(三)网络品牌视觉效果设计
网络品牌的视觉单元是最重要的品牌设计对象。网络视觉单元设计的作用是为品牌在虚拟空间的形象设计提供基本的视觉设计标准,以保持企业线下与线上品牌视觉形象表现的统一性和相关性,同时使品牌在虚拟空间的视觉形象表现统一化、标准化,体现品牌的独有个性及原创性,便于品牌识别。网络视觉单元设计的主要内容包括品牌标识、网络色彩应用标识、网络字体应用标准、品牌网站版式设计标识等。
图10-3 品牌网络识别系统模型
1.页面文字的视觉效果设计
在网站文字显示中,设计师需要不同的字体风格去传播不同的形象,表达不同的视觉语义。关于网络字体应用的基本原则是:第一,易读性,应用在网页上的字体应使浏览者易于阅读和辨识;第二,字号、字体、用色的运用应体现一致性和协调性,给人以美感;第三,字体可以表现品牌的个性风格,但要考虑到所用字体是否是大多数网络用户都可以正常浏览的字体。
关于字体,一般网页默认的字体是宋体。为了体现站点的“与众不同”和特有风格,设计者可以根据需要选择一些特别字体。例如,为了体现专业可以使用粗仿宋体,为了体现设计精美可以用广告体,为了体现亲切随意可以用手写体等等。目前常见的中文字体有二三十种,常见的英文字体有近百种,网络上还有许多专用英文艺术字体可下载。需要说明的是,当使用非默认字体时只能用图片的形式,因为浏览者的系统中很可能没有安装这种特殊字体,从而无法显示该文字。
事实上,网络品牌可以通过字体应用标准的设计,创造出独具特色的品牌标识字体,使文字形式成为受众识别品牌的元素之一。例如对有视力缺陷的老年人而言,需要提供较大的字体,因此我们在设计制作网页时,不应将字体设置成绝对尺寸,而应当尽量使用相对尺寸,使用户可以进行大、中、小字等形式的选择,可以达到更好的阅读效果。
2.LOGO标识的视觉效果设计
LOGO是重要的网络品牌标识内容。LOGO标识的设计反映了品牌的品质、个性及形象。对于一个商业网站而言,LOGO即是网站的名片。而对于一个追求精美的网站来说,LOGO更是它的灵魂所在,即所谓的“点睛”之处。网络LOGO可以使用企业的品牌标识,也可以创作新的标识。目前,大部分网站以应用企业品牌标识为主。对于那些品牌标识系统已趋成熟的传统品牌来讲,保持线上品牌标识与线下品牌标识的一致性和相关性是非常重要的。
好的LOGO应具备以下几个条件,或者具备其中的几个条件:符合国际标准;精美、独特;与网站的整体风格相融;能够体现网站的类型、内容和风格;LOGO图形化的形式,特别是动态的LOGO,比文字形式的链接更能吸引人的注意。
3.图像的视觉效果设计
GIF和JPG文件是在网页上应用较为广泛的图像文件格式。一般而言,GIF文件是8位256色,支持连续动画格式;JPG是一种压缩图像格式,压缩比可任选。为提高图像在网上的上传和下载速度,在网页设计中经常应用此类文件。
很多网站面临图像格式问题:当网速较慢时有很多图片无法显示,又没有图像格式的注解说明,造成用户的反感情绪。例如应用于用户注册的“注册”按钮是图片格式,且未加图片注解,那么由于网速等原因可能使用户无法找到注册按钮从而无法注册。因此,当下载速度缓慢时,图像设计越简单、越直接,效果可能会更好。但是简单并不意味着平庸,在不修改网站技术参数的前提下,你仍然可以拥有成千上万种方法创造出卓越的图像。
4.数字动画的视觉效果设计
