项目3 使用行为制作特效
项目描述
使用时间轴与AP元素结合可以在网页中制作出一些动态特效,在网页中加入行为能够产生更丰富的动态效果。行为是事件和由该事件触发的动作的组合,也就是说一个事件的发生,会对应产生一个动作。譬如当打开网页时,弹出了一个窗口。本项目以制作漂浮图标为例,讲解在网页中如何添加行为的方法。
项目分析
使用行为,需要设置两个要素:一是事件,这个事件是浏览器提供的,每个浏览器都提供了一组事件;二是动作,动作是一段预先编写好的脚本代码,可以执行诸如打开窗口,显示或隐藏AP元素等任务。本项目首先创建AP元素,然后在时间轴上添加帧行为。因此,本项目可分解为以下任务:
任务1 创建多个AP元素并设置属性
任务2 在时间轴上添加帧的行为
项目目标
●掌握创建多个AP元素的方法
●掌握设置AP元素属性的方法
●掌握在网页中添加行为的方法
任务1 创建多个AP元素并设置属性
操作步骤
 在F盘新建文件夹sitelx53,将“素材\单元5\5-3”文件夹下的内容拷贝到该文件夹下,然后打开shibo.html文件。
在F盘新建文件夹sitelx53,将“素材\单元5\5-3”文件夹下的内容拷贝到该文件夹下,然后打开shibo.html文件。
 单击【插入】栏上“布局”类别的“绘制AP DIV”按钮
