5.2.2 基于用户体验的交互平台构建模型
对网络用户体验的设计存在两种看法:一种是把每一种问题都作为应用设计问题来对待,从而应用计算机技术来解决问题。另一种则把网络看做信息传递、检索、发布、出版的传媒系统和工具,对其按需组建。这两种看法都忽略了人的因素,没有充分考虑用户体验的问题。因此,基于用户体验的信息构建必须首先考虑用户体验的层次性。
(1)用户体验的层次推进模型
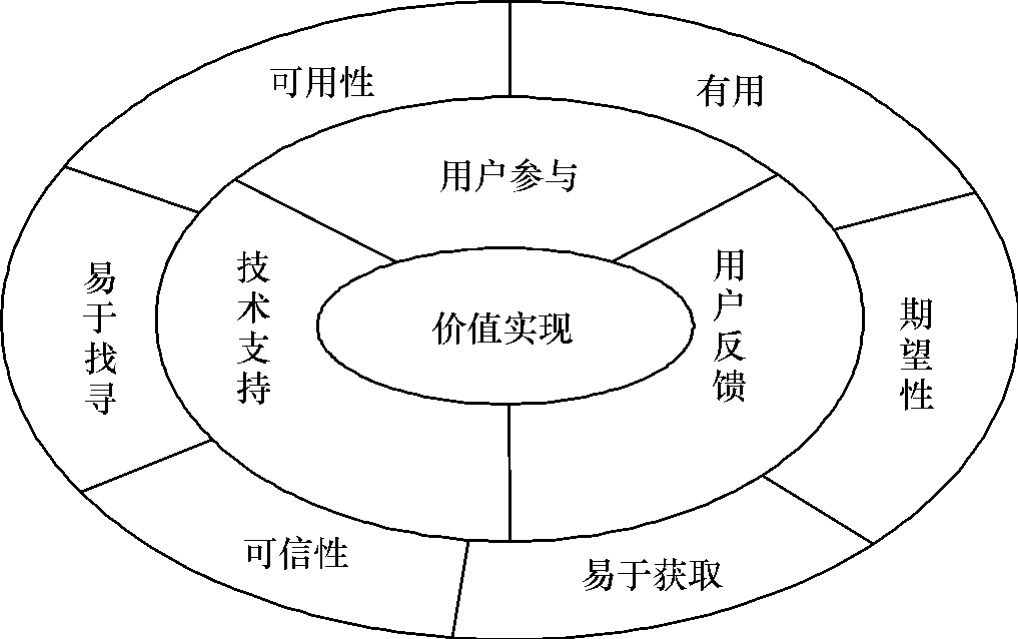
信息构建中必须充分考虑用户在获取信息、使用信息和发掘信息价值等方面的体验。首先,用户希望信息易于找寻并且可以使用,如果与期望符合,用户还会考虑信息是否易于获取,在使用中,信息的价值如何,进而产生对网站的信任。用户体验不断从低层次向高层次发展,因此,网站要不断加强与用户的交流互动,通过各种手段来提高用户体验,以利于最终实现信息构建的价值。通过构建用户体验的推进模型,可以说明用户体验的层次关系,如图5-7所示:

图5-7 用户体验的层次推进模型
用户体验的推进模型强调网站的环境、内容和用户的协调。因为用户总是带有一定期望进入网站,因此,如何合理地安排要素来满足用户的期望是信息构建者首先要考虑的问题。通过导航的设计,使用户易于发现信息并使用信息,并且不断通过技术整合各种资源,通过信息内容的挖掘服务获取用户对网站的信任,提高用户体验,从而实现网站的最大价值。
(2)交互平台的信息构建模型
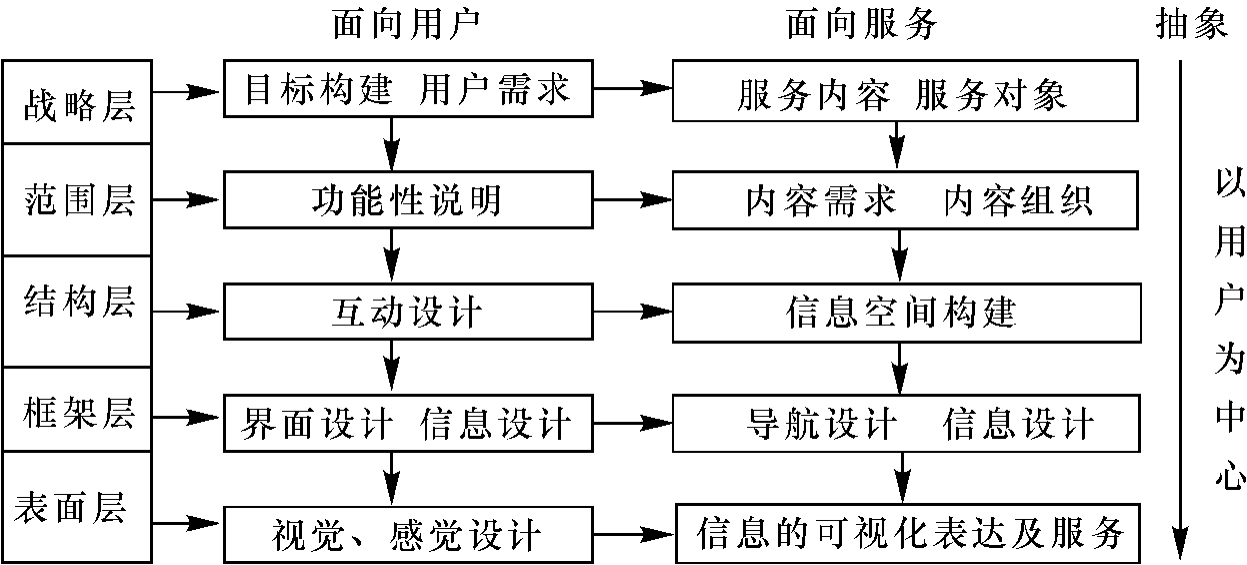
与用户体验的层次性相对应,网站的信息构建模型要求从用户和服务的角度进行考虑。在面向用户方面,因为用户往往把网站作为一种工具,利用它完成某种特定的信息获取和交流任务,因此,信息构建主要关心完成任务的步骤以及用户怎样完成任务。在面向服务方面,信息构建关注网站提供的信息以及这些信息对用户的实用价值。基于以上构想,我们提出面向用户体验的网站信息构建模型,如图5-8所示:

图5-8 基于用户体验的交互平台信息构建模型
基于用户体验的信息构建模型从宏观要素出发,组合各种微观构成要素,以此建立综合的用户体验系统。
