项目3 使用框架布局网页
项目描述
使用表格布局网页时,需要重复制作与各个导航链接所对应的网页文档,而且每个网页文档都必须分别设置链接。因此,在制作数量较多的网页文档时,步骤就显得比较繁琐。利用框架设计网页布局时,只要单击导航链接,就可以在可变更的区域内显示相应的链接内容。本项目以利用“上左右”样式的框架制作“百度新闻页”为例,来介绍利用框架布局网页的方法,效果如图4-42所示。

图4-42 “百度新闻页”效果
本项目的页面框架由页头区和主体区构成,其中主体区分为左侧导航区和右侧的主体内容区,所有的新闻均在主体内容区显示。完成本项目,首先要利用框架进行网页布局,然后设置导航文字及输入各页不同的主体内容。因此,本项目可分解为以下任务:
任务1 利用框架进行页面布局
任务2 设置导航链接
任务3 输入各页的主体内容
项目目标
●了解框架和框架集概念
●掌握利用框架布局网页的方法
任务1 利用框架进行页面布局
操作步骤
 在本机F盘根目录下创建站点目录文件夹sitelx43,将“素材\单元4\项目3\baidu\”中的img素材文件夹内容拷贝至站点目录下的images文件夹下;启动Dreamweaver CS3 ,新建站点“百度新闻页”,保存在站点文件夹中;新建4个HTML页面,依次保存为“guoji.html”“guonei.html”“junshi.html”“keji.html”,如图4-43所示。
在本机F盘根目录下创建站点目录文件夹sitelx43,将“素材\单元4\项目3\baidu\”中的img素材文件夹内容拷贝至站点目录下的images文件夹下;启动Dreamweaver CS3 ,新建站点“百度新闻页”,保存在站点文件夹中;新建4个HTML页面,依次保存为“guoji.html”“guonei.html”“junshi.html”“keji.html”,如图4-43所示。
 再新建一个空白HTML页面,在【插入】栏【布局】类别中,从“框架”按钮
再新建一个空白HTML页面,在【插入】栏【布局】类别中,从“框架”按钮 的下拉列表中选择“顶部和嵌套的左侧框架”选项,弹出【框架标签辅助功能属性】对话框,在其中为框架指定标题,如图4-44所示。
的下拉列表中选择“顶部和嵌套的左侧框架”选项,弹出【框架标签辅助功能属性】对话框,在其中为框架指定标题,如图4-44所示。

图4-43 新建站点及4个网页文件

图4-44 【框架标签辅助功能属性】对话框
 单击【确定】按钮,在文档中插入框架,如图4-45所示。
单击【确定】按钮,在文档中插入框架,如图4-45所示。

图4-45 添加框架效果
 执行【窗口】→【框架】命令,打开框架面板,单击鼠标选择框架集,使框架集处于被选中状态,如图4-46所示。
执行【窗口】→【框架】命令,打开框架面板,单击鼠标选择框架集,使框架集处于被选中状态,如图4-46所示。
 执行【文件】→【保存全部】命令,弹出【另存为】对话框,保存框架页为“index.html”,如图4-47所示。
执行【文件】→【保存全部】命令,弹出【另存为】对话框,保存框架页为“index.html”,如图4-47所示。
 单击【保存】按钮,系统仍将出现【另存为】对话框,提示保存其他框架,在此将顶部“topFrame”、左侧“leftFrame”和主体“mainFrame”3个框架,依次保存为“top.html”“left.html”和“main.html”。
单击【保存】按钮,系统仍将出现【另存为】对话框,提示保存其他框架,在此将顶部“topFrame”、左侧“leftFrame”和主体“mainFrame”3个框架,依次保存为“top.html”“left.html”和“main.html”。
 选中上下框架的边界线,设置行值为94像素,如图4-48所示。
选中上下框架的边界线,设置行值为94像素,如图4-48所示。

图4-46 选择框架集

图4-47 【另存为】对话框

图4-48 设置topFrame属性
 选中“leftFrame”和“mainFrame”两个框架的左右边界线,设置列宽为160像素,如图4-49所示。
选中“leftFrame”和“mainFrame”两个框架的左右边界线,设置列宽为160像素,如图4-49所示。

