项目1 插入文本元素——制作“了解世博会”网页
项目描述
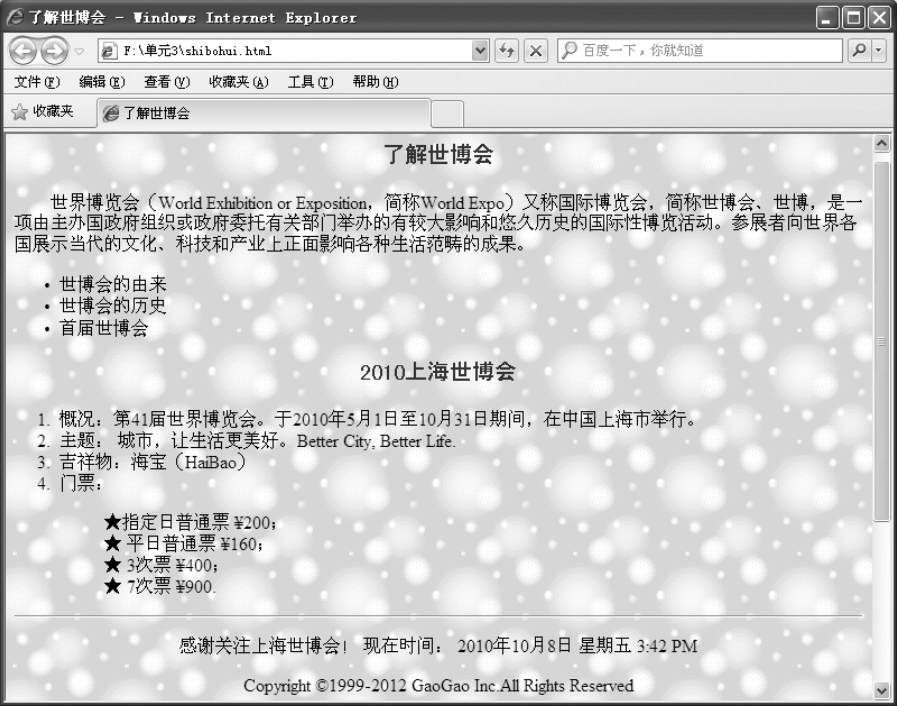
文本是网页必不可少的最基本元素之一,要想制作一个满意的网页,必须掌握网页中文本的插入和编辑方法,以及页面属性的设置和修改。现以“了解世博会”网页的制作过程来学习文本在网页中的输入和编辑方法。“了解世博会”网页的效果如图3-1所示。

图3-1 “了解世博会”网页效果
该项目的完成通过制作空白网页、输入文本及特殊文本、文本的属性设置以及整个页面的属性设置来进行。因此,本项目可分解为以下任务:
任务1 制作空白网页
任务2 输入文本及特殊文本
任务3 设置文本的属性
任务4 设置页面的属性
项目目标
●掌握网页中普通文本的插入方法
●了解网页中特殊文本的插入方法
●掌握网页中文本属性的设置方法
●掌握网页页面属性的设置方法
任务1 制作空白网页
操作步骤
 在F盘根目录下新建一个sitelx3文件夹,作为站点文件存放的位置;在sitelx3文件夹下建立下级文件夹images,作为网页图片存放的位置;将“素材”文件夹下“单元3”中项目1中的图片复制到images文件夹中。
在F盘根目录下新建一个sitelx3文件夹,作为站点文件存放的位置;在sitelx3文件夹下建立下级文件夹images,作为网页图片存放的位置;将“素材”文件夹下“单元3”中项目1中的图片复制到images文件夹中。
 执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“了解世博会”,并指定站点根目录及图片文件的目录,如图3-2所示。
执行【开始】→【所有程序】→【Adobe Dreamweaver CS3 】命令,打开Dreamweaver CS3工作窗口,在起始页“新建”栏中单击“Dreamweaver站点”选项,在弹出的【站点定义】对话框的“高级”标签中定义站点名称为“了解世博会”,并指定站点根目录及图片文件的目录,如图3-2所示。

