2.7.2 表格和层的相互嵌套
在层中可嵌套表格、表单和层;表格中也可以嵌套层和表格。要把表格和层灵活地用到网页中去,对于初学者来说,可以以表格为主,以层为辅,将两者联合起来应用。
由于层可以叠加在其他对象(如表格、层等)的上面或下面,因此在制作菜单等需要重叠的情况时,可以使用层。当ID标签样式中没有定义层的位置时,层会显示在放置<div>……</div>标签的地方。
例如,制作一个2行3列的表格,设置表格宽度为300像素,表格边框(border)属性为1、间距(cellspacing)属性为0、填充(cellpaddint,也叫边距)属性为5。在第一行的三个单元格里分别输入文字“菜单1”、“菜单2”、“菜单3”。
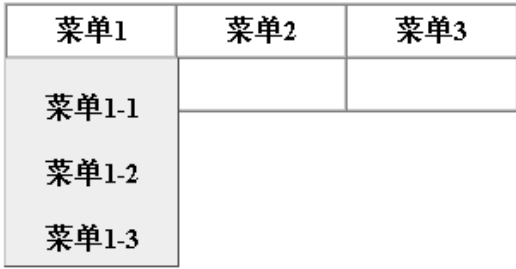
再在第二行第一单元格内单击,插入一个apDiv层,单击层的边框或左上角的回字形控制柄,设置层的属性如下:宽度为99、高度为120、背景色为#EEE、溢出属性为auto。然后在该层内输入文字:菜单1-1、菜单1-2、菜单1-3,用拖动的方法适当地调整层的水平位置,如图2-50左所示。类似地,再在第二行另外两个单元格里插入apDiv层,并在层内输入相关文字信息。按F12键,浏览效果如图2-50右所示。


图2-50 在单元格中嵌套层
转换到“代码”视图,可以看到body元素内有如下代码。
<table width="300" border="1" cellspacing="0" cellpadding="5">
<tr>
<td>菜单1</td> <td>菜单2</td> <td>菜单3</td>
</tr>
<tr>
<td><div id="apDiv1">
<p>菜单1-1</p> <p>菜单1-2</p> <p>菜单1-3</p>
</div></td>
<td><div id="apDiv2">
<p>菜单2-1</p> <p>菜单2-2</p> <p>菜单2-3</p>
</div></td>
<td><div id="apDiv3">
<p>菜单3-1</p> <p>菜单3-2</p> <p>菜单3-3</p>
</div></td>
</tr>
</table>
其中三个ID样式(apDiv1、apDiv2和apDiv3样式)都在head元素内定义(略)。
层里面也可以创建表格,层与表格结合使用,可以互不嵌套,上例中的层可以在表格以外创建。
在学习第5章的JavaScript脚本行为以后,结合鼠标事件,修改这个例题,就可以制作动态的下拉菜单。
注意:使用Dreamweaver可视化设计层,很方便,但有时候可视化操作不能实现自己想要的效果,这时就需要手工修改CSS样式代码和HTML代码。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