单击【插入】栏上“布局”类别的“绘制AP DIV”按钮 ;移动光标到文档区域,鼠标指针变成十字形,拖动鼠标,绘制出蓝色矩形边框。
;移动光标到文档区域,鼠标指针变成十字形,拖动鼠标,绘制出蓝色矩形边框。
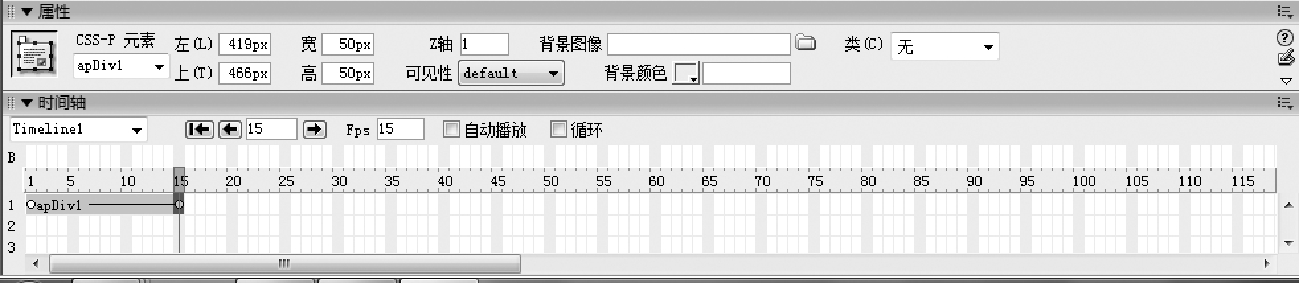
 单击所绘制的矩形边框,选中apDiv1,打开【属性】面板,设置“左”为“280px”,“上”为“580px”,“宽”为“50px”,“高”为“50px”,如图5-31所示。
单击所绘制的矩形边框,选中apDiv1,打开【属性】面板,设置“左”为“280px”,“上”为“580px”,“宽”为“50px”,“高”为“50px”,如图5-31所示。
![]()
图5-31 【属性】面板
 在apDiv1边框中插入图像“images\海宝.gif”,将图像宽和高都设为“50px”,效果如图5-32所示。
在apDiv1边框中插入图像“images\海宝.gif”,将图像宽和高都设为“50px”,效果如图5-32所示。
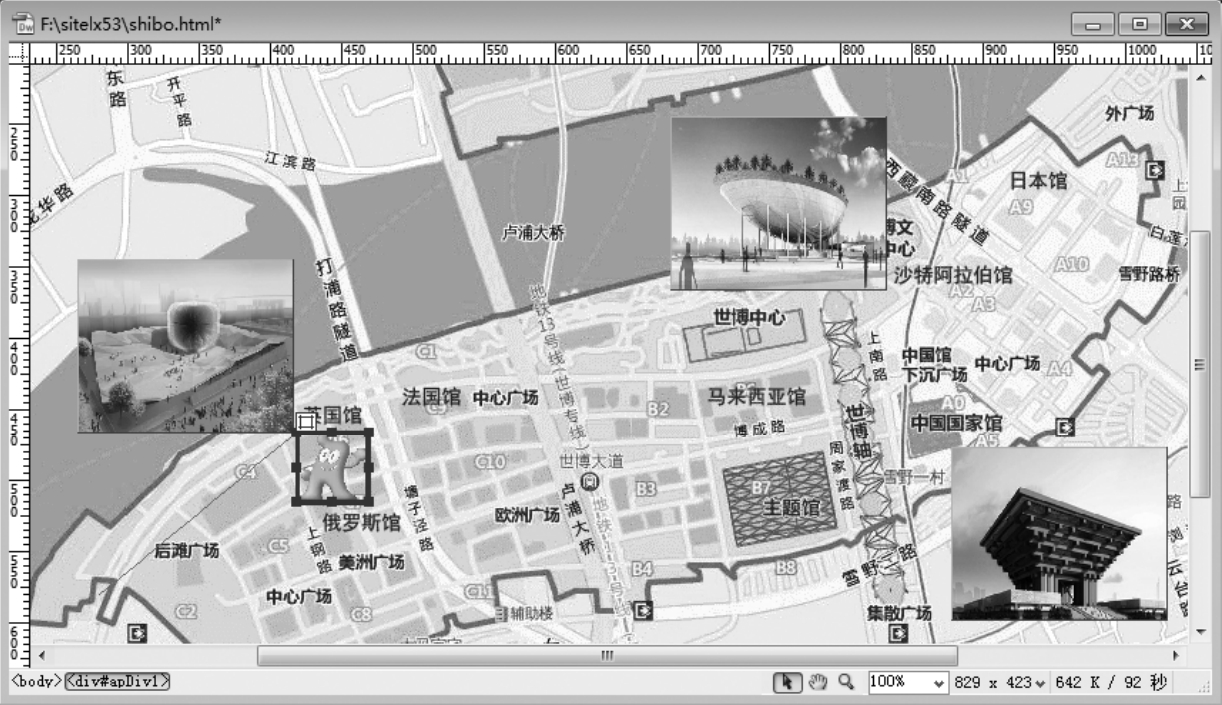
