4.1.1 网站的逻辑结构
不同网页之间通常具有一定的逻辑关系,如先后关系、包含关系、并列关系等,多个网页按照它们之间的逻辑关系组织在一起就形成各种逻辑结构。在现在的网站中,最常见的逻辑结构就是层次型结构,其次是线性结构和网状结构。
1. 线性结构
线性结构是最简单的逻辑结构,如图4-1所示。它将多个网页按照一定的先后顺序链接起来,用户没有访问到前一个网页就无法进入下一个网页。
![]()
图4-1 线性结构
线性结构最常用于需要逐步进行的栏目,如用户注册、建立订单、教程等。图4-2所示的就是一个典型的用户注册的例子,从图4-2可以看出,一个新用户要完成注册需要经历四个步骤,而且必须按顺序进行,否则就不能完成注册。
![]()
图4-2 用户注册流程
又如在网上购书或购音像制品,也必须按顺序进行选择商品、确认购物车、写订单、生成订单四个步骤。
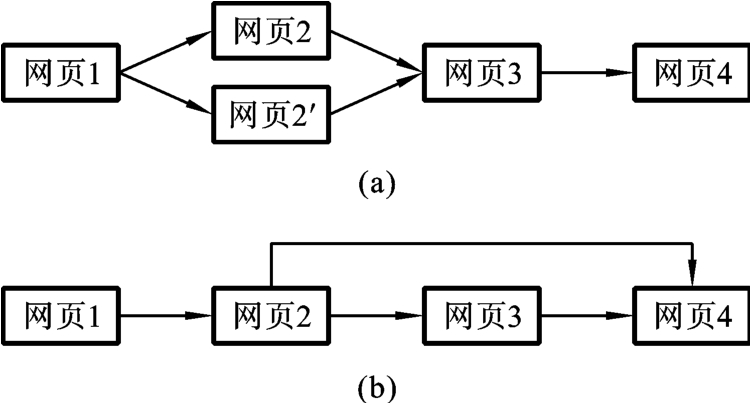
图4-2所示的只是最简单的线性结构,在这个基础上进行扩展可以演变出更具灵活性的线性结构,以满足各种不同的需求。图4-3(a)所示的是带选择分支的线性结构,可以根据用户不同的选择来访问不同的下一个网页。例如,图4-3(b)所示的带选项的线性结构,可以让用户直接跳转到后面的步骤以加快任务的完成。

图4-3 带选择分支的线性结构
2. 层次型结构
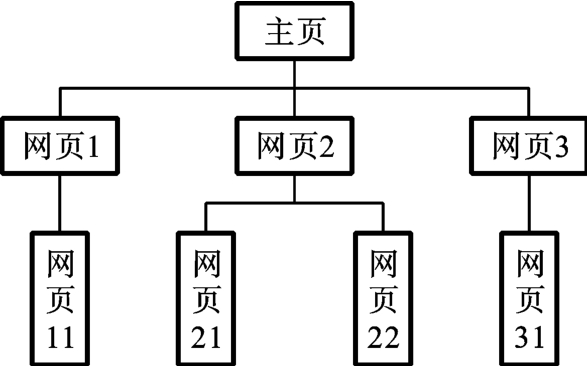
相对于按先后顺序组织而成的线性结构,层次型结构是按照网页之间的包含关系组织而成的。图4-4所示的就是一个典型的层次型结构,它很像一棵倒置的树。
层次型结构简单而且直观,能将所有的内容划分得非常清晰且便于理解,因而几乎所有网站都采用这种结构来进行总体的栏目规划,即将所有的内容先分成若干个大栏目,然后再将每个大栏目细分成若干个小栏目,以此类推直到不用再细分为止。
层次型结构也有不好的地方,就是用户如果要访问最底层的网页就不得不按照层次从上到下一级一级地访问,最终到达想要访问的网页。如果层次很深,比如有六层或者八层,那么所带来的麻烦就大大降低了层次型网络所具有的优点。
所以对于层次过深、过于复杂的网页,采用层次型结构反而会带来很多不良影响,层次型结构最好的深度就是三层,最多不要超过五层。另外,建立一个良好的导航系统也可以弥补层次型结构这方面的缺点。有关导航系统的设计会在本章4.4节详细介绍。
3. 网状结构
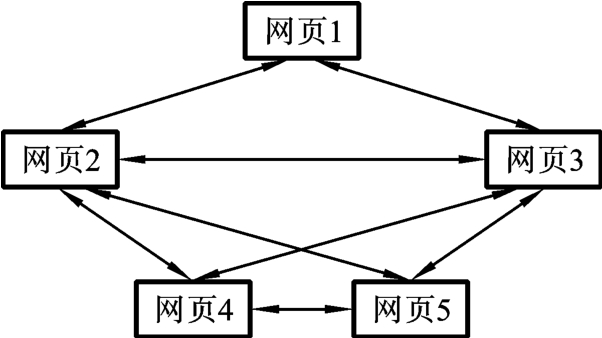
如图4-5所示,网状结构是指多个网页相互之间都有超链接的一种结构,这些网页可以是层次结构上的任意网页,由于导航的需要或者内容上的相关性而相互链接在一起。

图4-4 层次型结构

图4-5 网状结构
例如,HTML.COM网(www.html.com,如图4-6所示),它的导航条(包括“home”,“articles”,“reference”,“directory”,“forums”和“support”项)就出现在主页和其他每一个网页的上部,这样用户在任何一个网页上进行访问的时候,都可以通过这个导航条而一步切换到其他栏目的网页之上。这个网站中各个网页之间因这个导航条而形成一个网状结构。

图4-6 网状结构举例
网状结构的实现就在于在所有相关的网页上保留了其他网页的超链接。这种结构使用户能更方便地在网站上游弋,但同时也带来一个庞大超链接数的问题。庞大的超链接数,对于维护来说相当麻烦,如某个网页的改动(如改名、删除、增加)就可能同时需要对所有的网页进行相应的修改,这是谁都不愿意做的事情,所以在网站中需要谨慎使用网状结构。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














