项目2 插入图像元素——制作“北京旅游”网页
项目描述
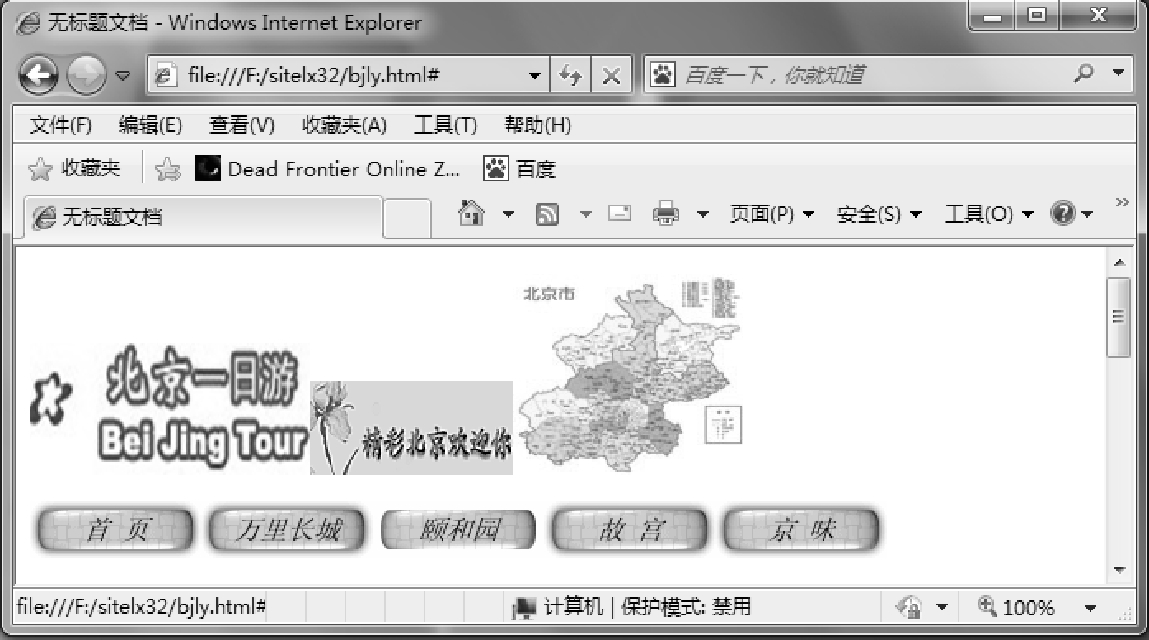
图像和文本一样,是网页中不可缺少的元素。图像比文本更加生动、丰富、美观,如何在网页中插入图像以及编辑图像是制作网页必须掌握的。现以“北京旅游”网页的制作过程来掌握图像在网页中的插入和属性设置方法以及网站相册的创建方法。“北京旅游”网页的效果如图3-21所示。

图3-21 “北京旅游”网页效果
完成该项目,需要制作空白网页、输入文本、插入图像、设置图像属性、插入鼠标经过图像、创建网站相册。因此,本项目可分解为以下任务:
任务1 制作空白网页
任务2 插入图像
任务3 编辑图像
任务4 设置图像及文字属性
任务5 创建“北京美景”网站相册
项目目标
●了解网页中插入的图片类型
●掌握在网页中插入图像的方法
●掌握在Dreamweaver CS3 中使用“属性”面板对图像进行属性设置的方法
●了解创建网站相册的步骤
任务1 制作空白网页
操作步骤
 在F盘根目录下创建一个新sitelx32文件夹作为站点根目录,并且创建下一级文件夹images,将“素材”文件夹下“单元3”中“项目2”文件夹中的图片复制到images文件夹中。
在F盘根目录下创建一个新sitelx32文件夹作为站点根目录,并且创建下一级文件夹images,将“素材”文件夹下“单元3”中“项目2”文件夹中的图片复制到images文件夹中。
 执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“北京旅游”,并指定站点根目录及图片文件的目录,如图3-22所示。
执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“北京旅游”,并指定站点根目录及图片文件的目录,如图3-22所示。