图3-2 【站点定义】对话框
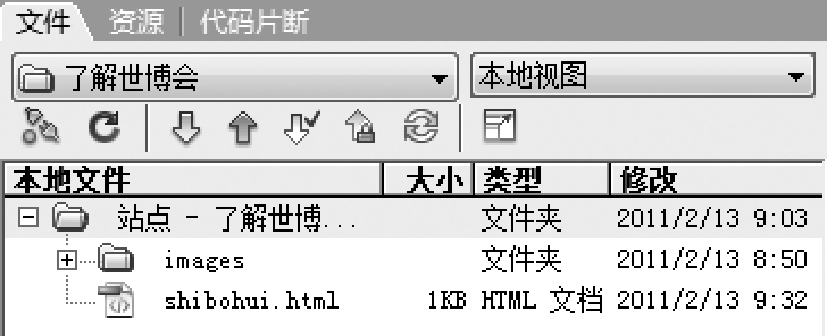
 单击【确定】按钮,在【文件】面板即显示新建站点“了解世博会”,如图3-3所示。
单击【确定】按钮,在【文件】面板即显示新建站点“了解世博会”,如图3-3所示。
 在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“shibohui.html”,如图3-4所示。
在起始页“新建”栏中单击“HTML”选项,新建网页文档;执行【文件】→【保存】命令,将网页保存在站点根目录下,保存文件名为“shibohui.html”,如图3-4所示。

图3-3 【文件】面板

图3-4 创建shibohui.html网页
贴心提示
对网页进行命名时,最好不要使用系统自动保存的无意义的Untitile-1.html。同时,为了兼顾低版本浏览器的浏览效果,最好不要使用中文命名,如“世博会.html”,因为很多浏览器对中文不支持。
任务2 输入文本及特殊文本
操作步骤
 选择一种输入法,在文档空白区直接输入文本,如图3-5所示。在输入过程中,按【Enter】键分段,按【Shift+Enter】组合键换行;当输入多个空格时,可以按【Ctrl+Shift+Space】组合键,也可以在输入法处于“全角”模式下按【Space】键。
选择一种输入法,在文档空白区直接输入文本,如图3-5所示。在输入过程中,按【Enter】键分段,按【Shift+Enter】组合键换行;当输入多个空格时,可以按【Ctrl+Shift+Space】组合键,也可以在输入法处于“全角”模式下按【Space】键。

图3-5 输入文字
贴心提示
除直接输入文本外,还可以从其他文档中复制文本。譬如从记事本、Word文档中选取需要的文字,按【Ctrl+C】组合键或使用快捷菜单进行复制,然后直接粘贴到Dreamweaver中。
 插入特殊字符。将光标定位至“Copyright”后面,执行【插入记录】→【HTML】→【特殊字符】→【版权】命令,即可插入版权符号“©”。
插入特殊字符。将光标定位至“Copyright”后面,执行【插入记录】→【HTML】→【特殊字符】→【版权】命令,即可插入版权符号“©”。
 将光标定位至“指定日普通票”后面,执行【插入记录】→【HTML】→【特殊字符】→【其他字符】命令,打开【插入其他字符】对话框,如图3-6所示;选择“¥”符号,单击【确定】按钮,即可插入特殊符号“¥”。同样在“平日普通票”“3次票”和“7次票”后面插入特殊符号“¥”。
将光标定位至“指定日普通票”后面,执行【插入记录】→【HTML】→【特殊字符】→【其他字符】命令,打开【插入其他字符】对话框,如图3-6所示;选择“¥”符号,单击【确定】按钮,即可插入特殊符号“¥”。同样在“平日普通票”“3次票”和“7次票”后面插入特殊符号“¥”。

