11.4.2 按钮交互响应
按钮交互响应在交互程序中使用比较广泛,程序运行进入交互结构时,在屏幕的交互画面上将出现一个按钮,该按钮可以由系统提供,也可由设计者自行设计,用户用鼠标单击按钮,程序就会执行该按钮对应的分支。下面将制作一个通过单击不同的按钮查看不同内容的实例,具体操作步骤如下:
(1)单击工具栏上的“新建”按钮,新建一个文件。
(2)拖动一个“显示”图标到流程线上,命名为“背景”。
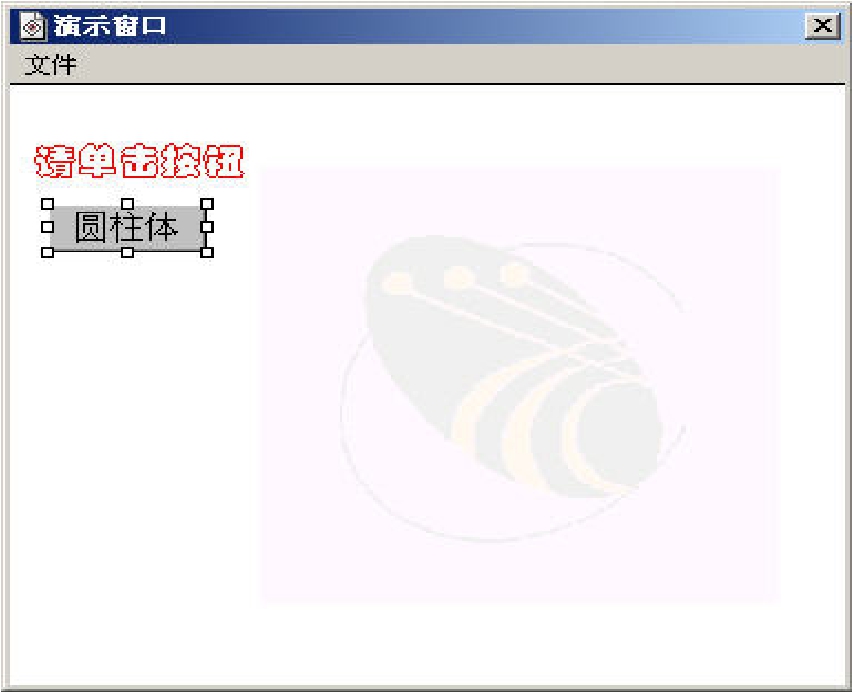
(3)双击打开“背景”显示图标的演示窗口,输入提示文字“请单击按钮”,并设为透明模式。在单击常用工具栏中的“导入”按钮,导入一幅图片作为背景图,选择【修改】→【置于下层】菜单命令,将被背景图挡住的文字显示出来,效果如图11-41所示。
(4)拖动一个交互图标到流程线上,命名为“按钮响应”。
(5)拖动一个显示图标到流程线上的交互图标右侧释放,在弹出的“交互类型”对话框中选择“按钮”类型,单击“确定”。
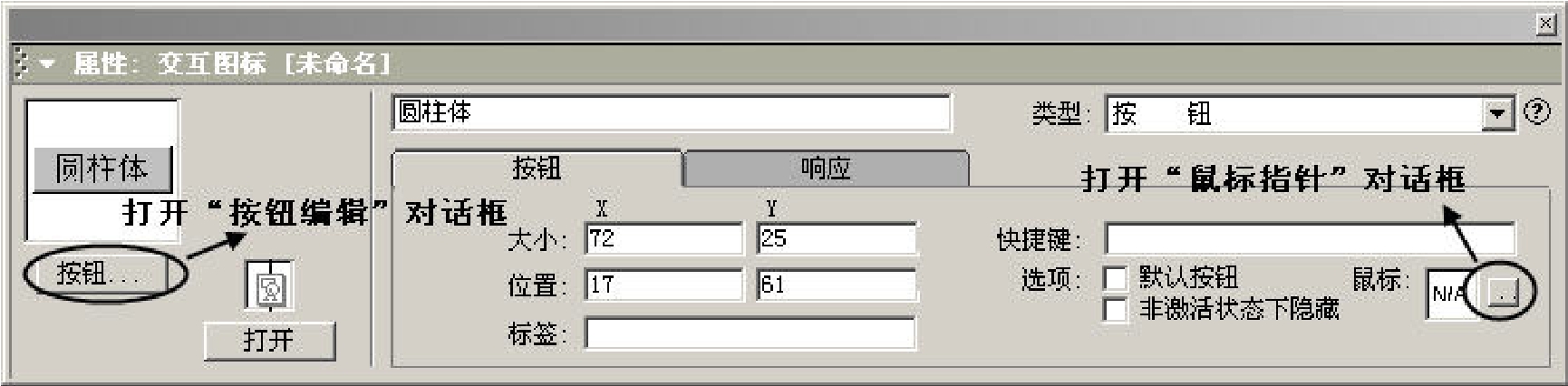
(6)按“Shift”键的同时,双击“背景”和“按钮响应”图标,同时打开两个图标中的内容。再双击交互响应标记符,弹出其属性窗口,在对话框中输入“圆柱体”给按钮命名,如图11-42所示,并把按钮拖到合适位置,调整到合适大小,然后单击“确定”按钮,如图11-43所示。
(7)双击“圆柱体”显示图标,使用绘图工具在演示窗口中绘制一个圆柱体。
(8)再拖动一个显示图标放置到流程线上“圆柱体”图标的右侧,它将自动继承前面的按钮响应类型,只需将它命名为“立方体”即可。参照步骤(7)的方法,绘制一个立方体。