图3-22 【站点定义】对话框
 单击【确定】按钮,在【文件】面板中即显示新建站点“北京旅游”,如图3-23所示。
单击【确定】按钮,在【文件】面板中即显示新建站点“北京旅游”,如图3-23所示。
 在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“bjly.html”,如图3-24所示。
在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“bjly.html”,如图3-24所示。

图3-23 【文件】面板

图3-24 创建bjly.html网页
任务2 插入图像
操作步骤
 执行【插入记录】→【图像】命令或者在【插入】栏【常用】类别中单击图像图标按钮
执行【插入记录】→【图像】命令或者在【插入】栏【常用】类别中单击图像图标按钮 ,如图3-25所示。
,如图3-25所示。
![]()
图3-25 插入栏中“常用”选项栏
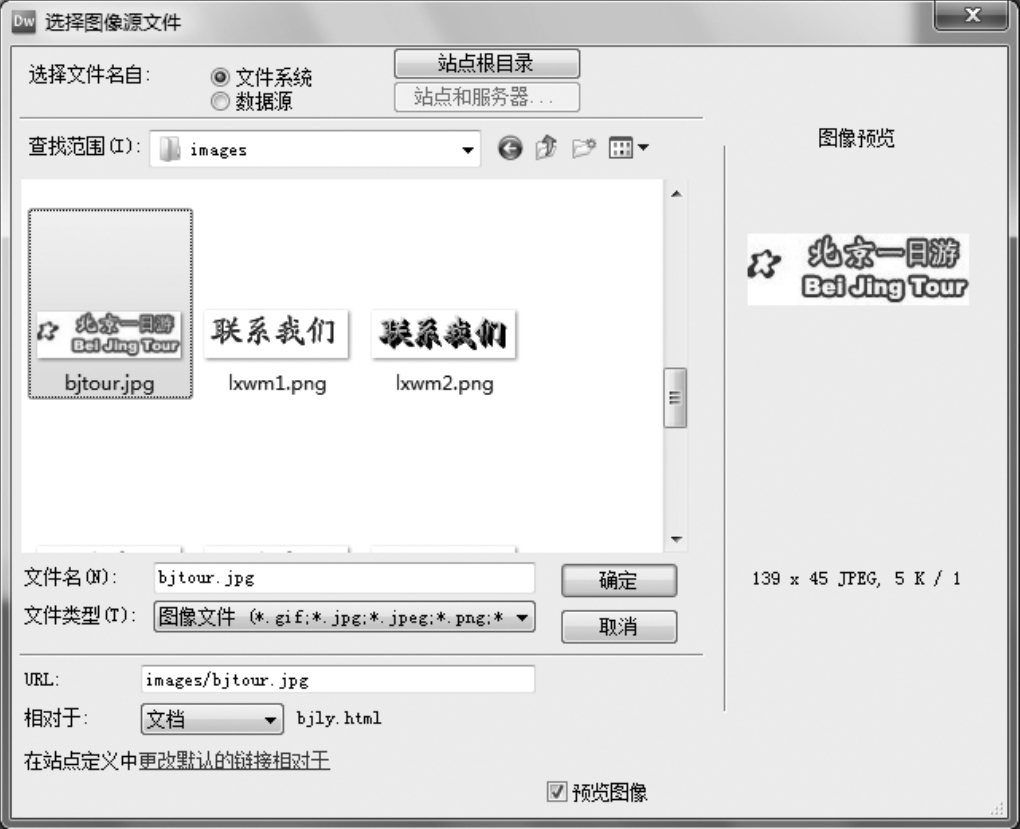
 打开【选择图像源文件】对话框,选择图像bjtour.jpg,如图3-26所示。
打开【选择图像源文件】对话框,选择图像bjtour.jpg,如图3-26所示。

图3-26 “选择图像源文件”对话框
 单击【确定】按钮,弹出【图像标签辅助功能属性】对话框,如图3-27所示。在“替换文本”栏中输入“北京旅游”,单击【确定】按钮。插入图像效果如图3-28所示。
单击【确定】按钮,弹出【图像标签辅助功能属性】对话框,如图3-27所示。在“替换文本”栏中输入“北京旅游”,单击【确定】按钮。插入图像效果如图3-28所示。

