项目三 排好文字,动画主题更突出
项目描述
文本是制作动画时必不可少的元素,它可以使制作的动画更为突出。Flash中的相关工具可以创建静态文本、动态文本和输入文本。Flash CS5新增的TLF文本功能,使处理文本的能力更为强大,并能通过“属性”面板中的相关选项设置文本的属性和调整文本,还可以添加滤镜,做出更丰富的效果。
项目目标
掌握Flash CS5静态文本、输入文本、动态文本的基本作用与区别;掌握Flash CS5新增TLF文本的功能,能对其属性进行设置。
任务一 制作“波浪文字”
我明了
在本任务中,我们制作一个文字特效——波浪文字,效果如下图所示。

我掌握
掌握文本的输入、属性的设置、文本的分离,以及填充、变形等操作;掌握对文本添加滤镜的方法。
我准备
在Flash 软件中,文字与图形、音乐等元素一样,可以作为一个对象应用到动画制作中,制作出特定的文字动画效果。
在Flash CS5中,除了以前版本的文本外,还新增了TLF文本工具,功能更强大,编辑更灵活。
1. 传统文本
传统文本是Flash早期的基础文本模式,在Flash CS5中仍然可以使用。传统文本分为静态文本、动态文本和输入文本三种文本类型。
静态文本:文本内容在影片播放过程中不会改变,一般用于文字说明。
动态文本:对象中的内容可以动态改变,一般用于比分或者计时器等方面的文字。
输入文本:在影片播放过程中可以接收用户的输入,如表单或调查表的文本信息,一般用于交互动画。
2. TLF文本
与传统文本相比,TLF文本支持更丰富的文本布局功能和文本属性控制。TLF文本的“属性”面板会根据用户对“文本工具”的使用状态不同,而体现三种显示模式,根据TLF在运行时的具体表现模式,有三种文本类型可选,以及两种文本方向可选。
只读:在生成的swf动画中,文本框中的文本只能被看到。
可选:在生成的swf动画中,文本框中的文本可以进行选择。
可编辑:在生成的swf动画中,文本框中的文本可以重新进行编辑。
我动手
1. 新建文档
运行Flash CS5,单击菜单“文件”→“新建”→“ActionScript 3.0”命令,新建一个文档,设置舞台大小为“500像素×200像素”,背景色设置为“#66CCCC”。
2. 创建和分离文本
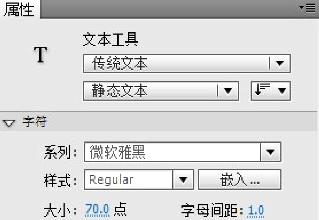
(1) 选择“工具”面板中的“文本工具”,在舞台上单击,然后在“属性”面板设置字体为“微软雅黑”,大小为70点,颜色为“黑色”,“属性面板”设置如图3-1所示。

图3-1 设置文字属性
试一试:
图3-1所示的“属性”面板中,单击“样式”下拉箭头,选择其他样式看看有什么效果,你能明白“样式”是干嘛的吗?
(2) 返回舞台,在文本框中输入“秭归县职教中心”,并相对舞台水平、垂直居中排列,效果如图3-2所示。

图3-2 输入文字
(3) 选中文本,连续两次按组合键【Ctrl+B】,将文本转化为矢量图形,效果如图3-3所示。

图3-3 “分离”文字
3. 填充和变形文本
(1) 在“属性”面板中单击“颜色填充”按钮,然后在工具箱下面选项中单击图标![]() ,弹出颜色面板,如图3-4所示,选择下面的线性渐变图标
,弹出颜色面板,如图3-4所示,选择下面的线性渐变图标![]() ,然后依次在每个字上单击,给字填充渐变色,效果如图3-5所示。
,然后依次在每个字上单击,给字填充渐变色,效果如图3-5所示。

