第三节基本概念
在进入实际操作之前,有必要对“动画”这一概念有所认识。加拿大著名动画大师诺曼·麦克拉伦(Norman Mclaren)说过:动画不是“会动的画”,而是“画出来的运动”。因此,动画是通过按一定的速度连续播放一系列图画,给人的视觉造成画面运动感觉的一种艺术表现形式。
静态的图画为什么会给人以运动的感觉呢?1831年,法国人Joseph Antoine Plateau把一系列画好的图片按照顺序放在一部机器的圆盘上,圆盘在机器的带动下转动,通过一个观察窗看过去,图片似乎动了起来,形成了连贯的运动画面,这就是动画的雏形。
动画的基本原理是人的“视觉暂留”特性。医学已证明,当人们看到一件物体时,即使它马上消失,它在人的视觉中还会停留大约十分之一秒的时间,这就是人的“视觉暂留”特性。利用这一原理,连续地在一幅画消失前播放下一幅画,就会给人造成一种流畅变化的效果,在脑海中产生物体在“运动”的印象。通常每秒至少播放24幅画面才能使人感觉到流畅的变化,如果低于这个播放速度,就会出现停顿现象。
本节介绍Flash 8中的几个基本概念:帧、图层、元件和库,它们的应用贯穿动画制作的始终,必须重点掌握。
一、帧
动画形成的基本原理是人的“视觉暂留”特性,利用这个特性将一系列图片按一定的速度连续播放,就能给人以图案在运动的感觉。如果我们把帧形象比喻的话,它就是电影胶片上的其中一张,整个动画的播放原理是和放电影一样,它同样是利用人的视觉暂留原理。如果把图片以一定的速度一张张地从眼前经过的话,看上去就好像是一个运动的画面。制作动画的过程也就是将这些静态的图像一张张的连续地变化,从而形成动画。帧是动画的基本单元,Flash动画就是每一帧的内容连续播放构成的。
帧在时间轴上,帧编辑区中横向排列的小方格就是帧,处于自然状态下没有进行任何操作的帧称为“空白帧”,每一帧对应的上方的数字是该帧的编号。帧编辑区中的红色竖线是播放磁头,播放磁头所在的帧就是当前所编辑的帧。
下面介绍两类重要的帧:“静态帧”和“关键帧”。
(1)静态帧:不参与任何动画效果的帧称为静态帧。
(2)关键帧:定义一个动作的起始状态和终止状态的帧称为关键帧。有一类关键帧,其中没有添加任何对象,只作为一个关键点存在,称为空白关键帧。
(一)插入帧
在空白帧上右击,弹出快捷菜单,执行其中的“插入帧”命令,即可插入一个静态帧。
(二)删除帧
在不需要的帧上点右键,弹出快捷菜单,执行其中的“删除帧”命令,即可将该帧删除。(提示:删除之前一定要选中要删除的对象。)
注意:需要删除同一图层中连续的多个帧时,首先单击开头一帧,然后配合键盘上的“Shift”键单击结尾一帧,这时开头帧和结尾帧之间的所有帧被选取,如图7-66所示,右击弹出快捷菜单,执行其中的“删除帧”命令即可将连续的多个帧删除,如图7-67所示。(提示:如果有很多个图层,要想同时删除几个图层上的不需要的帧可以用对角线的方式选中对象。)

图7-66 多帧被选取

图7-67 多帧被删除
(三)插入关键帧
在空白帧或静态帧上点右键,弹出如图7-68所示的快捷菜单,执行其中的“插入关键帧”命令,即可插入一个关键帧。(提示:插入帧可以在需要的地方按“F5”,如果是在插入关键帧则需要按“F6”)
(四)插入空白关键帧
在空白帧或静态帧上右击,弹出快捷菜单,执行其中的“插入空白关键帧”命令,如图7-69所示,即可插入一个空白关键帧。

图7-68 “插入关键帧”

