项目5 使用模板布局网页
项目描述
为了使网站具有统一的风格,网站中的网页需要具有相同的标题栏、导航栏以及版权栏。为了提高网站的制作及维护效率,库和模板得到了广泛的应用。网页设计人员在更新库和模板时,能使所有应用该库和模板的页面同时自动更新,提高了网站的维护效率。本项目以利用模板的方法制作“网页设计师”网页为例,讲解利用模板布局网页的方法。“网页设计师”网页效果如图4-71所示。

图4-71 “网页设计师”网页效果
项目分析
本项目需要完成“新闻动态”“行业新闻”和“产品介绍”3个页面。分析这些网页,都是由页头区、法律和版权声明区以及主体部分3块内容组成,并且其中页头区及法律和版权声明区在这几个页面中完全一样,为了简化网页制作工作量,更好地统一网站风格,可以使用模板和库来进行以上网页的制作。因此,本项目可分解为以下任务:
任务1 创建模板
任务2 利用模板完成其他页面的制作
项目目标
●掌握模板的创建方法
●掌握利用模板制作网页的方法
任务1 创建模板
操作步骤
 在本机F盘根目录下创建站点目录文件夹sitelx45,将“素材\单元4\项目5\wanglu-osheji\images”文件夹拷贝至站点目录下;启动Dreamweaver CS3 ,新建站点“网页设计师”,保存在站点文件夹中;新建HTML空白网页,保存为“index.html”,如图4-72所示。
在本机F盘根目录下创建站点目录文件夹sitelx45,将“素材\单元4\项目5\wanglu-osheji\images”文件夹拷贝至站点目录下;启动Dreamweaver CS3 ,新建站点“网页设计师”,保存在站点文件夹中;新建HTML空白网页,保存为“index.html”,如图4-72所示。
 制作网页的页头区。在新建的index.html网页中,执行【插入记录】→【表格】命令,插入一个3行1列表格;设置表格的宽度为950像素,边框粗细、单元格间距和边距均为0像素,如图4-73所示。
制作网页的页头区。在新建的index.html网页中,执行【插入记录】→【表格】命令,插入一个3行1列表格;设置表格的宽度为950像素,边框粗细、单元格间距和边距均为0像素,如图4-73所示。

图4-72 【文件】面板

图4-73 【表格】对话框
 将光标定位到表格的第1行,插入一个2行1列的嵌套表格;设置表格宽度为100%,边框粗细、单元格间距和边距均为0像素。
将光标定位到表格的第1行,插入一个2行1列的嵌套表格;设置表格宽度为100%,边框粗细、单元格间距和边距均为0像素。
 将嵌套表格第1行单元格拆分为2列,设置第1列宽度为200像素,高度为80像素,并插入图片“logo.gif”。
将嵌套表格第1行单元格拆分为2列,设置第1列宽度为200像素,高度为80像素,并插入图片“logo.gif”。
 在第2列插入一个1行13列的表格,分别设置第1、第3、第5、第7、第9、第11、第13单元格宽为108像素,高为30像素,水平方向居中对齐,背景颜色为#CC0000,并在第1、第3、第5、第7、第9、第11、第13单元格里依次输入“首页”“关于我们”“新闻动态”“行业动态”“产品介绍”“在线留言”和“联系我们”,设置字号大小为12,字体颜色为白色;分别设置第2、第4、第6、第8、第10单元格宽度为1像素,水平方向居中对齐,背景颜色为#CC0000,并在这几个单元格内插入“|”,如图4-74所示。至此,页头的导航栏制作完毕。
在第2列插入一个1行13列的表格,分别设置第1、第3、第5、第7、第9、第11、第13单元格宽为108像素,高为30像素,水平方向居中对齐,背景颜色为#CC0000,并在第1、第3、第5、第7、第9、第11、第13单元格里依次输入“首页”“关于我们”“新闻动态”“行业动态”“产品介绍”“在线留言”和“联系我们”,设置字号大小为12,字体颜色为白色;分别设置第2、第4、第6、第8、第10单元格宽度为1像素,水平方向居中对齐,背景颜色为#CC0000,并在这几个单元格内插入“|”,如图4-74所示。至此,页头的导航栏制作完毕。

