项目六 学好补间,动画制作更简单
项目描述
本项目学习Flash各种常见的补间动画,并利用各种补间动画制作简单的贺卡及一些特效小作品。
项目目标
学会传统补间、补间动画、3D旋转、形状补间动画的制作。
任务一 制作“新年贺卡”
我明了
本任务的动画,首先是对联的上联和下联同时从上、下两个方向进入,接着是财神从左面进入,最后是横批从上依次进入,这些动画都可以利用传统补间功能来完成。在时间的先后顺序上,利用时间轴上帧的顺序来实现。
我掌握
(1) 会按要求创建传统补间。
(2) 会对传统补间进行参数设置。
(3) 了解贺卡的制作方法和流程。
我准备
(1) 传统补间动画是指在同一图层的前、后两个关键帧中放置同一元件实例,改变这两个关键帧上元件的位置、角度、大小、色调和透明度等参数,再由Flash自动生成中间各帧上的对象所形成的动画。
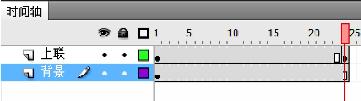
(2) 选中第1个关键帧或两关键帧中间的帧,单击菜单“插入”→“传统补间”命令,可创建传统补间,此时时间轴如图6-1所示。

图6-1 传统补间的时间轴
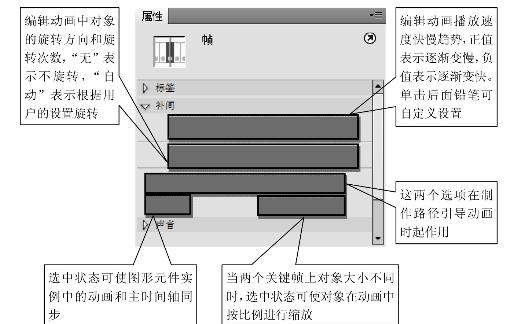
(3) 选中传统补间的第1个关键帧或两关键帧之间的帧,打开“属性”面板可设置传统补间参数,如图6-2所示。

图6-2 传统补间的属性参数设置
我动手
1. 文档设置
打开“春节贺卡(start).fla”文档,观察一下,为节约时间,前面已经学过的内容不再重新做,直接导入各个图形。大家有时间可以自行导入素材并处理,达到这个效果,文档设置为默认。
小经验:
打开一个素材文件,首先应该观察该文件已有的图层和库中的元件。
2. 制作上、下对联效果
(1) 首先应用传统补间动画来制作上联进入场景的动画。选中上联图形,单击菜单“修改”→“转换为元件”命令(或按【F8】键),打开“转换为元件”对话框,名称为“上联”,类型为“图形”,单击“确定”按钮,将对象转换为一个图形元件,如图6-3所示。

图6-3 将对象转换为图形元件
(2) 在场景中的“上联”元件上右击,单击快捷菜单中的“分散到图层”命令,可以看到时间轴上新建了一个“上联”图层,如图6-4所示。观察舞台,发现舞台上的“上联”元件不见了。将光标移到“上联”图层上,按住鼠标左键向上拖动到“背景”图层的上方后松开,使“上联”图层在“背景”图层的上方,这样,“上联”图层的“上联”元件又显现在背景的上方。

图6-4 分散到图层后的时间轴
(3) 右击“上联”图层的第24帧,在快捷菜单中单击“插入关键帧”命令,则在第24帧插入了一个关键帧;右击“背景”图层的第24帧,在快捷菜单中单击“插入帧”命令,这样在“背景”图层上插入了帧,此时时间轴如图6-5所示。

图6-5 插入关键帧后的时间轴
(4) 单击“上联”图层的第1帧,选中场景中的“上联”元件实例,将其移动到场景的下面,保持和目前位置在同一竖直线上(拖动时按住【Shift】键更容易),如图6-6所示;单击“上联”图层的第1帧到23帧中的任意一帧,单击菜单“插入”→“传统补间”命令或利用快捷菜单创建传统补间,此时时间轴状态如图6-7所示。按回车键播放一下动画,可以看到“上联”可以从下到上运动。

图6-6 将上联移动到舞台下方

图6-7 完成“上联”时间轴状态
(5) 同样,利用上面的方法,制作“下联”动画。其制作过程为:①将下联转换为“下联”图形元件;②将“下联”分散到图层;③将“下联”图层移动到合适位置;④在“下联”图层的第24帧插入关键帧;⑤将“下联”图层的第1帧的“下联”元件实例移到场景上方;⑥在“下联”图层的第1帧到第24帧之间创建传统补间。时间轴状态如图6-8所示。