 同样,创建apDiv2、apDiv3、apDiv4,然后分别插入图片“英国馆.jpg”“沙特阿拉伯馆.jpg”“中国国家馆.jpg”;将图片宽和高分别设为“150px”和“120px”。AP元素将根据对应场馆位置移动到相应位置,如图5-33所示。
同样,创建apDiv2、apDiv3、apDiv4,然后分别插入图片“英国馆.jpg”“沙特阿拉伯馆.jpg”“中国国家馆.jpg”;将图片宽和高分别设为“150px”和“120px”。AP元素将根据对应场馆位置移动到相应位置,如图5-33所示。
任务2 在时间轴上添加帧的行为
操作步骤
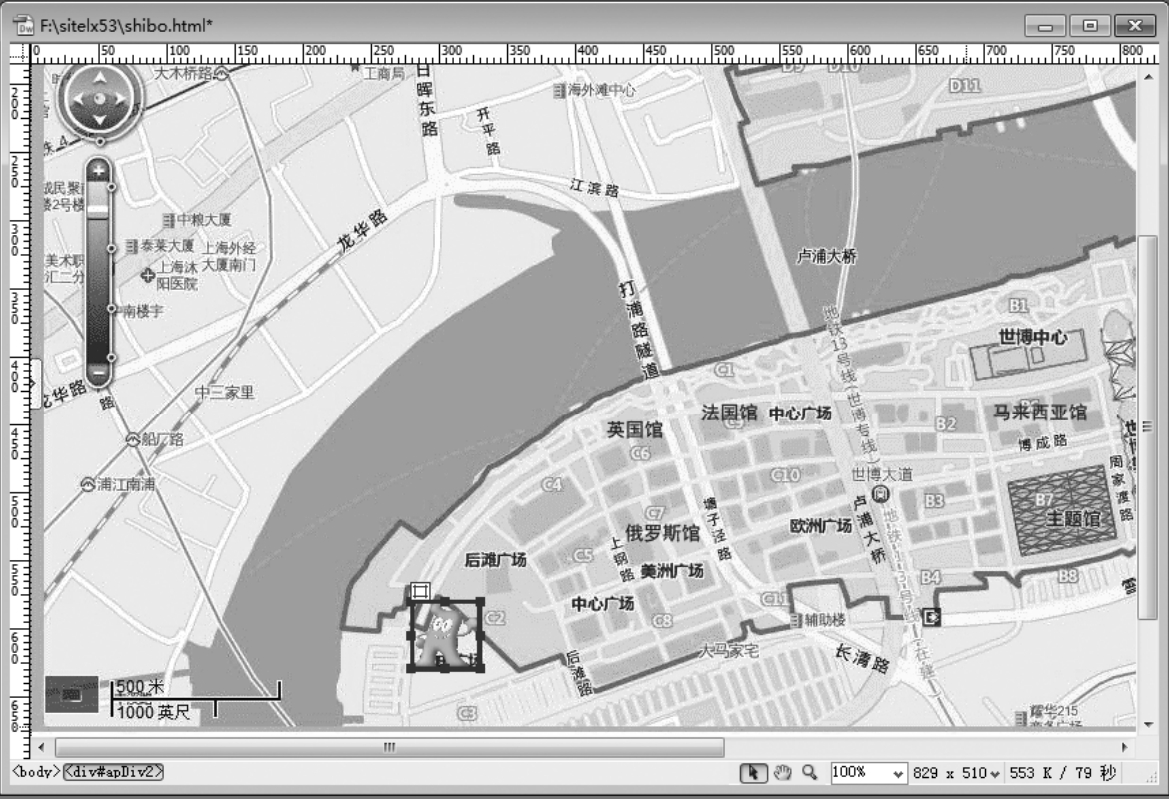
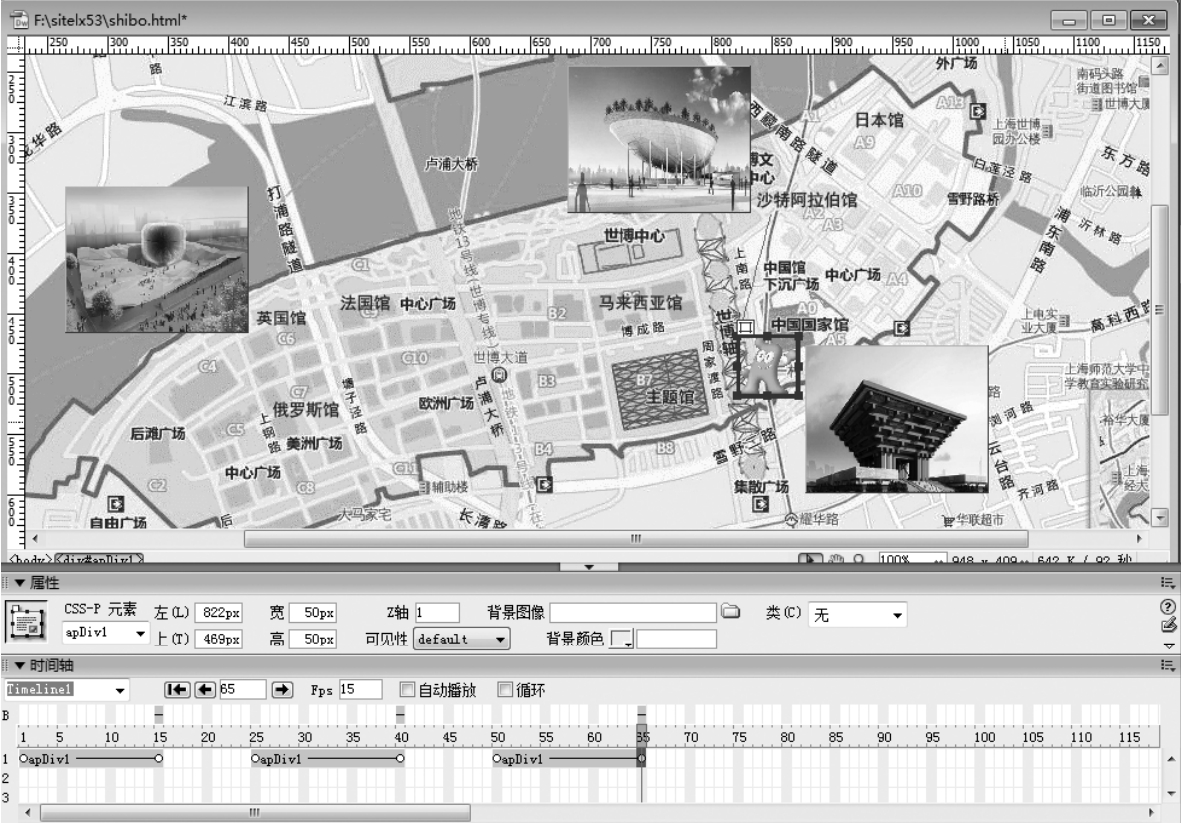
 执行【窗口】→【时间轴】命令,打开【时间轴】面板;将apDiv1拖入时间轴,产生一段动画;单击第15帧,在apDiv1的【属性】面板中设置“左”为“419px”,“上”为“486px”,如图5-34所示,此时海宝的位置在英国馆,如图5-35所示。
执行【窗口】→【时间轴】命令,打开【时间轴】面板;将apDiv1拖入时间轴,产生一段动画;单击第15帧,在apDiv1的【属性】面板中设置“左”为“419px”,“上”为“486px”,如图5-34所示,此时海宝的位置在英国馆,如图5-35所示。