图4-74 完成嵌套表格的输入
 插入网站Banner图片。将光标定位在嵌套表格的第2行第1列单元格,插入图像“rr_06.jpg”。至此,页头区布局及填充完毕,效果如图4-75所示。
插入网站Banner图片。将光标定位在嵌套表格的第2行第1列单元格,插入图像“rr_06.jpg”。至此,页头区布局及填充完毕,效果如图4-75所示。

图4-75 页头区效果
 制作法律和版权声明区。将光标定位到表格的第3行单元格,设置单元格对齐方式为水平居中对齐,背景颜色为#999999。
制作法律和版权声明区。将光标定位到表格的第3行单元格,设置单元格对齐方式为水平居中对齐,背景颜色为#999999。
 插入一个2行1列的表格,设置表格宽度为100%,边框粗细、单元格间距和边距均为0像素;设置两个单元格对齐方式为水平居中对齐,垂直居中,行高为30像素,如图4-76所示。
插入一个2行1列的表格,设置表格宽度为100%,边框粗细、单元格间距和边距均为0像素;设置两个单元格对齐方式为水平居中对齐,垂直居中,行高为30像素,如图4-76所示。

图4-76 设置单元格属性
 在以上两个单元格中分别输入文本“Copyright 2005-2009版权所有,未经允许,不得翻版”和“地址:北京市中关村**号,联系电话:010-66668888”,字号大小为12像素。至此,法律和版权声明区制作完毕,效果如图4-77所示。
在以上两个单元格中分别输入文本“Copyright 2005-2009版权所有,未经允许,不得翻版”和“地址:北京市中关村**号,联系电话:010-66668888”,字号大小为12像素。至此,法律和版权声明区制作完毕,效果如图4-77所示。

图4-77 法律和版权声明区效果
 将光标定位到表格的第2行,执行【插入记录】→【模板对象】→【可编辑区域】命令,插入可编辑区域。此时弹出如图4-78所示的提示对话框,提醒用户在插入可编辑区域后,Dre-amweaver会自动将此文档转为模板。
将光标定位到表格的第2行,执行【插入记录】→【模板对象】→【可编辑区域】命令,插入可编辑区域。此时弹出如图4-78所示的提示对话框,提醒用户在插入可编辑区域后,Dre-amweaver会自动将此文档转为模板。
 单击【确定】按钮,打开【新建可编辑区域】对话框,在“名称”栏中输入该区域名称,如图4-79所示,单击【确定】按钮。
单击【确定】按钮,打开【新建可编辑区域】对话框,在“名称”栏中输入该区域名称,如图4-79所示,单击【确定】按钮。

图4-78 提示对话框

图4-79 【新建可编辑区域】对话框
 执行【文件】→【保存】命令,打开【另存模板】对话框,设置保存的模板名为“moban”,如图4-80所示。
执行【文件】→【保存】命令,打开【另存模板】对话框,设置保存的模板名为“moban”,如图4-80所示。
 单击【保存】按钮,此时,在【文件】面板中可以看到,系统在站点文件夹下自动生成一个名为“Templates”文件夹;展开该文件夹,里面保存着名称为“moban.dwt”的模板文件,如图4-81所示。
单击【保存】按钮,此时,在【文件】面板中可以看到,系统在站点文件夹下自动生成一个名为“Templates”文件夹;展开该文件夹,里面保存着名称为“moban.dwt”的模板文件,如图4-81所示。

