第18章 制作动画类课件
动画是多媒体课件制作中的重要元素,它能将一些抽象的原理、难以说清的现象和道理以动画的效果直观清晰地表现出来,可以有效地帮助学生理解课堂教学的重、难点。Flash中的基本动画类型包括逐帧动画、补间动画、遮罩动画和引导动画。
【学习内容】
◆逐帧动画
◆补间动画
◆遮罩动画
◆引导动画
18.1 制作逐帧动画
逐帧动画是传统的动画制作方式,也是Flash动画的一个重要类型。逐帧动画就是将一个连续的动画分解成多个步骤,然后在各个关键帧中制作每一个步骤的动画内容。它适合于制作较为复杂的动画。逐帧动画的每一帧都是关键帧,即每一帧都需要设计者绘制。例如“海豚的跳跃”便是将海豚各个动作的图片分别放在依次的关键帧中,这样海豚就会随着时间轴的移动显示出跳跃的效果,如图18.1所示。

图18.1 海豚的跳跃
18.1.1 “跳舞”的制作【案例18-1】
(1)启动Flash,新建一空白Flash文档,保存文档命名为“跳舞”。
(2)选择“文件”→“导入”→“导入到舞台”,打开导入对话框,如图18.2所示。找到图片所在的文件夹,事先要把一系列相关图片按照顺序以数字命名。选中图片“1.jpg”,单击“打开”按钮,这时会出现一个对话框,如图18.3所示,单击“是”,Flash会把所有图像导入。
这时时间轴上会连续出现20个关键帧,每个关键帧内容就是一张图片,如图18.4所示。
(3)选择“控制”→“测试影片”,观看最终效果。

图18.2 导入对话框

图18.3 导入序列图像

图18.4 连续关键帧
18.1.2 “打字效果”的制作【案例18-2】
(1)打开【案例17-1】的“诗词春晓.fla”,修改文档属性,帧频设置为“5fps”,如图18.5所示。

图18.5 文档属性面板
(2)选中“背景”图层和“古诗”图层的第40帧,插入关键帧,如图18.6所示。
(3)选中“古诗”图层的第1帧到第23帧,转换为关键帧,如图18.7所示。
(4)选择“古诗”图层的第23帧,删除古诗最后一个字“少”,如图18.8所示。
(5)选择“古诗”图层的第22帧,删除文本末端的“多少”,如图18.9所示。
(6)同样的道理,每帧多删除一个字,直到第1帧,文字全部删除。
(7)选择“控制”→“测试影片”,观看最终效果。

图18.6 插入关键帧

图18.7 转换关键帧

图18.8 删除“少”字

图18.9 删除“多少”
18.2 制作补间动画
补间动画是Flash的另一种基本动画类型,对于复杂的动画不可能都使用逐帧动画来实现。逐帧动画的特点是影片全部由关键帧组成,每一帧的画面各不相同;而补间动画只要设置动画的起始关键帧和结束关键帧,通过动作属性设置,Flash会自动生成两个关键帧中的过渡关键帧动画。补间动画分为形状补间动画和动作补间动画两种。
18.2.1 “形变动画:方变圆”的制作【案例18-3】
形状补间是一种在制作对象形状变化时经常被使用到的动画形式,它的制作原理是通过在两个具有不同形状的关键帧之间指定形状补间,以表现中间变化过程的方法形成动画。
(1)新建一个Flash文档后,选择“修改”→“文档”命令,打开文档属性窗口,将文件大小设置为“500×400像素”,背景颜色设为蓝色。
(2)选取工具栏中的矩形工具,把线条笔触颜色屏蔽,填充色定为红色,按住【Shift】键的同时在舞台上画出正方形,如图18.10所示。