图5-32 创建AP元素并设置属性后的效果

图5-33 创建4个AP元素并设置属性后的效果

图5-34 设置apDiv1在时间轴第15帧动画

图5-35 海宝的位置
 右击行为通道的第15帧,在弹出的快捷菜单中选择“添加行为”命令,系统弹出提示信息,提示用户选择【行为】面板中“+”菜单,如图5-36所示。
右击行为通道的第15帧,在弹出的快捷菜单中选择“添加行为”命令,系统弹出提示信息,提示用户选择【行为】面板中“+”菜单,如图5-36所示。

图5-36 添加行为提示框
 单击【确定】按钮,然后在【行为】面板中单击“添加行为”按钮
单击【确定】按钮,然后在【行为】面板中单击“添加行为”按钮 ,在弹出的菜单中选择“显示-隐藏元素”命令,打开【显示-隐藏元素】对话框,如图5-37所示。
,在弹出的菜单中选择“显示-隐藏元素”命令,打开【显示-隐藏元素】对话框,如图5-37所示。
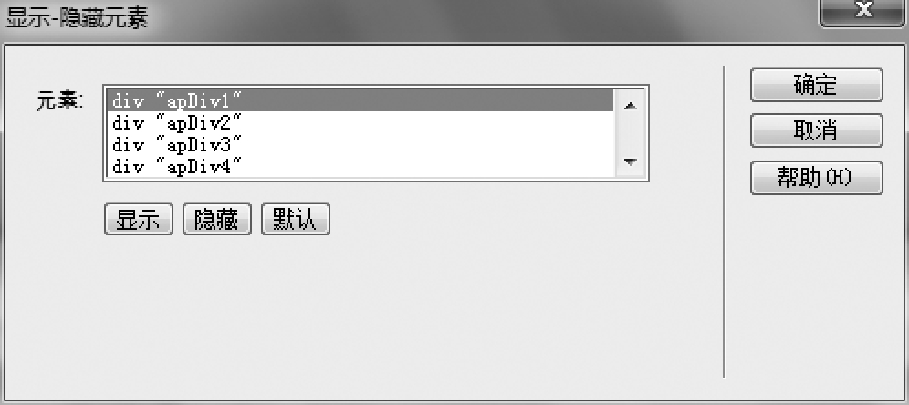
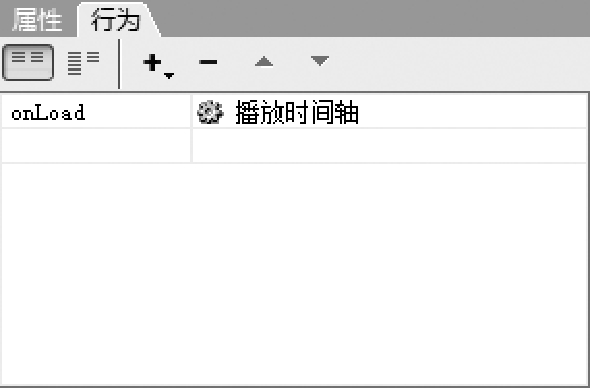
 选中“div‘apDiv2’”,单击“显示”按钮,其他元素默认为原来状态;单击【确定】按钮,在【行为】面板上对第15帧添加行为,如图5-38所示。
选中“div‘apDiv2’”,单击“显示”按钮,其他元素默认为原来状态;单击【确定】按钮,在【行为】面板上对第15帧添加行为,如图5-38所示。

