第五节 按钮与导航条设计
按钮和导航是网站设计中不可缺少的基础元素之一,导航不仅仅是信息结构的基础分类,也是浏览网站的路标。导航是引人注目的,浏览者进入网站,首先会寻找导航条。根据导航菜单,直观地了解网站储备了哪些分类信息以及分类的方式,以便判断是否需要进入网站内部,查找需要的资料。
一、按钮的设计与制作
(一)按钮的设计原则
按钮作为页面的重要视觉元素,放置在明显、易找、易读的区域是必要的,让浏览者进入网站第一时间就可以看到它们。
设计按钮时尽量避免以下设计禁忌,应该能使你的网页设计上一个层次:
(1)同一页面包含重复功能的按钮。
(2)将复选框用作单选按钮。
(3)单选按钮之间间隔太大。
(4)取消按钮无法真正执行取消操作。
(5)返回按钮不能达到预期的目的。
(6)图片按钮在鼠标按下操作时没有视觉变化。
(二)常见按钮样式的制作
在个性张显的今天,互联网也注重个性的发展,不同的网站采用不同的按钮样式,按钮设计的好坏直接影响到整个站点的风格。
可能是受Apple的影响,水晶按钮可以说是最受欢迎的按钮样式之一,大家争相模仿,下面就教大家制作一款橘红色的水晶按钮。
1. 实例效果(见图2-12)
2. 操作步骤
(1)打开Photoshop,按【Ctrl+N】,新建一个宽“15cm”,高“15cm”的文件,将它命名为“水晶按钮”。
(2)选择【椭圆选框工具】,双击鼠标,在【工具】面板上部出现的选项栏里设置:【羽化】“0像素”,勾选“消除锯齿”复选框,【样式】为“固定大小”,【宽度】为“350像素”,【高度】为“350像素”,如图2-13所示。

图2-12 水晶按钮效果图

图2-13 选项栏设置
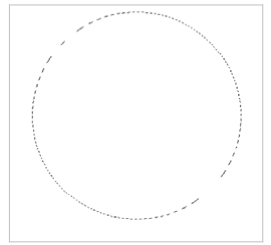
(3)将光标移至图像窗口,单击鼠标左键,画出一个固定大小的圆形选区,如图2-14所示。
(4)新建一个【图层1】,选择前景色为“C0、M90、Y100、K0”,设置背景色为“C0、M40、Y30、K0”。选择【渐变工具】,在其工具栏选项中设置过渡色为【前景色到背景色】,过渡模式为【线性过渡】。
(5)选择【图层1】,再回到图像窗口,在选区中按下【Shift】键的同时由上至下画出过渡色,如图2-15所示。

图2-14 建立选区

图2-15 画出过渡色
(6)按【Ctrl+D】键取消选区,执行【图层】〉【图层样式】〉【投影】命令,设置暗调颜色为“C0、M80、Y80、K80”,其他选项设置如图2-16所示。

图2-16 【投影】参数设置
(7)再执行【图层】〉【图层样式】〉【内发光】命令,设置发光颜色为“C0、M80、Y80、K80”,其他选项设置如图2-17所示;完成后,图像中已经初步显示出红色立体按钮的基本模样了,如图2-18所示。
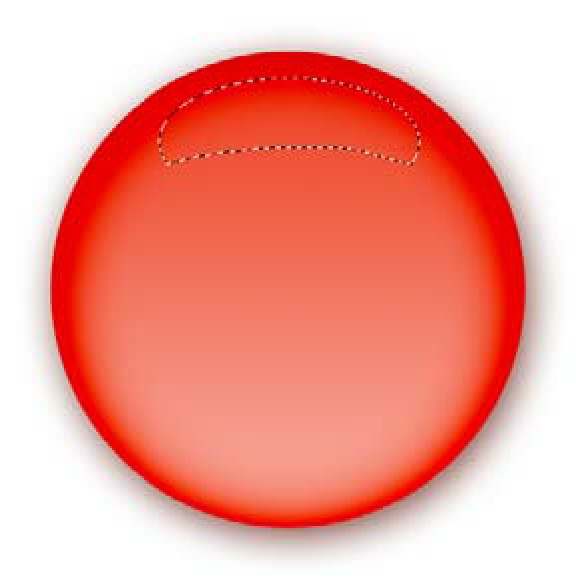
(8)新建一个【图层2】,选择【椭圆选框工具】,将工具选项栏中的【样式】设置改为【正常】,在【图层2】中画出一个椭圆形选区,如图2-19所示。