图18.10 绘制正方形

图18.11 绘制正圆图形
(3)先把光标移到时间轴第30帧上,单击鼠标右键打开快捷菜单,执行“插入空白关键帧”命令,可以看到舞台上没有图形,帧上的圆点也是空白的。接着到工具栏中选择椭圆工具,按住【Shift】键的同时在舞台上画出正圆,如图18.11所示。
(4)鼠标右键单击第1到30帧之间的任意帧,在弹出的快捷菜单中选择“创建补间形状”,创建形变动画,可以看到第1帧到30帧之间形成了一个实线的箭头,时间轴背景变成浅绿色,这表明形变动画完成。
(5)执行菜单“控制”→“测试影片”命令,可以看到一个正方形变成圆形的动画,如图18.12所示。

图18.12 最终效果
18.2.2 “弹跳小球”的制作【案例18-4】
动作补间动画也称动画补间动画,与“形状补间动画”不同的是,动作补间动画的对象必须是“元件”或“群组对象”。运用动作补间动画,可以设置元件的大小、位置、颜色、透明度、旋转等种种属性。
(1)新建Flash文档,修改文档属性设置,背景色为蓝色。
(2)选择圆形工具,选择放射性填充并选择填充颜色,利用渐变变形工具改变填充颜色中心点,如图18.13所示。按住【Shift】键,拖动鼠标绘制一个小球,如图18.14所示。

图18.13 放射性填充

图18.14 绘制小球
(3)选定所绘小球,执行“修改”→“转化为元件”命令,打开如图18.15(a)所示窗口,可以把元件命名为“小球”,类型选“图形”,确定后就创建了一个图形元件。还可以执行“窗口”→“库”命令来打开图18.15(b)所示的库窗口查看到库中有这个元件。

图18.15 转换为小球元件
(4)在第40帧处插入一个关键帧,用鼠标或键盘上的方向键将第40帧中的小球垂直移到舞台下方适当位置。
(5)回到第1帧,单击鼠标右键打开快捷菜单,执行“创建补间动画”命令(或者打开窗口下方的属性面板,选择“补间”中的“动画”),可以看见第1帧到第40帧之间形成了一个实线的箭头,时间轴背景变成浅紫色,这表明动作补间动画完成。
(6)同理,创建小球返回动画,如图18.16所示。

图18.16 小球动作补间动画
(7)选定第1帧,打开窗口下方的“帧”属性面板,如图18.17所示。把“缓动”中的数据调为“-100”,它的含意是从第1帧加速运动到第40帧,其中负值越大,运动越快。

图18.17 帧属性面板
(8)插入新的图层,并命名为“静止”,在第1帧绘制桌面,在第80帧插入帧,如图18.18所示。

图18.18 增加“桌面”
(9)选择“控制”→“测试影片”命令,预览效果。
(10)选择“文件”→“保存”,保存文档,命名为“弹跳的小球”。
18.2.3 “旋转动画:单摆”的制作【案例18-5】
(1)新建一Flash文档,修改文档属性,背景色为蓝色。

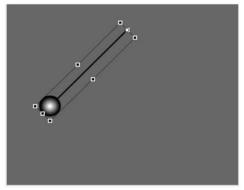
图18.19 改变中心点
(2)选取工具栏中的椭圆工具,把线条笔触颜色屏蔽,填充色为放射状中央白色到边缘黑色的渐变填充,按住【Shift】键的同时在舞台上画出大小适当的小球。再选择直线工具,线条笔触颜色为黑色,画垂直线与小球相连接。然后按住【Shift】键,单击小球和线,同时选取两个图形,执行“修改”→“转换为元件”命令,把它们作为整体转化成名为“单摆”的元件。
(3)元件的中心点就是其旋转、缩放的中心,中心点可在元件上,也可在元件外部。默认的元件中心点在元件的几何中心,可用任意变形工具来修改元件中心点位置。如图18.19所示,把单摆的中心点(小圆点)从中间移到最上边拉线的端点上。
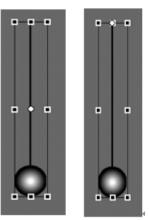
(4)执行“窗口”→“变形”,打开变形面板,如图18.20所示,将单摆的“旋转”设为“45度”。舞台上“单摆”位置发生了变化,如图18.21所示。在时间轴第30帧插入关键帧,再到舞台上选择单摆元件,打开变形面板,将单摆“旋转”设置为“-45度”,如图18.22所示,单摆位置如图18.23所示。

