活动背景
小美组织成员通过淘宝网上的“店铺装修”确定了店铺布局,并且了解了店铺店招、导航、侧导航、通栏广告、宝贝推荐窗口等模块尺寸,然后使用她最擅长的PhotoshopCC软件来绘制出店铺布局图。
活动实施
1.确定店铺局部
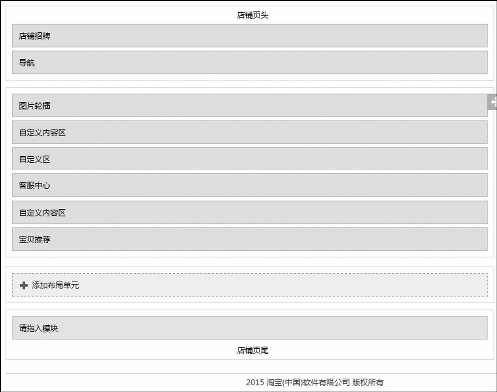
打开淘宝网上“店铺装修”中的“布局管理”确定好店铺局部如图3.28所示。

图3.28
2.店铺首页中各模块的尺寸
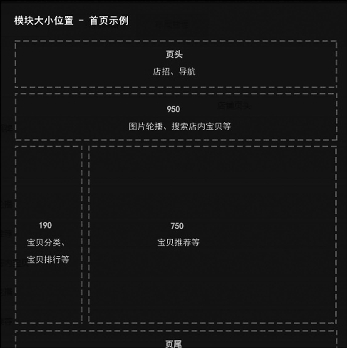
淘宝店铺上设限制的模块尺寸如图3.29所示(单位是像素)。

图3.29

图3.30
现在一般最大的显示器分辨率是1920像素,有的笔记本电脑分辨率是1366像素。页面设置如果是950像素,那么像素高于950的显示器就会出现空白之处。所以在设置页面的时候,通常会将页面背景图的宽度设置成1920像素,如图3.30所示的红色框区域。页面主体宽度为950像素。如图3.30所示的中间蓝色区域是页面主体部分。
3.使用Photoshop软件制作网店首页“页面背景图”
(1)创建管理组 网店首页模块较多,作图过程中会建立非常多的图层,为方便对图层进行管理,可以使用组来管理图层,将同一模块的图层放置一个组内,并给组命名。
创建管理组的操作步骤如下:
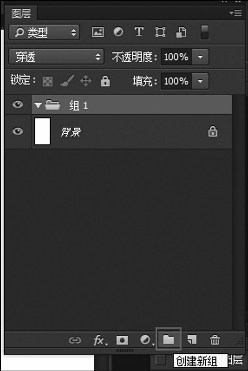
第1步:在“图层”面板下方单击创建新组按钮,如图3.31所示。
第2步:双击为组重命名,右键修改组颜色,如图3.32所示。其他版本的Photoshop,可以通过右键,在“组属性”中修改名称和颜色。
第3步:为组内添加新图层。
首先选中组,并单击组左边的小三角形,使三角形尖角处朝下,组处于打开状态,如图3.33所示。再单击“新建图层”即可为组内添加新图层,效果如图3.34所示。
第4步:分辨组内和组外图层,如图3.35所示。图层1、图层2是同一组,它们包含在背景图组中,并且它们图层前的眼睛部分显示的颜色是相同的。组外图层与组内图层的缩略图是不对齐的。
第5步:移动某一个图层至其他组中。将“图层3”移动到“背景组”中。单击“图层3”,按住鼠标左键不放将“图层3”拖至“背景组”中,松开鼠标完成图层归组。
当组中的图层过多时,可以单击组左侧的小三角将组文件内的图层收起。

图3.31

图3.32

图3.33

图3.34
图3.35
(2)制作页面背景
具体操作步骤如下:
第1步:打开前面已完成的文件优美聚.psd,去掉白色背景,修改文字和图案为白色。合并图层并顺时针旋转45°,效果如图3.37所示。
第2步:按快捷键“Ctrl+A”全选图层,选择菜单“编辑”→“定义图案”,将该店标定义成图案。
第3步:新建1920像素×3500像素白色画布,填充如图3.36所示的灰色。

图3.36

图3.37
第4步:双击解除背景图层的锁定,背景图层变普通图层。打开“图层样式”命令窗口。选中“图案叠加”命令,选择刚刚定义的店标图案,设置如图3.38所示,为背景叠加店标水印,效果如图3.39所示。
第5步:新建背景组,设置为红色。将背景图层移入背景组中。
图3.38

图3.39
第6步:先选择移动工具,后按快捷键“Ctrl+A”全选画布,按快捷键“Ctrl+T”变化命令后画布会出现中心点,此时,拖曳出垂直、水平参考线到中心点处,如图3.40所示。按“Esc”键取消变形命令,建立好中心参考线。

图3.40

图3.41
第7步:选择形状工具组中的矩形工具,其他选项如图3.42所示。鼠标于交叉点处单击,弹出绘制对话框,设置参数如图3.41所示,单击“确定”按钮。完成中间主区域的绘制。
![]()
图3.42
第8步:为矩形图层添加“投影”图层样式,如图3.43所示,最终效果如图3.44所示。

