项目4 使用插件制作特效
项目描述
插件是Dreamweaver的一大特色。插件类似于Photoshop中的滤镜,安装插件可以使Dre-amweaver功能得到扩展。用户使用插件后,可以方便地制作一些特效,让网页增色。本项目以下载安装使用“Shell Menu”为例,介绍Dreamweaver CS3 中使用插件制作特效的方法。
项目分析
使用插件能够提高用户制作网页的效率,生成用户需要的效果。获得Dreamweaver CS3的插件途径很多,但是提供插件资源最丰富的是Adobe官方网站Adobe Exchange。本项目首先下载并安装插件,然后在网页中使用插件添加特效。因此,本项目可分解为以下任务:
任务1 下载并安装插件
任务2 使用插件
项目目标
●掌握插件的安装方法
●掌握插件的使用方法
任务1 下载并安装插件
操作步骤
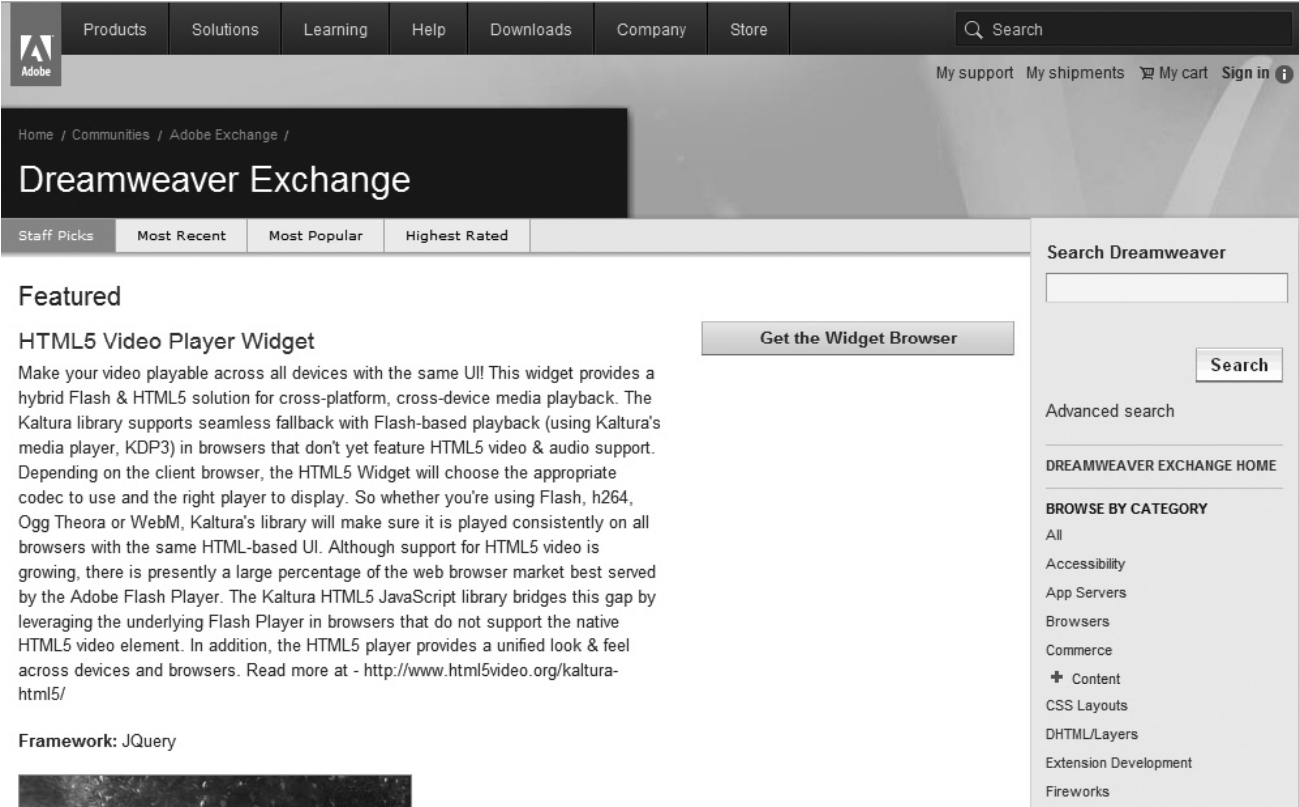
 登录Adobe官方网站Adobe Exchange(http://www.adobe.com/cn/exchange/),选择“Dreamweaver*”,打开【Adobe Dreamweaver Exchange】界面,如图5-46所示。
登录Adobe官方网站Adobe Exchange(http://www.adobe.com/cn/exchange/),选择“Dreamweaver*”,打开【Adobe Dreamweaver Exchange】界面,如图5-46所示。