图4-49 设置leftFrame属性
 打开“top.html”页面,插入一个1行1列表格,设置表格宽为960像素,边框、单元格间距、边距均为0像素,插入图像“top.gif”,如图4-50所示。
打开“top.html”页面,插入一个1行1列表格,设置表格宽为960像素,边框、单元格间距、边距均为0像素,插入图像“top.gif”,如图4-50所示。

图4-50 插入图片top.gif
 打开“left.html”页面,插入一个4行1列的表格,设置单元格对齐方式为居中对齐,高度为40像素;在4个单元格中依次输入“国内”“国际”“军事”和“科技”,如图4-51所示。
打开“left.html”页面,插入一个4行1列的表格,设置单元格对齐方式为居中对齐,高度为40像素;在4个单元格中依次输入“国内”“国际”“军事”和“科技”,如图4-51所示。

图4-51 插入表格并输入文字
任务2 设置导航链接
操作步骤
 选中文字“国内”,在【属性】面板中设置链接为“guonei.html”网页,目标设置为“mainframe”,如图4-52所示。
选中文字“国内”,在【属性】面板中设置链接为“guonei.html”网页,目标设置为“mainframe”,如图4-52所示。

图4-52 设置“国内”超链接
 用同样方法,依次设置“国际”“军事”和“科技”链接为“guoji.html”“junshi.html”和“keji.html”。
用同样方法,依次设置“国际”“军事”和“科技”链接为“guoji.html”“junshi.html”和“keji.html”。
任务3 输入各页的主体内容
操作步骤
 打开“main.html”页面,插入一个8行1列的表格;设置单元格对齐方式为左对齐,宽度为800像素,高度为30像素;在各行单元格中依次输入“中国超级计算机诞生了!”“2010年广州亚运会盛大开幕!”“教育部提出加强中等职业教育,振奋人心!”“人工智能技术在计算机方面有了长足的发展!”“北京市数字图书馆对外开放!”和“教师现代教育技术培训在全国广泛展开!”,效果如图4-53所示。
打开“main.html”页面,插入一个8行1列的表格;设置单元格对齐方式为左对齐,宽度为800像素,高度为30像素;在各行单元格中依次输入“中国超级计算机诞生了!”“2010年广州亚运会盛大开幕!”“教育部提出加强中等职业教育,振奋人心!”“人工智能技术在计算机方面有了长足的发展!”“北京市数字图书馆对外开放!”和“教师现代教育技术培训在全国广泛展开!”,效果如图4-53所示。
 打开“guonei.html”页面,插入一个2行1列的表格;设置单元格对齐方式为左对齐,宽度为800像素,高度为30像素;在各行单元格中依次输入文字,效果如图4-54所示。
打开“guonei.html”页面,插入一个2行1列的表格;设置单元格对齐方式为左对齐,宽度为800像素,高度为30像素;在各行单元格中依次输入文字,效果如图4-54所示。