图6-8 完成“上联”、“下联”的时间轴
3. 制作财神动画
(1) 根据传统补间的要求,先将财神转化成一个元件。选中财神身体和手,单击菜单“修改”→“转换为元件”命令,打开“转化为元件”对话框,选中“影片剪辑”→命名为“财神”,单击“确定”按钮,将其转换成一个影片剪辑元件。
(2) 财神一般会有恭喜发财的动作,这里也可以利用逐帧动画制成这样的动画。双击场景中的财神元件,进入“财神”元件的编辑状态。利用“任意变形工具”选中财神的手,将变形中心移到上部,如图6-9(a)所示。选中第4帧,按【F6】键插入关键帧,利用“任意变形工具”调整财神的手,将其向下拉伸一点,如图6-9(b)所示。

图6-9 调整财神
(3) 单击“场景 1”回到主场景。现在开始应用传统补间来制作财神入场动画。右击场景中的财神,单击快捷菜单“分散到图层”命令,这样自动新建“财神”图层,并将“财神”元件放置在该层中。按住“财神”图层拖动到“上联”图层的上方,选中“财神”图层的第24帧,按【F6】键插入关键帧,然后选中“财神”图层的第1帧,选中财神,将其移到场景的右侧,如图6-10所示。

图6-10 将财神移到舞台右侧
(4) 右击“财神”图层的第1帧,在快捷菜单中单击“创建传统补间”命令。按回车键播放动画,可以看到,财神直接从右向左移动到舞台。我们可以使财神旋转进入,更改传统动画的属性即可以实现。选中“财神”图层的第1帧到第23帧中的任意一帧,单击菜单“窗口”→“属性”命令,打开“属性”面板,展开“补间”选项,在旋转列表框中选逆时针(2次),如图6-11所示。

图6-11 传统补间属性设置
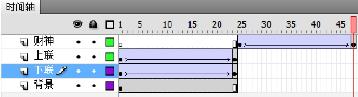
(5) 此时播放动画,财神旋转进入场景,并且是与对联同时进入的,可以在时间上进行调整,让财神在对联之后出现。选中“财神”图层的第1帧到第24帧,在选中区按下鼠标左键向左拖动到第25帧,拖动后的时间轴如图6-12所示。在其他图层的第45帧右击,单击快捷菜单中的“插入帧”命令,再测试动画。

图6-12 拖动后的时间轴
4. 制作横批动画
横批的四个字从上依次进入场景中,我们可以依照前面的方法,完成横批的动画。在这里只介绍简单的步骤,供大家参考。
(1) 分别选中各文字,将其转换成同名的图形元件。
(2) 选中各文字的元件实例,单击快捷菜单中的“分散到图层”命令。
(3) 选中新建的 “恭”、“贺”、“新”、“春”四个图层,按住鼠标左键拖动,将其移到“财神”图层的上方,并将其他图层锁定。
(4) 在新建的四个图层的第24帧插入关键帧。
(5) 选中第1帧,在场景中选中“恭”、“贺”、“新”、“春”四个元件实例,将其移到场景的上方,如图6-13所示。
(6) 分别在这四个图层的第1帧到第24帧中插入传统补间,可以调整补间属性,如图6-14所示。

图6-13 四个元件位置

图6-14 补间属性
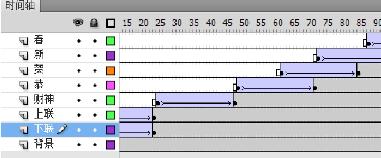
(7) 调整四个图层入场时间顺序,调整结果如图6-15所示。