图5-46 Adobe Dreamweaver Exchange主页
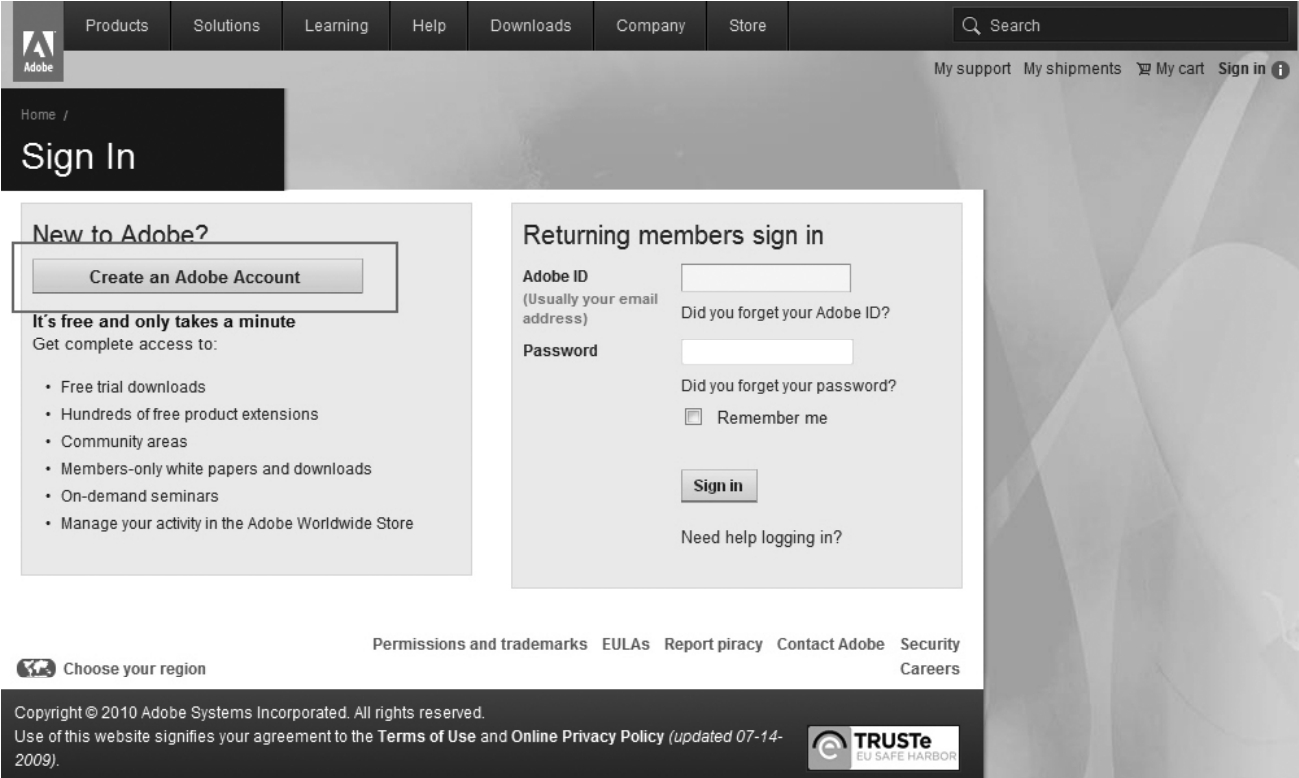
 在【Dreamweaver Exchange】下载插件的页面中,如果用户没有在Adobe官方网站注册,则当单击“Download”按钮时,将提示用户创建账号进行注册,如图5-47所示;如果用户已经是Adobe官方网站成员,则可以直接输入“ID”和“Password”进行登录。
在【Dreamweaver Exchange】下载插件的页面中,如果用户没有在Adobe官方网站注册,则当单击“Download”按钮时,将提示用户创建账号进行注册,如图5-47所示;如果用户已经是Adobe官方网站成员,则可以直接输入“ID”和“Password”进行登录。

