3.2.2 基本图形绘制与变形
矢量图形是由一组数学公式描述的点、线、面信息构成的图形,任意缩放不影响图形的质量,矢量图形由工具箱中的“矢量”类工具来绘制。位图由称为像素的彩色小正方形组成,能表现图像中的阴影和色彩的细微变化,缩放位图会改变图像的质量,位图可用工具箱中的“位图”类工具来绘制。
1. 基本矢量图形的绘制
最基本的矢量图形有直线、矩形、椭圆和多边形,可以使用“直线”、“矩形”、“椭圆”或“多边形”工具快速绘制基本形状。“矩形”工具将矩形作为组合对象进行绘制。若要单独移动矩形的角点,必须取消组合矩形(右击图形,在快捷菜单中选择“取消组合”)或使用“部分选定”工具。
绘制直线、矩形、椭圆或多边形的步骤如下。
(1)从工具箱中选择“直线”、“矩形”、“椭圆”或“多边形”工具。
(2)在属性面板中设置笔触和填充属性,多边形工具还要选择形状、边数(默认为正五边形)等参数。
(3)在画布上拖动以绘制形状。
对于“直线”和“多边形”工具,按住Shift键并拖动可限制只按 45°的倾角增量来绘制直线和多边形。对于“矩形”或“椭圆”工具,按住Shift键并拖动可以将形状限制为正方形或圆形。若要从特定中心点绘制直线、矩形或椭圆,则将指针放在预期的中心点,然后按 Alt 键并拖动绘制工具。若既要限制形状又要从中心点绘制,则只要将指针放在预期的中心点,按 Shift+Alt 键并拖动绘制工具。
(4)释放鼠标。
采用上述方法绘制出来的直线、矩形、椭圆和多边形如图3-8所示。当将直线工具的笔触粗细设为16、红色、“油画效果|泼溅”效果,画出来的图形已经不像直线了,而是沿直线泼溅的图形(见图3-8中第二行第一个图形)。当将“矩形”工具的笔触和填充改变设置以后,矩形的边框与填充也都发生了变化(见图3-8中第二行第二个图形)。