图18.20 设定旋转角度

图18.21 单摆旋转度

图18.22 设定旋转角

图18.23 单摆旋转
(5)创建动画,单击第1帧,再单击鼠标右键打开快捷菜单,执行“创建补间动画”命令,从第1~30帧出现了实线箭头,表示动画创建成功。再复制第1帧,在第60帧处单击鼠标右键打开快捷菜单,执行“粘贴帧”命令,这样又创建了与第1帧相同的新的终点。鼠标移到第30帧处,创建第30~60帧的补间动画,这样单摆才会来回移动。
(6)插入一个新图层,在第1帧中绘制添加一个天花板,并在第60帧插入帧,如图18.24所示。

图18.24 创建旋转动画
(7)选择第1帧,打开窗口下方的“帧”属性面板,把“缓动”中的数据调为“-100”,如图18.25所示。在第15帧处单击鼠标右键,执行“转换为关键帧”命令把本帧变成关键帧,并把“缓动”中的数据调为“100”,把第30帧“缓动”中数据调为“-100”,把第45帧也转换为关键帧,“缓动”中的数据调为“100”。
(8)选择“控制”→“测试影片”命令,预览效果,如图18.26所示。
(9)选择“文件”→“保存”,保存文档,命名为“单摆”。

图18.25 设置“缓动”

图18.26 效果
18.3 制作遮罩动画
遮罩层是Flash图层的一种类型,可以通过遮罩层中的图形,看到下层(被遮罩层)中的内容,并且被遮罩层可以是多个。在遮罩层中绘制的内容,只能包含一个填充图形、文字或实例,并且忽略填充的颜色、渐变色、透明度、边框颜色、边框粗细等属性。
18.3.1 “探照灯效果”的制作【案例18-6】
(1)启动Flash,新建一个空白文档。在文档的“属性”面板将大小设置为“400×400像素”,其他属性保持默认。
(2)选中图层1,更名为“文字”。在第1帧中选取文字工具,输入“flash课件制作”,选中输入的文字,在属性面板中设置字体、字号、文字颜色,如图18.27所示。

图18.27 输入文字
(3)插入一个新图层并命名为“探照灯”。利用圆形工具画一个圆形(拖动鼠标的同时按住【Shift】键则为圆形),大小与所输入的单个汉字相近。圆形的其他属性不需设置,因为做成遮罩后,都不会显示出来,如图18.28所示。

图18.28 绘制圆形遮罩
(4)选择“文字”图层,鼠标单击第60帧,然后单击鼠标右键选择“插入帧”命令。
(5)选择“探照灯”图层,在第30帧、第60帧分别按【F6】键,插入关键帧。选择第30帧,把圆形移动到“作”字上,如图18.29所示。

图18.29 移动遮罩圆形位置
(6)选择第1帧,单击鼠标右键,选择“创建补间形状”,在第1帧与第30帧建立一个形状补间动画。选择第30帧,单击鼠标右键,选择“创建补间形状”,在第30帧与第60帧建立一个形状补间动画,如图18.30所示。
(7)选择“探照灯”图层,单击鼠标右键,选择“遮罩层”,则形成一个遮罩层,如图18.31所示。