图5-37 【显示-隐藏元素】对话框

图5-38 给第15帧添加行为
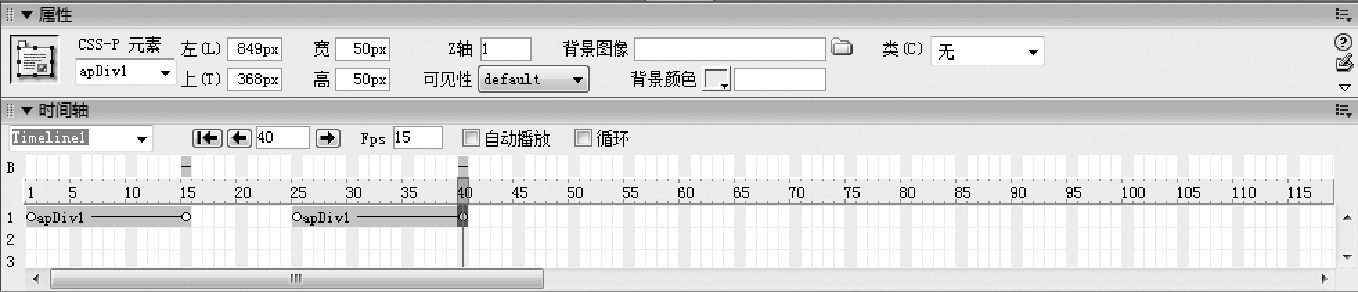
 采用相同方法,将apDiv1拖入时间轴,则在第25帧和第40帧之间,产生一段动画。设置第40帧时,apDiv1的属性为“左:849px”,“上:368px”,如图5-39所示。
采用相同方法,将apDiv1拖入时间轴,则在第25帧和第40帧之间,产生一段动画。设置第40帧时,apDiv1的属性为“左:849px”,“上:368px”,如图5-39所示。