图3-6 【插入其他字符】对话框
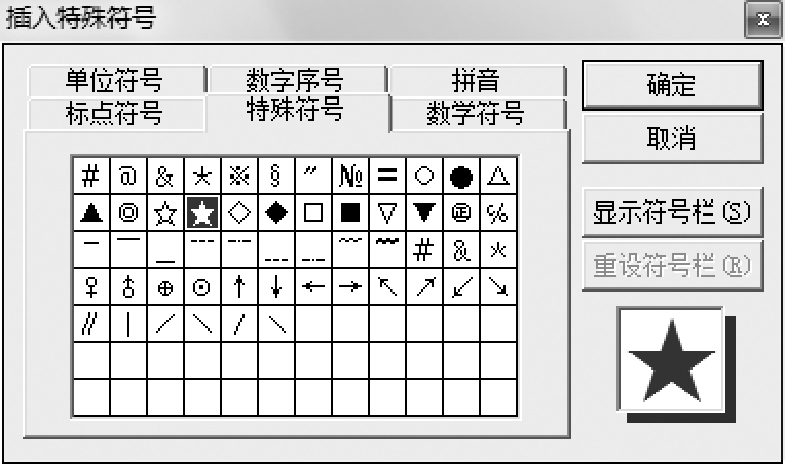
 页面中“★”的插入,是借助于Word中的特殊符号完成的,因为Dreamweaver中的字符有限。打开Word,执行【插入】→【特殊符号】命令,打开【插入特殊符号】对话框,选中需要插入的符号,如图3-7所示。
页面中“★”的插入,是借助于Word中的特殊符号完成的,因为Dreamweaver中的字符有限。打开Word,执行【插入】→【特殊符号】命令,打开【插入特殊符号】对话框,选中需要插入的符号,如图3-7所示。

图3-7 【插入特殊符号】对话框
 单击“确定”按钮插入特殊符号“★”。在Word中选中符号“★”,执行【编辑】→【复制】命令,在Dreamweaver中相应的位置单击,执行【编辑】→【粘贴】命令,插入特殊符号“★”,如图3-8所示。
单击“确定”按钮插入特殊符号“★”。在Word中选中符号“★”,执行【编辑】→【复制】命令,在Dreamweaver中相应的位置单击,执行【编辑】→【粘贴】命令,插入特殊符号“★”,如图3-8所示。
图3-8 在网页中插入特殊符号“★”
 插入水平线。将光标定位至“感谢关注上海世博会!”前面,执行【插入记录】→【HTML】→【水平线】命令,即可在网页中插入水平线。通过工作窗口下方的属性面板对水平线的宽、高、对齐方式进行设置,如图3-9所示。
插入水平线。将光标定位至“感谢关注上海世博会!”前面,执行【插入记录】→【HTML】→【水平线】命令,即可在网页中插入水平线。通过工作窗口下方的属性面板对水平线的宽、高、对齐方式进行设置,如图3-9所示。

图3-9 水平线属性设置
 插入日期。将光标定位在“现在时间:”后面,执行【插入记录】→【日期】命令,弹出【插入日期】对话框;选择需要的日期格式,如图3-10所示。单击【确定】按钮即可在网页中插入设置的日期格式。
插入日期。将光标定位在“现在时间:”后面,执行【插入记录】→【日期】命令,弹出【插入日期】对话框;选择需要的日期格式,如图3-10所示。单击【确定】按钮即可在网页中插入设置的日期格式。

图3-10 【插入日期】对话框
任务3 设置文本的属性
操作步骤
 可以在【属性】面板中设置文本的格式:选中文字“了解世博会”和“上海世博会”,设置为“黑体、20、蓝色、居中对齐”,如图3-11所示。
可以在【属性】面板中设置文本的格式:选中文字“了解世博会”和“上海世博会”,设置为“黑体、20、蓝色、居中对齐”,如图3-11所示。

图3-11 对文本进行格式设置
贴心提示
如果【字体】下拉列表中没有“黑体”,则需要在【字体】下拉列表中选择【编辑字体列表】选项,在打开的【编辑字体列表】对话框中添加该字体,如图3-12所示。

图3-12 【编辑字体列表】对话框
在【可用字体】列表框中选择要添加的字体,单击 按钮将其添加到左侧【选择的字体】列表中。若要取消某种已添加的字体,则在【选择的字体】列表中选中该字体,单击
按钮将其添加到左侧【选择的字体】列表中。若要取消某种已添加的字体,则在【选择的字体】列表中选中该字体,单击 按钮将其删除。
按钮将其删除。
【可用字体】列表中的字体是该计算机字体库中的字体,如果浏览者的计算机中没有该字体,则将显示计算机中默认的字体类型。
 添加项目列表和编号列表。选中“世博会的由来”“世博会的历史”和“首届世博会”3段文字,单击【属性】面板中【项目列表】
添加项目列表和编号列表。选中“世博会的由来”“世博会的历史”和“首届世博会”3段文字,单击【属性】面板中【项目列表】 即可添加项目符号;选中“概况”“主题”“吉祥物”和“门票”4段文字,单击【属性】面板中【编号列表】
即可添加项目符号;选中“概况”“主题”“吉祥物”和“门票”4段文字,单击【属性】面板中【编号列表】 即可添加项目编号;选中“★指定日普通票¥200”段文字,单击【属性】面板中【文本缩进】
即可添加项目编号;选中“★指定日普通票¥200”段文字,单击【属性】面板中【文本缩进】 即可实现文本缩进,如图3-13所示。
即可实现文本缩进,如图3-13所示。

