(三)点的设计与应用
产品面板设计是产品形态设计中经常遇到的设计内容,如指示灯、开关、螺丝钉、旋钮、按键、商标、文字等,当它们体积远远小于仪器整体和面板时,都可以认为是点。下面,就以产品面板设计为例,说明点在产品形态设计中的应用方法。
在产品形态设计中,面板是人机相互交流的窗口,而人和产品进行交流沟通的媒介是面板上的元器件,这些元器件在整个产品中,由于体积小,通常被视为点。这些点可以布置在产品的平面和三维空间中。根据功能分类,这类元器件一般分为两大类:显示元器件和控制元器件。人们通过显示元器件从产品面板中获得输出的信息,通过控制元器件输入操作指令,如图2.5所示。显示元器件与控制元器件之间的相容程度,直接影响人与产品的交流效果,也就是说,直接影响着产品的质量,例如,当你在玩游戏时,若游戏机的操作元器件不能完成你的指令,你就会认为这个游戏机质量不好,或者说这个游戏机坏了;另如,当你使用手机发短信时,手机显示屏不能正确显示所写的内容,你就会认为这部手机质量有问题。

图2.5
根据信号发生的方式,信号可分为输入信号和输出信号两种。输入信号通过控制元器件传达人们的指令,输出信号则通过显示元器件回答人们执行情况的信息。下面,从这两个方面对产品形态设计中常出现的元器件进行深层分类,可以在众多类似点的元器件布置设计中,帮助我们实现同类分组设计、同形状分组设计、同属性分组设计、操作顺序分组设计,以达到最佳设计效果。
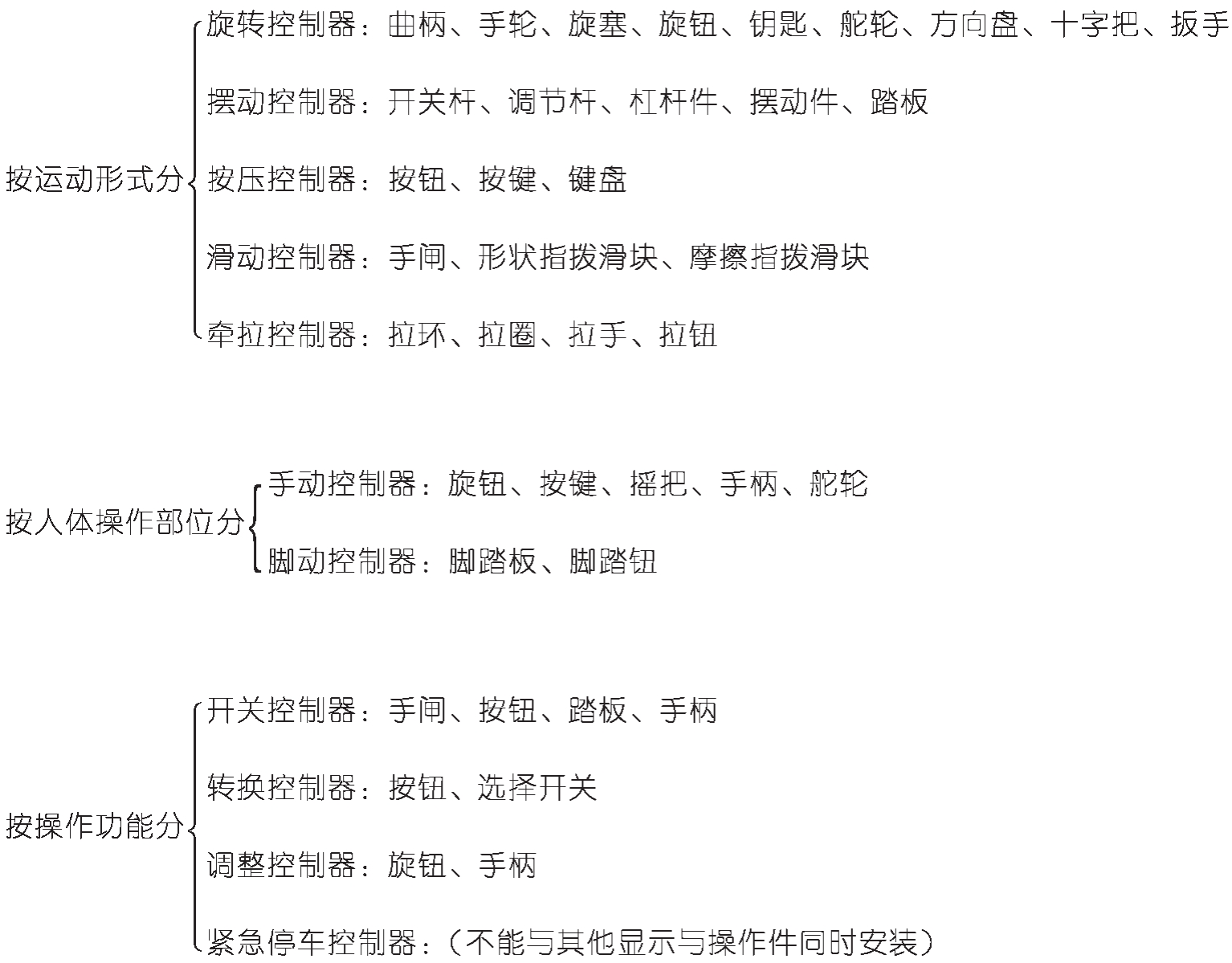
这里将产品输出信号元器件统称为显示器,主要包括:视觉显示、听觉显示、嗅觉显示和触觉显示,见图2.6。将产品接收指令的元器件统称为控制器,按运动的形式、人体操作的部位和操作功能三个角度进行分类。
图2.6 显示元器件
1.显示器分类

