活动背景
小宝已经了解到商品描述页的组成,现在需要根据网店的商品特点,进行商品内容的策划设计。为了统一商品描述页的展示风格,小宝和他的团队开始动手设计商品描述页模板,以后添加商品可以直接套用模板,节省工作量。
活动实施
步骤1:执行“文件”→“新建”菜单命令,设置弹出的“新建”对话框,点击“确定”按钮即可创建一个新的空白文件,如图6.1.1所示。
步骤2:执行“文件”→“打开”菜单命令,在弹出的对话框中打开素材“练习素材\项目6\sc6-1.psd”,使用“移动工具” ,将其拖动到背景图中,生成“图层1”,如图6.1.2所示。
,将其拖动到背景图中,生成“图层1”,如图6.1.2所示。
步骤3:新建“图层2”,选择“矩形工具”和“椭圆工具”绘制图形,使用前景色(R:0,G:0,B:0)填充,效果如图6.1.3所示。
步骤4:使用“横排文字工具”,设置字体为“Adobe黑体std”和适当的字号,在图形上输入文字,效果如图6.1.4所示。
步骤5:使用相同的方法,绘制商品描述页模板,如图6.1.5所示。
步骤6:新建“图层5”,选择“矩形选框工具”绘制矩形,使用前景色(R:108,G:90,B:86)填充。使用相同的方法,新建“图层6”绘制相同的矩形填充颜色(R:64,G:56,B:56),如图6.1.6所示。

图6.1.1

图6.1.2

图6.1.3

图6.1.4

图6.1.5
图6.1.6
步骤7:选择“图层6”,使用矩形选区,选择“多边形套索工具” ,选中右侧部分区域并按删除键删除,使用“移动工具”
,选中右侧部分区域并按删除键删除,使用“移动工具” ,将图形与“图层5”中的矩形从左侧对齐重合,如图6.1.7所示。
,将图形与“图层5”中的矩形从左侧对齐重合,如图6.1.7所示。
![]()
图6.1.7
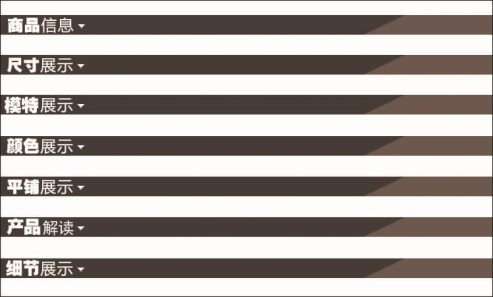
步骤8:使用“横排文字工具” ,设置字体为“华文琥珀”“华文细黑”和适当的字号,在图形上输入文字,如图6.1.8所示。
,设置字体为“华文琥珀”“华文细黑”和适当的字号,在图形上输入文字,如图6.1.8所示。
![]()
图6.1.8
步骤9:使用相同的方法,绘制商品描述页模板,如图6.1.9所示。

图6.1.9
活动评价
使用商品描述页模板,既可以统一网店风格,规范页面,又能够为今后的商品描述页的添加节省工作量。通过这个活动,小宝意识到,完成一项任务,既要及时与小伙伴进行商讨,又要懂得灵活变通。
合作实训
学习了如何设计商品描述页模板后,你是否跟小宝一样,掌握了商品描述页模板的设计呢?接下来,请你与你的小团队根据商品的特点,完成商品描述页模板的设计。要求如下:
①与小伙伴探讨商品描述页模板的组成内容。
②根据店铺装修风格,设计商品描述页模板。
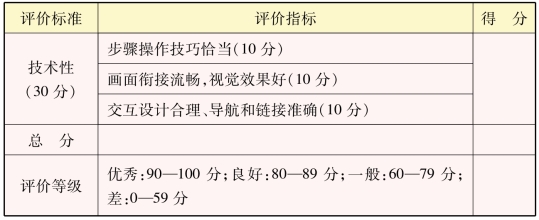
项目完成评价表

续表

免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