图3-4 选择线性渐变填充

图3-5 渐变填充效果
(2) 选择“工具”面板中的“任意变形工具”![]() ,然后在下方选项区中单击“封套”按钮
,然后在下方选项区中单击“封套”按钮![]() ,对舞台上的文字进行变形操作,效果如图3-6所示。
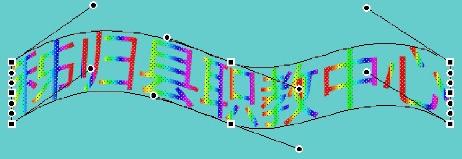
,对舞台上的文字进行变形操作,效果如图3-6所示。

图3-6 封套变形
想一想:
通过实践,你觉得“封套”与“任意变形”有什么不同呢?
4. 添加滤镜
(1) 单击时间轴第一帧,全选变形后的“彩色波浪文字”,在文字上右击,在弹出的快捷菜单中选择“转换为元件”选项,选择“影片剪辑”类型,命名为“文字”,单击“确定”按钮,效果如图3-7所示。

图3-7 将波浪文字转换为元件
想一想:
这里为什么要转换为元件呢?
(2) 在右边的“属性面板”中单击![]() 按钮,再单击面板左下角的添加滤镜按钮
按钮,再单击面板左下角的添加滤镜按钮![]() ,弹出如图3-8所示的菜单,选择“斜角”类型,按图3-9所示的设置相关参数,最终效果如图3-10所示。
,弹出如图3-8所示的菜单,选择“斜角”类型,按图3-9所示的设置相关参数,最终效果如图3-10所示。

图3-8 滤镜菜单

图3-9 “斜角”滤镜参数

图3-10 完成效果
试一试:
更换不同的滤镜看看效果,改变滤镜下的各参数,你就知道各自的含义了。
想一想:
可以添加多个滤镜吗?
我收获

我留言
我练习
(1) 制作如图3-11所示的霓虹灯文字效果。

图3-11 霓虹灯文字
(2) 制作如图3-12所示的立体字效果。

图3-12 立体字
任务二 制作“母校网站简介”
我明了
在本任务中,我们制作秭归县职教中心网站中的一个板块——学校简介效果图。
我掌握
巩固外部图片的导入和编辑方法,掌握TLF文本的输入、属性的设置等操作。
我准备
1. TLF文本的创建
选择“文本工具”,设置属性为TLF文本,然后在舞台中单击,此时出现一个文本框,右下角有一个空心的小圆圈,文本框的宽度会随着文本输入的多少而改变,称此文本框为点文本框。
在点文本框右下角空心圆圈处双击或拖动鼠标,可将点文本框转换为区域文本框。区域文本框为一个固定的文本框,此文本框中不管有多少文字,都只显示此区域中的文字。如果区域文本框中的文字没有超出文本框的范围,右下角显示为空心矩形,如果超出文本框范围,右下角则显示红色的“田”字,如图3-13所示。

图3-13 TLF文本的创建
2. 设置文本串接
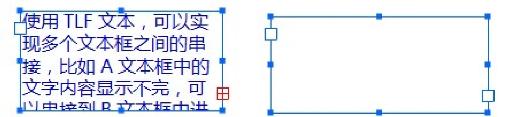
使用TLF文本,可以实现多个文本框之间的串接,比如A文本框中的文字内容显示不完,可以串接到B文本框中进行显示。只要所有串接容器位于同一时间轴内即可。请按以下步骤完成一个例子。
(1) 选择“文本工具”,在舞台上创建两个TLF文本框,在其中的一个输入内容,如图3-14所示。

图3-14 创建两个TLF文本框
(2) 在左侧文本框中单击右下角的空心矩形(如果文字超出范围是红色“田”字),然后将光标移到右侧文本框上,当光标变成带有链接形式![]() 的样式时,单击,此时左侧文本框显示不出来的文字就可在右侧文本框中继续显示,如图3-15所示。文本框串接后,它们之间会出现一条斜线,同时文本串接处的空心矩形中间会显示出一个箭头。
的样式时,单击,此时左侧文本框显示不出来的文字就可在右侧文本框中继续显示,如图3-15所示。文本框串接后,它们之间会出现一条斜线,同时文本串接处的空心矩形中间会显示出一个箭头。

