4.3.2 版面布局设计
报纸、杂志通常分为不同的版面,不同的版面需要不同的布局,比如报纸的头版最为重要,它的布局通常都围绕醒目的大标题展开以吸引人们对它的注意,而其他版面以内容为主,所以它们的布局相对简单,通常都根据内容文字的多少而自然分割。同报纸、杂志一样,网站也分为很多不同的网页,如主页、栏目首页、内容网页等,不同的网页也需要不同的版画布局。
但是与报纸、杂志不同的是,网站的所有网页组成的是一个层次型结构,每一层网页里都需要建立访问下一层网页的超链接索引,所以网页所处的层次越高,网页中的内容就越丰富,网页的布局就越复杂。比如图4-18所示的湖南教师网 (http://teacher.hnedu.cn)主页上的内容非常丰富,所以它的版面布局就比较复杂,而下面一层的栏目“政策法规”首页(见图4-19)因为内容比较集中,所以它的布局比主页就简单了一些。打开该栏目一个具体的内容网页“中华人民共和国教师法”,可以看到内容网页的布局(见图4-20)更加简单,网页的上边是一个头部,下边就是具体的内容。

图4-18 湖南教师网主页

图4-19 湖南教师网“政策法规”栏目首页

图4-20 湖南教师网“政策法规则”栏目里的一个内容网页
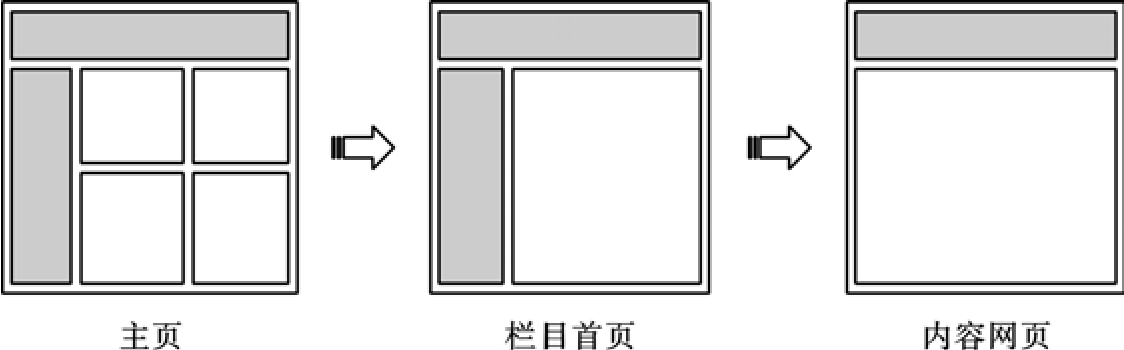
如图4-21所示,就非常清晰地显示了上面例子三层网页的版面布局,从这幅图可以总结出网站在版面布局上的一个特点,那就是从网站层次型结构的顶层主页到最底层的内容网页,版面布局不断简化。这样,就得到网站在进行版面布局设计时应采用的原则,那就是首先对主页进行版面布局,然后在主页布局的基础上对各栏目的首页进行版面布局,接着就是对内容网页进行版面布局。