图4-80 【另存模板】对话框

图4-81 【文件】面板
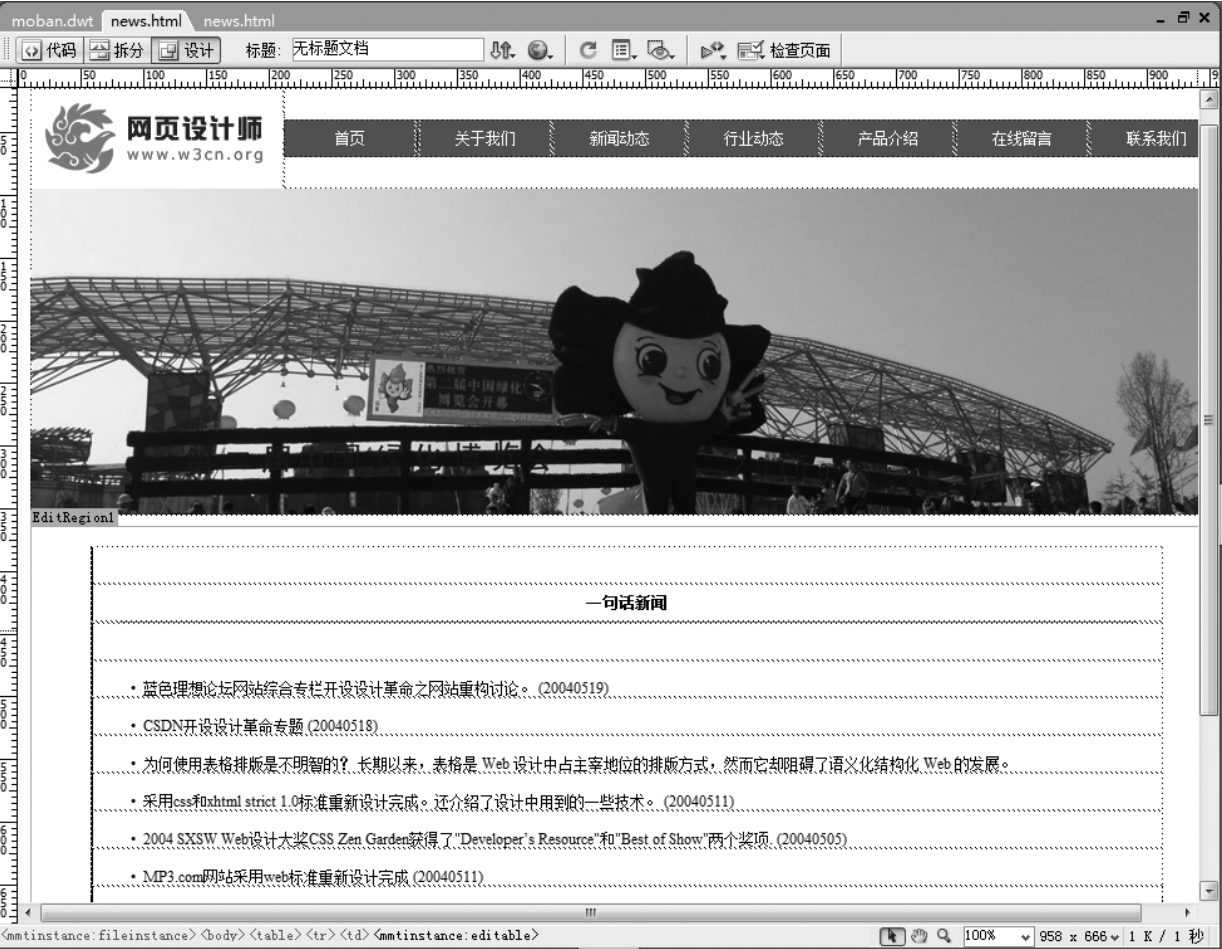
 双击文件“moban.dwt”,打开模板页,如图4-82所示。至此,模板创建完毕。
双击文件“moban.dwt”,打开模板页,如图4-82所示。至此,模板创建完毕。

图4-82 模板页效果
任务2 利用模板完成其他页面的制作
操作步骤
 利用模板创建“新闻动态”页面。执行【文件】→【新建】命令,打开【新建文档】对话框,在“模板中的页”类别中选择“网页设计师”站点的“moban”模板文件,如图4-83所示。
利用模板创建“新闻动态”页面。执行【文件】→【新建】命令,打开【新建文档】对话框,在“模板中的页”类别中选择“网页设计师”站点的“moban”模板文件,如图4-83所示。