战略层关注用户需求和目标定位,是交互平台信息构建的基础。战略层既要考虑自身目标,又要界定用户群及服务内容。用户对象对交互平台设计有重要影响,面对网络经验丰富的专业人士和面对一般性的普通用户,其技术实现方式就不一样,对“使用方便”的理解,两个群体也是不一样的。
范围层把战略层的目标进行了细分,确定交互平台有哪些特征和功能,对各种信息的特征进行详细的描述,对交互平台的功能进行说明,从而有效地组织信息内容,以利于不同的用户获取信息。
结构层通过互动设计,定义系统如何响应用户,实现各种信息资源在交互平台中的布局安排。同时,根据交互平台目的确定突出哪些内容,选择恰当的技术手段更新服务内容。
框架层通过界面设计和导航设计,合理安排界面要素,以易于理解的方式表达信息,使用户能够与系统的功能进行交互。
表面层要充分考虑用户有不同的偏好、不同的工作环境和物理能力,必须充分理解用户的感觉系统(视觉,听觉,触觉),考虑信息交换和传递手段,通过合适的板块、文字、图案、图片、动态效果和色彩表现具体的信息内容和意境,应用合适的技术表现交互平台效果,吸引访问者。互联网技术为多方位、多层次,从平面到立体、从无声到有声、从虚拟到现实和从静态到动态地表现交互平台内容提供了可能。
(3)基于信息交互的信息构建框架
信息交互模型中包含3个基本对象:用户、系统、内容。用户借助自身的信息处理能力将意图转换成行动,并能理解系统的输出和信息的展示。动态计算机处理系统,利用智能信息处理能力解析并解释键盘命令,进行操作,对输入进行反应。内容或知识表达是一系列经过严格组织和逻辑处理的语句、词组或段落。在信息交互过程中,用户在信息框架中与系统进行交互,与传统纸质世界的读者—书本交互方式相类似。这种交互方式受到系统的内容管理能力和系统与用户交流能力的影响。只有系统、用户、内容3者相互协调合作,才能最终达到用户目标。
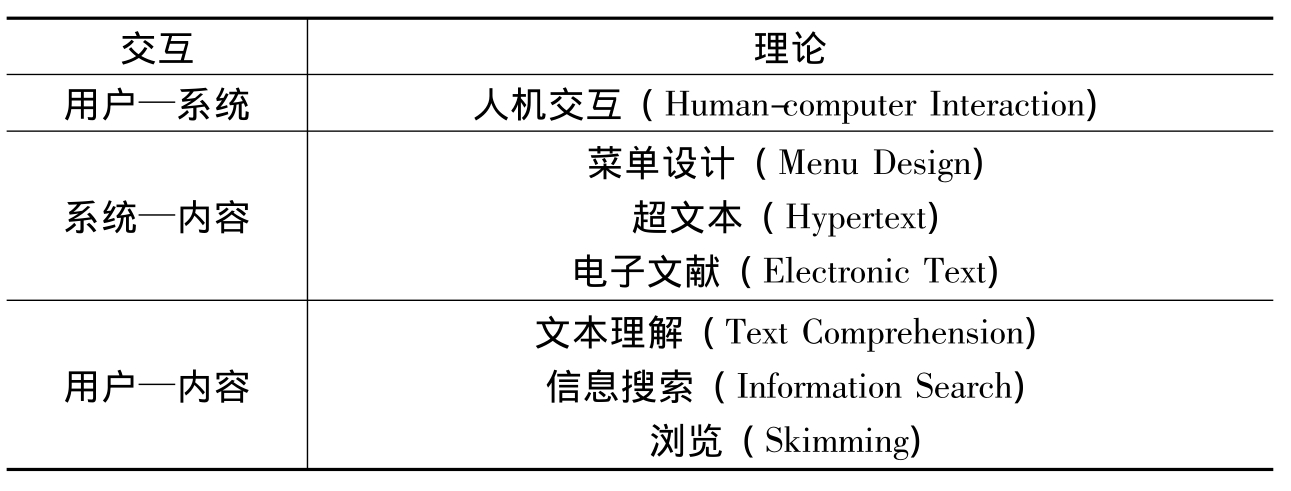
此外,用户、系统、内容也被看做是一系列的双向交互:①用户—系统交互:在这里用户与系统双向的信息交流跨越了“执行的鸿沟”和“评估的鸿沟”,实现了用户与系统的沟通与互动,将用户从系统中分离出来;②系统—内容交互:这一过程实际上是将一套计算机处理过程应用于文本的微观结构和宏观结构中,以提供相应的访问、存储、更新设置;③用户—内容交互:就像读者—文本交互,发生在可见的、加工后的文本与现有的用户知识活动之间。这3种互动的抽象来源于以下理论的建立,如下表5-2所示。