图4-21 湖南教师网站版面布局的变化
无论是主页、栏目首页还是内容网页,作为网页本身,在进行单个网页的版面布局时所采用的步骤和方法都是一样的,下面就具体介绍一下有关版面布局的一些基本知识。
1. 版面布局的步骤
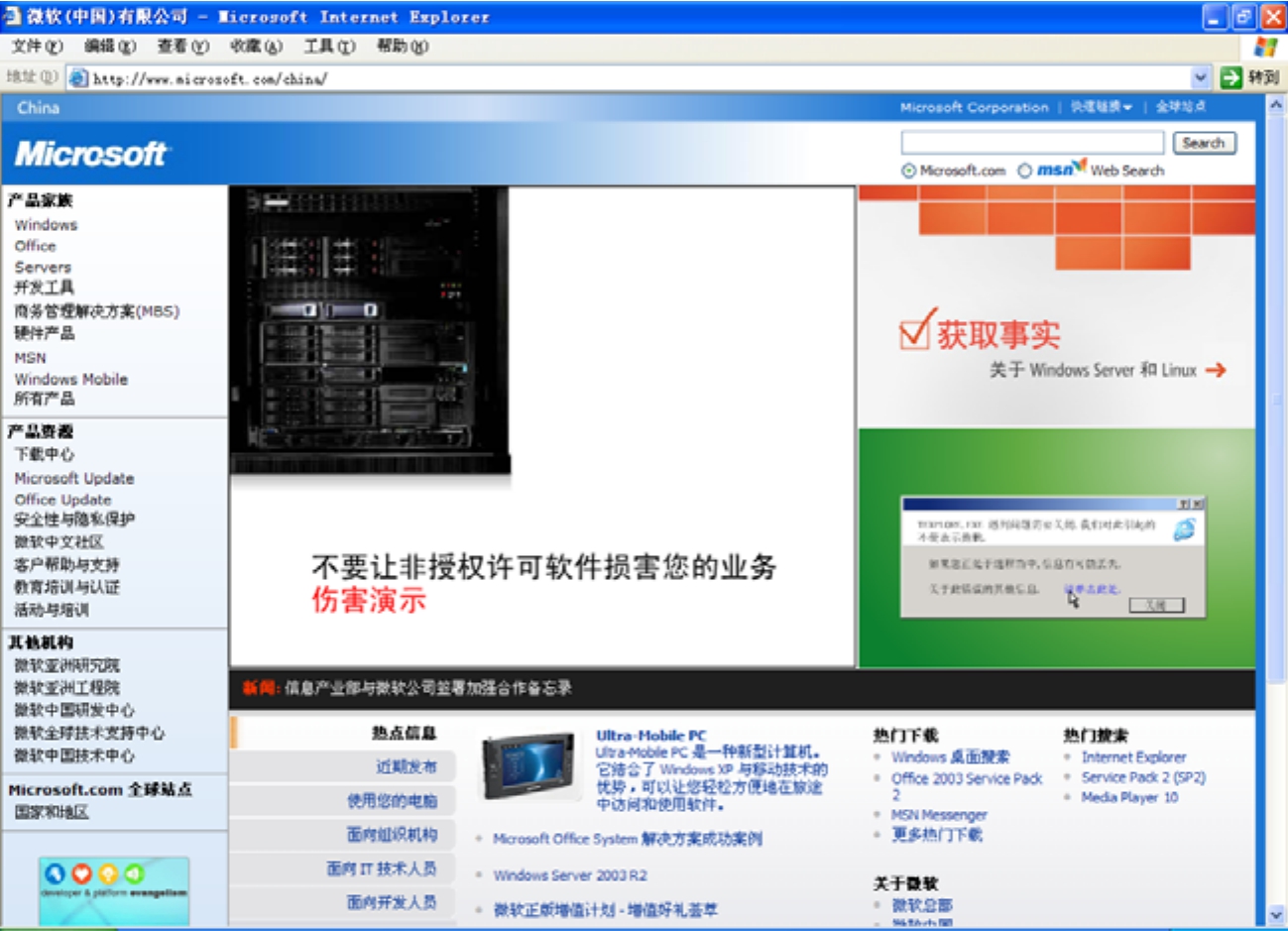
第一步是确定面向哪种显示器的分辨率模式。因为不同的用户可能使用不同的显示器和网页浏览器,所以同一个网页在不同用户的计算机上显示很可能是不一样的,比如用Windows XP操作系统下的IE浏览器在800×600分辨率的显示器下看微软公司的主页,如图4-13所示,就与用Windows XP下的IE浏览器在1024×768分辨率的显示器下看到的微软主页(见图4-22)很不一样。所以在设计版面布局之前首先要做的就是确定这个网页主要面向哪种配置,即主要在哪种分辨率下进行显示,是面向800×600还是面向1024×768。说到分辨率,可能很多人不大明白,它在这里专门指的是计算机显示器屏幕的分辨率,通常可以设置为800×600和1024×768甚至更高。分辨率越大,显示面积就越大,所以能显示的内容就越多。1024×768是目前大多数显示器设置的分辨率,所以现在很多网站的版面都是以水平1024像素为标准进行设计,考虑到浏览器边框和滚动条会占去一定宽度,一般将网页版面宽度设计成1000像素或更小一点。