图2-17 【内发光】参数设置

图2-18 设置【图层样式】后的效果 图2-19 在按钮上部画一个椭圆
(9)双击【工具】面板中的【以快速蒙版模式编辑】 按钮,调出【快速蒙版选项】对话框,设置【蒙版颜色】为蓝色,如图2-20所示,单击【好】按钮。此时,图像中椭圆选区以外的部分被带有一定透明度的蓝色遮盖。
按钮,调出【快速蒙版选项】对话框,设置【蒙版颜色】为蓝色,如图2-20所示,单击【好】按钮。此时,图像中椭圆选区以外的部分被带有一定透明度的蓝色遮盖。
(10)选择【画笔工具】,选择合适笔刷大小和硬度,这里设置大小为“70”的柔边圆笔刷,将光标移至图像窗口,用笔刷以蓝色蒙版色遮盖部分椭圆,如图2-21所示。

图2-20 【快速蒙版选项】参数设置
(11)单击【工具】面板中的【以标准模式编辑】 按钮,这时图像中原来椭圆形选区的一部分被减去,如图2-22所示。
按钮,这时图像中原来椭圆形选区的一部分被减去,如图2-22所示。

图2-21 以蓝色蒙版色遮盖部分椭圆

图2-22 标准模式下的视图
(12)选择前景色为白色,并按【G】键把工具换成【渐变工具】,在工具选项栏中的【渐变编辑器】中设置过渡模式为【前景到透明】,按下【Shift】键,同时在选区中由上到下填充渐变,之后按【Ctrl+H】键隐藏选区观察效果,如图2-23所示。
(13)再新建一个【图层3】,按【Ctrl】键,单击图层面板中的【图层1】,重新获得圆形选区,在菜单中执行【选择】〉【修改】〉【收缩】命令,在弹出对话框中设置【收缩量】为“7”像素,将选区压缩,如图2-24所示。

图2-23 在选区内画上渐变

图2-24 执行【收缩】命令
(14)选择【矩形选框工具】,将光标移至图像窗口,按下【Alt】键,由选区左上部拖动鼠标到选区的右下部四分之三处,减去部分选区,如图2-25所示。
(15)仍用白色作为前景色,并再次选择【渐变工具】,渐变模式设置为【前景到透明】,按住【Shift】键在选区中由下到上做渐变填充,之后按【Ctrl+H】键隐藏选区观察效果,如图2-26所示。

图2-25 减去部分选区

图2-26 在选区内画上渐变
(16)执行菜单中的【滤镜】〉【模糊】〉【高斯模糊】命令,在对话框的【半径】文本框中填入适当的数值“7”,单击【好】按钮,加上高斯模糊效果。
(17)回到图像窗口,在图层面板中把【图层3】的【不透明度】设置为“68%”左右。至此,整个水晶按钮的制作过程就完成了,如图2-27所示。
读者还可以尝试制作不同色彩的按钮,或者在合并图层后执行【图像】〉【调整】〉【色相/饱和度】命令,勾选【着色】复选框后对按钮进行颜色的变换,将它们运用到你的网页中去,一定会增添许多情趣。
二、导航条的设计与制作
导航条在网站上具有导航作用,是指引和方便浏览者访问另一页面的快速通道。网站导航是网站的指路灯,也是网站内容的总体概述,同时也是搜索引擎收录网站的重要权衡因素。创建一套良好的网站导航系统将会使网站更易访问。