图4-53 插入表格并输入文字

图4-54 “guonei.html”页面效果
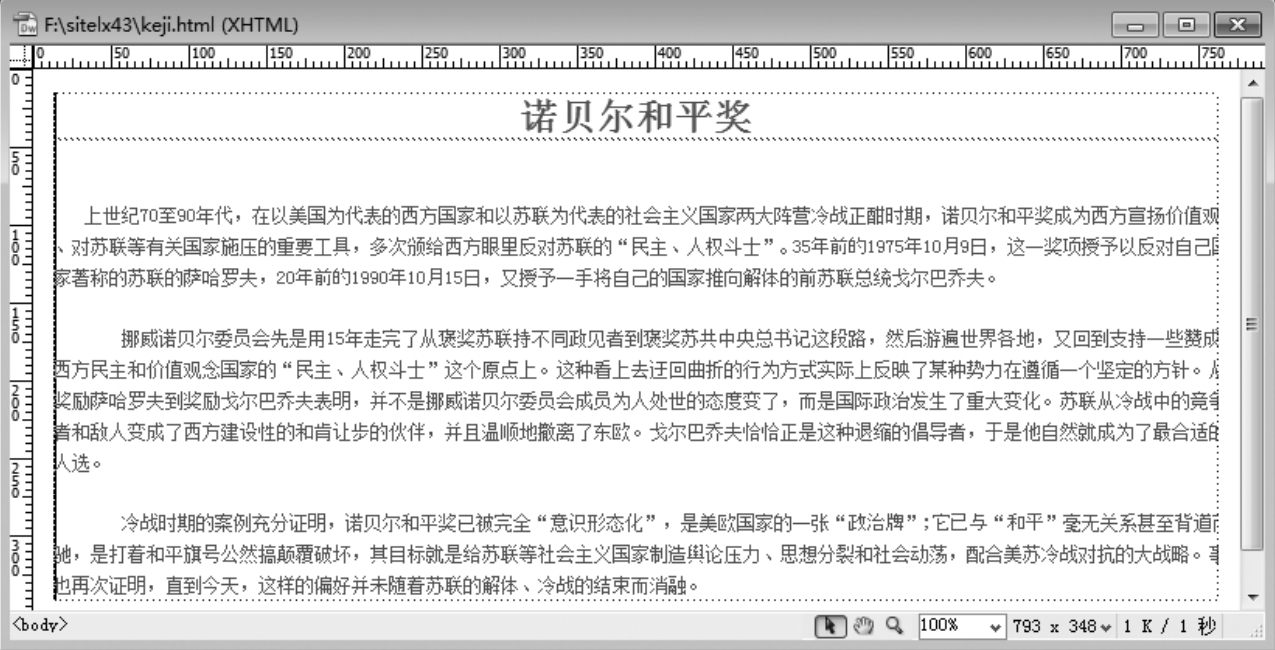
 用同样方法,依次打开“guoji.html”“junshi.html”和“keji.html”页面,插入表格并输入文字,效果如图4-55~图4-57所示。至此,“百度新闻页”网页制作完成。
用同样方法,依次打开“guoji.html”“junshi.html”和“keji.html”页面,插入表格并输入文字,效果如图4-55~图4-57所示。至此,“百度新闻页”网页制作完成。

图4-55 “guoji.html”页面效果

图4-56 “junshi.html”页面效果

图4-57 “keji.html”页面效果
知识百科
1.认识框架
框架是网页中最常用的页面布局方法之一。框架的英文名是Frame,是指网页在一个浏览器窗口下分割成几个不同区域的形式。利用框架技术可实现在一个浏览器窗口中显示多个HTML页面。通过构建这些文档之间的相互关系,便可以轻松实现文档导航、文档浏览以及文档操作等目的。
2.使用框架
1)创建框架集的方法
首先,新建一个页面,执行【窗口】→【框架】命令,打开【框架】面板,然后在【插入】栏【布局】类别的“框架”按钮 下拉列表中,单击相应的框架集选项,就可以建成由框架集创建出来的框架页。
下拉列表中,单击相应的框架集选项,就可以建成由框架集创建出来的框架页。
2)框架属性与框架集属性设置
利用菜单命令划分框架区域时,文档窗口会自动分为两个相同大小的框架。在实际制作网页时,通常应根据实际情况精确指定框架大小。要设置框架和框架集属性,单击“上下”或者“左右”框架边界线,然后在【属性】面板里设置行或列的宽高、是否显示边框以及边框的宽度和颜色等,如图4-58所示。

图4-58 框架“属性”面板
3)保存框架和框架集
创建完框架后,选中【框架】面板中的框架集,执行【文件】→【保存框架页】命令,保存框架集,然后再依次将光标定位在对应的框架里面,选中相应的框架,执行【文件】→【保存框架】命令,依次保存即可。或者执行【文件】→【保存全部】命令,系统会依次保存框架集和所有的框架页。
项目小结
在网页设计过程中,框架是最常用的方法之一,它能帮助用户在设计网站时更为节省时间,可以将某些内容放在一个框架里,好几个网页的内容将在这一个框架上显示出来。因此,当用户所制作的网站中包含有很多主题信息,而每一个主题信息又都拥有一个链接的网页时,便可以把主题信息放在框架中的一个窗口中,而把每个主题的链接内容全放在另一个窗口中,即选择什么主题链接,内容窗口将呈现相关的页面,这样就大大节省了网页制作的时间。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