图3-8 基本矢量图形的绘制与笔触、填充设置
2. 扩展图形的绘制
除了直线、矩形、椭圆和多边形这些基本的矢量图形工具以外,Fireworks CS4还提供了一组扩展的矢量图形工具:L形、圆角矩形、度量工具、斜切矩形、斜面矩形、星形、智能多边形、箭头、箭头线、螺旋形、连接线形、面圈形和饼形,这些工具隐藏在矩形 按钮下,只要按住“矩形”工具3 s,就会展开这些工具,如图3-4(b)右下图所示。
按钮下,只要按住“矩形”工具3 s,就会展开这些工具,如图3-4(b)右下图所示。
扩展矢量图形有一个共同特点,除了一般矢量图形具有的可进行缩放的变形手柄以外,还有几个可以改变图形形状的控制节点。星形有5个控制节点,是典型的扩展矢量图形。下面以星形制作为例,来学习扩展矢量图形的制作。
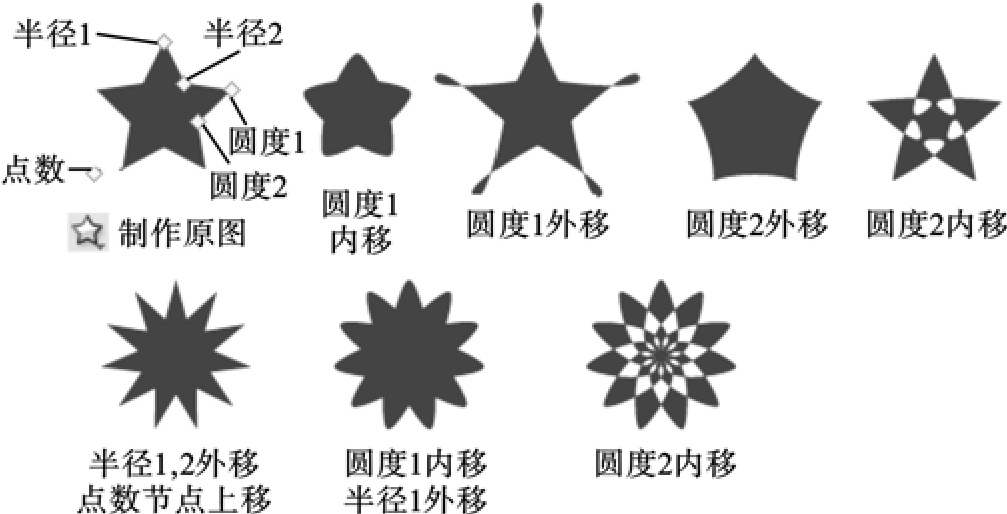
一般情况下,“星形”工具是隐藏起来的。在绘图工具箱中,按住“矩形”工具展开隐藏的几何图形工具,在下拉工具列表中选择“星形”工具 ,通过拖放的方式可以绘制出星形。星形上有5个控制节点:半径1、半径2、点数、圆度1和圆度2。这些控制节点的作用分别是:“半径1”用于控制星形外顶点的半径;“半径2”用于控制星形内顶点的半径;“点数”控制星形的顶点数;“圆度1”控制外角的圆度;“圆度2”控制内角的圆度。往外或往内移动这些节点,便可改变相应的参数(“点数”节点例外,是通过上、下移动来改变星形顶点数的),从而改变星形的形状。
,通过拖放的方式可以绘制出星形。星形上有5个控制节点:半径1、半径2、点数、圆度1和圆度2。这些控制节点的作用分别是:“半径1”用于控制星形外顶点的半径;“半径2”用于控制星形内顶点的半径;“点数”控制星形的顶点数;“圆度1”控制外角的圆度;“圆度2”控制内角的圆度。往外或往内移动这些节点,便可改变相应的参数(“点数”节点例外,是通过上、下移动来改变星形顶点数的),从而改变星形的形状。
具体操作步骤如下。
(1)从工具箱中选择“星形”工具。
(2)设置属性,制作基本星形。
在属性面板中给“星形”工具设置适当参数。在画布上拖动,释放鼠标后,便可绘制出星形。刚绘制的星形已被选中,如上所述,可以看到星形上有5个黄色的小控制节点(半径1、半径2、点数、圆度1和圆度2),如图3-9第一行第一个图所示。
(3)改变单个控制节点的效果。
在制作好第一个星形的基础上,通过往内、往外移动“圆度1”节点,或者往外、往内移动“圆度2”节点,分别可以得到图3-9中第一行第2、3、4、5图。
(4)综合改变多个控制节点的效果。
在第一个星形的基础上,上移“点数”节点(增加顶点数),并且将“半径1”、“半径2”往外移动(适当放大),得到图3-9中第二行的第一个星形;在此基础上,再将“圆度1”节点往内移动一点(使外角变圆一些),并适当外移半径1节点(适当扩大外径),得到图3-9中第二行第二个星形;在此基础上,再将“圆度2”节点移向中心点附近,可得图3-9中第二行第三个图形。