表5-2 三种互动的理论来源

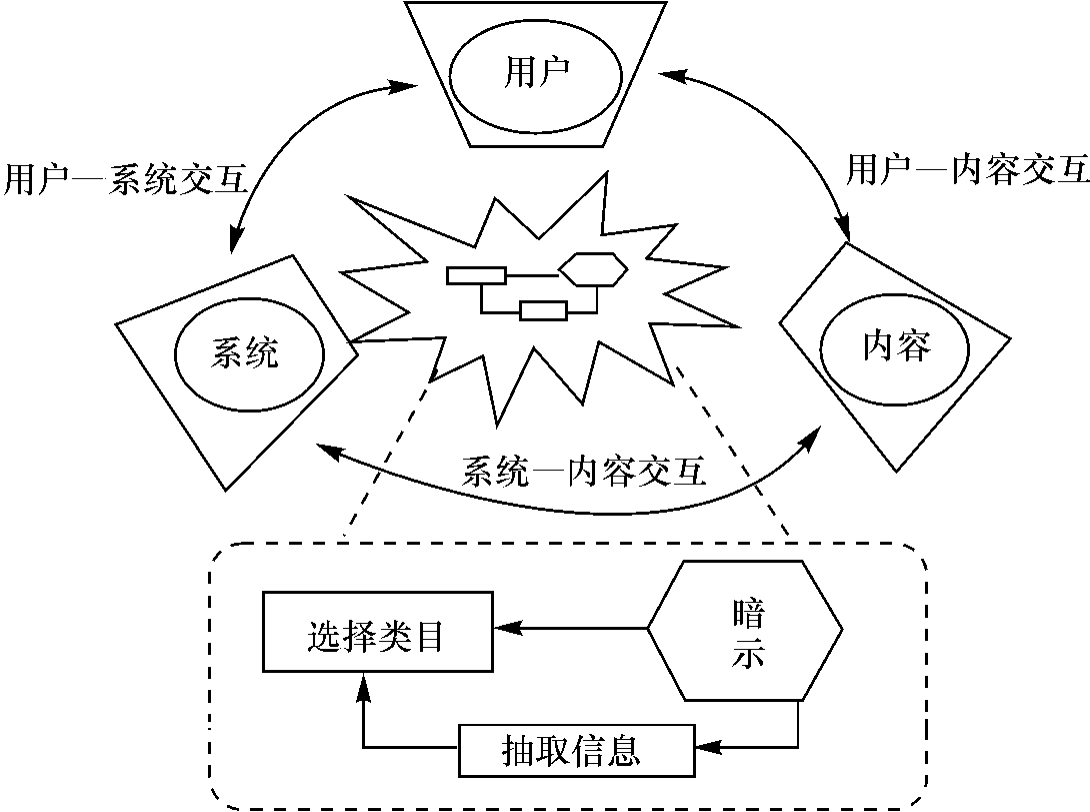
信息交互在这些对象的共同作用下产生,如图5-9所示,它受到用户认知功能、内容语义和结构以及系统特征的影响。就信息内容而言,它包括两个结构:信息构建和信息设计。图5-9中用户、系统与内容的共同作用抽象地描绘了信息交互,最底的部分是图5-8中模型的一个子集,确认了受信息构建直接影响的构成部分。目标的产生与演化是一种认知过程,可能刚开始不受信息系统的影响。同样的,集成与评价是信息互动的结果,同时也是认知的过程。

图5-9 信息交互实例
用户、系统与内容的成功互动取决于信息构建的有效性。如果信息构建是有效的,用户就能很容易的认识到提炼文本与用户自身知识结构的关联,否则就会出现可用性问题。下面我们从这3个双向交互中去考虑基于信息交互的信息构建框架:
①用户—内容构建。这一层面强调信息的可用性、可识别性和可理解性,帮助用户理解信息个体,满足用户的信息使用需求。它的可理解性是指对内容的可理解性,而不是表面形式化的可观性和可操作性。在这一层面上信息构建的任务就是如何说清楚信息中所包含的内容。过去,从来不以是否清晰或可理解为标准来评价情报学提供给用户的信息质量的好坏。例如针对情报学只是对相应的内容进行标引,而要求用户自己按照对应的检索语言去查找这一现象,Wurman认为问题出在信息发源者的信息表达和阐释这一环节。而梁战平认为,信息接受者须依据自身的知识体系而赋予其所接受的内容以新的意义[10]。因此,信息构建必须考虑到用户体验问题。这是一个动态过程,包括用户体验的创建,用户体验的提升,用户体验的锁定,使得用户—内容的交互始终处于一种改善的进程当中,最终使用户在特定环境下,能够以较少时间“吸收”完成一定任务所需的信息。