图4-22 1024×768显示模式下的微软公司主页
第二步是确定网页的布局。网页布局是指从整体上把页面进行划分,比如上下划分或者左右划分等。网页布局有很多种,最简单的是图4-23所示的左右型和上下型布局,例如,图4-20所示的湖南教师网站的内容网页就是其中的第一种布局。这种布局一般有大小两块区域,其中一块较大的区域放置网页的主体内容,它通常占据整个屏幕的五分之四。而另一块较小的区域通常放置的是网站标志和导航条。

图4-23 左右型布局和上下型布局
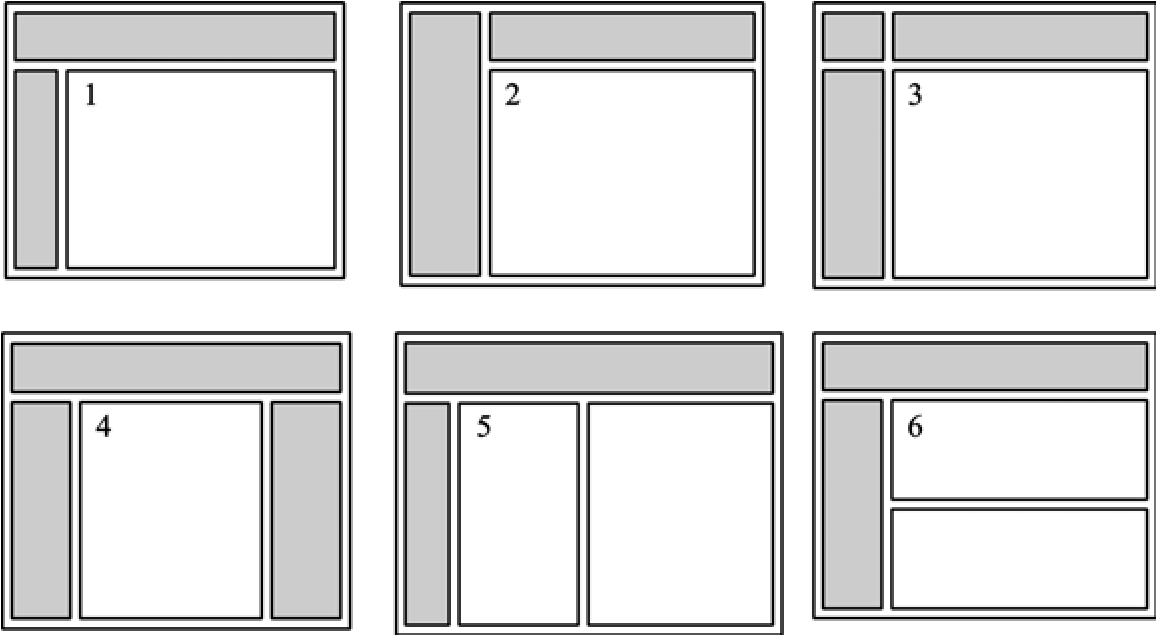
将上下型布局和左右型布局结合起来可以形成复合布局,图4-24所示的就是几种比较常见的复合布局。复合布局非常适合于布局大量的内容,所以经常用于网站主页的版面布局,如图4-12所示的“我从草原来——德德玛”网站主页采用的就是图4-24中第5种复合布局,图4-15所示的首都之窗主页和图4-18所示的湖南教师网主页采用的就是图4-24中第4种复合布局,图4-19所示的湖南教师网的“政策法规”栏目首页采用的就是图4-24中的第1种复合型布局,而图4-22所示的微软公司主页则采用了图4-24中第6种复合型布局。