图3-9 星形的绘制与节点调节
类似地,可以制作出其他扩展矢量图形,如图3-10所示。图中适当调节了图形的控制节点。

图3-10 扩展矢量图形的绘制
3. 不规则图形的绘制
Fireworks中不规则形状的轮廓称为路径。“钢笔”工具既可用来绘制直线路径,也可以用来绘制曲线路径。因此,绘制不规则图形可采用工具箱中的“钢笔”工具。
应用“钢笔”工具生成直线路径时,首先选择“钢笔”工具 ,然后在绘图区内单击,再依次在确定的下一个位置单击,一直到终点处双击完成。如果要绘制出封闭路径,只要使终点与第一个点重合,且将结束时的双击改为单击即可。
,然后在绘图区内单击,再依次在确定的下一个位置单击,一直到终点处双击完成。如果要绘制出封闭路径,只要使终点与第一个点重合,且将结束时的双击改为单击即可。
如图3-12所示,图(a)的折线路径中A为起点,经B、C、D、E到F,在绘制时,A、B、C、D、E处均单击,F处双击。图(b)中G为起点,经H、I到J(与G重合)构成封闭路径,在绘制时,G、H、I、J处均单击即可。
如果要绘制曲线路径段,需要在绘制时单击并拖动。绘制时,当前点显示点手柄,首先单击以放置第一个角点(路径形状发生激剧变化的点),然后将光标移到下一个位置,单击并拖动以产生一个曲线点;若要继续绘制,则只要重复上述操作即可。如果单击并拖动产生一个新点,即可产生一个曲线点,如果只是单击,则产生一个角点。终点的绘制方法与直线路径段终点的绘制方法相同。

图3-12 绘制直线路径
如图3-13所示,图(a)的曲线路径中A为起点,经B、C到D,在绘制时,在A点单击并垂直向下拖到与D2可连成水平线的位置时,松开鼠标左键移动到B点处,再在B点单击并垂直向上拖到与D1可连成水平线的位置时,松开鼠标左键移动到C点处,然后在C点单击并垂直向下拖到C1点,松开鼠标左键移动到D点,单击并垂直向上拖到D1处,再松开鼠标左键移动到D点并双击,便可完成绘制。

图3-13 绘制曲线路径
图(b)中E为起点,经F到G(与E重合)构成封闭路径,在绘制时,在E点单击并垂直向上拖到E1点,松开鼠标左键移动到F点处,再在F点单击并垂直向下拖到F1点,松开鼠标左键移动到G点处单击即可(注:图3-13中连接C、C1的直线段,连接D1、D2的直线段,连接E1、E2的直线段和连接F1、F2的直线段都是控制绘图的方向线段,不是图像的组成部分,绘制结束时不可见)。
读者可结合直线段路径和曲线段路径的知识绘制出既含直线段又含曲线段的路径。
使用“钢笔”工具时,可通过各个点来修改直线和曲线路径段。操作时不但可通过拖动点手柄来进一步修改曲线路径段,还可以通过转换各个点来将直线路径段转化成曲线路径段。
选择“钢笔”工具后,在所绘制的路径上单击曲线点可以将曲线点转换成角点;在角点上拖曳鼠标可以将角点转换成曲线点。在曲线路径段上没有曲线点和角点的地方单击可增加曲线点;在直线路径段上没有曲线点和角点的地方单击可增加角点。双击曲线点可将该曲线点删除;单击角点可将该角点删除。
在“钢笔”工具组下,还隐含着“矢量路径”工具 和“重拾路径”工具
和“重拾路径”工具 。可以在属性面板中为它们设置笔触。使用“矢量路径”工具画线时,每个笔触都包含矢量对象的点和路径,可以使用任何一种矢量编辑技术来更改笔触的形状。使用“重拾路径”工具,可以重绘或扩展所选路径段,同时保留该路径的笔触、填充和效果。
。可以在属性面板中为它们设置笔触。使用“矢量路径”工具画线时,每个笔触都包含矢量对象的点和路径,可以使用任何一种矢量编辑技术来更改笔触的形状。使用“重拾路径”工具,可以重绘或扩展所选路径段,同时保留该路径的笔触、填充和效果。
用这两个工具画出来的线与用位图中“刷子”工具画出的线效果相似。所不同的是,用刷子画出来的是位图,采用“矢量路径”工具和“重拾路径”工具画出来的则是点线相连的矢量图形。
4. 自动形状绘制
选择“窗口/自动形状”命令可以打开形状面板,如图3-14所示,在形状面板中选择需要的形状并用鼠标拖曳到画面中,即可向画面添加形状;拖到画面的形状一般有多个控制节点,通过调节控制节点可以得到不同的显示效果。