图3-15 串接的两个文本框
试一试:
在串接后的文本框显示箭头位置双击,看一看有什么结果。
想一想:
图3-15右侧文本框右下边仍然显示红色“田字”,能再创建一个串接文本框吗?
我动手
1. 新建文档
运行Flash CS5,单击菜单“文件”→“新建”→“ActionScript 3.0”命令,新建一个文档,设置舞台大小为“80像素×60像素”,背景色设置为“#99CCCC”。
2. 导入素材
(1) 单击菜单“文件”→“导入”→“导入到舞台”命令,打开配套素材文件夹,按住【Ctrl】键,依次单击“logo”、“导航图”、“国家重点”、“省级示范”四个图片,单击“确定”按钮,四幅图片就导入到舞台上来,同时也导入到库。
(2) 四幅图片都处于选中状态,在舞台空白地方单击取消选择,然后单击“省级示范”图片,让其处于选中状态,大小设置为“200像素×120像素”,同样设置“国家重点”图片,将“导航图”大小设置为“200像素×248像素”,“logo”大小设置为“500像素×115像素”。
小技巧:
如果是连续的图片,可以单击第一张,然后按住【Shift】键,再单击最后一张图片。
(3) 按图3-16所示摆放四幅图片,框选左边三幅,然后打开 “对齐面板”,取消选择“与舞台对齐”,单击“左对齐”按钮![]() ,然后框选上面两幅图片,单击“顶对齐”按钮
,然后框选上面两幅图片,单击“顶对齐”按钮![]() ,效果如图3-17所示。
,效果如图3-17所示。

图3-16 导入并设置图片大小

图3-17 对齐图片
小提示:
对多个对象进行对齐时,必须同时选中要排列的对象哟。
3. 编辑文字
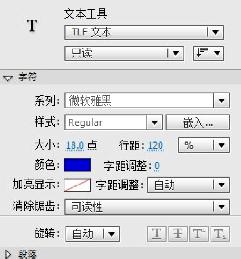
(1) 选择“文本工具”,在右边“属性”面板中选择“TLF”文本,文字大小设置为18点,其他保持默认,“属性”面板如图3-18所示。

图3-18 设置文本属性
(2) 在舞台上拖动鼠标,创建如图3-19所示的一个文本框,此文本框左上、右下方各有一个小方块,然后复制这个文本框,在舞台右边粘贴一个同样的文本框,效果如图3-20所示。

图3-19 创建文本框

图3-20 创建两个文本框效果
(3) 将光标移到左边文本框右下方的小方块处,当光标形状变成![]() 时,单击,然后将光标移到右边的文本框上,当光标形状变成
时,单击,然后将光标移到右边的文本框上,当光标形状变成![]() 时,单击,此时两个文本框之间出现一条有箭头的线,表示两个文本框关联起来了,效果如图3-21所示。
时,单击,此时两个文本框之间出现一条有箭头的线,表示两个文本框关联起来了,效果如图3-21所示。
(4) 打开学校网站www.zgzjzx.com,找到学校简介栏目,将其前三段文本复制到剪贴板中,回到舞台,在左边文本框内双击,然后右击选择粘贴,此时右边文本框右下方的小方块变成红色的“田”字,效果如图3-22所示,表示还有部分文本没有显示,删除部分空格,然后将光标移到显示文本的最后面,按【Delete】键删除未显示的文本。

图3-21 关联两个文本框

图3-22 编辑文本
小提示:
文本框串接后,文本框之间会出现一条斜线,同时文本框串接处的空心矩形中显示为箭头,表示文本框之间的串接方向。
我收获

我留言
我练习
使用“TLF文本”制作如图3-23所示的文字效果。

图3-23 文字排版
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