数字动画的表现力极强,往往可以增加网络的动态视觉效果,在形式上一般可分二维动画与三维动画。二维动画类似于平面卡通的动画,典型的软件有Animator、CorelMovie等,常用于网页设计的二维动画软件有GifAnimator。三维动画设计的软件有Coo13D、Web3D等。Flash是一个专门的网页动画编辑软件,通过Flash制作的动画文件字节小,调用速度快且能实现链接功能。
尽管数字动画的表现力强,但网页设计应慎重使用动画,因为动画会制约页面的访问速度,同时也容易造成用户视觉上的干扰,影响用户的视觉感受。在使用动画图像之前,建议仔细考虑为什么一定要用动画,为浏览方便?强调信息?还是宣传自己身份?如果只是想赶时髦,那最好别用。此外,应尽量缩减动画的文件大小。
5.色彩的视觉效果设计
当用户打开网页时,首先映入眼帘的是网页的整体色调,对页面的第一印象对网页浏览者来说相当重要。色彩不仅可向客户传递信息,更可以传递心情。不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。企业应根据网站商务定位、产品特色、企业文化等特点确定其整体色调,再按照内容决定页面形式(结构)并进行色彩搭配。在确定色彩方案之前,必须明确网站所要传达的信息和目标。
网页设计者在设计色彩方案时通常应考虑以下几个方面的内容。
第一,了解Web网站所要传达的信息和品牌,进而选择可以加强这些信息的颜色。
第二,了解用户群。文化差异可能会使色彩产生非预期的反应。同时,不同地区与不同年龄层对颜色的反应亦会有所不同。年轻族群一般比较喜欢饱和色,但这样的颜色却引不起高年龄层的兴趣。
第三,不要使用过多的色彩。除了黑色和白色以外,大约四到五种颜色就够了。
第四,在用户阅读的部分使用对比色。颜色太接近无法产生足够的对比效果,也会妨碍观众阅读。白底黑字的阅读效果最好。
第五,用灰度图来测试对比。当在处理黑色、白色和灰色以外的颜色时,一般会很难决定每个颜色的相对值。
第六,用好流行色彩。流行色彩很容易充斥着整个Web,用户很快就会对流行色彩感到麻木。
第七,选择色彩时要考虑功能性的颜色。别忘了将关键信息部分设定为功能性的色彩,例如大标题和超链接等。
第八,注意网站色差问题。众所周知,即使是Web通用颜色在跨平台显示的时候都会有些不同。网络色彩应用标准主要确定以品牌网站或品牌网络广告等主要网络表现形式为主的网络用色标准。
一般来说,一个网站的标准色彩不超过三种,太多则让人眼花缭乱。标准色彩要用于网站的标志、标题、主菜单和主色块,给人以整体统一的感觉。至于其他色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
6.版式设计的视觉效果设计
网站版式设计是网页设计中最为复杂的视觉设计部分,它对设计者的大局观和整体感觉要求较高。好的网站版式设计可以对客户进行良好的视觉牵引,引导顾客轻松浏览网站的每一部分内容。
网站是一个有机的整体,网站里的每一个页面、每一个页面中的图标、字体、色彩、音效包括页面间的转换等都必须能够支持整个网络品牌的价值。一个优秀的页面版式设计,可以做到让浏览者在不看标志的情况下,通过整体感觉就可以轻松识别出网络品牌。
网页设计除了整体版面设计之外,还应进一步做到不同级别的页面的相对独立,具有清晰的层级结构和导航,使网站在具有层次感、节奏感,既不单调乏味,又不杂乱无序。每个网站都是由主页、一级页面、二级页面、三级页面以至更多层页面组成,每一级页面会有若干的平级页面。具备清晰的层次结构的网站能够让浏览者轻松地在内容繁多的多层页面中迅速获取他们想要的信息。