图4-83 【新建文档】对话框
 单击【创建】命令,创建新的页面;执行【文件】→【保存】命令,将文件命名为“news.ht-ml”,如图4-84所示;单击【保存】按钮。
单击【创建】命令,创建新的页面;执行【文件】→【保存】命令,将文件命名为“news.ht-ml”,如图4-84所示;单击【保存】按钮。

图4-84 保存该页为news.html
 将光标定位到可编辑区,插入一个12行1列的表格,设置属性为宽90%,居中对齐;设置表格的第3、第12行高为1像素,第1、第2、第4、第5、第6、第7、第8、第9、第10、第11行高为30像素;在第2行输入标题3格式的文本“一句话新闻”;在第3、第12行插入水平线,设置宽度为95%,高为1像素,居中对齐;在第4~第11行输入新闻列表文本,效果如图4-85所示。
将光标定位到可编辑区,插入一个12行1列的表格,设置属性为宽90%,居中对齐;设置表格的第3、第12行高为1像素,第1、第2、第4、第5、第6、第7、第8、第9、第10、第11行高为30像素;在第2行输入标题3格式的文本“一句话新闻”;在第3、第12行插入水平线,设置宽度为95%,高为1像素,居中对齐;在第4~第11行输入新闻列表文本,效果如图4-85所示。

图4-85 在可编辑区输入新闻页内容
 至此,利用模板创建“新闻动态”页面完成,效果如图4-86所示。
至此,利用模板创建“新闻动态”页面完成,效果如图4-86所示。

图4-86 新闻动态页
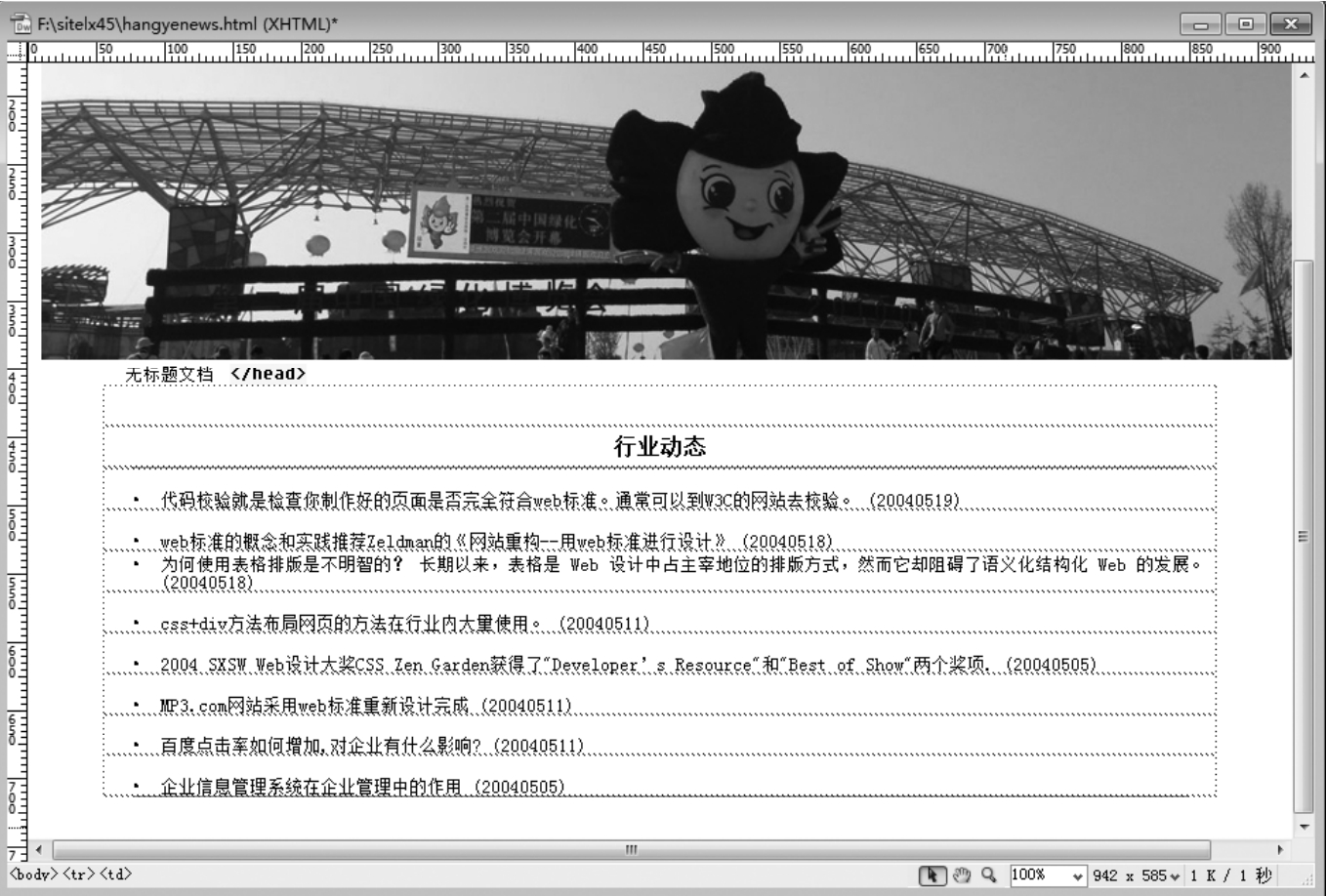
 采用同样的方法,利用模板分别创建“行业新闻”和“产品介绍”页面,效果如图4-87、图4-88所示。
采用同样的方法,利用模板分别创建“行业新闻”和“产品介绍”页面,效果如图4-87、图4-88所示。