图18.30 创建补间动画

图18.31 遮罩层
(8)选择“控制”→“测试影片”命令,预览效果。
(9)选择“文件”→“保存”,保存文档,命名为“探照灯”。
18.3.2 “卷轴动画”的制作【案例18-7】
本案例制作一幅卷轴画,在卷轴的慢慢卷动下,一幅生动的水墨画慢慢地展示出来。在这遮罩层的图形大小要发生变化,先是几乎是一条直线的矩形,然后逐步渐变到能与水墨画大小相当的矩形,透过变化的矩形,将被遮罩层(水墨画层)的图画一一展现出来。为了达到更逼真的效果,还需要绘制两个卷轴,上边的卷轴固定不动,下边的卷轴从上向下移动,即下卷轴需要制作运动动画。具体步骤如下。
(1)启动Flash,新建一个空白文档。在文档的“属性”面板将大小设置为“500×500像素”,其他属性保持默认。
(2)制作画轴元件。首先要新建图形元件,取名为“画轴”,选择矩形工具在舞台上拖出一个无边框的矩形,颜色任意,打开属性面板,修改矩形宽高为“315×20像素”,打开对齐面板,选择“水平中齐”和“垂直中齐”,如图18.32所示。接着选中该矩形,打开颜色面板,类型“线性”,颜色代码由左向右依次为“#5C786C”、“#DFE3E0”和“#5C786C”,用颜料桶工具进行填充。然后选择填充变形工具修改填充方向,如图18.33所示。用同样的方法在矩形的两头各画一个小矩形摆好位置作为画轴柄,画轴元件制作完成,如图18.34所示。
![]()
图18.32 绘制矩形
![]()
图18.33 填充颜色
(3)修改图层1的名称为“图片”。选中“图片”图层的第一帧,把已准备好的素材图片导入舞台,如图18.35所示。

图18.34 完成的画轴

图18.35 导入图片
(4)在导入对话框中找到该图片,单击“打开”按钮,图片导入完成。选中舞台上的图片,打开下边的属性面板修改图片宽高为“314×450像素”,再打开对齐面板,选择“水平中齐”和“垂直中齐”,如图18.36所示。在“图片”图层的第120帧插入帧。“图片”图层制作完毕,为了防止编辑其他图层时影响本图层,对本图层加锁,单击本图层的加锁标记![]() 。
。
(5)添加“图层2”,改名为“遮罩”。选择矩形工具,笔触颜色为无色,填充色任意。在舞台上画一个矩形,修改矩形的宽高为“314×450像素”(和图层1上的图片大小相同)。打开对齐面板,选择“水平中齐”和“垂直中齐”,在第100帧插入关键帧,回到该图层的第1帧,选中矩形,打开属性面板,改矩形的高为“5像素”,按回车键,修改完成,如图18.37所示。
(6)选中“遮罩”图层的第一帧,打开下边的属性面板,在“补间”里选择“形状”,如图18.38所示。
(7)然后用鼠标右键单击“遮罩”图层,在出现的下拉菜单中选“遮罩层”并为遮罩图层加锁。
(8)在遮罩图层上边添加两个图层,图层3改名为“上画轴”,图层4改名为“下画轴”,如图18.39所示。
(9)选中上画轴图层的第一帧,打开库面板,把画好的画轴拖入到舞台,放在图片的上方;选中下画轴图层的第一帧,拖入画轴并摆放在上画轴的下方,如图18.40所示。

图18.36 导入的图片

图18.37 绘制矩形遮罩

图18.38 创建形状补间

图18.39 完成图层
(10)在下画轴图层的第100帧插入关键帧,把下画轴移动到图片的下方,点击下画轴图层的第一帧,打开属性面板,在“补间”里选“动画”。
(11)选择“控制”→“测试影片”命令,预览效果,如图18.41所示。

