第八节 引导动画和遮罩动画
在Flash CS3中,除了创建逐帧动画、形状补间动画和运动补间动画等3种基本动画外,还可利用引导层创建引导动画,利用遮罩层创建遮罩动画。
一、引导动画
引导动画的创建主要通过引导层来实现。引导层是Flash中的一种特殊图层,在引导层中用户可绘制作为运动路径的线条,我们称之为引导线,引导线在发布Flash动画时不会显示。然后通过在引导层与普通图层建立链接关系,使普通图层中运动补间动画中的动画对象沿引导线运动,从而制作出沿指定路径运动的引导动画。引导动画可以实现如树叶飘落、小鸟飞翔、星体运动、激光写字等效果的动画制作。
引导动画由引导层和被引导层组成,引导层用于放置对象运动的路径(即引导线),被引导层用于放置运动的对象。制作引导动画的过程实际就是对引导层和被引导层的编辑过程。
(一)创建引导层
(二)取消引导层
在Flash CS3中若要取消引导层,并将其重新转换为普通图层,主要方法是通过单击鼠标右键,在弹出的快捷菜单中再次选择“引导层”命令。
(三)引导动画示例
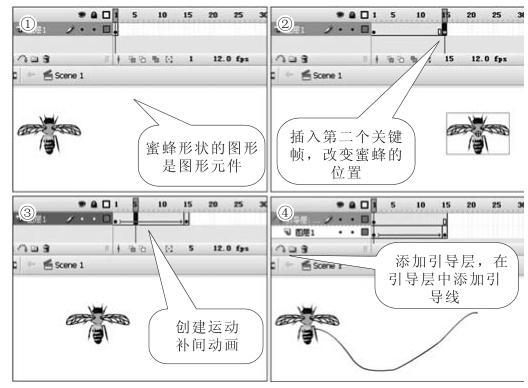
(1)在普通层中创建一个关键帧,从库中将图像元件“bee”拖放到舞台上。在同一图层的此关键帧之后插入另一关键帧,改变元件的的位置,在两个关键帧之间创建运动补间动画,如图8-63所示。
(2)单击 按钮,在普通层上层新建一个引导层。
按钮,在普通层上层新建一个引导层。
(3)在引导层第一帧中利用绘制线条的工具(如铅笔工具)绘制一条任意的连续的引导线。为了动画效果流畅,线条最好是平滑的,如图8-63右下图所示。

图8-63 引导动画制作示意图
(4)在被引导层的第一个关键帧中将对象的中心控制点移动到引导线的起点。一般情况下,中心点移到引导线起点上时会自动被吸附。
(5)在被引导层的第二个关键帧中将对象移动到引导线的终点。
(6)将运动补间动画【属性】面板的【调整到路径】复选框选中。引导层动画制作完成。为使动画效果流畅,可将例子中的元件的方向进行调整。如蜜蜂开始时的头朝上,可用任意变形工具将它的头旋转到运动方向,如向右。
(7)按Ctrl+Enter组合键测试动画,动画实际播放时引导线是不可见的。
二、遮罩动画
遮罩动画是Flash中的一个很重要的动画类型,很多效果丰富的动画都是通过遮罩动画来完成的。在Flash的图层中有一个特殊类型——遮罩层,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
遮罩层的基本原理是:能够透过该图层中的对象看到“被遮罩层”中的对象及其属性(包括它们的变形效果,见图8-64),但是遮罩层中的对象中的许多属性(如渐变色、透明度、颜色和线条样式等)却是被忽略的。比如,我们不能通过遮罩层的渐变色来实现被遮罩层的渐变色变化。
图8-64 遮罩原理图
遮罩层就像是一张带有镂空图形的纸,我们透过镂空的图形可以看到它下面的被遮罩层中的内容。并可通过改变遮罩层中图形的大小和位置,对被遮罩图层中动画对象的显示范围进行控制。
(一)创建遮罩层
在Flash CS3中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通层转化的。只要在某个图层上右击,在弹出菜单中选择“遮罩层”,使该命令的左边出现一个小勾,该图层就会变成遮罩层,层图标就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层转换为“被遮罩层”。
(二)取消遮罩层
在遮罩层上单击鼠标右击,在弹出的快捷菜单中再次选择“遮罩层”命令,即可将遮罩层重新转换为普通层。
(三)遮罩动画示例
(1)在“图层1”上用文本工具输入“Flash”五个字母,调整到适当大小,如图8-65所示。并将“图层1”改名为“text”。
(2)单击【插入图层】按钮添加新图层,将新图层名改为“mask”,在第一帧上画一个椭圆形,大小能覆盖字母“F”就可以了,可以是任意颜色。在第15帧插入关键帧,将椭圆形移到字母“h”上,在mask层的两个关键帧之间创建形状补间动画。
(3)在mask层单击鼠标右键,在弹出的快捷菜单中选择“遮罩层”命令。
(4)mask图层变成遮罩层,即可完成遮罩动画效果。
图8-65 遮罩动画制作示意图
思考题与上机练习
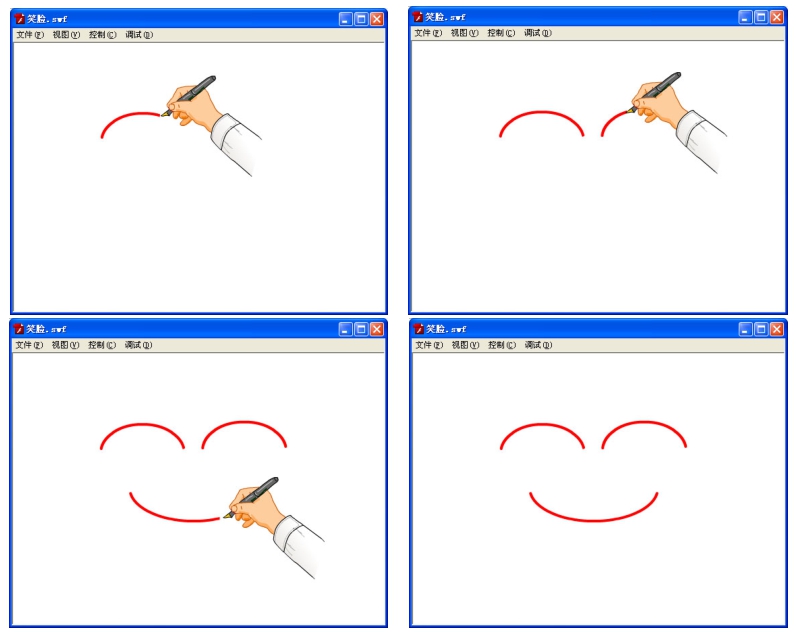
1. 引导动画和遮罩动画综合实例——模拟用笔画出一个笑脸图案的效果,如图8-66所示。
提示:本例中既用到遮罩效果(笑脸图案一开始被遮起来,随着笔的移动渐渐出现),又使用到引导效果(笔按照引导线移动)。

图8-66 上机练习效果图
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