图5-47 Adobe网站注册界面
 单击“Create an Adobe Account”按钮,进行新用户注册,将打开如图5-48所示页面,按照提示填写个人信息。其中带“*”的选项为必填项,填写完毕单击“Continue”按钮,完成注册,此时用户成为Adobe官方网站成员,可以从网站上下载插件。
单击“Create an Adobe Account”按钮,进行新用户注册,将打开如图5-48所示页面,按照提示填写个人信息。其中带“*”的选项为必填项,填写完毕单击“Continue”按钮,完成注册,此时用户成为Adobe官方网站成员,可以从网站上下载插件。
 从“Dreamweaver Exchange”下载插件的页面中,选取“Shell Menu”插件(免费的),单击“Download”按钮,如图5-49所示。注意,有些插件是需要购买才可以下载的。
从“Dreamweaver Exchange”下载插件的页面中,选取“Shell Menu”插件(免费的),单击“Download”按钮,如图5-49所示。注意,有些插件是需要购买才可以下载的。
 单击下载“Shell Menu”插件后,在本地硬盘上将得到“menu007try.zip”文件,将该文件解压得到两个mxp插件文件和一个“help”文件夹,如图5-50所示。
单击下载“Shell Menu”插件后,在本地硬盘上将得到“menu007try.zip”文件,将该文件解压得到两个mxp插件文件和一个“help”文件夹,如图5-50所示。

图5-48 Adobe网站用户注册信息界面

图5-49 选取“Shell Menu”插件下载

图5-50 下载的“Shell Menu”插件文件
 直接双击“softery_menus_ui”插件文件,然后单击【Accept】按钮接受协议,在弹出的信息框中单击【确定】按钮。同样,双击“menu007try”插件文件,进行安装。
直接双击“softery_menus_ui”插件文件,然后单击【Accept】按钮接受协议,在弹出的信息框中单击【确定】按钮。同样,双击“menu007try”插件文件,进行安装。
贴心提示
安装插件也可以通过“Macromedia Extension Manager”(以下简称EM),中文名称为“插件管理器”。
任务2 插件的使用
操作步骤
 安装了“Shell Menu”插件后,启动Dreamweaver CS3 ,新建一个网页文件,执行【插入记录】→【媒体】命令,可以发现新增加了一个选项“Shell Menu”,如图5-51所示。
安装了“Shell Menu”插件后,启动Dreamweaver CS3 ,新建一个网页文件,执行【插入记录】→【媒体】命令,可以发现新增加了一个选项“Shell Menu”,如图5-51所示。

图5-51 新增“Shell Menu”选项

图5-52 【保存Flash元素】对话框
 选择“Shell Menu”选项,弹出【保存Flash元素】对话框,命名新生成的文件为“a.swf”,如图5-52所示,单击【Save】按钮。
选择“Shell Menu”选项,弹出【保存Flash元素】对话框,命名新生成的文件为“a.swf”,如图5-52所示,单击【Save】按钮。
 则在网页中添加了一个Flash元素,在该元素上右击,在弹出的快捷菜单中选择“Setup Softery Menu”,设置“Shell Menu”的属性,如图5-53所示。
则在网页中添加了一个Flash元素,在该元素上右击,在弹出的快捷菜单中选择“Setup Softery Menu”,设置“Shell Menu”的属性,如图5-53所示。
 在弹出的【Setup Softery Menu】对话框中(如图5-54所示),可以对将生成的Flash格式的动态菜单进行设置。默认情况下,菜单中有“Button1……Button5”5个菜单选项,“Button1”选项下面有“sub1……sub5”5个子菜单选项。对“Button1”这个选项,可以定义它的名字“Name”,给出它的超链接地址“URL”,指定超链接打开的位置“Target”。
在弹出的【Setup Softery Menu】对话框中(如图5-54所示),可以对将生成的Flash格式的动态菜单进行设置。默认情况下,菜单中有“Button1……Button5”5个菜单选项,“Button1”选项下面有“sub1……sub5”5个子菜单选项。对“Button1”这个选项,可以定义它的名字“Name”,给出它的超链接地址“URL”,指定超链接打开的位置“Target”。