图6-15 调整好后的图层
(8) 其他图层插入帧的方法与“春”图层的帧的插入方法一样。
5. 添加声音
在“春”图层上新建图层“音乐”,选中第1帧,按组合键【Ctrl+L】,打开“库”面板,将07声音元件拖入舞台中。
6. 完成动画
在“声音”图层上新建新图层“动作”,该层的最后一帧插入空白关键帧,按【F9】键打开“动作”面板,在“动作”面板中输入动作:“stop()”。按组合键【Ctrl+Enter】测试动画,以“新春贺卡.fla”为文件名保存该动画。
我收获
我留言
我练习
(1) 完成新年贺卡的制作。
(2) 制作职教中心日夜交替动画(提示:先将职教中心和天空转换成元件,创建传统补间,调整职教中心亮度,调整天空透明度就可以完成。可以参见已完成的动画,效果参见日夜交替(last).fla)。
任务二 制作“旋转的钱币”
我明了
本任务制作一个具有3D旋转效果的钱币,使大家能够理解补间动画的制作方法。
我掌握
认识补间动画,并掌握其制作方法,会用补间创建常见的补间动画,以制作本任务所要的动画。掌握3D补间的制作方法,会制作简单3D旋转效果。
我准备
1. 补间动画
基于对象创建的(传统补间是基于时间轴创建的)动画,创建补间动画的对象包括元件和文本对象,创建方式更灵活,创建过程更简单。
2. 创建补间动画的流程
(1) 为创建补间动画的对象添加与动画播放时间一样长的普通帧(也可在创建动画后再设置动画的播放时间)。
(2) 在舞台上右击要创建动画的对象,从弹出的快捷菜单中单击“创建补间动画”命令。
(3) 单击时间轴上的不同帧,选中对象,设置对象在不同帧上的位置、旋转、缩放、倾斜、颜色或滤镜等属性,Flash会自动在该帧上生成关键帧,并在关键帧之间生成动画。
3. 动画编辑器
单击菜单“窗口”→“动画编辑器”命令,可打开“动画编辑器”对话框,如图6-16所示,在该对话框中可以对动画进行编辑与调整。

图6-16 “动画编辑器”对话框
我动手
1. 文档设置
打开“旋转的钱币(start).fla”文档,可以看到,库里面只有一张导入的图片。将帧频调整为12fps,其他属性保持默认。
2. 制作文字飞入动画
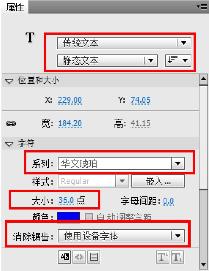
(1) 选择“文本工具”,在场景中输入标题 “旋转的钱币”,选中刚输入的文本,打开“属性”面板,设置文本属性,如图6-17所示。

图6-17 文本属性
(2) 右击时间轴的第20帧,单击快捷菜单中的“插入帧”命令。右击场景中的文字对象,单击快捷菜单中的“创建补间”命令;观察图层图标,发生了改变,如图6-18所示。

图6-18 插入补间动画图层图标的变化
(3) 选择时间轴的第1帧,将文字移到场景外的上方,按组合键【Ctrl+T】打开“变形”面板,将文本框的宽和高缩小到原来的20%;再选中时间轴的第20帧,将文本移到舞台内的上部,在“变形”面板中将文本框的宽和高调整到100%。此时时间轴的第20帧变成一个关键帧,舞台上的文本如图6-19所示。

图6-19 舞台上的文本
(4) 图中的虚线表示文本移动的路径,将光标指到路径的中央,按住鼠标左键,将其拖动到图6-20所示的位置,然后放开鼠标左键,使移动路径发生改变。按回车键播放动画。

图6-20 改变文本框移动路径
练一练:一个补间动画做完了,总结一下制作补间动画的过程吧:1.________________ __________________ 2.________________ __________________ 3.________________ __________________ 4.________________ __________________
3. 制作钱币转动动画
(1) 双击“图层1”,将其重命名为“文本”。单击新建图层按钮![]() 新建图层,重命名为“钱币”。选中“钱币”图层的第1帧,打开“库”面板,将“美元.png”拖到场景中,调整大小和位置,其属性如图6-21所示。
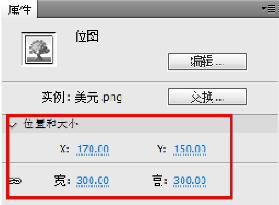
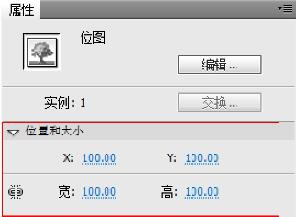
新建图层,重命名为“钱币”。选中“钱币”图层的第1帧,打开“库”面板,将“美元.png”拖到场景中,调整大小和位置,其属性如图6-21所示。

图6-21 钱币的属性
小提示:
调整大小和位置可以利用信息、属性或对齐面板。
(2) 单击钱币,单击菜单“修改”→“转换为元件”命令,命名为“钱币”,属性为“影片剪辑”,做好后单击“确定”按钮,如图6-22所示。

图6-22 将美元转换为影片剪辑
(3) 右击“钱币”图层的第20帧,单击快捷菜单中的“创建补间动画”命令。再在第20帧上右击一次,在此时的快捷菜单中单击“3D补间”命令,如图6-23所示。