图5-39 设置apDiv1在时间轴第40帧动画
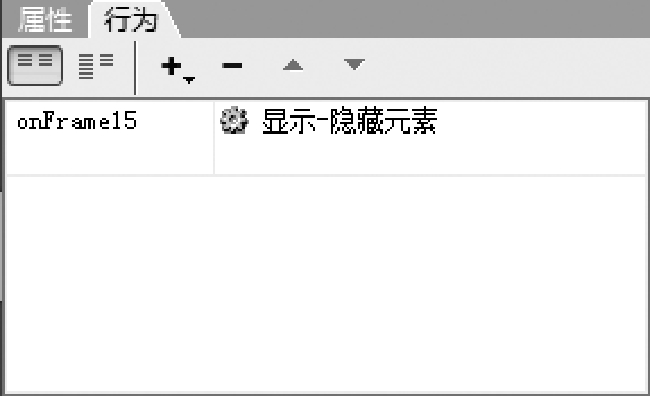
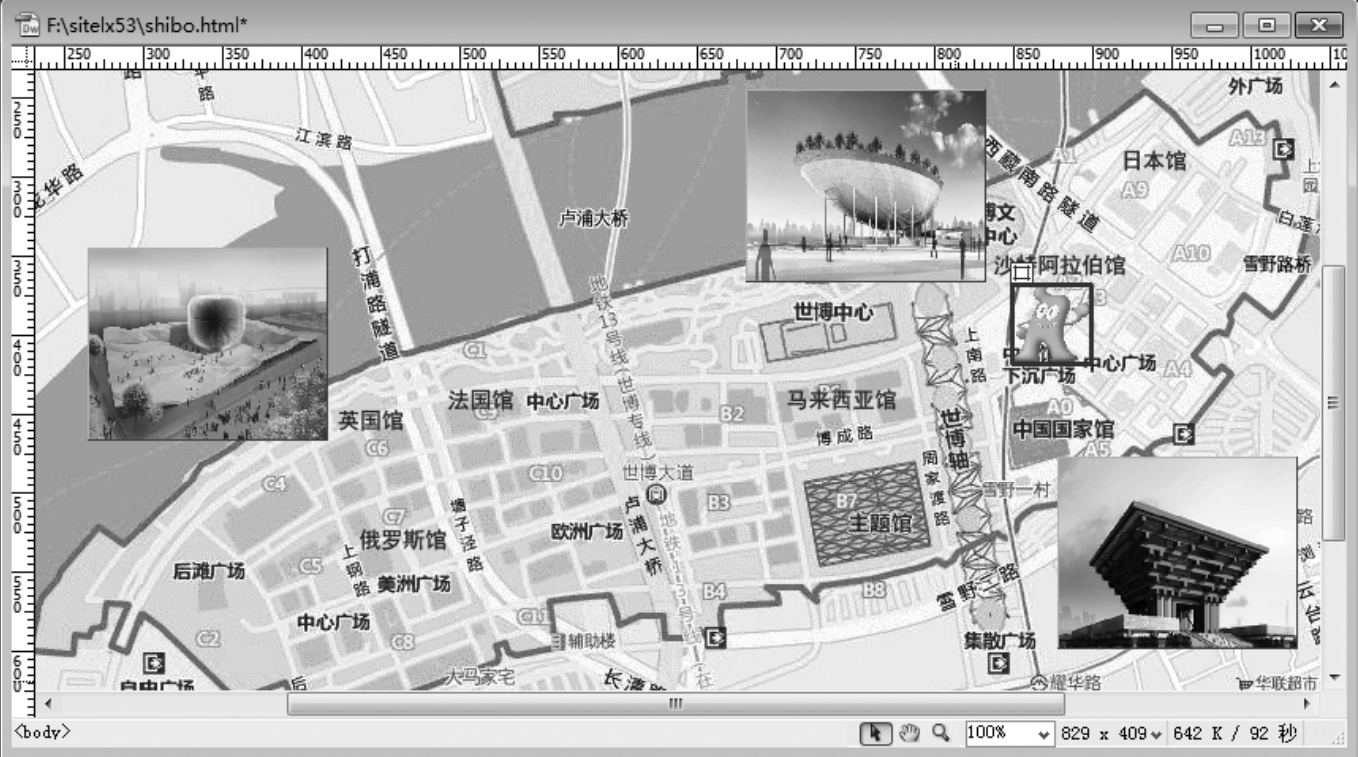
 此时海宝的位置在沙特阿拉伯馆。对第40帧添加行为,设置“div‘apDiv3’(显示)”,其他元素默认为原来状态,如图5-40所示。
此时海宝的位置在沙特阿拉伯馆。对第40帧添加行为,设置“div‘apDiv3’(显示)”,其他元素默认为原来状态,如图5-40所示。

