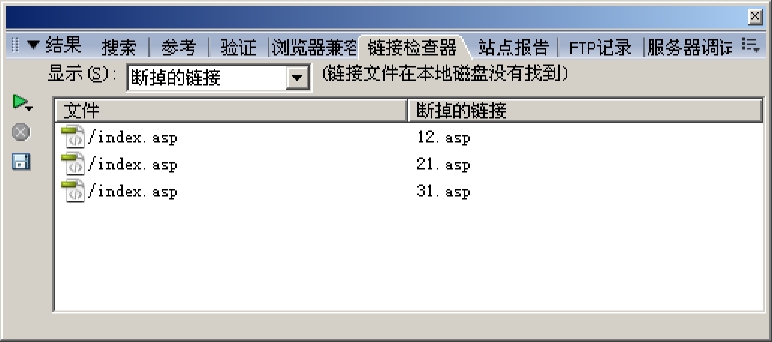
首先打开网站中的一个网页,执行【文件】〉【检查页】〉【检查链接】命令,这时结果面板中的“链接检查器”选项卡被打开,在列表中出现断掉的链接文件或图片,如图5-85所示。
如果需要检查整个网站的链接,可在【结果】面板中单击【检查链接】按钮,选择弹出菜单中的【检查整个当前本地站点的链接】命令,如图5-86所示。

图5-85 选择页面链接检查

图5-86 整个站点链接检查
(二)修复损坏的链接
在使用检查链接后,【链接检查器】列表中会显示一个包括损坏的链接、外部链接以及孤立文件的列表(选择检查整个站点才能显示孤立文件)。可以直接在【链接检查器】列表中修复损坏的链接以及图片路径,或者从列表中将文件打开,然后在【属性】面板中修复。
要在【链接检查器】列表中修复链接,可以先选定损坏的链接,然后输入正确的路径以及文件名或者单击文件夹图标,浏览选定文件,修复完毕后按回车键即可。要想在【属性】面板中修复损害链接,可以先从【链接检查器】列表中双击将文件打开,在【属性】面板中输入路径及文件名即可。
链接修复后,此文件就会从【链接检查器】列表中消失。如果未消失,说明仍有问题。
(三)浏览器测试
不同浏览器的测试,就是在不同的浏览器和浏览器不同的版本下,测试页面的运行和显示情况。这项测试能将测试出来的错误或者可能出现的错误列出一个清单,然后根据该清单的提示进行修改和处理,解决可能出现的问题,以免在浏览页面时出错,而给浏览者留下不好的印象要进行浏览器测试,先打开需要测试的网页,执行【文件】〉【检查页】〉【检查目标浏览器】命令,在【结果】面板中会列出一个清单,该清单列出了错误项和有可能的错误项,并且在清单下方列出了出现错误的具体行为和原因,如图5-87所示。可以根据该清单的提示,对该页面中的文档进行修改,直到没有错误为止。

图5-87 检查目标浏览器
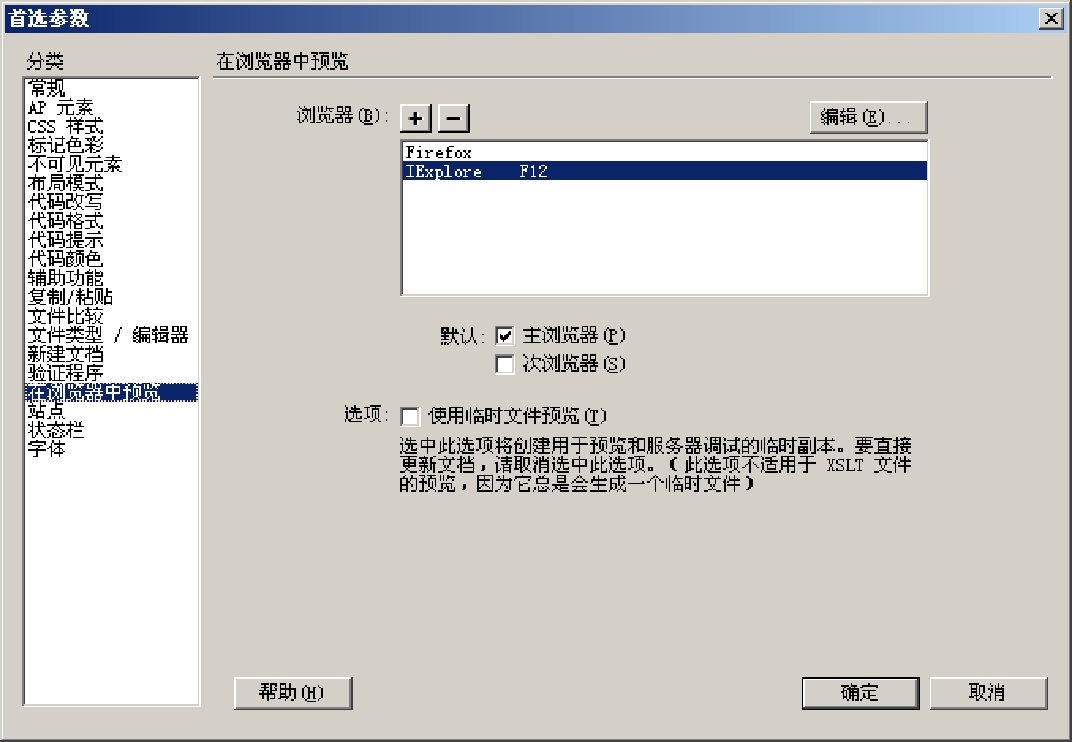
最多可以定义20个用于测试的浏览器,所有定义过的浏览器都会出现在【文件】〉【在浏览器中预览】子菜单中显示,可以通过执行【编辑】〉【首选参数】命令,打开【首选参数】对话框,如图5-88所示。