2.控制器分类

各种控制元器件造型如图2.7所示。

图2.7 各种控制元器件
3.产品显示元器件与控制元器件布置原则
显示元器件、控制元器件与面板整体相比,体积小巧,可以认为是视觉点,与纯视觉点设计相比,产品的显示元器件与相应的操作控制元器件之间有一一对应的功能逻辑关系,因此,它们的位置和操作方式之间也有一定的逻辑关系,这里不能把它们看作纯视觉的点,应从概念设计的角度,运用美学法则,在平面设计的基础上讨论它们的美学布置形式;还应从功能特点出发,考虑显示元器件与控制元器件之间的逻辑关系,从而确定显示元器件和控制元器件在面板中的位置以及它们的布置形式。因为产品形态设计首先要考虑适合产品功能的要求,强调产品内在、外在形式的统一,这样才有利于提高效率,使操作者精力集中,降低错误率。在此前提下,应尽量使产品形态内、外形式两相兼顾,协调好产品形体各部件尺寸大小和比例关系。人机工程学为产品显示元器件和控制元器件的布置形式提供了许多设计原则。
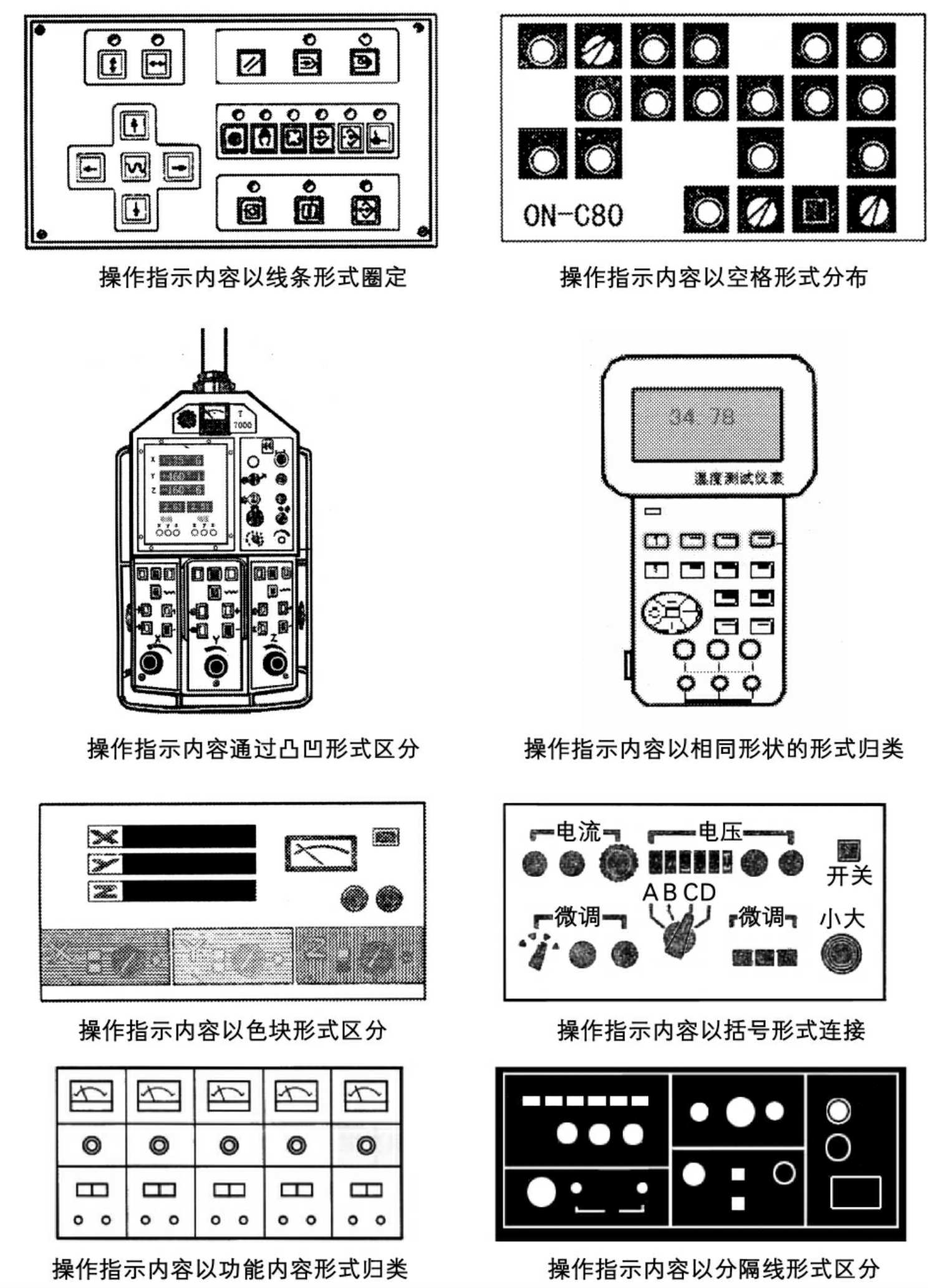
(1)常用的面板布置形式
面板布局设计涉及的元器件主要有显示器和控制器两大类。要使产品达到既高效又美观的效果,可以通过以下方面的努力实现:一是通过面板布局的方式获得;二是运用控制器与显示器操作的逻辑关系布置面板获得;三是通过合理分割面板获得显示器和控制器的位置。常用的面板布置方式有8种,见图2.8(a)~图2.8(h)。