从布局要求看,网页版式设计应遵从以下原则:
(1)版式的内容与形式统一
无论是个体还是组织,设立网站都有自己的明确目的,网页设计的目的就是为了使网页内容得到更好的体现,使之更加形象、直观,更易于为观众所接受。版式内容指的是网站的信息数据及文字内容,形式指的是网页设计的版式、构图、布局、色彩以及它们所呈现的风格特点。不同内容的网页要求用不同的设计形式。比如商业类网页可鲜艳夺目、丰富多彩;文化艺术类网页应讲求格调与品位。
(2)版式应特色鲜明
在网络上同类产品的网站千千万万,浏览者常常是走马观花,一带而过。只有特色鲜明、创意独特、赏心悦目的网站才能在一瞬间打动它的浏览者,使其驻足阅读。
(3)版式要有统一整体的形象
企业确定识别系统后,应将企业识别系统应用于网站,充分利用行业标志和企业标志,做到主题鲜明突出,吸引对本主题有需求的用户的视线。
(4)版式应布局简单,减少网页层次
据调查,在首页的访问率为100人次的情况下,下一级的访问率将降到30~50人次,再下一级的话,访问率会减少到10~20人次。这个调查说明,网页的层次越复杂,实际内容的访问率越低,信息也就越难传达到用户。所以,应尽量把网页的层次简要化,力求以最少的点击次数连接到具体的内容,使用户可以方便快捷地找到想要的信息,提供更加平和、稳定的浏览体验。
(5)版式设计需要了解浏览者的心理状态
从心理学的角度分析浏览者的心理状态,有助于网页页面的设计。浏览者在单击“返回”按钮之前一般只有3秒钟的停留,所以必须迅速地把有趣的、有吸引力的东西呈现给用户。
(6)版面要留有空白
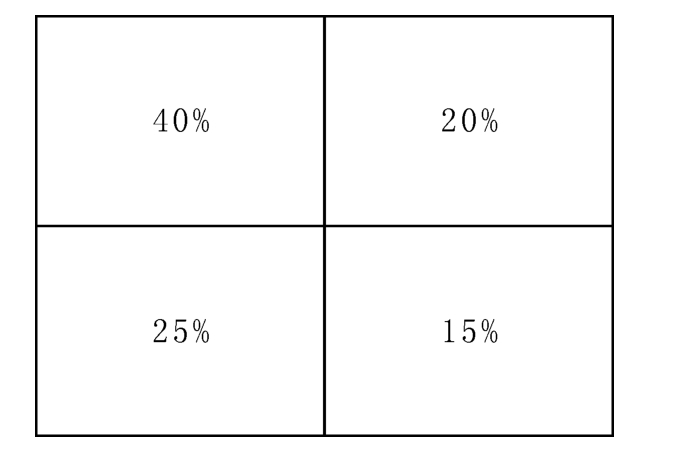
从视觉效果看,用户的眼睛需要被注视物的周围有一定的空间,这样才能看清楚它是什么。页面版面的排布除了考虑美学布局等要素外,还要考虑计算机屏幕的影响,尤其是Web用户浏览的具体情形。眼睛不转动是可以看见的范围叫视野或视角,视角内的东西并不具有同等清晰度,只有在视网膜中心很小的焦点区内的对象可以被清晰看见。人的视觉对屏幕的观察并不是均匀分布的。Staufer(1987)通过研究发现,人眼观测计算机屏幕时,视觉注意往往对左上角比较敏感,占40%,明显高于对其他区域的注意,而对右下角的视觉注意最不敏感,只占15%,两者相差两倍多,如图10-4所示。因此,页面的左上角应显示最重要的信息。

图10-4 计算机屏幕视觉注意分布图
美国斯坦福大学使用视线追踪技术研究了人们对于Web页面的浏览过程,他们发现,当首页出现时,简讯或者标题能够首先抓住浏览者的视线,然后浏览者的视线才会转向照片或者图形,有些情况下用户会看完自己关心的内容后才会看主页的其他内容。研究得出的视觉要素注视率如表10-1所示。
表10-1 网页内容注视率
在这项视觉行为研究中,45%的人首先注视于屏幕的顶部,56%的人会注意到整个屏幕的变化。因此,设计者应充分考虑网页元素文字、图片、Flash动画、视频等在网页设计和组织中合理布局。例如对于重要的内容、摘要等等,排布在网页左侧、左上侧,容易引起用户的注意,取得较好的效果。大标题、图片和动画对于Web用户而言具有较大的吸引力,但是使用中要以质为主,避免滥用。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