图7-69 “插入空白关键帧

图7-70 “清除关键帧”
(五)清除关键帧
在不需要的关键帧上点右键,将会弹出快捷菜单,在快捷菜单中选择并执行“清除关键帧”命令,如图7-70所示,即可将该关键帧清除。
二、图层
Flash 8对对象实行分层管理,即将不同的对象放置在不同的图层中,这样在修改其中一个对象时不会影响到其他的对象。可以形象地理解:图层就是透明的玻璃纸,不同的对象绘制在不同的玻璃纸上,它们相互重叠以显示整体的内容,但在修改某一对象时其他对象不受影响。新创建的文档只有一个图层。可以创建多个图层,利用图层来组织和安排影片中的文字、图像和动画。
可以在不影响其他图层上的对象的情况下,在一个图层上绘制并编辑对象。另外,还可以利用特殊的参照层,使绘画和编辑更加容易。
图层与图层之间的关系不仅可以是上面的图层挡住下面的图层,而且还可以是互相制约的,如后面将会提到的引导图层。
遮罩能让用户自己设定对象的可见区域,即用户在遮罩层(mask layer)绘制出一块范围,那么在被遮罩层(masked layer)中,只有位于该范围内的图形才是可见的。”
如果使用过Photoshop中的“蒙板”功能,那么就会发现它和Flash中的“遮罩”是很相似的,不过最大的区别是,Photoshop中的蒙板层中有颜色地方会挡住被它作用的区域,而Flash中正相反,在遮罩层中有颜色的地方就会露出被遮罩层上的内容。合理地利用遮罩层能够制作出很多精美的动画效果。
对于图层的操作在时间轴的“图层编辑区”中实现,在如图7-71所示的图层编辑区中有三个图层:图层1、图层2和图层3。默认状态下它们的名称分别是:“图层1”、“图层2”和“图层3”。下面介绍图层的操作。

图7-71 图层
(一)创建图层
单击图层编辑区中的“插入图层”按钮即可新建一个图层,如图7-72所示在“图层3”的上方新建了一个“图层4”。在图层上双击可修改图层的名称,如图7-73所示将图层4的名称修改为“文字层”。

图7-72 新建图层

图7-73 修改图层名称
(二)删除图层
选取需要删除的图层,单击图层编辑区下方的“删除图层”按钮即可将该图层删除,如图7-74所示。(提示:也可以将要删除的图层拖到“删除图层”按钮上或是在要删除的图层上点右键,在弹出的快捷菜单中选择并执行“删除图层”)

图7-74 删除图层
(三)图层文件夹
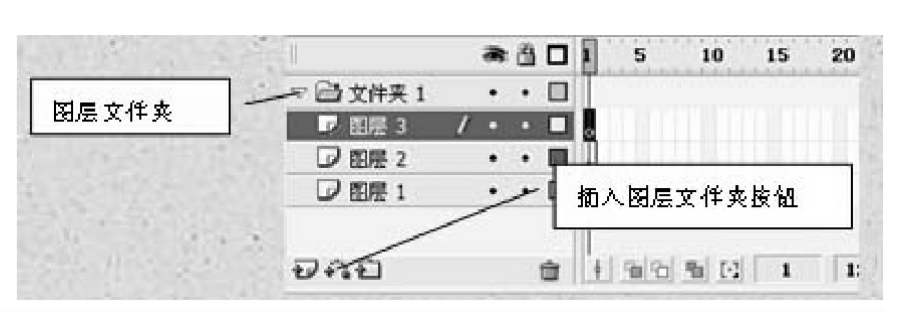
单击“插入图层文件夹”按钮可创建一个图层文件夹,如图7-75所示,在动画制作过程中可把同类图层放入一个图层文件夹中,便于管理和修改。把图层拖入图层文件夹中则该图层隶属于该文件夹,例如将“图层3”拖入图层文件夹,如图7-76所示。对此文件的删除操作和删除图层的一样。