图3-14 形状面板

图3-15 JavaScript对话框
下面以时钟形状为例,说明自动形状的操作步骤。
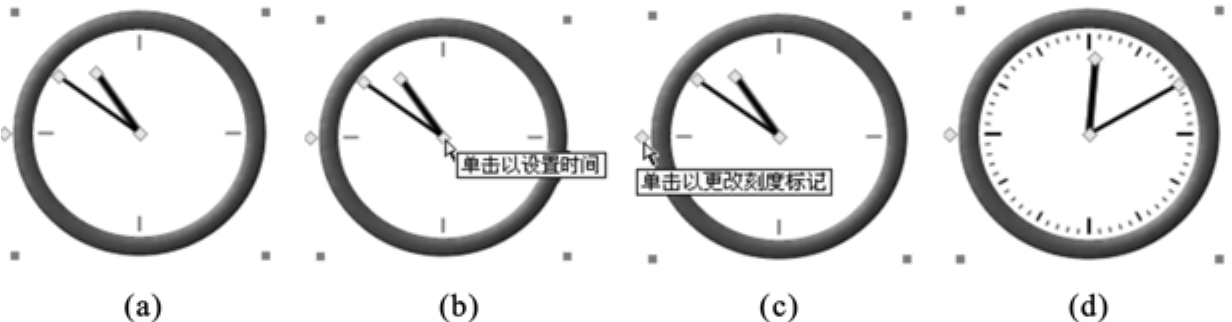
(1)将时钟形状拖到画面,此时可看到时钟上有多个黄色的控制节点,如图3-16(a)所示。
(2)用鼠标单击图3-16(b)所示中央节点,将弹出一个Javascript设置对话框,如图3-15所示,可以按格式在文本框中输入设置时间(本例设置为12:10)。
(3)用鼠标单击图3-16(c)所示边缘外节点,可以改变表盘上的刻度标记(可变为4个、12个和60个),本例单击两次变为60个刻度标的情形。
(4)设置完毕,效果如图3-16(d)所示。

图3-16 时钟形状的使用
5. 图形的选择与变形
使用“选择”工具和“变形”工具,可以移动、复制、删除、旋转、缩放或倾斜对象。在具有多个对象的文档中,可以通过对对象执行堆叠、组合和对齐操作来组织它们。
1)图形选择
可以用工具箱上的工具实现图形的选择,也可以通过3.2.3节介绍的层面板来实现。
用“指针”工具 单击对象或者在全部或部分对象周围拖动选区,可选取整个对象;用“部分选取”工具
单击对象或者在全部或部分对象周围拖动选区,可选取整个对象;用“部分选取”工具 单击对象或者在部分对象周围拖动选区,可选取独立的点或者某一路径上的线段,或者某一组的单个对象;用“选择后方对象”工具
单击对象或者在部分对象周围拖动选区,可选取独立的点或者某一路径上的线段,或者某一组的单个对象;用“选择后方对象”工具 单击包含多个对象的图形,可选取被其他对象隐藏或遮挡的对象。
单击包含多个对象的图形,可选取被其他对象隐藏或遮挡的对象。
注意:按住Shift键不放,再选择其他对象可以增选对象;使用快捷键Ctrl+D可以取消选择;使用快捷键Ctrl+G可以将选取的对象组合成一个对象;使用快捷键Ctrl+Shift+G可以解散选择的组。
2)图形变形
使用“缩放”、“倾斜”和“扭曲”工具以及“修改”菜单下的“变形”命令,可以对所选对象、组或者像素选区进行变形处理,这其中包括旋转、缩放、倾斜、扭曲翻转等操作。
要对对象进行变形操作,首先应选取对象,再选择工具箱上的“变形”工具,这时对象四周会出现调节手柄,通过调节手柄和中心点,可以实现将对象变形的目的。如图3-17所示,从左到右依次展示了原始对象和经旋转、缩放、倾斜、扭曲、垂直翻转、水平翻转后的对象。