图5-53 设置Flash元素

图5-54 【Setup Softery Menu】对话框
 单击【Add】按钮添加一个新菜单选项,定义它的名字“Name:友情链接”,给出它的超链接地址“URL:http://www.baidu.com”,指定超链接打开的位置“Target:_parent”,单击“Save”按钮添加一个新菜单选项“友情链接”,如图5-55所示。
单击【Add】按钮添加一个新菜单选项,定义它的名字“Name:友情链接”,给出它的超链接地址“URL:http://www.baidu.com”,指定超链接打开的位置“Target:_parent”,单击“Save”按钮添加一个新菜单选项“友情链接”,如图5-55所示。
 在【Setup Softery Menu】对话框中,选择“Menu Options”选项卡,可以设置菜单项和子菜单项的背景颜色,以及文字的颜色、字体、字号、高度等,如图5-56所示。
在【Setup Softery Menu】对话框中,选择“Menu Options”选项卡,可以设置菜单项和子菜单项的背景颜色,以及文字的颜色、字体、字号、高度等,如图5-56所示。
 在【Setup Softery Menu】对话框中,选择“Advanced Options”选项卡,可以设置菜单项和子菜单项的背景变化、子菜单项出现的速度等,如图5-57所示。
在【Setup Softery Menu】对话框中,选择“Advanced Options”选项卡,可以设置菜单项和子菜单项的背景变化、子菜单项出现的速度等,如图5-57所示。

图5-55 增加新的菜单项

图5-56 设置菜单项

图5-57 设置菜单动态效果
 关闭【Setup Softery Menu】对话框后,保存网页;按F12快捷键预览网页,效果如图5-58所示。
关闭【Setup Softery Menu】对话框后,保存网页;按F12快捷键预览网页,效果如图5-58所示。
![]()
图5-58 使用“Shell Menu”插件的效果
知识百科
1.安装插件管理器
要使用Dreamweaver CS3 的插件,最好使用插件管理器(Macromedia Extension Man-ager,简称EM),如果没有,可以到官方网站上下载Extension Manager 1.8,网址为http://www.adobe.com/cn/exchange/em_download/em18_download.html。Extension Manager 1.8包含对Dreamweaver CS3 、Fireworks CS3和Flash CS3的支持。
Extension Manager要求系统是Mac OS X 10.4.8或带有Service Pack 2的Windows XP,或Windows Vista Home Premium、Business、Enterprise或Ultimate(已对32位版本进行验证);6MB额外硬盘空间;10MB额外RAM。
下载Extension Manager到本地计算机上,双击安装程序,按照提示就可以进行安装了。
2.使用插件管理器
成功安装插件管理器之后,可以直接在Dreamweaver CS3 中访问它。单击“帮助”菜单,选择“扩展管理”就可以打开插件管理器,如图5-59所示。

图5-59 插件管理器
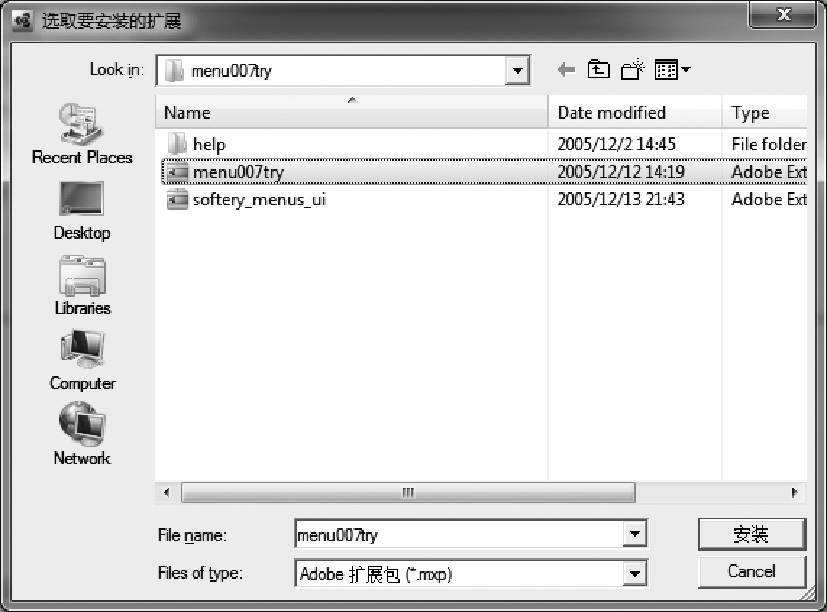
在插件管理器中,执行【文件】→【安装扩展】命令,将打开如图5-60所示的【选取要安装的扩展】对话框,选择要安装的插件,然后单击【安装】按钮,安装成功后会出现提示信息。
在插件管理器中,可以显示已安装插件的名称、版本、类型、创作者等相关信息,如图5-61所示。也可以通过插件管理器禁用、移除、提交插件。