图7-75 图层文件夹

图7-76 将“图层3”拖入图层文件夹
(四)隐藏图层
在动画制作过程中为了避免不同图层中图形的视觉干扰,经常需要隐藏图层。图层被隐藏后,其中的对象处于不可见状态。
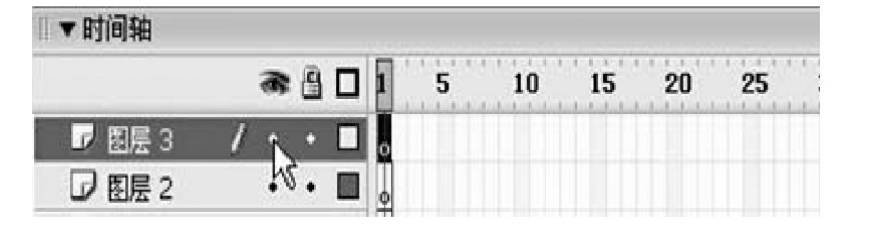
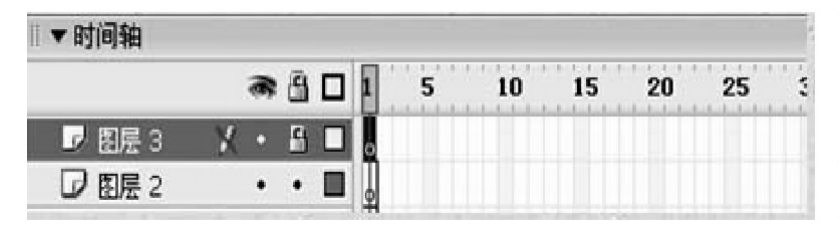
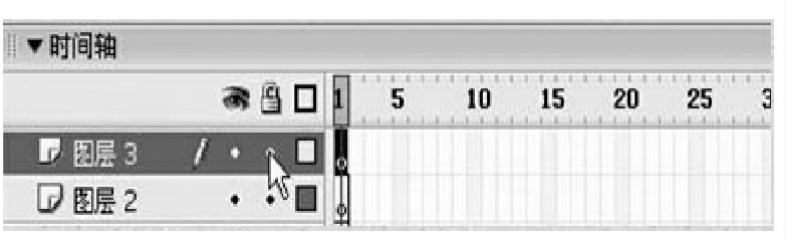
单击某图层中与图层编辑区上方的“隐藏图层”按钮对应的小黑点,如图7-77所示,即可将该图层隐藏。例如将“图层3”隐藏,该图层中对应隐藏图层按钮的小黑点变成叉形图标,如图7-78所示,单击叉形图标即可恢复该图层的可见性。

图7-77 单击小黑点

图7-78 小黑点变成叉形图标
如果单击图层编辑区上方的“隐藏图层”按钮,则可将所有图层隐藏,如图7-79所示。再次单击可恢复所有图层的可见性。
图7-79 隐藏所有图层
(五)锁定图层
在动画制作过程中为了防止图层之间相互影响,经常需要锁定图层。锁定后的图层处于不可编辑状态,禁止任何操作。(提示:如果想再编辑需要先进行解锁。)
单击某图层中与图层编辑区上方的“锁定图层”按钮对应的小黑点,如图7-80所示,即可将该图层锁定。例如将“图层3”锁定,该图层中对应锁定图层按钮的小黑点变成锁形图标,如图7-81所示,单击锁形图标即可将该图层解锁。
单击图层编辑区上方的“锁定图层”按钮,就可以将所有图层锁定,如图7-82所示。再次单击可将所有图层解锁。

图7-80 单击小黑点

图7-81 小黑点变成锁形图标
图7-82 锁定所有图层
三、元件
元件是对象的集合。在动画制作过程中将制作好的内容转换成元件,既方便管理又可以重复使用,并且重复使用同一个元件不会增加文件的大小。
元件有三种类型:影片剪辑元件、按钮元件和图形元件。
(一)影片剪辑元件
影片剪辑元件即一段Flash动画,使用影片剪辑元件可以创建可重用的动画片段。影片剪辑是主动画的一个组成部分,但拥有它们自己的独立于主时间轴的多帧时间轴。可以将影片剪辑看做是主时间轴内的嵌套时间轴,它们可以交互式控件、声音甚至其他影片剪辑实例。也可以将影片剪辑实例放在按钮元件的时间轴内,以创建动画按钮。当播放主动画时,影片剪辑元件也在循环播放。
执行“插入”菜单下的“新建元件”命令,弹出“创建新元件”对话框,在“行为”单选栏中选择“影片剪辑”,在“名称”文本框中输入元件的名称,如图7-83所示。