图3-17 原始对象和经旋转、缩放、倾斜、扭曲、垂直翻转、水平翻转后的对象
(1)缩放对象。
选择工具箱的“缩放”工具,移动鼠标到对象的调节手柄处,当鼠标指针变成双向箭头时拖曳鼠标至合适的位置松手,便可以改变对象的宽和高。调节四个角上的手柄使对象的宽和高同时变化,并保证对象按原有的高宽比进行缩放,调节其余四个手柄,只改变宽或高。
(2)旋转对象。
“缩放”工具也能用来实现对象的旋转。
当光标靠近要旋转的对象时,光标会变成旋转箭头,此时,对象便绕中心进行旋转。如果拖曳鼠标时按住Shift键,可以使旋转对象以15°为间隔进行更改。如果在中心点上拖曳鼠标,可以更改中心点的位置,从而实现使对象沿指定点旋转。
此外,在“修改”菜单的“变形”项下,有将对象进行90°或180°旋转的子项,能将对象实施顺时针90°的旋转、逆时针90°的旋转或180°的旋转。
(3)倾斜对象。
选择工具箱的“倾斜”工具,移动鼠标到对象的调节手柄处,当光标变成双向箭头时拖曳鼠标至合适的位置松手,对象便会倾斜。在调节四个角上的手柄时,对象会产生梯形倾斜,调节其余四个手柄时,对象会产生平行四边形倾斜。
(4)扭曲对象。
选择工具箱的“扭曲”工具,移动鼠标到对象的调节手柄处,当光标变成双向箭头时拖曳鼠标至合适的位置松手,对象便会被扭曲。扭曲对象的操作与倾斜对象的操作类似,所不同的是在调节四个角上的手柄时,对象会产生不规则的变形。
(5)翻转对象。
对象的翻转包括垂直翻转和水平翻转,在“修改”菜单的“变形”项下,选择“垂直翻转”或“水平翻转”即可实现对象的垂直翻转和水平翻转。
(6)其他变形方法。
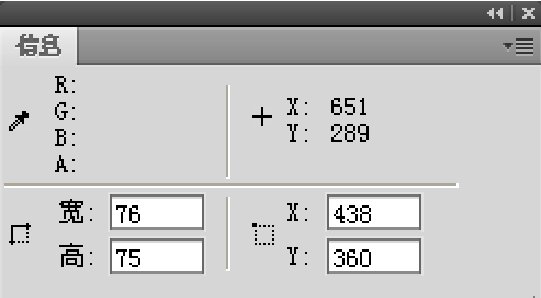
除了通过拖曳来缩放、调整大小或旋转对象外,还可以通过输入特征值来使对象变形。方法是在属性面板或信息面板的宽和高中输入对象的宽度值和高度值来调整对象的大小,分别如图3-18和图3-19所示。

图3-18 属性检查器

图3-19 信息面板

图3-20 “数值变形”对话框
还可以使用“数值变形”对话框缩放或旋转对象,方法是:对选定对象选择“修改/变形/数值变形”命令,便可打开图3-20所示的“数值变形”对话框,接着在其下拉列表中选择变形类型,若选择“缩放”可设置宽或高与原对象的宽或高的百分比;若选择“调整大小”可设置对象新的宽度或高度的值;若选择“旋转”可设置旋转的角度度数。选中“缩放属性”复选框,在对象变形时,将重新计算对象的属性。选中“约束比例”复选框,变形将按比例进行。体现为在宽和高设置栏后有一个小锁的标记图标,单击“确定”按钮完成变形。
6. 创建位图图形
要创建位图图形,可以使用 Fireworks 位图绘制工具,剪切或复制和粘贴已有位图的像素选区,或者将矢量图像转换成位图对象。另一种创建位图对象的方法是在文档中插入一个空的位图图像,然后对其进行绘制、绘画或填充。
一个新位图对象创建后就添加到当前层中。在已展开的层面板中,可以在位图对象所在的层下看到每个对象的缩略图和名称。尽管有些位图应用程序把每个位图对象都视作一个层,但 Fireworks 把位图对象、矢量对象和文本组织成位于层上的单独对象。
1)创建新的位图对象
(1)从工具箱的“位图”部分中选择“刷子”或“铅笔”工具。
(2)在属性面板中为“刷子”或“铅笔”工具设置笔触特性(大小、颜色、描边种类和纹理等)。
(3)用“刷子”或“铅笔”工具在画布上点击或拖动,即可绘制位图对象。
一个新的位图对象随即添加到层面板的当前层中。
可以创建一个新的空位图,然后在空位图中绘制。
采用“刷子”工具,在属性面板中选用不同的描边线形、纹理及笔尖大小,用拖动法或点击法可绘制出图3-21所示的位图。

