6.4.6 Authorware的内部动画与动画合成
Authorware除了调用外部的动画(数字影片、视频)以外,其内部也有颇为实用的动画构造能力,可以实现不少教学应用。图标 称作运动(Motion)图标,早期版本则称作动画(Animation)图标。运动图标本身没有显示内容,它的实际作用是“移动”屏幕上已有的可显示对象(可以是显示图标、影片图标或交互图标的内容),使之产生动画效果。因此也可将它理解为“移动”图标,相应的动画方式则可称为“位移动画”。运动图标可以说是Authorware中相当实用也十分有趣的一个图标。下面简单介绍该图标的应用。
称作运动(Motion)图标,早期版本则称作动画(Animation)图标。运动图标本身没有显示内容,它的实际作用是“移动”屏幕上已有的可显示对象(可以是显示图标、影片图标或交互图标的内容),使之产生动画效果。因此也可将它理解为“移动”图标,相应的动画方式则可称为“位移动画”。运动图标可以说是Authorware中相当实用也十分有趣的一个图标。下面简单介绍该图标的应用。
1.运动图标的应用
Authorware运动图标的实际功能是“移动”屏幕上已有的显示对象(显示图标、影片图标或交互图标的内容),使之产生动画效果,它能够实现的“移动”方式可分成5种:
(1)Direct to Point:沿直线移动对象从当前位置到目标(点)位置。这种类型最简单。设定时只要确定一个目标点位置就可以进行。
(2)Direct to Line:沿直线移动对象从当前位置到一条直线段上的某一坐标位置。坐标是沿着该直线段设定的。给出不同的坐标,对象也移动到不同的位置。这种方式在数学、物理一类的模拟中非常有用,但要用到变量、函数、表达式等来给出坐标。
(3)Direct to Grid:沿直线移动对象从当前位置到一个平面区域内的某一坐标位置。这种方式与第2种(Direct to Line)相当类似,但坐标是二维的。
(4)Path to End:沿路径移动对象从当前位置到路径终点。路径可以看做是事先设定好的一条折线或曲线的轨道。
(5)Path to Point:沿路径移动对象从当前位置到路径上的某一坐标位置。这种方式与第2种(Direct to Line)也类似,坐标仍是一维的,但是沿着曲线的路径(按长度)分隔的。
