我们在之前的章节,已经详细地介绍了vue的数据驱动,从这一节开始,我们就来学习另一个核心:组件。

(没错,又是这张图)
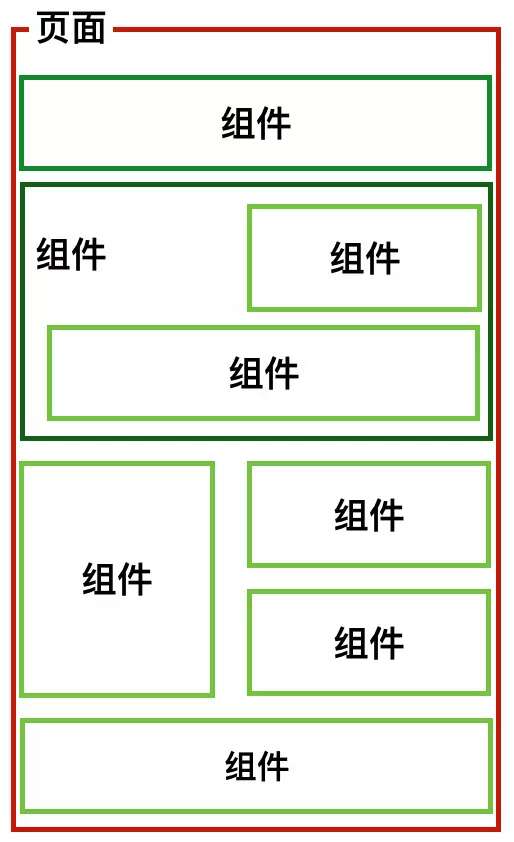
组件是我们人为地把页面合理地拆分成一个个区块,让这些区块更方便我们重复使用,有了组件,我们可以更高效合理地开发和维护我们的项目。
竟然说得组件那么好用,那我们就来好好学学怎么使用它。
规划组件
假设我们页面上有这样的一个布局:

(多个相同或类似的区块)
上图是我们模仿微信公众号的“历史消息”的界面,我们看到的是一个文章的目录列表,在我们公众号,则看到的是我们《Vue2.0基础》的系列文章。
这种情况下,我们把每一个文章标题区块看作一个组件来进行规划,这样就方便我们去复用这个组件:

(规划组件)
实现组件
我们学会了如何规划出一个组件,接下来,我们看看在vue中如何实现一个组件。

(这一部分看作一个组件)
我们用传统的实现方式一个组件,html代码如下:
忽略css(这里我们不介绍css),我们看到了上面html代码结构,class为unit的<div>容器以及它的子孙节点组成了我们的组件。在vue组件中,这些代码将作为我们组件的模板template。
什么意思?我们来看看vue如何实现一个组件的。
首先,我们还是先创建一个vue实例,很熟练了,没难度。
成功创建了一个vue实例vm,挂载元素为id为app的div节点。
接下来,我们在创建实例vm之前,利用vue提供的API来注册一个组件。稍微修改一下上面的代码:
我们使用了vue提供的全局API Vue.component() ,注册了一个名为:“my-article”的组件,而组件的template正好是我们上面的html代码,这样,我们就可以用 <my-article></ my-article> 的方式来使用我们的组件。
注意:一定要确保实例vm在创建之前, <my-article> 组件已经被成功注册,这也是为什么我们要把代码写在实例化之前。
既然注册了组件 <my-article> ,我们就来使用这个自定义的组件:
我们看看渲染的结果:

(渲染效果)
我们看到最终渲染的不是标签<my-article></my-article>,而是我们组件的模板template的值。我们成功地注册一个自定义的组件并使用它。
但这并不够,我们有的文章目录中不仅仅只有一篇文章,而且每篇文章的标题和日期都不一样,我们如何动态地展示它们的数据呢?
这里就涉及到了组件的传参props,没错,不但函数可以接受参数,vue的组件也可以。接下来,我们看看怎么实现传参。
我们知道,组件中的这4部分是需要动态获取数据的:标题,发布日期,是否原创,文章封面图。

那么,我们就通过传参的方式把这些数据传到组件,实现数据动态展示。
首先,我们把数据存储在实例vm的data中:
我们给data增加了一个文章article的信息,包括:标题title,发布日期date,是否原创is_original,封面图片cover_url。
文章的信息有了,我们怎么传到组件中去呢?
就像一个函数传参一样,你可以把detail理解成一个形参,article相当于实参。
我们给组件传了参,组件内部怎么接受并使用呢?我们接着看,十分简单!
我们把注册组件的代码稍微修改一下:
Vue.component('my-article',{
props:['detail'],
template:`<div>
<div>
<h1>{{detail.title}}</h1>
<div>
<span>{{detail.date}}</span>
<span v-show="detail.is_original">原创</span>
</div>
</div>
<img :src="detail.cover_url" alt="">
</div>`
});
除了template以外,我们增加了props,通过它来接受我们的参数detail,传进来之后,你可以在组件的模板template中使用它所接受的所有数据了。比如,我们传进来的数据包含着文章的信息:title,date,is_original,cover_url。
读取文章的标题:
<h1>{{detail.title}}</h1>
读取文章的发布日期:
<span>{{detail.date}}</span>
读取文章是否原创,并通过 v-show 指令控制显示/隐藏:
<span v-show="detail.is_original">原创</span>
读取文章的封面图片地址:
<img :src="detail.cover_url">
竟然读取了数据,我们就看看渲染结果:

(数据动态读取)
数据是动态读取了,那么我们的目录并不仅仅只有一篇文章,当我们数据多了之后,该用什么方式展示出来呢?
let vm = new Vue({
el:"#app",
data:{
articles:[
{
title:"第一节:Vue.js框架是什么,
为什么选择它?",
date:" 2017年03月06日",
is_original:true,
cover_url:"cover.jpg"
},
{
title:"第二节:简易安装 和
快速入门Vue.js",
date:" 2017年03月09日",
is_original:true,
cover_url:"cover.jpg"
},
{
title:"第三节:创建一个Vue实例,
超简单",
date:" 2017年03月17日",
is_original:true,
cover_url:"cover.jpg"
},
{
title:"第四节:定义一个vue实例的
4个常用选项",
date:" 2017年03月20日",
is_original:true,
cover_url:"cover.jpg"
},
]
}
});
假设我们的articles中有4篇文章的信息。
也许你已经相当到了,我们可以使用 v-for 指令,它是专门用于处理列表渲染的指令。结合我们的组件,一起来实现这个文章目录的效果。
非常简单,组件我们已经封装好,我们只需要给它传参即可,所以我们不需要改动组件的代码。而articles是一个数组,我们用 v-for 指令对它进行遍历即可。
我们对html代码稍微改动一下:
<div id="app">
<my-article
v-for="item in articles"
:detail="item">
</my-article>
</div>
代码很简单,我们在组件上加上了 v-for 指令,并遍历了articles。
渲染结果:

(4篇文章的信息成功地渲染出来)
本节小结
掌握如何规划设计一个组件,注册以及其注意事项,运用组件与 v-for 指令实现列表渲染。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。