图3-27 “图像标签辅助功能属性”对话框

图3-28 插入图像效果
贴心提示
如果插入的是站点外的图像,插入图像后,Dreamweaver CS3 会自动把该图像保存到站点目录下默认图像文件夹images下,这样非常方便操作。
 运用同样的方法插入bghyn.png和zgdt.gif两张图像,效果如图3-29所示。
运用同样的方法插入bghyn.png和zgdt.gif两张图像,效果如图3-29所示。

图3-29 插入3张图像后bjly.html网页效果
任务3 编辑图像
操作步骤
 利用图像的【属性】面板来编辑图像大小。首先选中图像,在“宽”和“高”栏中直接输入数字来设置图像的大小,如图3-30所示;也可以通过鼠标拖动图像控制点来调整图像大小,如图3-31所示,此时“属性”面板中“宽”和“高”的值随之而改变。要想返回原始大小,可以单击
利用图像的【属性】面板来编辑图像大小。首先选中图像,在“宽”和“高”栏中直接输入数字来设置图像的大小,如图3-30所示;也可以通过鼠标拖动图像控制点来调整图像大小,如图3-31所示,此时“属性”面板中“宽”和“高”的值随之而改变。要想返回原始大小,可以单击 按钮。
按钮。

图3-30 图像“属性”面板

图3-31 通过鼠标拖动调整图像宽和高
贴心提示
除了图像大小可以调整外,Dreamweaver CS3 还提供了一些简单的编辑。在【属性】面板中,通过编辑按钮组 进行。其中
进行。其中 会自动打开Fireworks进行编辑,这些操作都会永久性改变原图像;
会自动打开Fireworks进行编辑,这些操作都会永久性改变原图像; 对图像进行优化;
对图像进行优化; 对图像进行剪切;
对图像进行剪切; 重新取样
重新取样 调整图像亮度和对比度;
调整图像亮度和对比度; 对图像进行锐化。
对图像进行锐化。
 插入鼠标经过图像。鼠标经过图像由原始图像和鼠标经过图像两部分组成,是一种常见的网页特效。将光标定位在下一段,执行【插入记录】→【图像对象】→【鼠标经过图像】命令或者在【插入】栏【常用】类别的“图像”下拉列表中选择【鼠标经过图像】,如图3-32所示。
插入鼠标经过图像。鼠标经过图像由原始图像和鼠标经过图像两部分组成,是一种常见的网页特效。将光标定位在下一段,执行【插入记录】→【图像对象】→【鼠标经过图像】命令或者在【插入】栏【常用】类别的“图像”下拉列表中选择【鼠标经过图像】,如图3-32所示。

图3-32 选择鼠标经过图像选项
 如图3-33所示,在打开的“插入鼠标经过图像”对话框中,单击“原始图像”后面的【浏览】按钮,选择一张图像,如图3-34所示;单击“鼠标经过图像”后面的【浏览】按钮,再选择另一张图像,如图3-35所示。
如图3-33所示,在打开的“插入鼠标经过图像”对话框中,单击“原始图像”后面的【浏览】按钮,选择一张图像,如图3-34所示;单击“鼠标经过图像”后面的【浏览】按钮,再选择另一张图像,如图3-35所示。

图3-33 【插入鼠标经过图像】对话框

图3-34 选择“原始图像”

图3-35 选择“鼠标经过图像”
 重复以上步骤,再插入4组鼠标经过图像,如图3-36所示;预览效果如图3-37所示,网页加载时图像边缘光滑的,当鼠标经过图像时,图像边缘凹陷。
重复以上步骤,再插入4组鼠标经过图像,如图3-36所示;预览效果如图3-37所示,网页加载时图像边缘光滑的,当鼠标经过图像时,图像边缘凹陷。