图3-21 “刷子”工具绘制的位图
2)创建空位图对象
请执行下列操作之一:
(1)单击层面板中的“新建位图图像”按钮 ;
;
(2)选择“编辑/插入/空位图”;
(3)绘制选区选取框,从画布的空白区域开始并填充它。
执行了以上操作之后,一个空位图随即添加到层面板的当前层中。如果在空位图上绘制、导入像素或以其他方式放入像素之前,取消选择了空位图,则空位图对象自动从层面板和文档中消失。
3)剪切或复制像素并将它们作为一个新位图对象粘贴
用“选取框”工具、“套索”工具或“魔术棒”工具选择像素。 执行下列操作之一:
(1)选择“编辑/剪切”,然后选择“编辑/粘贴”;
(2)选择“编辑/复制”,然后选择“编辑/粘贴”;
(3)选择“编辑/插入/通过复制创建位图”,将当前所选复制到一个新位图中;
(4)选择“编辑/插入/通过剪切创建位图”,将当前所选内容剪切到一个新位图中。
所选像素以当前层上的对象形式显示在层面板中。
4)将所选矢量对象转换成位图图像
请执行下列操作之一:
(1)选择“修改/平面化所选”;
(2)从层面板的“选项”菜单中选择“平面化所选”。
矢量到位图的转换是不可逆转的,只有使用“编辑/撤销”或撤销“历史记录”面板中的动作才可以取消该操作。位图图像不能转换成矢量对象。
7. 应用颜色、笔触和填充
1)应用颜色
Fireworks CS4有各种面板、工具和选项,用于组织和选择颜色并将颜色应用到位图图像和矢量对象。
在“样本”面板(见图3-22)中,单击面板右上角的 按钮,在下拉菜单中,可以选择预设样本组(如“彩色立方体”、“连续色调”或“灰度等级”),也可以创建包含喜爱的颜色或允许的颜色的自定义样本组。
按钮,在下拉菜单中,可以选择预设样本组(如“彩色立方体”、“连续色调”或“灰度等级”),也可以创建包含喜爱的颜色或允许的颜色的自定义样本组。

图3-22 “样本”面板

图3-23 “混色器”面板
在“混色器”面板(见图3-23)中,可以选择一种颜色模式(如“十六进制”、“RGB”或“灰度等级”),然后直接从颜色栏或者通过输入特定的颜色值来选择笔触颜色和填充颜色。
绘图工具箱里的“颜色”部分,除“滴管” 、“颜料桶”
、“颜料桶” 外,还有设置“笔触颜色”
外,还有设置“笔触颜色” 和“填充颜色”
和“填充颜色” 的控件。此外,“颜色”部分还包含“设置默认笔触/填充色”控件
的控件。此外,“颜色”部分还包含“设置默认笔触/填充色”控件 、“没有描边或填充色”控件
、“没有描边或填充色”控件 ,以及“交换笔触/填充色”控件
,以及“交换笔触/填充色”控件 。
。
关于工具箱中颜色工具和混色器中按钮的使用方法如下。
使“笔触颜色”或“填充颜色”框变为活动状态:单击“笔触颜色”或“填充颜色”框旁边的图标,这样活动颜色框区域显示为一个被按下的按钮。如果单击颜色框区域右下角的黑色三角形按钮便会出现颜色弹出窗口,如图3-24所示。