图2.8
(2)逻辑关系布置原则
显示器和控制器的体积远远小于控制面板,虽然我们可以把它们视为点,但在产品显示器和控制器的布置形式中,却不能把它们当作纯视觉的点来设计,显示器与相应的控制器之间有一一对应的操作逻辑关系,这是人们在长期的生活实践中形成的习惯,也是显示器和控制器位置设计必须遵守的原则。
当显示器与控制器布置在三维空间时,其显示器读数的方向和控制器运动的方向应满足图2.9(B)、图2.9(D)中箭头所指的方向。

图2.9
(3)通过分割获得合适的位置
若面板中仅有一组多输出、单输入的显示控制元器件,或者仅有一组单输出、多个输入显示控制元器件,可以采用非对称性分割方式确定点的位置,这种布局既调和又对比,既变化又统一。
当布置面板里作为点的显示和控制元器件时,最好不要用图2.10左边的两种方法对称划分面板,那样会使面板布置形式呆板、单调。应采用非镜面对称分割,同时注意布局的视觉力矩的均衡,就像图2.11右边两种布局形式,就能达到自然生动的效果。

图2.10

图2.11
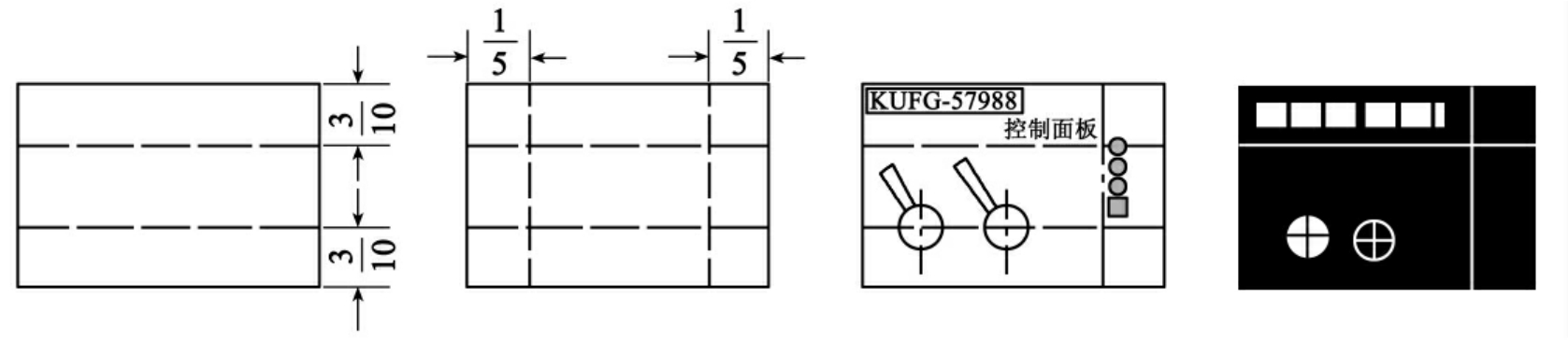
在面板垂直方向1/5的位置或横向方向3/10的位置绘制矩形分割线,将面板涉及的元素放在分割线的交汇处,或被分割的面块中,这样构图,其面积大小与色彩既有对比,又有均衡统一,能给人以整体协调感和美感,如图2.12所示。

图2.12
以4条非均衡的水平线和垂直线分割面板,将面板所涉及的元素,如手柄,布置在左半部下条横线中间,将旋钮和显示灯布置在右垂直线的右中部,将文字布置在上横线的上部,这样的布置疏密相间、纵横对比,能给人以舒展的感觉。
在纵横1/3处作矩形的分割线,按此布局也能获得较好的视觉效果,如图2.13所示。

图2.13
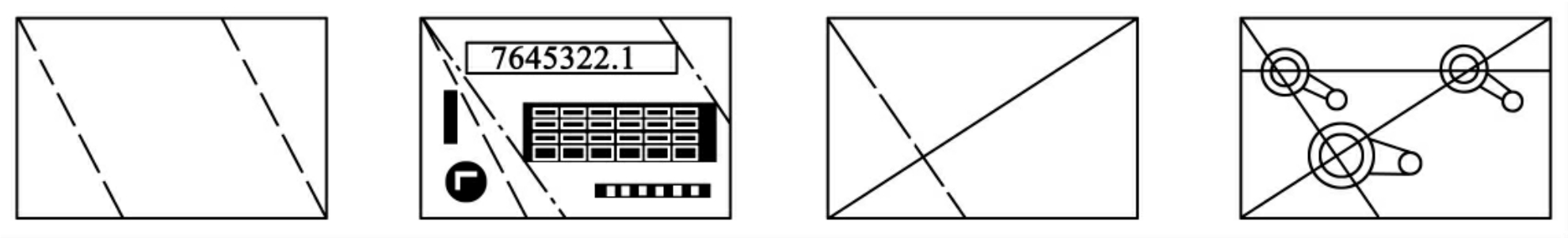
利用斜线分割,可获得生动活跃的视觉效果,因为斜线更能产生动感,能产生把某物向上推移或向下滑行的感觉。这种分割布局往往能获得构图的疏密对比、均衡稳定,使人产生韵律感如图2.14所示。