②系统—内容构建。这一层面上的信息构建所要考虑的是组织系统和标识系统,包括分类体系、分类结构中的概念标识。其理论基础是分类和知识组织原理、编目理论以及菜单设计。最基本的就是类目表、明确大类和子类,按等级排序,每一类都拥有相同的属性特征,并有诸如受控词间关系、同义词、同音异义词、多义词、转喻词、上下文关系、整体部分关系、反义词等概念特征。菜单设计宜按照不同的方法进行,例如依比较正规的组织结构,按个人兴趣、功能方式、专业、年代次序、使用频率、空间方位等编制。另外,这个框架可能是按等级排列或按树形结构组织的,或按循环/非循环网络来提供多种伪平行的途径去访问同一内容。目录以文字或图表的形式呈现。在设计标识系统时,要注意多关注其他网站,不要忽视Web上信息构建设计的主流模式。同时要保持术语的一致性,因为术语的不一致会影响到导航的链接,造成用户的不理解。
Wurman提出的5种组织方式包括:地序法—以信息的地理位置特征为依据;字顺法—按字母排列顺序组织信息;时序法—以信息的时间特征组织信息;分类法—按类目组织信息;等级结构法—按等级关系(比如重要程度)组织信息。[11]现今系统一般都会综合使用以上几种组织方法。随着信息准确度的不断发展,新的组织方法将不断被研究出来。系统或网站在进行组织或标识信息时须注意的是:应该能够容纳新的信息体,而不必对原有的组织或标引体系做较大变动。
③用户—系统构建。这一层面主要强调人机交互或界面设计。信息构建不仅是一门科学,更是一门艺术,在为用户提供理性知识之外,更要强调用户的感性认识,多媒体和人工智能的发展使得这一问题得以改进(特别是万维网信息是非线性的,链接系统可以使用户从一个节点跳到另一个节点)。跨语言检索也方便了各国学者的互通有无。但我们同时也认识到用户在与系统进行交互时,往往会陷入一种死循环中——信息量的巨大、链接点的重复、媒体的五彩缤纷使用户迷失在信息海洋中。这就需要设计导航系统,使用户知道从哪儿来,到哪儿去,也知道如何返回。常见的系统导航有全局导航、局部导航和支持嵌入式链接的特别导航系统。人性化地设计网络导航系统,基于用户经验和信息浏览特征来进行恰当的导航链接,将是信息构建中值得研究的重要问题。[12]