图6-23 插入3D补间
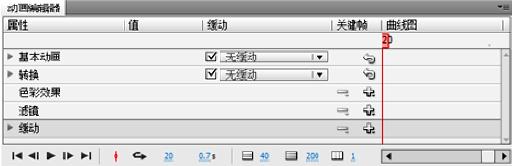
(4) 选择“钱币”时间轴的第20帧,单击菜单“窗口”→“动画编辑器”命令,打开“动画编辑器”对话框,如图6-24所示。

图6-24 “动画编辑器”对话框
(5) 单击基本动画右边的![]() ,打开基本动画,在旋转Y文本框中输入-176°,如图6-25所示。
,打开基本动画,在旋转Y文本框中输入-176°,如图6-25所示。

图6-25 调整旋转Y属性
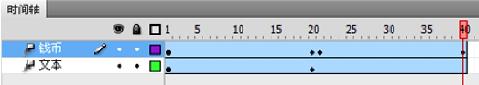
(6) 将光标移到“钱币”图层的第20帧,当光标变成↔时,按住【Shift】键向右拖动到第40帧,延长补间动画最后一个关键帧的内容。同样,将“文本”图层最后一个关键帧的内容也延长到第40帧。时间轴如图6-26所示。
图6-26 在第40帧插入帧
试一试:
比较一下,如果不按【Shift】键,会出现什么情况?
(7) 选中第21帧中的硬币,打开“动画编辑器”对话框,调整旋转Y度数为-184°;同样,调整第40帧中的旋转Y度数为-356°。此时时间轴如图6-27所示。

图6-27 在第40帧插入帧
(8) 按组合键【Ctrl+Enter】测试动画,以“旋转的钱币.fla”文件名保存。
我收获

我留言
我练习
(1) 应用补间动画制作飞舞的蝴蝶。
(2) 制作旋转的扑克牌。
任务三 制作“旋转的3D立方体”
我明了
本任务是制作一个旋转3D立方体的水晶舞台,进一步学习3D补间的应用。
我掌握
掌握3D工具制作立方体的方法,应用补间制作立方体的旋转。
我准备
(1) 3D变形工具。利用3D变形工具可以对一个3D影片剪辑进行变换。3D工具包括3D旋转工具和3D平移工具等两种。使用3D旋转工具选中立方体,光标指向相应的位置时所呈现形状及作用如图6-28所示。3D平移工具选中后呈现的状态如图6-29所示。

图6-29 3D平移工具
(2) 打开“属性”面板,可以进行3D定位和查看,如图6-30所示。

图6-30 3D定位和查看
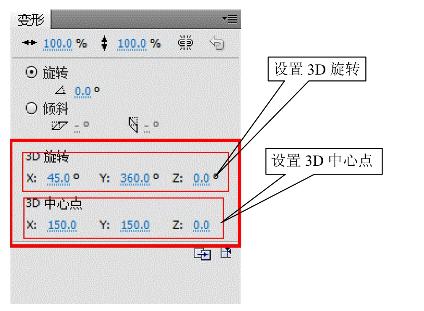
(3) 打开“变形”面板,可以进行3D变形,如图6-31所示。

图6-31 3D变形
我动手
1. 舞台属性设置
打开“水晶舞台(start).fla”文档,设置文档属性,背景颜色为黑色,大小为300×300,其余属性为默认,如图6-32所示。

图6-32 舞台属性设置
试一试:
还记得怎么一次选中多个元件吗?借助【Shift】键试试吧!
2. 设置立方体的六个面
(1) 按组合键【Ctrl+L】打开“库”面板,选中第1个到第6个图片,并将其拖到舞台上,此时6个图片完全重合。从图片左上部按住鼠标左键向右下拖动,选中全部图片,调整属性如图6-33所示。

图6-33 图片属性设置
(2) 保持舞台上所有图片的选中状态,单击菜单“修改”→“转换为元件”命令,将其转换成名为“立方体”的影片剪辑,如图6-34所示。

图6-34 转换为“立方体”的影片剪辑
(3) 双击舞台上的“立方体”剪辑实例,进入其编辑状态。选中图片1,单击菜单“修改”→“转换为元件”命令,将其转换成名为“T1”的影片剪辑,然后将“T1”移动到上部,如图6-35所示。

图6-35 将“T1”移到上部
(4) 同样,选中图片2,单击菜单“修改”→“转换为元件”命令,将其转换成名为“T2”的影片剪辑,并将其移动到左边。再按同样的方法,依次将其他图片转换为影片剪辑元件,名称分别为“T3”~“T6”,位置如图6-36所示。