图2-27 最终完成效果图
(一)导航条的设计原则
我们先看看导航的分类:横排导航、竖排导航、多排导航、图片式导航、Frame框架快捷导航、Jump Menu下拉菜单导航、隐藏式导航,甚至还可以是动态效果的Flash导航等。有时,大的导航里面还有小的导航。在某些情况下,大导航和小导航需要设计在同一个页面内。
网站导航系统基本遵循以下设计原则:
(1)尽可能多地提供相关资源的链接。
(2)一致性原则。导航样式非常多,怎样选用适合网页风格一致的导航条呢?就是要符合页面风格,要符合信息类别分类。
(3)网站板块和层次划分合理。导航条既是网站路标,又是分类名称,是十分重要的。导航条应放置到明显的页面位置,让浏览者在第一时间内看到它并作出判断,确定要进入哪个栏目中去搜索他们所要的信息。导航条的设计根据具体情况可以有多种变化,它的设计风格决定了页面设计的风格。反过来,设计师已经大致上有了网页设计的模式,也可以按照模式的方向去把握导航的风格。
(二)导航条的布局
导航条是网站风格的主要组成部分。一个好的导航条可以在确定网页风格的同时,使页面层次清晰。导航条制作一直是设计师们需要重点思考的问题,是网页创意的重要体现。现在互联网最流行的导航条布局方式有以下几种。
1. 水平导航条
水平导航条以水平方式排列导航项,示例如图2-28所示。

图2-28 水平导航条实例
2. 垂直导航条
垂直导航条以垂直的方式排列导航项,示例如图2-29所示。
3. 其他方式
(1)POP导航条
POP导航条以体现网站的个性为主,不拘一格,重点在于表现网站的与众不同。
(2)组织有序的导航条
适合网页较多的网站。
(三)导航条的制作
漂亮的导航条能使我们的网站增色不少,现在我们来看一个例子,这个别具特色的导航条主要充分运用了Photoshop 6.0及以上版本的style(图层样式)功能,制作步骤如下。
(1)新建一个以白色为背景的650×50 pixels的文件。新建一个图层,命名为layer 1,用【矩形选区】工具做出一个选区,并填充你喜欢的颜色,如图2-30所示。
(2)现在单击图层调板最底下的 按钮为图层添加一些样式。
按钮为图层添加一些样式。
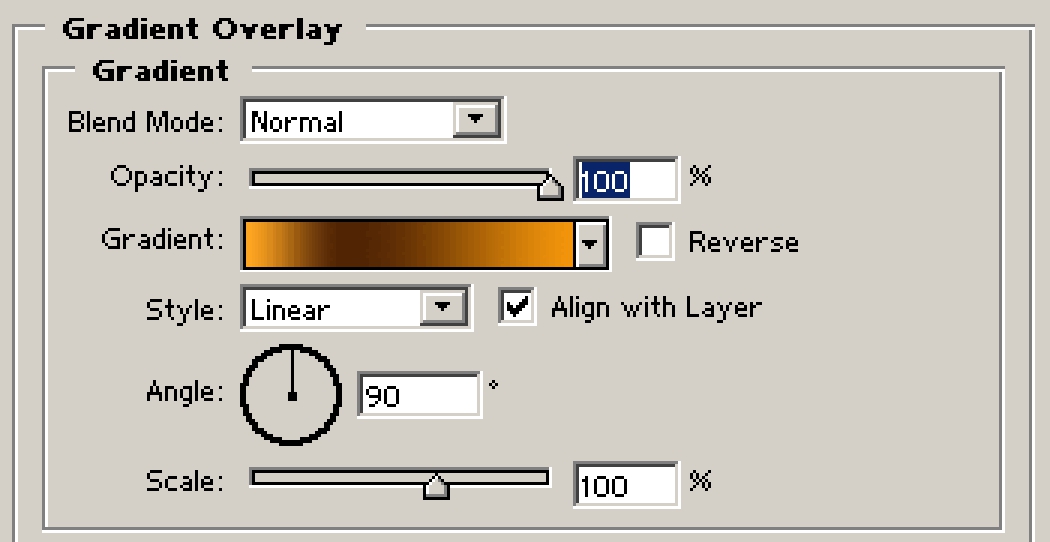
① 首先添加Gradient Overlay样式,先下载渐变文件。单击选项栏渐变样式色条,会弹出渐变样式编辑框,单击Load按钮将刚下载的渐变文件载入。Gradient Overlay的具体设置如图2-31所示。