图3-36 插入鼠标经过图像后网页效果

图3-37 鼠标经过“颐和园”图像时边缘凹陷
 插入图像占位符,并在网页中输入文字。图像占位符顾名思义就是一个占位符号,方便以后添加图像元素时,不影响网页原有的整体布局。将光标定位至下一段,执行【插入记录】→【图像对象】→【图像占位符】命令,或在【插入】栏【常用】类别的“图像”列表中选择图像占位符选项,如图3-38所示。
插入图像占位符,并在网页中输入文字。图像占位符顾名思义就是一个占位符号,方便以后添加图像元素时,不影响网页原有的整体布局。将光标定位至下一段,执行【插入记录】→【图像对象】→【图像占位符】命令,或在【插入】栏【常用】类别的“图像”列表中选择图像占位符选项,如图3-38所示。

图3-38 选择“图像占位符”选项
 在打开的“图像占位符”对话框中设置图像占位符的属性,如图3-39所示。插入后效果如图3-40所示,预览效果如图3-41所示。
在打开的“图像占位符”对话框中设置图像占位符的属性,如图3-39所示。插入后效果如图3-40所示,预览效果如图3-41所示。

图3-39 设置“图像占位符”属性

图3-40 插入图像占位符后的效果
图3-41 占位符的预览效果
 如果需要在图像占位符处插入图像,可选择图像占位符,单击【属性】面板上“源文件”栏的“浏览”按钮,打开【选择图像源文件】对话框;选择图片“tiananmen1.jpg”,并设置图像宽为200,高为150。插入后,原来的图像占位符被图像所替换,如图3-42所示。
如果需要在图像占位符处插入图像,可选择图像占位符,单击【属性】面板上“源文件”栏的“浏览”按钮,打开【选择图像源文件】对话框;选择图片“tiananmen1.jpg”,并设置图像宽为200,高为150。插入后,原来的图像占位符被图像所替换,如图3-42所示。
图3-42 在图像占位符处指定图像后的效果
 在图像右边输入文字“北京概况”等4段文字,如图3-43所示。
在图像右边输入文字“北京概况”等4段文字,如图3-43所示。

图3-43 输入文字后的效果
任务4 设置图像及文字属性
操作步骤
 设置图像和文字属性。选中“tiananmen1.jpg”图像后,在【属性】面板【对齐】栏中设置图片为“右对齐”,为了避免图像和文字贴得过近,设置垂直边距与水平边距均为10,边框设置为2像素,如图3-44所示。效果如图3-45所示。
设置图像和文字属性。选中“tiananmen1.jpg”图像后,在【属性】面板【对齐】栏中设置图片为“右对齐”,为了避免图像和文字贴得过近,设置垂直边距与水平边距均为10,边框设置为2像素,如图3-44所示。效果如图3-45所示。

图3-44 图像的属性设置
图3-45 设置图像右对齐后的效果
贴心提示
图像的对齐方式有9种,每种对齐方式的含义如下:
●默认值:即基线对齐。
●基线:将文本或同一段落的其他元素的基线与选定对象底部对齐。
●底部:文本的基线与选定图像或同一段落的其他元素的底部对齐。
●顶端:图像的顶端与当前行中最高项元素的顶端对齐。
●居中:图像的中部与当前行的基线对齐。
●文本上方:图像的顶端与文本行最高字符的顶端对齐。
●绝对居中:图像的中部与当前行中文本的中部对齐。
●绝对底部:图像的底部与文本行的底部对齐。
●左对齐:图像在文字左边。
●右对齐:图像在文字右边。
 设置“北京概况”文字属性:颜色#0000FF,大小24点,字体为宋体;选中段落文字,单击【属性】面板上的
设置“北京概况”文字属性:颜色#0000FF,大小24点,字体为宋体;选中段落文字,单击【属性】面板上的 按钮进行文本缩进设置。效果如图3-46所示。
按钮进行文本缩进设置。效果如图3-46所示。
 插入导航条。导航条是由一组可以随着鼠标状态变化而变化的图像组成的。将光标定位在下一段,执行【插入记录】→【图像对象】→【导航条】命令,或者在【插入】栏【常用】类别中单击“图像”下拉列表中的“导航条”选项,如图3-47所示。
插入导航条。导航条是由一组可以随着鼠标状态变化而变化的图像组成的。将光标定位在下一段,执行【插入记录】→【图像对象】→【导航条】命令,或者在【插入】栏【常用】类别中单击“图像”下拉列表中的“导航条”选项,如图3-47所示。