图4-24 复合布局类型
当然,并不是所有的网页都按以上规律布局的,往往这时的网页都具有相当鲜明的个性。它将网页的内容很好地融入图片或者Flash动画当中,给人一种与众不同的感觉。这种无固定结构的设计通常较难,需要较高的计算机美术功底。很多个人站点或者艺术站点都会采用无固定结构的布局,如图4-7所示的可乐猫网站主页。
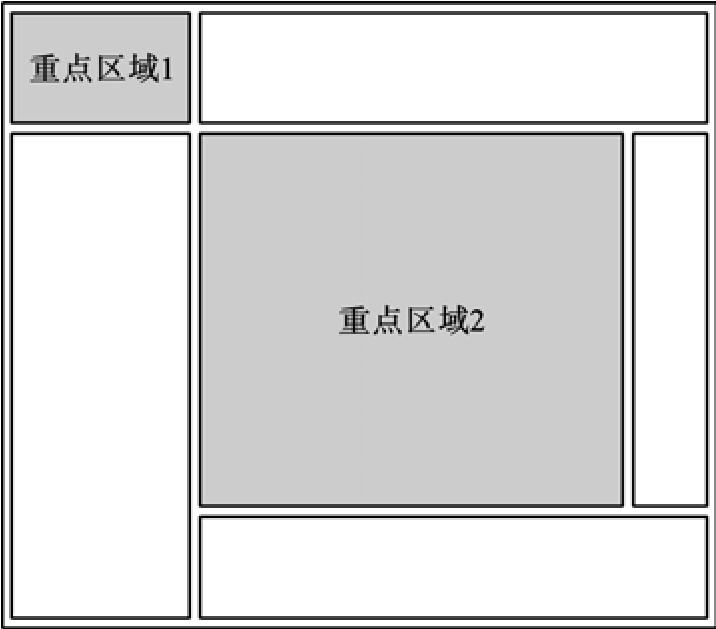
第三步就是在布局的不同区域上安排不同的内容。不同的网页内容自然是不一样的,所以在这里只是向大家介绍内容编排上的一个基本知识,那就是人们在浏览一个网页的时候,通常会把第一眼停留在网页的左上角或中间的地方(见图4-25),然后才会浏览其他部分。这个部分通常称为焦点,所以在布局内容的时候,应该把最能传达信息、最能吸引人的内容放在这些地方,如网站标志和最新新闻。

图4-25 网页里的重点区域
2. 页面布局的基本方法
网页制作高手在拿到网页的相关内容后,也许很快就可以在脑子里形成大概的布局,并且可以直接用网页制作工具开始制作。但是对于初学者来说,这么做有相当大的困难,所以这时,就需要借助于其他的方法来进行网页布局。
第一种方法是先用手工的方式在纸上画草图,描绘出网页的大概结构,并标注出每一块的大小;再搜集、制作图片和媒体素材;然后,在网页制作软件(如Dreamweaver等)里,采用无边框表格(table)的方法,或者层(div)的方法来设计网页布局。也可直接在网页制作软件中规划网页布局。
第二种方法是用专业网页制图软件(如Adobe Fireworks等)来进行网页设计与布局。在专业图形软件中设计一个网页的整体效果,再将它分割保存,然后用网页制作软件去实现这个网页。
第三种方法是使用网页制作工具软件(如Dreamweaver、Frontpage等)里的框架集来设计网页布局,这两种工具软件都提供了图4-23和图4-24所示的网页框架集。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