图3-13 添加项目列表和编号列表以及文本缩进效果
贴心提示
单击【属性】面板中【列表项目】按钮 ,打开【列表属性】对话框,可以对项目符号以及编号列表进行修改,如图3-14所示。
,打开【列表属性】对话框,可以对项目符号以及编号列表进行修改,如图3-14所示。

图3-14 【列表属性】对话框
任务4 设置页面的属性
操作步骤
 设置页面背景。单击【属性】面板中的【页面属性】按钮
设置页面背景。单击【属性】面板中的【页面属性】按钮 ,打开【页面属性】对话框,可以对页面背景进行设置;在【背景图像】右侧单击
,打开【页面属性】对话框,可以对页面背景进行设置;在【背景图像】右侧单击 按钮,确定背景图片“bg.gif”所在目录;由于背景图片较小,为了填充整个屏幕,在【重复】下拉列表中选择“重复”选项,如图3-15所示。
按钮,确定背景图片“bg.gif”所在目录;由于背景图片较小,为了填充整个屏幕,在【重复】下拉列表中选择“重复”选项,如图3-15所示。

图3-15 【页面属性】对话框
 单击【应用】按钮即可得到网页背景效果,如图3-16所示;执行【文件】→【保存】命令,保存该网页。至此,“了解世博会”网页制作完成。
单击【应用】按钮即可得到网页背景效果,如图3-16所示;执行【文件】→【保存】命令,保存该网页。至此,“了解世博会”网页制作完成。

图3-16 页面背景效果
知识百科
1.文本的输入
1)普通文本的输入
普通文本的输入和其他字处理软件类似,需要注意的是:直接按【Enter】键分段,对应代码<p>字符串</p>;按【Shift+Enter】组合键换行,对应代码<br/>。
2)特殊字符的输入
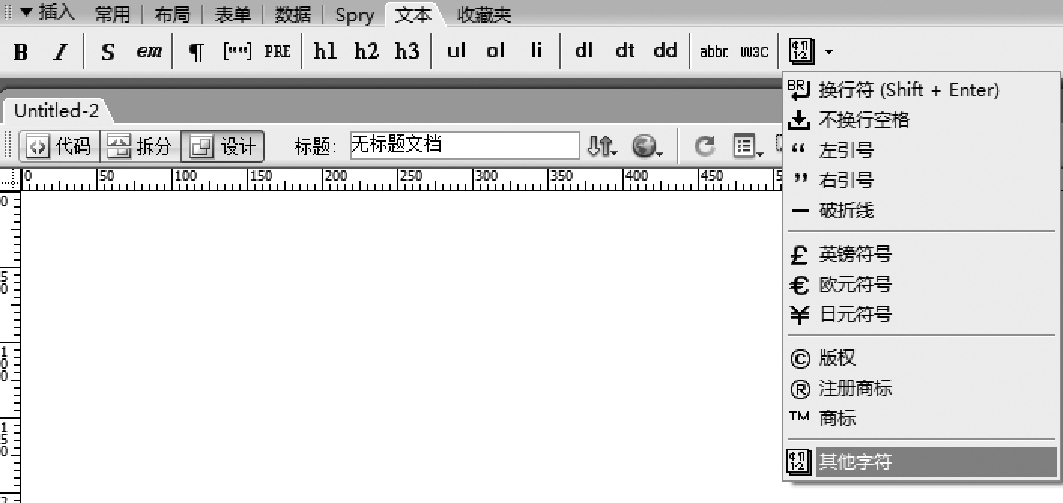
特殊字符的输入包括任务1中提到的空格、版权、人民币¥、★、水平线、日期等,可以通过执行【插入记录】→【HTML】→【特殊字符】命令,或使用插入栏的【文本】选项插入特殊字符,如图3-17所示。