图2.14
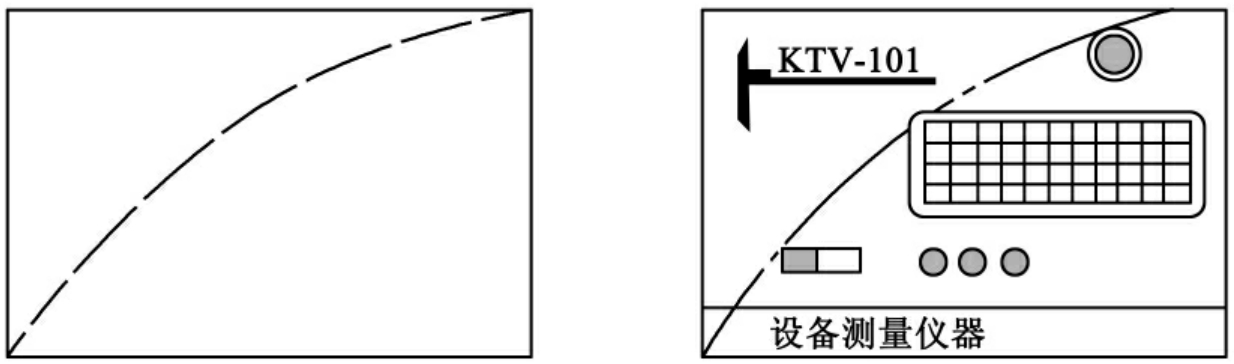
应用曲线分割能使面板构图既具有活跃的动感,又具有安静舒展的视觉效果,如图2.15所示。

图2.15
显示和控制元器件在面板上的布置方法很多,以上布置方法只是面板设计中常用的方法,根据各个不同面板的不同显示和控制元器件,灵活运用平面构成中点的构成方法,可达到最佳视觉效果。
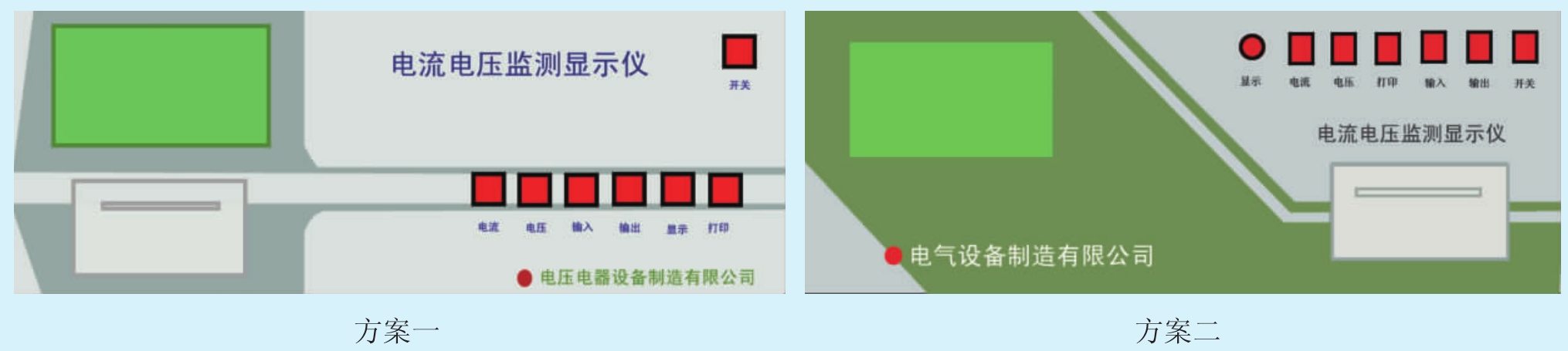
案例2-1:仪表面板设计
图2.16是仪表面板设计的两个方案。显示器输出元器件有:液晶显示屏1个、打印机1台;输入控制元器件有:启动按键显示开关1个,控制显示按键6个。