图5-88 【首选参数】对话框
(四)其他测试
在Dreamweaver中完成上述测试并不意味着就可以高枕无忧了,有时还需要在Dreamweaver之外进行其他测试,例如不同操作系统的测试和不同分辨率的测试,就是在不同操作系统、不同分辨率的计算机中运行自己的网页,查看所出现的问题,并且进行解决。
本章核心概念
表单、行为、模板。
本章小结
1. 本章介绍了表单、行为和模板等概念,这些概念都是在网页制作中常用到的。
2. 从实际操作的角度讲述了表单的使用、行为的添加、模板的使用、Div+CSS布局网页,及网站的发布和维护。
3. 本章的概念和知识是在第4章的基础上的进一步提高,应熟练掌握。
思考题
1. 表单有哪两个重要组成部分?表单在网页中的主要作用是什么?
2. 简要叙述如何选择网页表单传递方法。
3. 行为有哪几个组成部分?添加交换图像行为的前提条件是什么?如何制作图像渐隐效果?
4. 利用模板制作网页有什么优势?模板文件后缀名是什么?保存在什么位置?
5. 使用Div标签加CSS进行布局与用表格或框架布局有什么不同?有什么优势?
上机练习
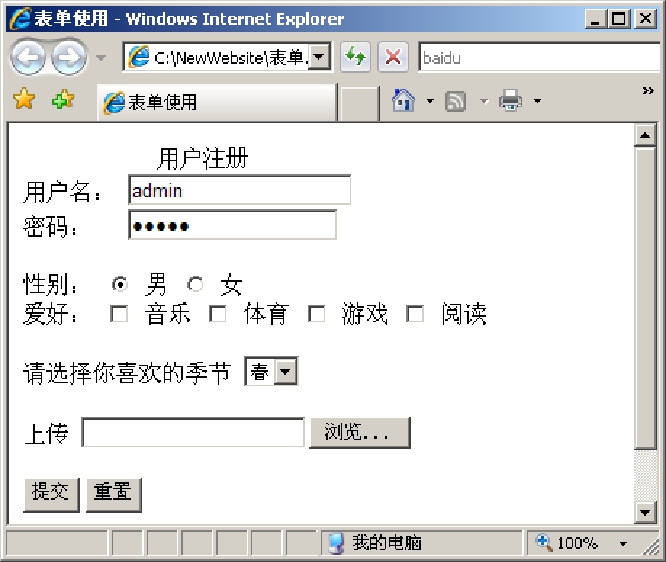
1. 创建表单。新建HTML文件,保存并在其中添加如图5-89所示的表单。
2. 创建个人网站的本地站点。在制作网站之前,需要创建本地站点,这样在测试自己制作的网页时才不会混淆,也方便以后的管理。请根据第五节创建站点的基本步骤建立一个个人网站的本地站点。
3. 改变图像边框宽度行为。行为中的【改变属性】命令不仅可以改变图像的宽度,还可以改变图象边框的宽度。方法非常简单,只要在选中图像之前先设置图像的边框宽度,然后在【改变属性】对话框中选择boderWidth属性,最后设置宽度值即可如图5-90所示。

图5-89 表单设计


图5-90 改变图像边框宽度
4. 在【资源】面板中创建一个空白模板。打开【资源】面板,单击左侧按钮切换到模板页,单击【新建模板】按钮,新建模板并且设置模板名称,然后单击【编辑】按钮即可打开该模板文档进行编辑,如图5-91所示。

图5-91 创建空白模板
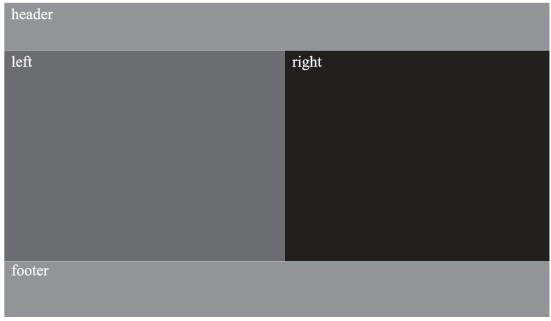
5. 使用Div+CSS创建一个简单的布局页面。布局结构参考图5-92。

图5-92 布局结构
代码参考:


免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