随着网络时代的发展,信息交互问题成为人们关注的重点,信息构建的理念在信息交互研究中的应用,有助于优化信息结构设计,为用户提供一个清晰的、可理解的交互界面。但这并不代表信息交互研究等同于信息构建,两者在概念、范畴以及实施方法上还有很大区别。鉴于此,应该将两者的理念交叉融合,形成新的构建理念,不断为用户提供一个清晰、明朗的信息世界。信息构建的提出在信息交互问题上占有极重要的位置,反映了系统/网络不只是单向的信息流,而是一个复合的信息生态环境。
(4)实例分析
亚马逊网站是基于用户体验进行信息构建的范例之一,因此,在解释基于用户体验的信息构建模型时,结合亚马逊网站的特色分析,有助于模型理解。
在战略层,亚马逊网站的目标定位为一般性的普通用户,因此它的信息构建和设计是尽量帮助普通用户,为用户提供尽可能多的信息,通过比较推荐,让用户放心地购书。在范围层,亚马逊网络书店的功能就是通过灵活的技术手段和人性化的设计,使用户能够在购书过程中获得积极的用户体验。该网站丰富的信息内容,特色的数据库,快速便捷的搜索功能,不仅使用户可以进行Web检索,而且可以进入书中搜寻。通过“一点就通”的设计,用户只要在该网站买过一次书,其通信地址和信用卡账号就会被安全地存储下来。下次再购买时,顾客只要用鼠标点一下货物,基于网络的系统就会帮你完成以后的所有手续。亚马逊还利用软件收集顾客在购物爱好和购物历史方面的信息,随时为顾客购买图书提供建议。在结构层,亚马逊网站响应的时间非常快,其网站强调专业化设计,栏目设置清晰自然,板块结构分布合理。在框架层,亚马逊网站的用户界面非常友好,而且导航方便、简洁和顺畅。亚马逊的信息资源整合允许网络读者提供评论,让用户总能知道最新的信息。亚马逊通过对信息资源的深度分析及整合告诉用户畅销的书籍。正是由于亚马逊体现出的这种个性,在表面层上网站页面简洁明快,功能设置突出用户至上原则,以人为本,以客为尊的经营理念渗透在每个环节,从而保证了网站的有效运行和基于网络的书店经营的发展。
从以上分析中可以看出,基于用户体验的网站信息构建模型以面向用户和面向服务结合的方式进行设计,在构建设计中,强调信息的可视化和可理解,强调技术服务与内容的表达和用户需要相结合,从而使技术适应用户体验,而不是相反。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