图5-40 增加动画并给第40帧添加行为
贴心提示
在时间轴“Timeline1”上可以加入多段动画,每段动画之间的间隔可以使运动对象静止一段时间。如:第15帧和第25帧之间没有动画,此时,运动对象在第15帧时的位置不动,这样可以产生一种运动暂停的效果。
 同样,将apDiv1拖入时间轴,则在第50帧和第65帧之间,产生一段动画。设置第65帧时,apDiv1的属性为“左:822px”,“上:469px”,这时海宝的位置在中国国家馆;对第65帧添加行为,设置“div‘apDiv4’(显示)”,其他元素默认为原来状态,如图5-41所示。
同样,将apDiv1拖入时间轴,则在第50帧和第65帧之间,产生一段动画。设置第65帧时,apDiv1的属性为“左:822px”,“上:469px”,这时海宝的位置在中国国家馆;对第65帧添加行为,设置“div‘apDiv4’(显示)”,其他元素默认为原来状态,如图5-41所示。
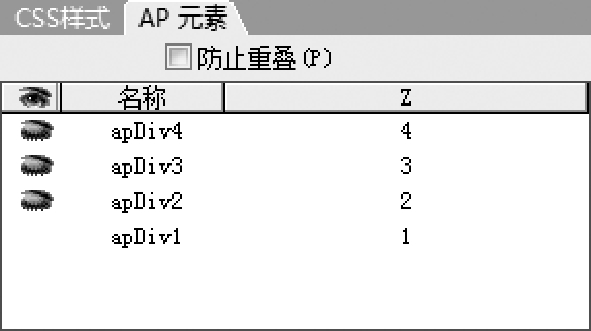
 单击【AP元素】面板中
单击【AP元素】面板中 图标,设置apDiv2、apDiv3、apDiv4初始状态为
图标,设置apDiv2、apDiv3、apDiv4初始状态为 (隐藏),如图5-42所示。
(隐藏),如图5-42所示。
 在【时间轴】面板上,勾选“自动播放”,设置在当前页面加载时自动播放动画。
在【时间轴】面板上,勾选“自动播放”,设置在当前页面加载时自动播放动画。
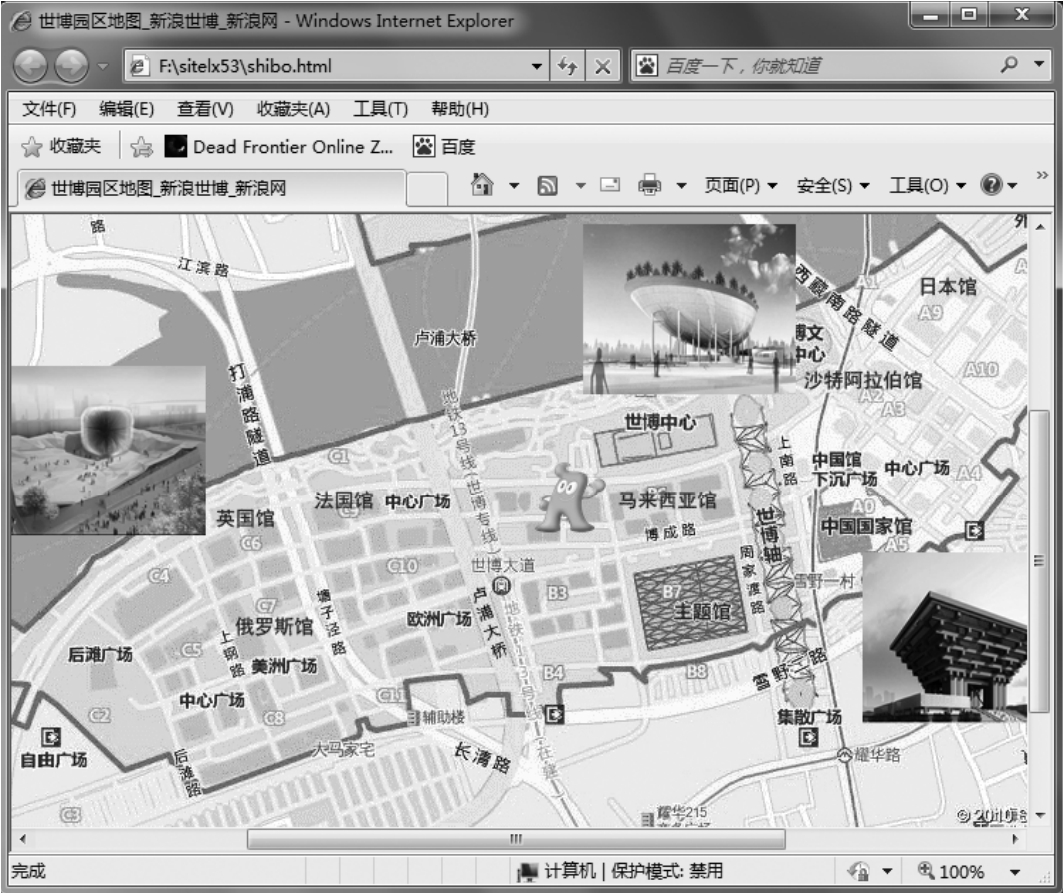
 执行【文件】→【保存】命令,保存网页;按F12快捷键预览网页,在浏览器中查看漂动图标的效果,如图5-43所示。
执行【文件】→【保存】命令,保存网页;按F12快捷键预览网页,在浏览器中查看漂动图标的效果,如图5-43所示。