图3.43

图3.44
友情提示 其他版本的Photoshop版本,选择矩形工具后,选项栏中设置宽度950像素,高度3500像素,鼠标对准参考线的交点处,同时按“Alt”键拖曳鼠标绘制矩形即可。
第9步:最终的图层面板如图3.45所示。

图3.45

图3.46
友情提示 完成背景图后即可应用到店铺装修的店铺页面背景图中。淘宝网中要求背景图文件格式:GIF,JPG,PNG;文件大小:200kB以内。一般情况下,需将整个首页设计完成后按模块切图。
4.制作店铺招牌
(1)店铺招牌介绍 网店招牌就像实体店面的招牌,客人经过店铺时会因为店铺招牌记住店铺名称和销售的产品。天猫店店招大都趋向简洁,主要包括店铺名称和一些店铺服务的特色。
店招大小是950像素×120像素(不包括导航栏)。制作时宽度一般设置1920像素,中间主体区域宽度950像素。
借助中间白色矩形的边缘,拖曳出两条垂直参考线,确定中间区域,如图3.46所示。(2)使用PhotoshopCC版制作店招 锁定背景组,新建店招组,设定绿色。
第1步:选择矩形工具,如图3.47所示,鼠标在画布左上角(0,0)处点击,弹出对话框设置参数如图3.48所示,点击“确定”按钮创建一个1920像素×120像素的矩形。

图3.47

图3.48
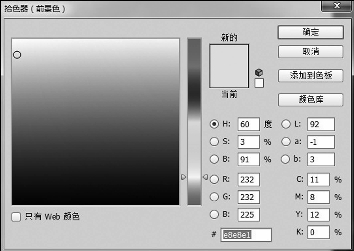
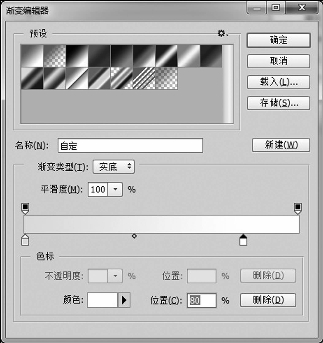
第2步:应用图层样式为矩形添加渐变叠加,设置如图3.49所示,渐变色(#CCCCC~#FFFFF)参数,如图3.50所示。

图3.49

图3.50
第3步:导入打开“项目3”/“实例”/“任务1”的店标,调整其位置和大小,效果如图3.51所示。

图3.51

图3.52
第4步:在店标的下方绘制红色(#a40000),大小为95×30的圆角矩形。选择自定义形状中的心形,绘制白色的心形。输入白色“关注”文字,效果如图3.52所示。
第5步:使用直线工具绘制(#e6d5d5)1像素的竖线,输入英文字母(#a40000)“Welcometo”,字体为“VivaldiItalic”,分别输入“佳美、GAMAY、旗下品牌女装、Ymage和®”文字,调整其位置及大小,如图3.53所示。

图3.53
第6步:使用直线工具绘制线段,输入文字“收藏有礼、BOOKMARK”,颜色均为(#a40000)效果如图3.54所示。输入“藏”(#e6d5d5),再输入“藏”(#a40000)。调整两个字的大小和位置,最终效果如图3.55所示。

图3.54

图3.55
图3.56
第7步:使用直线工具,绘制3段1像素(#CCCCC)竖线,输入文字并排版,效果如图3.57所示。
店招最终效果如图3.57所示。

图3.57
5.制作导航条
第1步:图层面板“导航”组,设定为“黄色”。
第2步:参照店招制作的第1步,创建1920像素×30像素的矩形(#663333)。
第3步:使用直线工具,绘制8条宽度1像素的竖线段(#955c5c),将导航条分隔成若干段,效果如图3.58所示。
图3.58
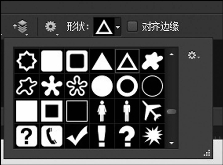
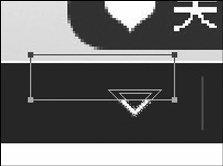
第4步:使用自定义形状工具中的空心三角形工具,如图3.59所示,绘制小三角形。选择矩形工具,设置“减去顶层形状”,如图3.60所示。在原有图层上绘制一矩形,减去三角形的部分,如图3.61所示,绘制尖角形状。

图3.59

图3.60

图3.61
第5步:在导航条上输入文字(#dbd8d8)完成导航条制作,最终效果如图3.62所示。

图3.62
6.确定通栏广告及宝贝推荐窗口等窗口布局
通栏广告及宝贝推荐窗口等窗口布局最终效果如图3.63所示,各个模块的具体数据如表3.1所示。

图3.63
表3.1

活动评价
本次活动是实际动作实践的第一项工作,小玲第一次使用PhotoshopCC版,CC版与CS版本在面板和操作上有不少的变化。开始时小玲有些不适应,在师傅的帮助下,慢慢适应,她发现CC版的操作更加便捷和人性化。这是小玲第一次学习使用图层组管理图层。虽然建立组管理时有些耗时,但对于后期管理和修改非常方便。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