图6-36 将图片转换为元件
(5) 选中“T1”影片剪辑,按组合键【Ctrl+F3】打开“属性”面板,在展开的“3D定位和查看”项中将X、Y、Z的值分别设为0,0,-50,透视角度设置为45°,以便于观察,如图6-37所示。

图6-37 设置“T1”的3D属性
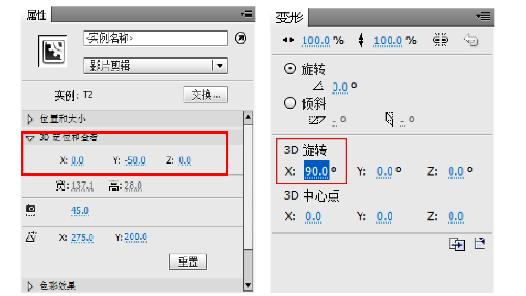
(6) 选中“T2”影片剪辑,打开“属性”面板,在展开的“3D定位和查看”项中将X、Y、Z的值分别设为0,-50,0,然后单击菜单“窗口”→“变形”命令,打开“变形”面板,将3D旋转X值设置为90°,如图6-38所示。

图6-38 “T2”的3D属性和3D变形
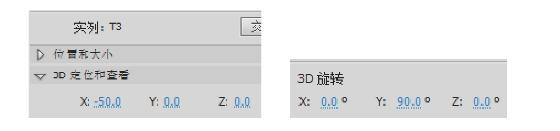
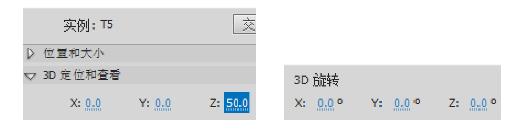
(7) 依次选中其他影片剪辑实例,设置其 3D属性和3D变形,分别如图6-39至图6-42所示。

图6-39 “T3”的3D属性和3D旋转

图6-40 “T4”的3D属性和3D旋转

图6-41 “T5”的3D属性和3D旋转
想一想:
思考一下设置立方体的六个面时为什么会是这些值?

图6-42 “T6”的3D属性和3D旋转
(8) 六个面设置好后,大家可以看到,一个立方体就做好了,如图6-43所示。

图6-43 立方体
3. 制作立方体旋转动画
(1) 返回“场景1”,在“图层1”的第50帧插入普通帧。然后选中舞台上的“立方体”实例,将其放置于舞台中央(即X=0,Y=0),右击立方体,在弹出的快捷菜单中单击“创建补间动画”命令。
(2) 单击第1帧,选中“立方体”实例,使用“3D旋转工具”绕X轴旋转45°(或打开“变形”面板,直接将3D旋转的X值改为45°,设置如图6-44所示)。
(3) 选中第50帧,单击菜单“窗口”→“动画编辑器”命令,打开“动画编辑器”对话框,将基本动画栏中的旋转Y的值改为360°,如图6-45所示。

图6-44 设置3D旋转

图6-45 动画编辑器设置
(4) 选中第50帧中的“立方体”影片剪辑实例,在“属性”面板的“3D定位和查看”栏中将其“透视角度”设为1,完成后测试动画,观看3D效果。以“水晶舞台.fla”为文件名保存。
我收获

我留言
我练习
完成本任务练习。试着修改立方体的3D参数,观察其变化。
任务四 制作“喝杯果汁”动画
我明了
与传统补间动画和基于对象的补间动画不同,形状补间主要针对形状的变化来创建过渡动画。本任务将带领读者学习形状补间动画的创建方法,以及形状提示的应用。
我掌握
(1) 形状补间动画的创建方法。
(2) 利用形状提示对形状补间动画进行简单调整。
我准备
1. 形状补间动画
形状补间动画是基于时间轴创建的,时间轴上的对象必须是可编辑的图形。可编辑的图形包括Flash自带绘图工具直接绘制的图形、已经被分离的文字图形或被分离的导入图形。
2. 创建形状补间动画的流程
(1) 绘制图形或导入图形并执行分离操作。
(2) 在时间轴的关键位置处插入关键帧,对当前图形进行修改或重新绘制。
(3) 在两关键帧之间右击,并在快捷菜单中单击“创建补间形状”命令,或单击菜单“插入”→“补间形状”命令。
我动手1. 场景设置
打开素材文件“来杯果汁(start).fla”文档,会看到舞台中有一幅餐桌的图形,且餐桌上的杯子和果汁都被单独放在一个图层中。场景设置保持为默认。
2. 果汁动画制作
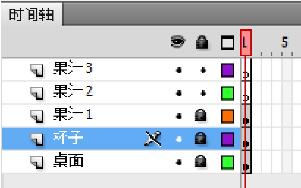
(1) 在“果汁1”图层上方新建两个图层,并分别命名为“果汁2”和“果汁3”,如图6-46所示。

