项目2 使用时间轴制作特效
项目描述
静态网页通过使用CSS样式表得到美化,如果能够再加入动态元素就更能提高网页对浏览者的吸引力。通过使用时间轴可以给网页添加一些动态效果。本项目以制作浮动窗口为例讲解特效制作。
利用时间轴在网页中添加动态效果,需要结合前面所讲的AP元素知识,将AP元素作为对象放入时间轴中,通过设置产生所需要的动画效果。制作浮动窗口首先创建AP元素,然后利用时间轴添加动态效果。因此,本项目可分解为以下任务:
任务1 创建AP元素并设置属性
任务2 利用时间轴产生动画
项目目标
●掌握创建AP元素和设置其属性的方法
●掌握时间轴的使用方法
任务1 创建AP元素并设置属性
操作步骤
 在F盘新建文件夹sitelx52,将“素材\单元5\5-2”文件夹下的内容拷贝到该文件夹下,打开flower.html文件。
在F盘新建文件夹sitelx52,将“素材\单元5\5-2”文件夹下的内容拷贝到该文件夹下,打开flower.html文件。
 选择【插入】栏的“布局”类别,单击“布局”类别上的“绘制AP DIV”按钮
选择【插入】栏的“布局”类别,单击“布局”类别上的“绘制AP DIV”按钮 。
。
贴心提示
执行【插入记录】→【布局对象】→【AP DIV】命令,也可以创建一个AP DIV元素。
 移动光标到文档区域,鼠标指针变成十字形,拖动鼠标,绘制出蓝色矩形区域,如图5-17所示。
移动光标到文档区域,鼠标指针变成十字形,拖动鼠标,绘制出蓝色矩形区域,如图5-17所示。

图5-17 在网页上绘制AP DIV
 在所创建的AP DIV内插入图片。单击所绘制的矩形边框,选中AP DIV,打开【属性】面板;设置“左”为“100px”,“上”为“8px”,“宽”为“143px”,“高”为“94px”,背景图像为“images\float.jpg”,如图5-18所示。效果如图5-19所示。
在所创建的AP DIV内插入图片。单击所绘制的矩形边框,选中AP DIV,打开【属性】面板;设置“左”为“100px”,“上”为“8px”,“宽”为“143px”,“高”为“94px”,背景图像为“images\float.jpg”,如图5-18所示。效果如图5-19所示。
![]()
图5-18 设置AP DIV属性

图5-19 设置AP DIV大小并插入图片效果
贴心提示
选择AP元素有下面两种方法。
方法1 单击AP元素的边框。
方法2 单击位于AP元素左上方的AP元素的标签 。
。
任务2 利用时间轴产生动画
操作步骤
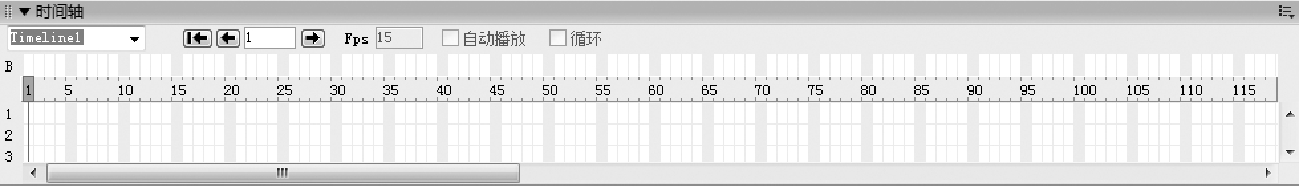
 执行【窗口】→【时间轴】命令,或者按下【Alt+F9】快捷键,打开【时间轴】面板,如图5-20所示。
执行【窗口】→【时间轴】命令,或者按下【Alt+F9】快捷键,打开【时间轴】面板,如图5-20所示。

图5-20 【时间轴】面板

图5-21 提示框
 单击AP DIV边框线选择AP DIV,拖动AP DIV到时间轴上释放鼠标。此时弹出提示框,提示允许修改AP DIV的某些参数,如图5-21所示。
单击AP DIV边框线选择AP DIV,拖动AP DIV到时间轴上释放鼠标。此时弹出提示框,提示允许修改AP DIV的某些参数,如图5-21所示。
 单击【确定】按钮,则时间轴上自动产生一段轨迹,如图5-22所示。
单击【确定】按钮,则时间轴上自动产生一段轨迹,如图5-22所示。
 把apDiv1产生的动画最后一帧向后拖到第90帧,如图5-23所示。
把apDiv1产生的动画最后一帧向后拖到第90帧,如图5-23所示。