图5-41 增加动画并给第65帧添加行为

图5-42 设置AP元素的初始显示-隐藏状态

图5-43 漂动图标的效果
知识百科
1.行为概述
1)行为和动作
行为是在某一对象上因为某一事件而触发某一动作的综合描述。它是被用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。行为是由事件、对象和动作构成的。使用行为,可以让它完成打开新浏览窗口、播放背景音乐、控制Shockwave文件的播放等任务。
动作是一段预先编写好的JavaScript代码,可以执行一些任务。常见的动作有交换图像、弹出信息、恢复交换图像、打开浏览器窗口、改变属性、显示-隐藏元素、转到URL等,用户可以根据需要选择使用。
2)“行为”面板的使用
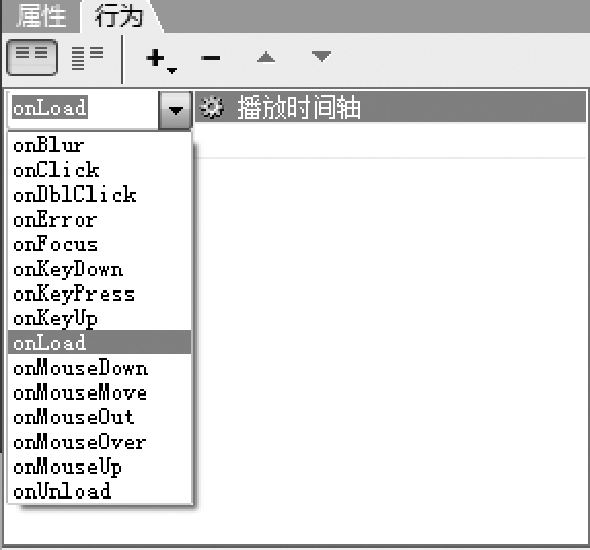
执行【窗口】→【行为】命令或按下【Shift+F4】快捷键,即可打开【行为】面板,如图5-44所示。在该面板中单击“添加行为”按钮 ,在菜单中选择需要添加的动作,然后单击事件下拉列表,选择事件,如图5-45所示。
,在菜单中选择需要添加的动作,然后单击事件下拉列表,选择事件,如图5-45所示。

图5-44 【行为】面板

图5-45 选择事件
常见的事件和作用如表5-1所示。
表5-1 常见的事件和作用

2.行为的操作
1)编辑行为
在添加某个行为后如果需要对该行为进行修改,可以在【行为】面板中双击该行为;也可以单击选中该行为,然后右击鼠标,在快捷菜单中选择“编辑行为”命令进行修改。
2)删除行为
对【行为】面板中已经添加的行为,可以单击选中某个行为,然后按Delete键进行删除;也可以单击选中该行为,右击鼠标,在快捷菜单中选择“删除行为”命令进行删除。
项目小结
对于一般用户而言,自己编写JavaScript代码来制作网页特效是不容易的,Dream-weaver将一些常用的JavaScript代码段,以菜单命令方式安排在【行为】面板上,通过选择和简单的操作,即可给网页添加特效。通过本项目学习,应掌握添加、编辑和删除行为的方法,再进一步练习使用常用的行为,就能给网页增色。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