图6-46 新建图层
(2) 在所有图层的第70帧插入普通帧,然后在“果汁1”图层的第10帧和第15帧处插入关键帧,再使用“任意变形工具”对“果汁1”图层的第15帧中的“果汁”元件实例进行旋转,并向右移动到杯子上方,如图6-47所示,再在“果汁1”图层的第10帧到第15帧之间创建传统补间动画。
想一想:
回顾传统补间的制作方法。

图6-47 移动并旋转果汁
(3) 在“果汁2”图层的第15帧插入空白关键,然后选择“线条工具”和“选择工具”,在该关键帧中绘制流入杯中的果汁,并为其填充橙色,最后将其连线删除,效果如图6-48所示。
(4) 在“果汁2”图层的第20帧插入空白关键帧,然后选择“线条工具”和“选择工具”,在该关键帧中绘制流入杯中的果汁,并为其填充橙色,最后将其连线删除,效果如图6-49所示。

图6-48 流出的果汁

图6-49 流入杯中的果汁
想一想:
仔细观察一下,成功的补间形状与传统补间有什么异同。
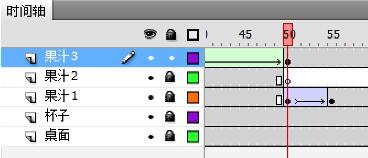
(5) 选中“果汁2”图层的第15帧到第20帧之间的任意一帧,在选中区右击,在快捷菜单中单击“创建补间形状”命令,此时时间轴如图6-50所示。

图6-50 创建补间形状
练一练:
相同的是两关键帧之间都是 _______________,不同的是实心箭头后的背景形状补间是__________色,传统补间是__________色。
(6) 分别在“果汁3”图层的第20帧插入关键帧,选中第20帧,然后选择“线条工具”和“选择工具”,绘制杯中的果汁,并为其填充黄色,删除边线,如图6-51(a)所示;然后在第30帧、第40帧及第50帧处插入关键帧,分别选择“线条工具”和“选择工具”,调整第20帧、第30帧、第40帧、第50帧中的果汁形状,最终结果如图6-51(d)所示。

图6-51 杯中的果汁
(7) 在“果汁3”图层的第20帧到第30帧之间,第30帧到第40帧之间以及第40帧到第50帧之间插入补间形状动画。按回车键预览动画效果。
3. 添加补间形状提示
(1) 预览动画时,如果发现果汁效果不太自然,可以利用形状提示进行调整。
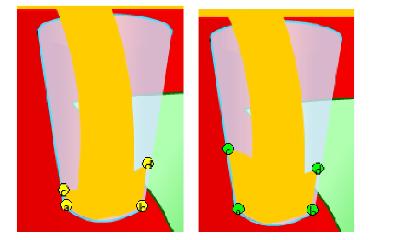
(2) 单击“果汁3”图层的第20帧,然后连续按组合键【Ctrl+Shift+H】四次,添加四个形状提示,将标有字母“a”的形状提示拖到杯中果汁的左下角,将标有字母“b”的形状提示拖到杯中果汁的右下角,将标有字母“c”的形状提示拖到左上角,将标有字母“d”的形状提示移到右上角。再将“果汁3”图层的第30帧中的形状提示移动到相应位置,如图6-52所示。预览动画。如果其他段动画还有不自然的地方,可用同样的方法进行修改。

图6-52 添加形状提示
(3) 在“果汁2”图层的第50帧处插入空白关键帧,在“果汁1”图层的第50帧处插入关键帧,在第55帧处插入空白关键帧,然后将“果汁1”图层的第1帧中的“果汁”元件实例原位复制到第55帧中。最后在“果汁1”图层的第50帧到第55帧之间创建传统补间动画,如图6-53所示,至此,实例就完成了。以“来杯果汁.fla”为文件名保存。

图6-53 插入传统补间
我收获

我留言
我练习
(1) 完成本任务练习。
(2) 制作文字简单变形动画。
(3) 制作线段延伸动画。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