图3-46 设置文字属性后的效果

图3-47 选择“导航条”选项
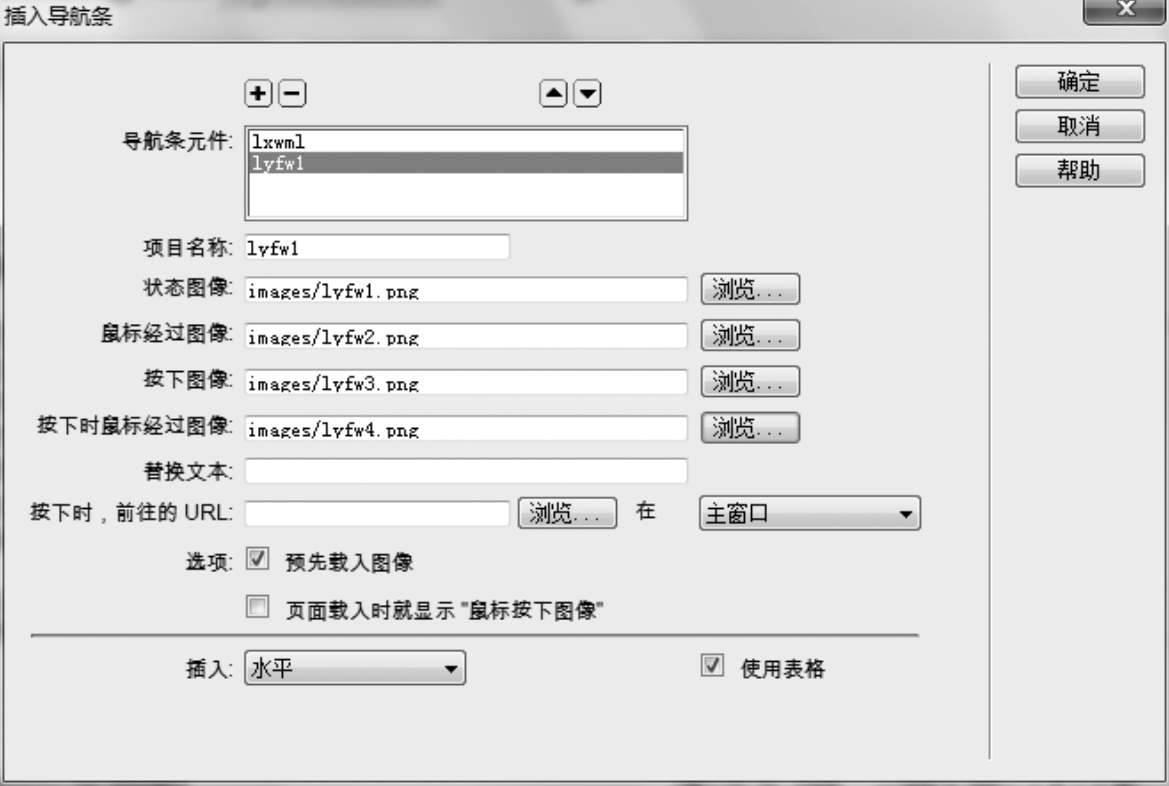
 在打开的【插入导航条】对话框中,单击“状态图像”栏后面的
在打开的【插入导航条】对话框中,单击“状态图像”栏后面的 按钮,选择一张图像;单击“鼠标经过图像”栏后面的
按钮,选择一张图像;单击“鼠标经过图像”栏后面的 按钮,选择另一张图像;单击“按下图像”栏后面的
按钮,选择另一张图像;单击“按下图像”栏后面的 按钮,选择一张图像;单击“按下时鼠标经过图像”栏后面的
按钮,选择一张图像;单击“按下时鼠标经过图像”栏后面的 按钮,再选择一张图像,共4张图像,如图3-48所示。
按钮,再选择一张图像,共4张图像,如图3-48所示。