图3-24 工具箱中的颜色框和颜色弹出窗口
将颜色重设为默认值:单击工具箱或混色器中的“默认颜色”按钮。
删除所选对象中的笔触或填充:只要单击工具箱或混色器中的 “没有描边或填充”按钮,笔触或填充的颜色设置便变成“无”(也可以通过单击 “填充颜色”或“笔触颜色”框弹出窗口中的“透明”按钮,或者从属性面板的“填充选项”或“笔触选项”弹出菜单中选择“无”,将所选对象的填充或笔触设置为“无”)。
交换填充和笔触颜色:单击工具箱或混色器中的“交换颜色”按钮。
2)设置笔触
笔触和填充是对象最基本的两个属性。笔触附着在路径上,而填充则处于对象的内部。当前笔触的设置会被应用到当前的操作对象上。如果新绘制一个对象,其路径上的笔触效果会沿用上次操作对象的属性,除非在绘制前改变了设置。
属性面板上包括了所有笔触属性,即笔触颜色、笔尖大小、描边种类、边缘柔和度和纹理填充等。
在描边类别下拉菜单中,可以选择各种笔触,如图3-25所示。如果不使用笔触效果,可以选择“无”。在纹理名称下拉菜单中,可以选择笔触纹理(见图3-26),如果调节其后的纹理总量,可以使纹理变得明显或淡化。

图3-25 描边种类

图3-26 纹理名称
3)设置填充
属性面板上还包括了所有填充属性,即填充颜色、填充类别、填充的边缘和填充纹理和透明等。
填充类别包括实心、网页抖动、渐变和图案等四类。
实心:使用单色进行填充。
网页抖动:使用网页安全色混合抖动,产生一种取代超出网页安全色颜色的颜色进行填充。
渐变:使用渐变色彩进行填充。
图案:使用位图图案进行填充。
下面以渐变填充为例说明填充对象的方法。
(1)选中经填充的对象。在属性面板的填充类型下拉菜单中选择“渐变”选项,此时会弹出渐变子菜单(见图3-27),在其中选择渐变类型(如星状放射)。
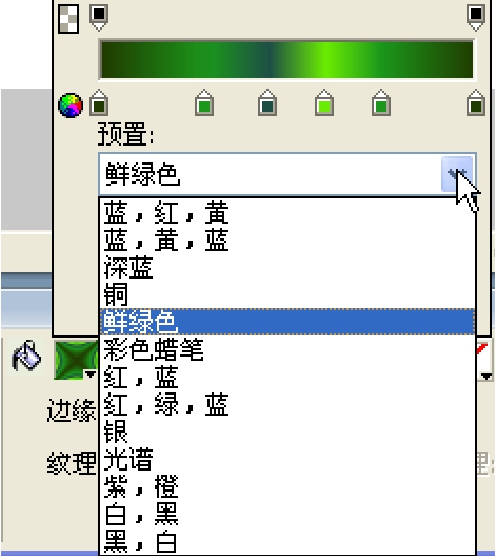
(2)单击填充颜色框,在弹出的“渐变颜色设置”的“预置”下拉菜单中,选择渐变色预置值(如鲜绿色),还可以拖动颜色滑块调整填充色,如图3-28所示。

图3-27 渐变填充

图3-28 渐变颜色配置
(3)渐变色彩填充完毕后,在选中对象时,在渐变色彩上会有相应的调节手柄,如图3-29所示。通过它可以调节渐变的位置和形状,如图3-30所示。

图3-29 调节手柄

图3-30 渐变的位置和形状
8. 文字创建与变形
Fireworks 文件中的所有文本都显示在一个带有手柄的矩形(称为文本块)内,使用工具箱的“文本”工具可以输入、格式化、编辑图形中的文本。
1)输入文本和编辑文本
(1)选择“文本”工具。选择“文本”工具后,属性面板将显示“文本”工具的选项,如图3-31所示。