图5-60 【选取要安装的扩展】对话框

图5-61 显示插件的信息
项目小结
通过从Adobe官方网站下载Dreamweaver CS的插件并进行安装使用,可以体会到使用插件产生网页特效是十分方便的,但是选择和下载插件需要耐心和细致地工作。平时应对下载的插件进行保存和整理,以备使用。
知识拓展
Dreamweaver CS3 在CSS中提供一些过滤器,使用过滤器,可以对样式所控制的对象应用特殊效果(例如模糊和反转)。过滤器是由参数和参数值组成的,这些参数和值的变化组合,能使对象产生各种效果。其功能并不比PhotoShop软件中的滤镜效果逊色。相反,不少图像处理软件进行特殊效果处理之后的图片容量会有所增加,而使用过滤器对图片进行处理能保持图片原有的属性,大大加快网页装载速度。过滤器参数属性过多,针对不同的对象,各类参数要根据使用者的喜好、需求及对象本身的属性进行设置调试。
1.常用过滤器
1)Alpha滤镜
让对象呈现渐变半透明的效果,其各项参数及功能如表5-2所示。
表5-2 Alpha滤镜中的参数及功能

示例:Alpha(Opacity=100,FinishOpacity=30,Style=2,StartX=0,StartY=0,Fin-ishX=100,FinishY=80)。
2)Blur滤镜
让对象产生风吹模糊的效果,其各参数及其功能说明如表5-3所示。
表5-3 Blur滤镜中的参数及其功能

示例:Blur(Add=1,Direction=315,Strength=240)。
3)Chroma滤镜
主要用于把图片中的某个颜色变成透明的。使用了该滤镜以后,原图片中的一部分颜色就好像没有了一样。它只有一个参数“Color”,用来指定透明的姿色,即不显示出来的颜色。
示例:Chroma(Color=#6D6D6D)。
4)Glow滤镜
可以使HTML元素对象的外轮廓上产生一种光晕效果,其各参数及其功能说明如表5-4所示。
表5-4 Glow滤镜中的参数及其功能

示例:Glow(Color=#ff0000,Strength=3)。
2.过滤器的使用
单击【CSS样式】面板右下方的“新建CSS规则”按钮 ,弹出【新建CSS规则】对话框,将选择器类型设置为“类(可应用于任何标签)”,在“名称”文本框中输入名称,如:.guan-gyun,将“定义在”设置为“仅对该文档”,然后单击【确定】按钮。在弹出的【CSS规则定义】对话框中,选择“扩展”选项,如图5-62所示,在“过滤器”选项中进行设置。
,弹出【新建CSS规则】对话框,将选择器类型设置为“类(可应用于任何标签)”,在“名称”文本框中输入名称,如:.guan-gyun,将“定义在”设置为“仅对该文档”,然后单击【确定】按钮。在弹出的【CSS规则定义】对话框中,选择“扩展”选项,如图5-62所示,在“过滤器”选项中进行设置。

图5-62 在【CSS规则定义】对话框中设置过滤器
在Dreamweaver CS3 中,过滤器效果主要运用于HTML中的块状元素,如图像、表格和AP DIV等。所以这里定义的类样式可以应用于包含文本的表格上。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