图18.40 添加画轴

图18.41 效果图
(12)选择“文件”→“保存”,保存文档,命名为“卷轴动画”。
18.4 制作引导动画
引导动画可以是自己设定运动路径,在Flash中需要添加一个引导层。引导层就是用来摆放组件运动路径的图层,它的图形在播放影片时是不会显示的。在引导层上还可创建多个运动轨迹,以引导被引导层上的多个对象沿不同的路径运动。创建运动引导层动画时要求是动作补间动画,形状补间动画不可用。
引导层是用来指示元件运行路径的,所以引导层中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段,称为“引导线”。而被引导层中的对象是跟着“引导线”走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用“形状”。
18.4.1 “小鸟飞翔”的制作【案例18-8】
(1)启动Flash,新建一个Flash文档。
(2)选中图层1,重命名为“背景”,选择“文件”→“导入”→“导入到舞台”命令,导入一幅背景图,如图18.42所示。

图18.42 导入背景图
(3)创建飞鸟影片剪辑,选择“文件”→“导入”→“导入到库”命令,导入“飞鸟”的GIF格式的动画。打开库窗口,可以看到库中已经有一个名为“元件1”的影片剪辑,如图18.43所示。

图18.43 导入GIF动画
(4)增加一个图层,命名为“飞鸟”。选中第1帧,把“元件1”影片剪辑拖动到舞台,如图18.44所示。

图18.44 把影片剪辑拖入舞台
(5)选中“飞鸟”图层,然后单击“增加引导层”按钮![]() ,增加一个引导层,如图18.45所示。
,增加一个引导层,如图18.45所示。

图18.45 添加引导层
(6)选中引导层第1帧,用铅笔工具绘制一条光滑的曲线,作为小鸟的运动轨迹,如图18.46所示。

图18.46 绘制运动轨迹
(7)选中背景层,在第60帧插入帧。再选中引导层,在第60帧插入帧。
(8)选中“飞鸟”图层,在第60帧插入关键帧。把“飞鸟”拖动到路径终点,并把影片剪辑的中心点对应到运动轨迹上,如图18.47所示。

图18.47 影片剪辑与轨迹对应
(9)单击“飞鸟”图层的第一帧,把影片剪辑中心点对应到路径起点。然后在“飞鸟”图层第一帧单击鼠标右键,选中“创建补间动画”,如图18.48所示。

图18.48 创建引导动画
(10)选择“控制”→“测试影片”命令,预览效果。
(11)选择“文件”→“保存”,保存文档,命名为“小鸟飞翔”。
18.4.2 “毛笔写字”的制作【案例18-9】
(1)启动Flash,新建一个空白Flash文档,背景设置为白色。
(2)在图层1中,写入“立志”两个字,然后选中并用鼠标右键单击“分散到图层”,那么“图层1”转为“空”而又多了一个名为“立志”的图层,锁定“立志”图层,如图18.49所示。
(3)新建图层,命名为“笔”,在其内部制作一个毛笔,并使其转化为名字为“毛笔”的图形元件。使所有图层都延长至80帧,如图18.50所示。
(4)选择“笔”图层,在第1帧处按【Q】键将其中心移至笔尖处,如图18.51所示,在第35帧、第38帧、第80帧处插入关键帧。

图18.49 建立图层,输入文字
图18.50 新增图层
(5)增加一个引导层,用铅笔画出毛笔运行轨迹。如图18.52所示。

图18.51 调整中心点

18.52 引导层运动轨迹
(6)选中图层“笔”第1帧,将毛笔的笔尖放置在引导线的左端,第35帧将毛笔的笔尖放置在引导线的右端,设置为补间动画,完成“立”的写字效果。同样道理,在第38帧和第80帧之间做补间动画,把笔尖放到引导线上,完成“志”的写字效果。
(7)在图层1中,用矩形工具画出一个白色矩形覆盖住“立志”两个字,用橡皮擦工具擦除白色矩形,使底层的字露出来。连续按【F6】键插入关键帧,利用逐帧动画来完成字随着笔的运动逐渐显示出来的效果,如图18.53所示。

图18.53 逐帧动画
(8)选择“控制”→“测试影片”命令,预览效果。
(9)选择“文件”→“保存”,保存文档,命名为“毛笔写字”。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