图3-31 文本的属性面板
(2)设置字体、字号、颜色、字形、间距、字顶距、文本方向、对齐方式、段落缩进、段落前后空格、水平缩放、基线调整、消除锯齿级别和自动调整字距等文本属性。
(3)创建文本块。在文档中希望文本块开始的位置单击会创建一个自动调整大小的文本块;若拖动鼠标便会绘制出一个固定宽度的文本块。
(4)键入文本。当光标位于文本块内且处于文字输入状态时,可以直接输入文本。
(5)如果需要,可以在键入文本后高亮显示文本块中的文本,然后为其重新设置格式。
(6)结束文本输入。可通过在文本块外部单击,或选择工具箱中的另一个工具,或按 Esc键实现。
2)移动文本块
可以像对待其他对象那样选择文本块并将其移动到文档中的任何位置,也可以在创建文本块时移动该文本块。
在创建文本块时,移动文本块的做法是:在按住鼠标左键并拖动鼠标创建文本块的过程中,按住空格键,将文本块拖动到画布上的另一个位置,释放空格键,继续绘制文本块。
3)使用自动调整大小文本块和固定宽度文本块
Fireworks 中既有自动调整大小文本块,也有固定宽度文本块。自动调整大小文本块在键入时沿水平方向扩展,如果删除了文本,则自动调整大小文本块会收缩以便刚好容纳剩余的文本;固定宽度文本块可以控制折行文本的宽度。
当文本块中的文本指针处于活动状态时,文本块的右上角会显示一个空心圆或空心正方形。圆形表示自动调整大小文本块,正方形表示固定宽度文本块。
双击文本块右上角或双击文本块内部均可实现两种文本块的相互切换。若拖动调整文本块大小的手柄,则能将文本块从自动调整大小类型更改为固定宽度类型。
4)将文本附加到路径
为了使文本摆脱矩形文本块的束缚,可以将文本附加到路径上,这样,文本会顺着路径的形状排列,并且具有可编辑性。
将文本附加到路径后,该路径会暂时失去其笔触、填充以及滤镜属性。随后应用的任何笔触、填充和滤镜属性都将应用到文本,而不是路径。如果之后将文本从路径分离出来,则路径会重新获得其笔触、填充以及滤镜属性。
注意:如果将含有硬回车或软回车的文本附加到路径,可能产生意外结果;如果附加在开口路径的文本超出了该路径的长度,则超出的文本将换行并重复路径的形状。
下面通过创建图3-32所示效果来说明文本附加到路径的操作步骤。



图3-32 文本附加到路径
(1)利用“钢笔”工具画一条路径,再用“文本”工具建立文本框,并输入“中国网页设计学院网页制作课程”文字。
(2)选中路径,按住 Shift 键不放,选中文本块。
(3)选择“文本/附加到路径”命令,文字便沿路径排列。
同样,可以制作出“中国网页设计学院”绕着圆形路径分布,再制作大小圆形各一个,并将图3-9中最后一个图形复制到小圆内,即可制作出一个“中国网页设计学院”徽标。
在“文本”菜单下,除“附加到路径”命令外,还有如下与文本附加到路径相关的命令。
从路径分离:所选择的沿路径排列文本可分离成一条路径和一个文本框,此时可对路径进行编辑。
方向:文字在路径上的排列方向,它有依路径旋转、垂直、垂直倾斜、水平倾斜等四个子菜单项。
倒转方向:沿路径的相反方向相对侧排列。
5)将文本转换为路径
文本附加到路径使文本具有路径的特点,可以灵活使用文本。此外,文本还可以直接转换为路径。将文本转换为路径后,可使用所有的矢量编辑工具像对待矢量对象那样灵活编辑文本的形状。
若要将所选的文本(如“设计”)转换为路径,选择“文本/转换为路径”命令即可。已转换的文本路径可以作为一个组合矢量图进行编辑(矩形也是一种组合矢量图形),若要对其中字符的单条路径进行编辑,则使用“修改/取消组合”命令,便将得到的组合矢量图分组,使用绘图工具箱中的“部分选定”工具 ,可编辑字符路径中的每一个控制点,如图3-33所示。
,可编辑字符路径中的每一个控制点,如图3-33所示。
![]()
图3-33 把文本转换为路径后的编辑效果
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