图3-17 插入栏的【文本】选项
2.文本的编辑
1)文本基本编辑
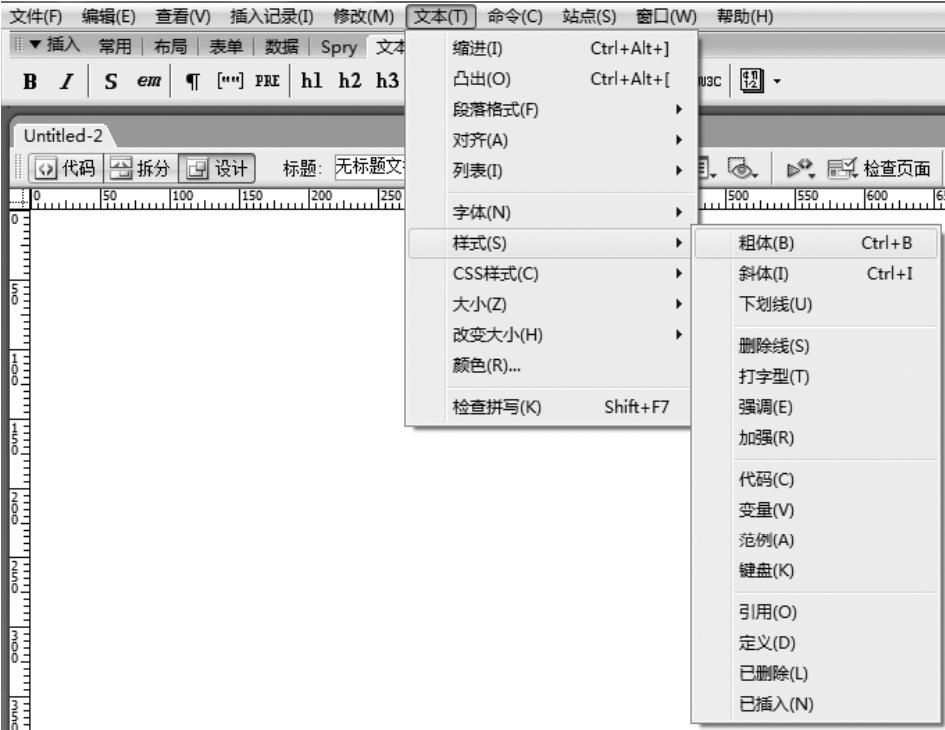
可以通过【属性】面板或执行【文本】菜单命令,按如图3-18所示进行文本属性的设置。与其他字处理软件类似,主要包括对文本字体、字型、字号、颜色、对齐方式、样式等属性的设置,这些设置在“项目1 了解世博会”网页的制作过程中几乎都包含了。

图3-18 【文本】菜单命令
2)文本高级编辑
文本的高级编辑需要借助于CSS样式表来进行,这将在本书第5单元讲解。
3.页面属性的设置
页面属性的设置作用于整个页面中的元素,可以通过单击【属性】面板中的【页面属性】按钮 ,打开【页面属性】对话框来进行设置。主要有5类设置:外观、链接、标题、标题/编码、跟踪图像。这里重点讲解【外观】的设置。
,打开【页面属性】对话框来进行设置。主要有5类设置:外观、链接、标题、标题/编码、跟踪图像。这里重点讲解【外观】的设置。
在【外观】分类中,对“项目1 了解世博会”网页重新进行如下设置:即页面字体类型为宋体,大小10点数(pt);文本颜色为绿色#009900;背景颜色为黄色#FFFFCC;背景图像为无;上下左右边距(指页面中文字与四周的距离)分别为10、10、150、150像素(px),如图3-19所示。效果如图3-20所示。

图3-19 【页面属性】中外观的设置

图3-20 网页外观效果
项目小结
通过制作“了解世博会”网页,掌握如何在网页中插入文本元素,包括基本的文字,特殊字符,如空格、版权、人民币¥、★、水平线、日期等;以及如何设置文本格式,包括对文本字体、字型、字号、颜色、对齐方式、样式等属性的设置;还有如何设置页面属性,包括页面字体类型和大小、文本颜色、背景颜色、背景图像、上下左右边距的设置。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。

