图2-29 垂直导航条实例

图2-30 建立选区并着色

图2-31 Gradient Overlay的设置选项
② 接着添加Stroke样式,参数如下:【Size】为1 pixel;【Blend Mode】为Normail;【Position】为Outside;【Opacity】为100%;【Color】为Black。
③ 最后还要添加Drop Shadow样式,具体设置如图2-32所示。
④ 复制图层,将复制后的图层命名为layer 2并移动到layer 1下,然后隐藏刚刚复制的图层layer 2,效果如图2-33所示。

图2-32 Drop Shadow样式设置
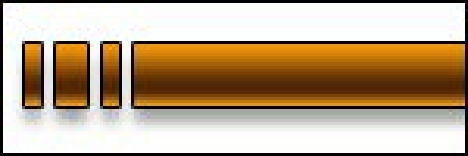
(3)现在要对按钮进行精雕细琢了。用Rectangular Marquee Tool(矩形选区工具)把图层layer 1做成图2-34所示的样子。把标尺和网格调出来,你会事半功倍。

图2-33 导航条的原始图

图2-34 处理后的导航条1
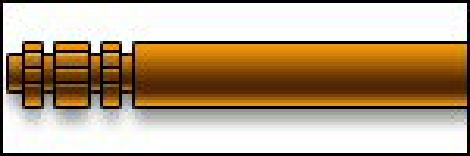
(4)将layer 1的【layer mode】改为Soft Light模式,然后我们用Singel Row Marquee Tool(单行选框工具)做出黑白两小条横线,做出内陷的明暗效果,模拟按钮之间的齿轮。
(5)选中layer 2,依次选择Edit〉Transform〉Scale〉【Height】为56%,最后将整个layer 2图层向下移动一个像素。layer 2的作用就是做出buttonbar上的那个中轴,如图2-35所示。
(6)下面我们就来添加文字,设置如下:
① 【Font(字体)】为SF Intellivised;【Color(颜色)】为#D8D7E1。
② 【Layer Mode】为Overlay;【Layer Style】为Inner Glow;【Color】为#FFA520。
③ Inner Glow的具体参数设置如图2-36所示:

图2-35 处理后的导航条2
④ Layer style:Stroke参数设置如下:【Size】为1 pixel;【Blend Mode】为Normail -;【Position】为Outside;【Opacity】为100%;【Color】为Black,设置完成后导航条效果如图2-37所示。

图2-36 Inner Glow设置

图2-37 处理后的导航条3
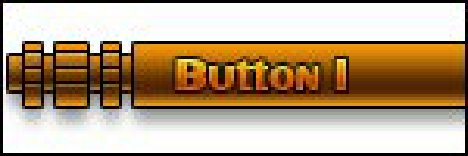
(7)现在大部分工作已经完成,大家可以举一反三,继续做完剩余的部分。最终效果如图2-38所示。


图2-38 导航条完成图
本章核心概念
网页显示技术、网页设计、网站结构、色彩搭配、按钮、导航条。
本章小结
1. 本章介绍了网页显示技术、网页设计原则、网站结构设计原则、网页色彩搭配原则等知识,并介绍了按钮和导航条的作用及制作方法。
2. 通过对以上知识的学习,知道一个网站是如何搭建起来的,以及要掌握哪些知识和技巧。
3. 本章的理论知识在今后的学习中会经常用到,是学习其他章节的理论基础。
思考题
1. 网页设计的原则有哪些?
2. 网站结构设计包括哪两部分?它们有什么联系?
3. 网页色彩搭配要注意些什么?
4. 导航条的作用是什么?
上机练习
1. 模仿本章按钮实例或上网查找制作按钮方法试做一个按钮。
2. 模仿本章导航条实例或上网查找制作导航条方法试做一个导航条。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