图3-48 【插入导航条】对话框(1)
 单击
单击 按钮可以再添加一组导航条图像,方法同上,如图3-49所示。其4种状态如图3-50所示。
按钮可以再添加一组导航条图像,方法同上,如图3-49所示。其4种状态如图3-50所示。

图3-49 【插入导航条】对话框(2)
![]()
图3-50 导航条的4种状态图像
 设置背景图片。执行【修改】→【页面属性】命令,打开【页面属性】对话框,设置背景图像为“bg2.jpg”;为了填充整个页面,选择“重复”图像,如图3-51所示,效果如图3-52所示。
设置背景图片。执行【修改】→【页面属性】命令,打开【页面属性】对话框,设置背景图像为“bg2.jpg”;为了填充整个页面,选择“重复”图像,如图3-51所示,效果如图3-52所示。

图3-51 【页面属性】对话框

图3-52 导航条及背景效果
任务5 创建“北京美景”网站相册
 首先在F:\sitelx32文件夹下建立图片源文件夹beijing1和一个空文件夹beijing2,将“素材”文件夹下“单元3”中的beijing1文件夹中的图像复制到F盘的beijing1文件夹下。
首先在F:\sitelx32文件夹下建立图片源文件夹beijing1和一个空文件夹beijing2,将“素材”文件夹下“单元3”中的beijing1文件夹中的图像复制到F盘的beijing1文件夹下。
 新建一个空白HTML页面,执行【命令】→【创建网站相册】命令,打开【创建网站相册】对话框;对相册的各项属性进行设置,如图3-53所示。
新建一个空白HTML页面,执行【命令】→【创建网站相册】命令,打开【创建网站相册】对话框;对相册的各项属性进行设置,如图3-53所示。

图3-53 【创建网站相册】对话框
 单击【确定】按钮,自动打开Fireworks软件进行图片处理,如图3-54所示。处理完毕后,会显示“相册已经建立”,相册网页将自动显示出来,如图3-55所示。
单击【确定】按钮,自动打开Fireworks软件进行图片处理,如图3-54所示。处理完毕后,会显示“相册已经建立”,相册网页将自动显示出来,如图3-55所示。

图3-54 批处理图片

图3-55 自动建立的相册主页
 打开beijing2文件夹,可以看到原来空文件夹下多了3个文件夹和1个网页文件,如图3-56所示。其中网页文件index.htm即相册主页,images为大图片文件夹、pages为图片网页、thumbnails为缩略图文件夹。相册预览图如图3-57所示。
打开beijing2文件夹,可以看到原来空文件夹下多了3个文件夹和1个网页文件,如图3-56所示。其中网页文件index.htm即相册主页,images为大图片文件夹、pages为图片网页、thumbnails为缩略图文件夹。相册预览图如图3-57所示。

图3-56 相册beijing2文件夹中的内容

图3-57 预览网页相册
 单击某张图像的缩略图,如图片“2greatwall.jpg”,将会打开该张图片的大图片所在的网页,并显示“前一个|首页|下一个”文字链接至其他大图片,如图3-58所示。
单击某张图像的缩略图,如图片“2greatwall.jpg”,将会打开该张图片的大图片所在的网页,并显示“前一个|首页|下一个”文字链接至其他大图片,如图3-58所示。