图4-87 行业新闻页

图4-88 产品介绍页
知识百科
1.模板简介
Dreamweaver模板是一种特殊类型的文档,用于设计“锁定的”页面布局。用户可以在模板中设计页面布局,并在模板中创建可在基于模板的文档中进行编辑的区域。
为了提高网站的维护效率,用户可以将多个页面中用到的相同部分做成一个网页,并保存为模板,此时系统会自动将模板文件以“.dwt”为扩展名保存在Templates文件夹里。利用该模板可以建立网站中的相应页面,当要修改这些页面中的共有部分时,只需修改模板中的内容,而应用模板的页面会自动更新,提高了维护的效率。
2.模板的操作基础
在使用模板创建网站的过程中,用户可以先创建空白的模板,然后在其中输入需要显示在所有文档中的内容。也可以将现有的文档存储为模板。
1)创建模板
(1)创建网页模板。执行【窗口】→【资源】命令,在打开的【资源】面板中单击左侧的“模板”按钮 切换到【模板】面板,单击面板底部的“新建模板”按钮
切换到【模板】面板,单击面板底部的“新建模板”按钮 ,新建一个网页模板;修改新建立的模板名称,即可完成模板的创建。
,新建一个网页模板;修改新建立的模板名称,即可完成模板的创建。
(2)将网页转换为模板。在编辑一个没有使用模板的普通文档时,可以将现有文档存储为模板,这样生成的模板中便会带有现有文档中已编辑好的内容,也可以在此基础上对模板进行修改。
2)编辑可编辑区域
所谓可编辑区域,就是那些利用模板生成的新文档中可以被编辑的区域,也即用于修改各个文档之间不同内容的区域。
3)利用模板创建新页面
使用模板创建新页面可以通过以下3种方法来实现:
方法1 在新文档中创建。执行【文件】→【新建】命令,在【新建文档】对话框中选取“模板中的页”,在站点模板的列表中选择相应的框架,并单击“创建”按钮即可。
方法2 利用菜单命令在空白页中建立。新建空白页面,执行【修改】→【模板】→【应用模板到页】命令,在弹出的【选择模板】对话框中,选取应用的模板,如图4-89所示,单击【选定】按钮即可。

图4-89 【选择模板】对话框
方法3 利用“资源”面板在空白页面中建立。新建空白页面,执行【窗口】→【资源】命令,打开【资源】面板;单击【资源】面板左侧的“模板”按钮,在列表中选取要应用的模板,单击面板底部的【应用】按钮即可。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