图2.16
方案一:用一组象征黄鹤的非对称的水平线和垂直线分割矩形,将显示元器件布置在左侧,在用色彩构成翅膀的色块中,将启动按钮放置在右上端(工作中较少使用),与仪表名称放在一条线上,将6个工作操作按钮布置在象征黄鹤颈部的位置并一字排开,下面用文字注明功用,右下角注明生产单位。整个布局显得既疏密有序、舒展,又有内涵。
方案二:采用一组斜线和水平线分割矩形,并用协调色块区别,将启动开关按钮与工作操作按钮一字排开,但用不同形状的按钮区分。由于启动按钮在工作中使用较少,可将其放置在最左边,下面用文字说明功用。打印机布置在右下角,显示屏布置在面板的左上角,仪表名字置于打印机的上方,制作单位布置在面板的左下角,整个布局显得均衡有序,显示元器件工作线路与控制元器件工作线路互不干扰、井然有序,设计思路清晰。
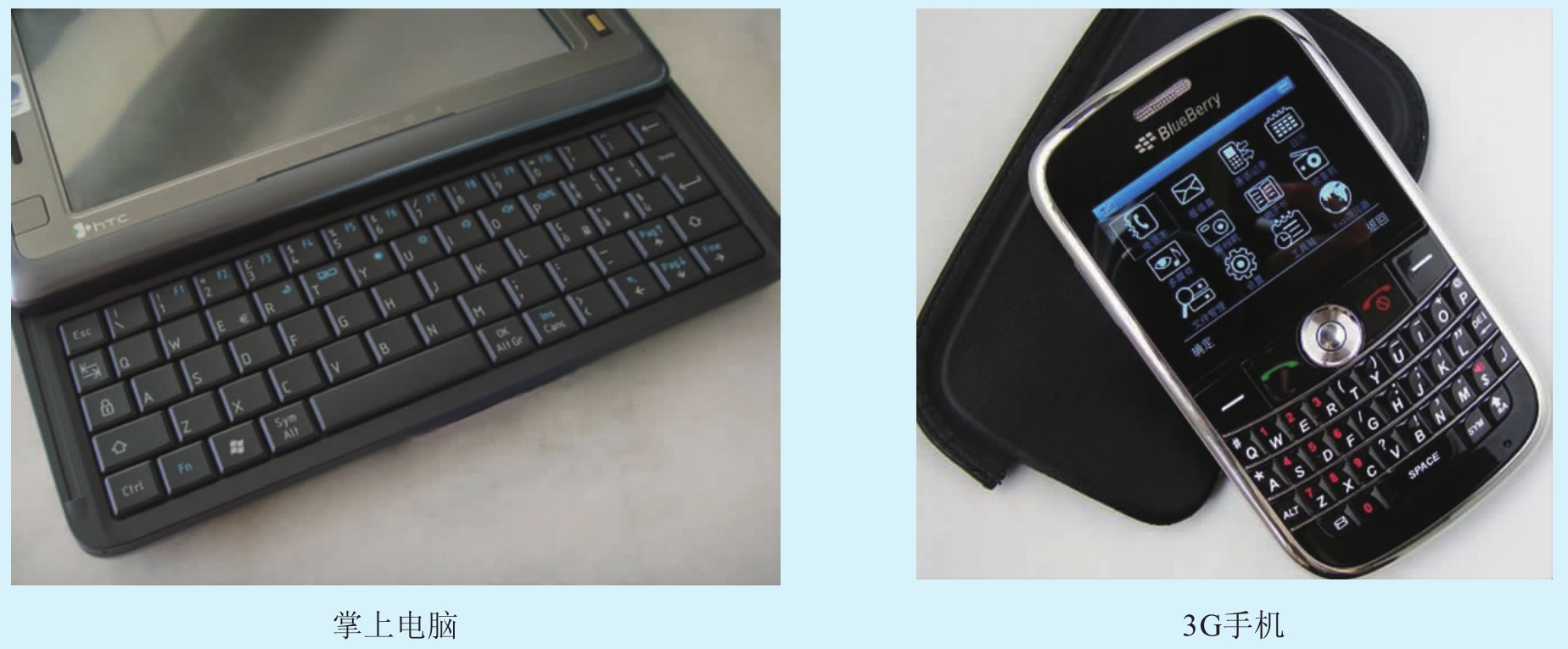
案例2-2:掌上电脑和3G手机形态设计
图2.17是掌上电脑与3G手机两个产品形态设计中的交互面板的设计案例。两个产品的输出元器件相同,包括:显示屏、蜂鸣器、喇叭。输入元器件有:掌上电脑左边一组有30个按键,右组有43个按键,中间有4个按键,按键按凸凹分区,启动开关紧挨在显示屏右边;3G手机相同形状按键30个,布置在手机控制区下部,上部有9个特殊按键,用特殊形状区别,布置在手机按键区的上部,并用色彩分区区别。由于使用功能设定的区域不同,按键造型各有特点,使消费者在购买时,通过产品外形就能迅速找到具备自己需要的使用功能的产品。

图2.17
另外,仪器仪表、机床控制面板操作控制区域和显示输出信号区域等部件的面积比例设计,必须与产品形态所强调的产品功能效应相适应,才能增加产品的附加值。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