图3-58 网页相册大图链接页面
知识百科
1.网页中的图像格式
图像的格式很多,但是在网页中使用的只有3种,即JPG/JPEG、GIF和PNG。
1)JPG/JPEG
JPG/JPEG是Joint Photographic Experts Group(联合图像专家组)的缩写,是最常用的图像文件格式,是一种有损压缩格式,可以提高或降低JPEG文件压缩的级别。但是,文件大小是以图像质量为代价的。JPEG压缩可以很好地处理写实摄影作品。
2)GIF
GIF是Graphics Interchange Format(图像互换格式)的缩写,GIF格式的一个突出特点就是可以制作动画。它最多支持256色,适合对图像质量要求不高的图像,网页中大量的图像都是GIF格式。
3)PNG
PNG是Portable Network Graphics(移植的网络图像文件格式)的缩写。用它可以实现背景透明的效果。
2.图像的插入
要想制作图文并茂的网页,插入图像必不可少。在Dreamweaver CS3 中,用户可以通过执行【插入记录】→【图像】命令,或者在【插入】栏【常用】类别中单击“图像”按钮两种方法实现。在Dreamweaver中,除了插入普通的图像外,还可以插入图像元素,包括:图像占位符、鼠标经过图像、导航条等,方便实现简单的网页特效。
3.图像属性的设置
图像插入网页后,为了达到美观的效果,在Dreamweaver中,还可以通过【属性】面板对图像进行设置,包括调整图像大小、裁剪图像、调整图像对比度、亮度以及设置图像边框、边距和对齐方式等。而对图像的高级设置可以通过使用后续单元介绍的CSS样式表进行。
4.图像的优化
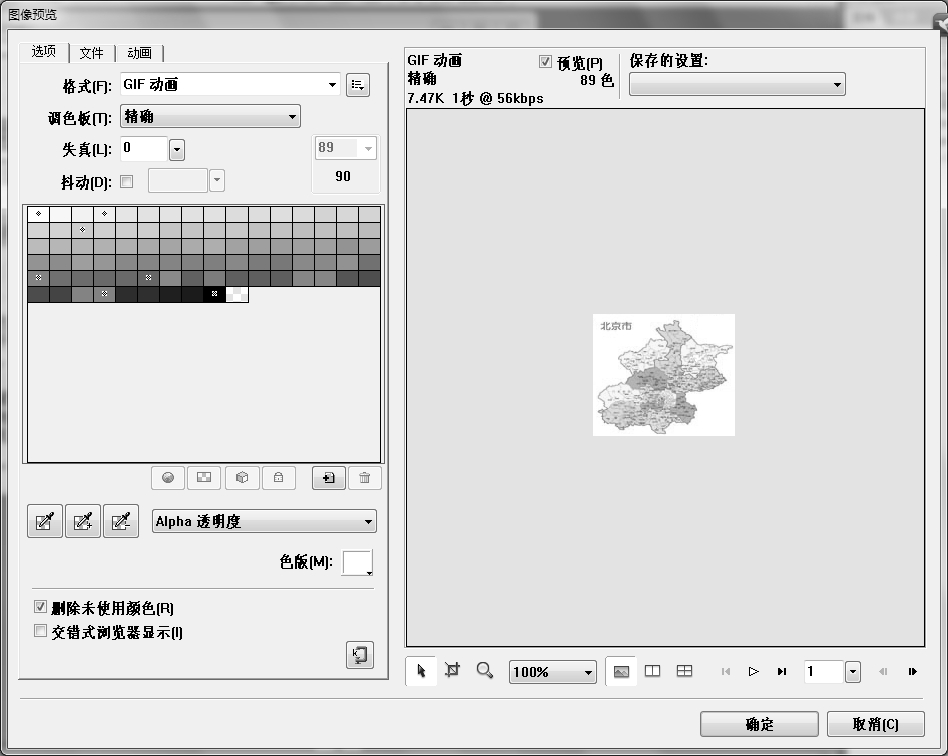
为了使图像在网页中达到最好的显示效果,可以通过执行【命令】→【优化图像】命令,或者在【属性】面板的“编辑”选项中单击“优化”按钮 对图像进行优化,如图3-59所示。也可以通过Fireworks软件对图像进行优化。
对图像进行优化,如图3-59所示。也可以通过Fireworks软件对图像进行优化。

图3-59 Dreamweaver中优化设置
除此之外,用户还可以使用自己熟悉的图形图像处理软件,如Photoshop对图像进行深度优化和加工。
项目小结
通过制作“北京旅游”网页,了解了如何在网页中插入图像元素,包括基本图像的插入、图像占位符、鼠标经过图像、导航条等;如何设置图像格式,包括对图像大小、对齐方式、亮度、对比度、锐化、边框、边距等属性的设置;如何建立网站相册。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