图5-22 添加对象到时间轴
图5-23 拖动帧
 用鼠标分别单击第30帧和第60帧处,右击鼠标,在弹出的快捷菜单中选择“增加关键帧”命令,插入关键帧,如图5-24所示。
用鼠标分别单击第30帧和第60帧处,右击鼠标,在弹出的快捷菜单中选择“增加关键帧”命令,插入关键帧,如图5-24所示。

图5-24 插入关键帧
 用鼠标单击第30帧,选中apDiv1,在【属性】面板中设置“左”为“780px”,“上”为“230px”,如图5-25所示。
用鼠标单击第30帧,选中apDiv1,在【属性】面板中设置“左”为“780px”,“上”为“230px”,如图5-25所示。

图5-25 设置第30帧上apDiv1位置
 单击第60帧,选中apDiv1,在【属性】面板中设置“左”为“150px”,“上”为“500px”。此时,apDiv1可以沿着闭合的路径浮动,如图5-26所示。
单击第60帧,选中apDiv1,在【属性】面板中设置“左”为“150px”,“上”为“500px”。此时,apDiv1可以沿着闭合的路径浮动,如图5-26所示。

图5-26 apDiv1浮动的路径
 在【时间轴】面板上,设置帧频“Fps”为“10”,勾选“自动播放”和“循环”两个复选框,设置当前页面加载时自动、循环播放动画,如图5-27所示。
在【时间轴】面板上,设置帧频“Fps”为“10”,勾选“自动播放”和“循环”两个复选框,设置当前页面加载时自动、循环播放动画,如图5-27所示。

图5-27 【时间轴】面板的动画设置
 执行【文件】→【保存】命令,保存网页;按快捷键F12预览网页,在浏览器中查看AP元素的浮动效果,如图5-28所示。
执行【文件】→【保存】命令,保存网页;按快捷键F12预览网页,在浏览器中查看AP元素的浮动效果,如图5-28所示。

图5-28 AP元素的浮动效果
知识百科
1.时间轴
时间轴是根据时间的变化通过AP元素的位置变化方式显示动画效果的一种动画编辑界面。执行【窗口】→【时间轴】命令,或者按【Alt+F9】快捷键,均可打开【时间轴】面板,如图5-29所示。

图5-29 【时间轴】面板
A.关键帧 B.时间轴菜单 C.帧编号 D.行为通道 E.动画通道 F.动画条 G.播放栏
这里:
●关键帧:定义动画条中已经为对象指定属性(如位置)的帧,用小圆标记表示。
●时间轴弹出菜单:指定当前在【时间轴】面板中显示文档的哪一个时间轴。
●帧编号:指示帧的序号。“后退”和“播放”按钮之间的数字是当前帧编号。可以通过设置帧的总数和每秒播放的帧数(fps)来控制动画的持续时间,默认为每秒15帧。
●行为通道:说明应在时间轴中特定帧处执行的行为。
●动画通道:显示用于制作AP元素和图像动画的条。
●动画条:显示每个对象的动画的持续时间。
●播放栏:显示当前在“文档”窗口中显示时间轴的哪一帧。如图5-30所示。

图5-30 播放选项栏
●重新播放:将播放栏移至时间轴的第1帧。
●后退:将播放栏向左移动1帧。
●播放:将播放栏向右移动1帧。
●自动播放:使当前页在浏览器中加载时自动开始播放。“自动播放”将一个行为附加到页的body标签,该行为在页加载时执行“播放时间轴”动作。
●循环:使当前页在浏览器中打开时无限期地循环播放。
2.利用时间轴制作动画的方法
 选中AP元素,将其拖入时间轴,在生成的动画条上添加关键帧,并设置该关键帧的AP元素的位置,从而生成AP元素动画的运动路径。
选中AP元素,将其拖入时间轴,在生成的动画条上添加关键帧,并设置该关键帧的AP元素的位置,从而生成AP元素动画的运动路径。
 选中AP元素,单击鼠标右键,在弹出的快捷菜单中选择“记录路径”命令,拖动AP元素,随意在设计窗口中移动;移动到需要的位置时,释放鼠标,则窗口中将出现用细线表示的路径,时间轴上显示出路径的关键点,从而产生动画。
选中AP元素,单击鼠标右键,在弹出的快捷菜单中选择“记录路径”命令,拖动AP元素,随意在设计窗口中移动;移动到需要的位置时,释放鼠标,则窗口中将出现用细线表示的路径,时间轴上显示出路径的关键点,从而产生动画。
项目小结
利用AP元素和时间轴的结合,可以产生浮动效果。AP元素运动的路径可以根据需要改变,一种方法是利用对动画条上关键帧的设置,另外一种方法是系统记录用户鼠标的移动位置。灵活使用这两种方法,可以让用户生成预想的动画效果。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