图11-41 “背景”演示窗口

图11-42 交互响应属性对话框中的“按钮”标签

图11-43 按钮效果
(9)拖动一个擦除图标到流程线上“立方体”图标的右侧,命名为“退出”。双击 “退出”按钮响应标记,在弹出的属性对话框中选择“响应”标签,设置“分支” 为“退出交互”。
(10)双击打开“退出”擦除图标,设置擦除演示窗口中的所有内容。
(11)拖动一个显示图标放置到交互图标下放的主流程线上,命名为“再见”,并在其演示窗口中输入文字“再见”。
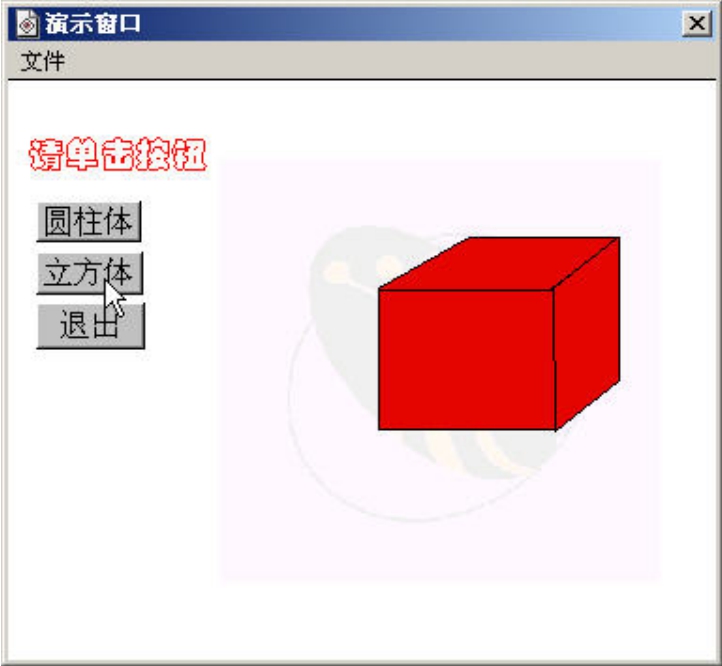
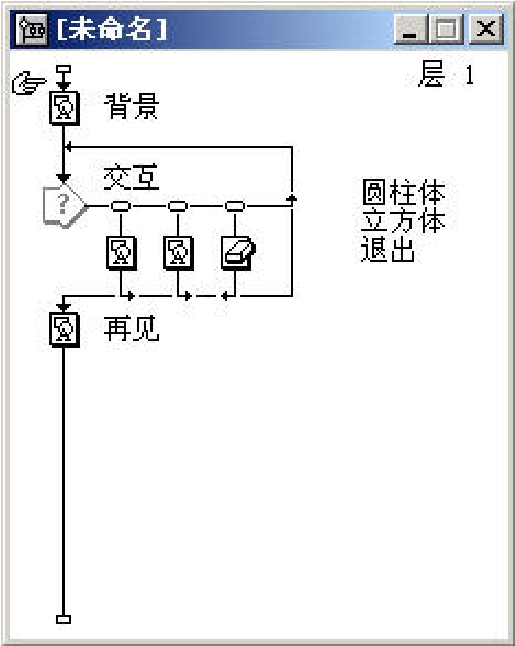
(12)保存文件,完成制作,运行程序可看到如图11-44所示效果。文件流程图如图11-45所示。
在按钮交互响应标记属性对话框中,除了前面介绍过的“响应”标签选项外,还有一个“按钮”标签选项(见图11-42),其中的各项功能如下:

图11-44 运行程序效果图

图11-45 流程图
●类型:选择交互响应的类型。
●大小:可以直接输入数字或数值变量来控制按钮的大小。还可以在演示窗口中通过用鼠标拖曳按钮周围的拖动手柄来调整按钮的大小。
●位置:该区域用来设置按钮的位置。其中X表示按钮水平方向的坐标,Y表示按钮垂直方向的坐标,坐标的零点在演示窗口区域的左上角。还可以在演示窗口中通过鼠标拖拽的方法来调整按钮的位置。
●标签:设置按钮的标题。
●快捷键:设置该按钮的等效热键。
●选项:
默认按钮:选中此项,表示程序运行到交互结构时,是否将该按钮设置为默认值,即可以使用“回车”键。
非激活状态下隐藏:选中此项,表示该按钮不起作用时将自动从演示窗口中消失,当按钮起作用时,按钮还会自动显示出来。
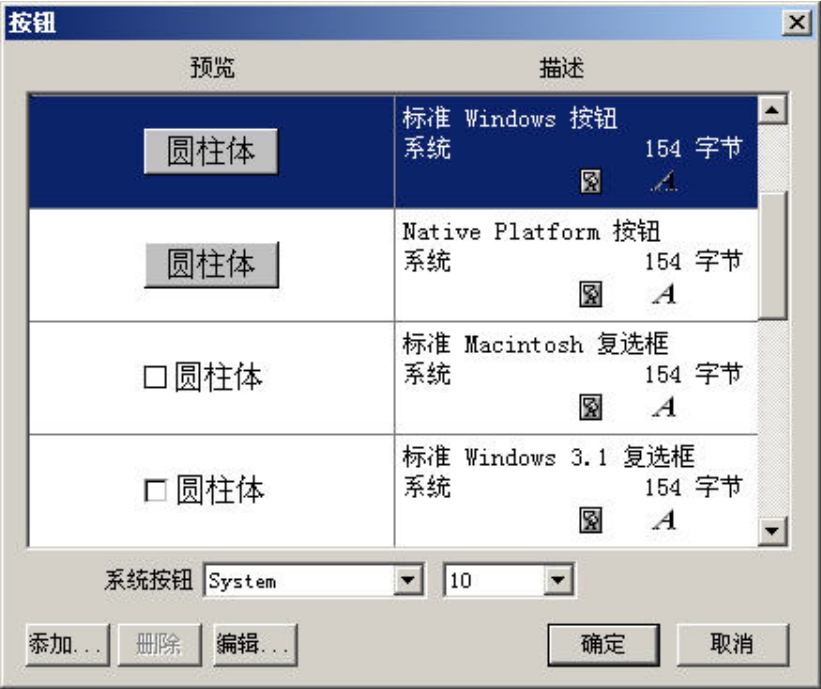
●“按钮…”按钮:单击之后弹出“按钮”对话框,如图11-46所示,可以对系统按钮进行修改,也可以导入用户自己设置的按钮。
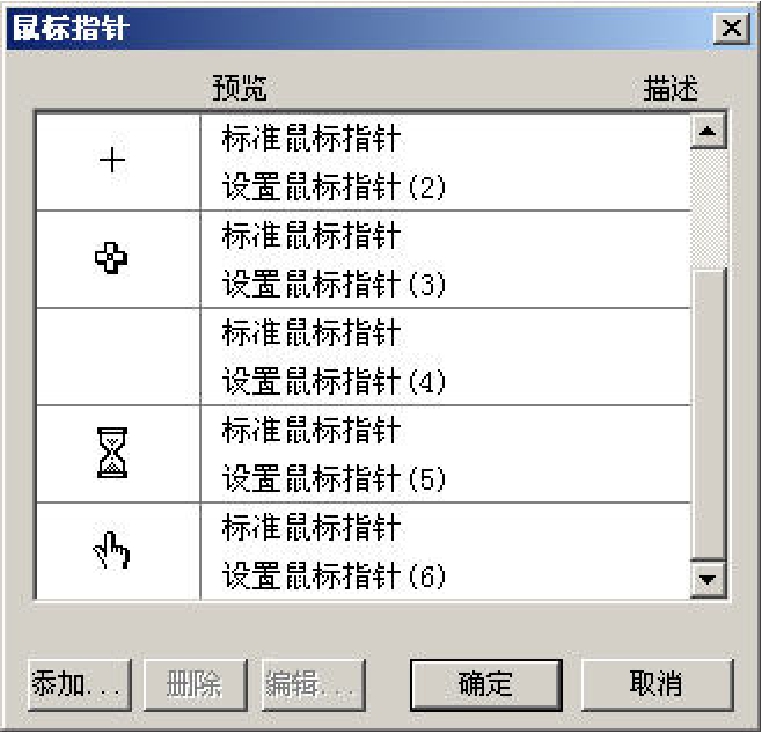
●鼠标指针:设置当光标移动到按钮上方时的形状。利用光标形状的改变,可以提示按钮的可用性。单击“鼠标指针”右边的按钮,打开“鼠标指针”对话框,如图11-47所示,可以选择合适的光标形状。

图11-46 “按钮”对话框

图11-47 “鼠标指针”对话框
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