图7-83 创建新元件
设置完后单击“确定”按钮,进入元件工作界面,影片剪辑元件的工作界面与主工作界面相同。在元件工作界面中制作一个动画片段(动画的制作在以后的章节中详细介绍),同样在“状态栏”中单击“场景1”按钮,回到主工作界面,影片剪辑元件被保存到“库”中。
注意:在工作界面中是看不到影片剪辑元件的动画效果的,当测试影片时该元件中的动画会循环播放。
(二)按钮元件
执行“插入”菜单下的“新建元件”命令,弹出“创建新元件”对话框,在“行为”单选栏中选择“按钮”,在“名称”文本框中输入元件的名称,如图7-84所示。设置完后单击“确定”按钮,进入元件工作界面,按钮元件的工作界面是与众不同的,时间轴的帧编辑区中只包括四帧:“弹起”、“指针经过”、“按下”和“点击”,如图7-85所示

图7-84 “创建新元件”对话框

图7-85 按钮元件时间轴
(1)在“弹起”帧中编辑鼠标不在按钮范围内时按钮的状态。
(2)在“指针经过”帧中编辑当鼠标经过按钮时按钮的状态。
(3)在“按下”帧中编辑鼠标按下按钮后按钮的状态。
(4)在“点击”帧中编辑按钮的感应范围,并不直接显示出来。该帧一般很少使用。
下面以实例说明:
(1)在“弹起”帧上右击,弹出快捷菜单,执行其中的“插入关键帧”命令。在该帧的工作区中绘制一个矩形。
(2)同样,在“指针经过”帧上插入关键帧,在该帧的工作区中删除矩形,绘制一个矩形。
(3)在“按下”帧上插入关键帧,在该帧的工作区中将圆删除,绘制一个矩形。
制作完毕,用以上叙述的方法回到主工作区。
该按钮的实际效果是:鼠标未经过之前按钮呈矩形;当鼠标移动到按钮上时,该按钮变为一个圆;鼠标单击按钮时,该按钮又变为矩形。
(三)图形元件
图形元件可用于静态图像,并可用来创建连接到主时间轴承可重用动画片段,图形元件与主时间轴同步运行。交互式控件和声音在图形元件的动画序列中不起作用。
图形元件的创建方法有两种:直接创建图形元件和将图形转换为图形元件。
(1)直接创建图形元件:执行“插入”菜单下的“新建元件”命令,弹出“创建新元件”对话框,在“行为”单选栏中选择“图形”,在“名称”文本框中输入元件的名称,默认名称为“元件1”,如图7-86所示。
设置完后单击“确定”按钮,进入元件工作界面。
注意:此时的“状态栏”显示当前正在编辑的是“元件1”,如图7-87所示。
在元件工作界面中编辑图形元件,例如绘制一个使用放射状渐变色填充的圆,如图7-88所示。
编辑完毕后在“状态栏”上单击“场景1”,回到主工作界面。这时制作的图形元件并没有出现在主工作区中,因为它被自动地保存在“库”中,关于库的概念在下一节中将详细介绍。

图7-86 “创建新元件”对话框
![]()
图7-87 状态栏

图7-88 在元件工作界面中绘图
(2)将图形转换为图形元件:例如在主工作界面中绘制一个应用放射状渐变色填充的圆。
选取这个圆,执行“修改”菜单下的“转换为元件”命令。弹出“转换为符号”对话框,在“行为”单选栏中选择“图形”,在“名称”文本框中输入元件的名称,单击“确定”按钮即可将该图形转换为图形元件。
四、库
库用于管理元件,元件制作完毕后都会自动保存到库中。FLASH电影的库用来贮存SYMBOLS(符号)的,既可以贮存在FLASH中生成的SYMBOLS,也可以贮存导入到FLASH中的SYMBOLS。并且,在制作动画的过程中,还可以查看、组织这些库文件,所有的库内项目都按名称列表于窗口内,在项目名称旁边有个小图标用来指示该项目文件类型。
执行“窗口”菜单下的“库”命令,将会弹出“库”面板。该面板的下部排列着所有的元件。上部是一个预览窗口,当选取某个元件时,该元件会在预览窗口中显示。(提示:按“F11”键也可以快速打开库面板。)
需要使用库面板中的某个元件时,只要在库面板中选取该元件,按住鼠标左键将其拖动到工作区中即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