用运动图标建立运动动画的一般方法是先在流程线上放上显示图标(或交互图标和影片图标),创建或输入可视对象。然后在其后的流程线上适当位置放运动图标,通过运动图标的属性对话框设定对象具体的运动,包括运动类型和其他相关的属性。其中(2)、(3)、(5)3种方式往往通过变量与函数具体实现,可以实现科学模拟等高级应用。
双击运动图标可以打开运动图标的属性对话框,可以指定运动对象,设定类型、时间及其他有关选项。不同的运动类型,可设置的选项也不尽相同。需注意的是,在一个显示图标内的所有对象(可视内容)只能是一起运动的。另外,这种运动是物理学上的所谓“平动”,运动对象不可能旋转或变形。复杂的运动通常通过将影片图标和运动图标的结合加以实现。也即调用的外部动画作为运动对象,这时会将外部动画本身的运动(当然可以旋转或变形)和运动图标所产生的平动结合起来,形成合成的运动,如同下面的例6.4.4所简单介绍。
例6.4.4 简单的合成动画
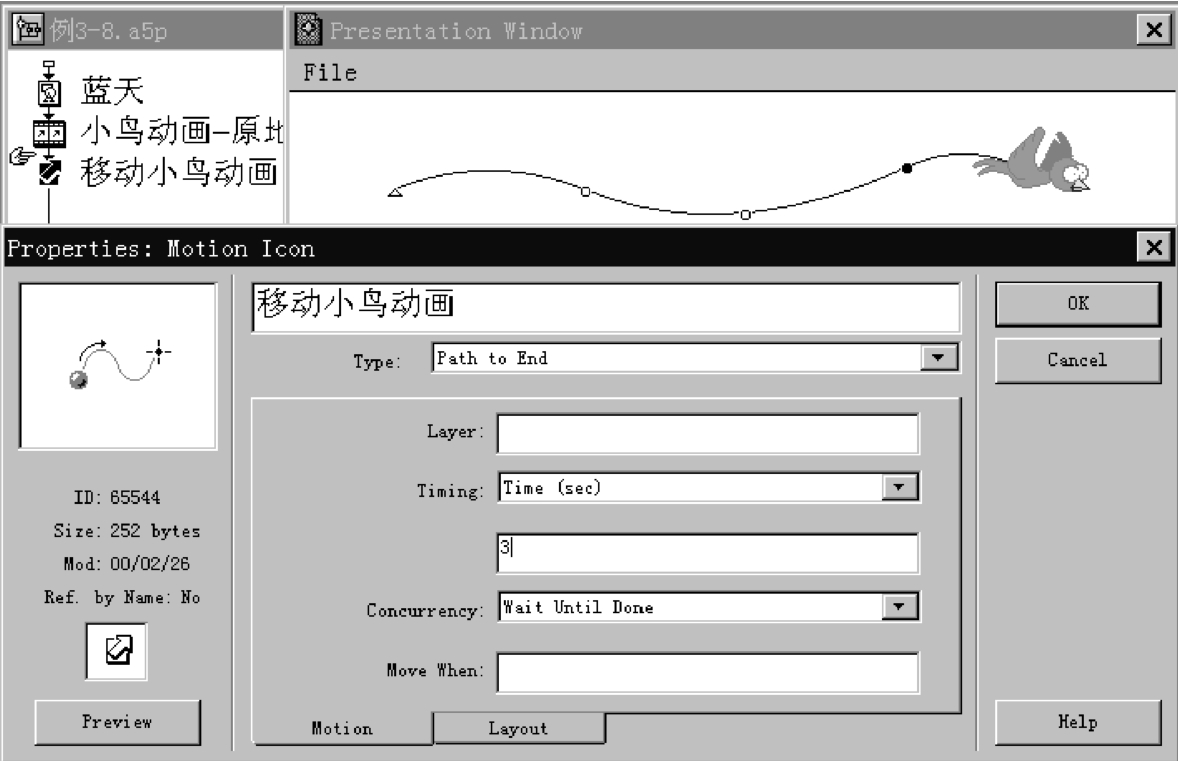
(1)建立如图6‐56左上部所示的流程。
(2)在显示图标中输入图片“蓝天”作为背景。
(3)在影片图标中输入动画文件“Phly.gif”,这是一个小鸟拍翅膀的动画。该动画因为仅仅是原地动作(小鸟不前进),所以文件尺寸小巧,仅10KB多一点。
(4)为与背景配合,将影片图标的模式属性设定为透明。此时原动画的黑背景被去除,与蓝天背景配合良好。
(5)将影片图标的“Play(播放)”属性改为“Repeatedly(重复)”。这样小鸟在前进过程中可以不断地拍翅膀。将“Timing (运动时间)”改为3秒,让它飞得慢一点。
(6)双击运动图标,选“Path to End”运动类型,设定路径(即用线条工具绘制再加以调整),设计、属性对话框和展示窗口的情况如图6‐56所示。
(7)试运行,可以看到小鸟展翅飞过蓝天。

图6‐56 合成动画示例
复合而成的动画,即使运动范围很大,总的尺寸也会非常小。如本例中影片图标的尺寸为4619字节,运动图标的尺寸仅为252个字节。两者合起来还不到5KB。
总的来说,Authorware利用运动图标、影片图标,尤其是配合变量与函数,可以实现相当复杂、精确的动画。如果交互配合,还可以实现更高级的模拟,如自然现象、实验等,学生可以身历其境进行操作并看到变化,如本章第1节图6‐3所示。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















