项目五 练好逐帧,动画表现更细腻
项目描述
动画是Flash的精髓,本项目着重让学生了解Flash CS5的时间轴和帧的操作,理解动画的原理,会制作简单的逐帧动画。
项目目标
熟练掌握图层和帧的操作;理解图层和帧所表示的含义,会制作简单的逐帧动画。
任务一 制作“诵读古诗”动画
我明了
本任务是制作一个在舞台上古诗一字一字逐渐出现的渐进效果。
我掌握
认识图层和帧,了解动画的基本原理,会进行帧的基本操作。
我准备
(1) 帧是Flash动画的基础,一帧相当于一个画面,多个帧上的画面连续播放,便形成动画。
(2) 帧频是指动画的播放速度,单位是fps,即每秒播放多少帧。
(3) Flash中的帧主要分为关键帧、空白关键帧和普通帧三种类型,如图5-1所示。

图5-1 三种类型的帧
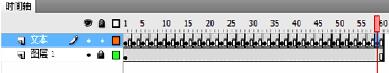
(4) 帧的显示状态如图5-2所示。

图5-2 帧的显示状态
我动手
1. 文档设置
打开“古诗诵读(start).fla”文档,单击“窗口”→“属性”命令,打开“属性”面板,设置文档属性如下:FPS(帧频)为12,大小为480×360,其他默认,如图5-3所示。
想一想:
知道什么是帧频吗?

图5-3 文档设置
2. 添加背景图片
(1) 单击“窗口”→“库”命令,打开“库”面板,将库中的“背景.jpg拖入场景中。
(2) 选中场景中的图片,单击“窗口”→“对齐”命令,打开“对齐”面板,如图5-4所示,勾选“与舞台对齐”,再分别单击“匹配宽和高”按钮![]() 、“水平中齐”按钮
、“水平中齐”按钮![]() 和“垂直中齐”按钮
和“垂直中齐”按钮![]() ,使背景图与舞台大小一样并位于舞台的中央,如图5-5所示。
,使背景图与舞台大小一样并位于舞台的中央,如图5-5所示。

图5-4 “对齐”面板

图5-5 设置后的背景图片
想一想:
知道如何用图片作为背景了吗?
(3) 选择背景图片,按组合键【Ctrl+B】将图片分离,再选择“选择工具”,选择图片下部带文字的部分,如图5-6所示。按【Delete】键删除该部分,再选中剩余背景图片,打开“对齐”面板,再依次单击“匹配宽和高”按钮![]() 、“水平中齐”按钮
、“水平中齐”按钮![]() 和“垂直中齐”按钮
和“垂直中齐”按钮![]() ,使背景图与舞台大小一样并位于舞台的中央。
,使背景图与舞台大小一样并位于舞台的中央。

图5-6 选择图片带文字部分
3. 制作古诗动画
(1) 单击图层1中图标“![]() ”下的点,锁定图层1,以免后面操作影响该层内容。此时图层如图5-7所示。单击层按钮
”下的点,锁定图层1,以免后面操作影响该层内容。此时图层如图5-7所示。单击层按钮![]() ,新建一个图层“图层2”。双击“图层2”,在图层名文本框中输入“文本”,图层名重命名为“文本”,按回车键结束,如图5-8所示。
,新建一个图层“图层2”。双击“图层2”,在图层名文本框中输入“文本”,图层名重命名为“文本”,按回车键结束,如图5-8所示。

图5-7 锁定图层1

图5-8 新建“文本”图层
想一想:
新建图层,重命名图层应该怎么操作?
(2) 选择“文本工具”,打开“属性”面板,设置为:静态文本,水平方向,大小为36点,对齐方式为左对齐。“属性”面板如图5-9所示。

图5-9 设置文本工具属性
(3) 设置好后,在场景中上方的水平中部单击,输入文本“草”。另起一行,输入文本“白居易”,再输入古诗的内容,选中三个文本,设置文本相对于舞台水平中齐。设置好后如图5-10所示。

图5-10 输入古诗
(4) 单击“文本”图层的第60帧,按住鼠标左键不放,向下拖动到“图层1”的第60帧后释放,选中两个图层的第60帧,在选中区右击,在快捷菜单中单击“插入帧”命令,即在前60帧中插入了普通帧,如图5-11所示。

图5-11 插入普通帧
(5) 单击时间轴上“文本“图层的第3帧,按住【Ctrl】键不放,依次单击第5,7,9,…,59帧,于是选中第3帧到第59帧之间的单数帧,再单击“修改”→“时间轴”→“转换为关键”命令,将这些帧转换为关键帧,如图5-12所示。

图5-12 将普通帧转换为关键帧
想一想:
怎样选中不连续的帧、插入关键帧?你记住了吗?
(6) 选中“文本”图层的第1帧,删除作者和古诗内容文本框,仅保留“草”文本框,删除后如图5-13(a)所示。

图5-13 删除多余的文本
(7) 选中“文本”图层第3帧中的作者文本框,保留“白”一个字符,删除其他所有字符,并删除古诗内容文本,场景中此时多了一个“白”字,如图5-13(b)所示。
(8) 同步骤(7),在每一个关键帧上,依次多保留一个字符,直到第59帧,保留了所有的字符为止。
4. 保存测试动画
单击菜单“文件”→“另存为”命令,保存文件为“古诗诵读”,单击“确定”按钮,再按组合键【Ctrl+Enter】测试动画。
小提示:
我们可以看出,时间轴的每一帧画面连续播放,就形成动画。
我收获

我留言
我练习
(1) 完成本任务。
(2) 制作倒数文字动画(参见源文件“倒数文字.fla”)。
任务二 制作“行走的小人”动画
我明了
动画中,人物行走是常见的动画。因此,在本任务中,我们利用逐帧动画制作一个行走的小人,在制作过程中,一是要明了人物行走动画的制作方法,二是要明了人物行走的运动规律。
我掌握
进一步认识图层和帧,理解动画的基本原理,巩固帧的操作,学会图层的操作。
我准备
1. 认识绘图纸外观
绘图纸外观如图5-14所示。
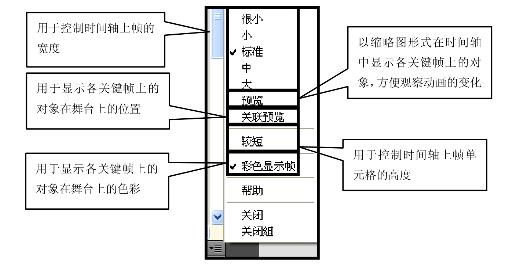
2. 时间轴上的按钮
时间轴上的按钮如图5-15所示。

图5-15 时间轴上的按钮
小经验:
自己动手的话,最好也应该先将需要单独运动的部分做成元件。
我动手
1. 文档设置
打开“小人行走(start).fla”文档,观察文件图,身体各部位已经分散到相应的图层,打开“库”,查看里面的元件,可以看出,相应的身体部位也相应地做成了元件。文档属性为默认的。

图5-14 绘图纸功能
2. 动画制作
(1) 为方便定位,调出标尺。单击“视图”→“标尺”命令,显示标尺,然后从水平标尺拖出两条辅助线,作为走路时的起伏效果,如图5-16所示。

图5-16 显示标尺各辅助线
(2) 选中“头”图层的第4帧,按住【Shift】键不放,单击“左腿”图层的第4帧,选中两图层间的所有图层的第4帧,在选中区右击,“插入关键帧”,在所有图层的第4帧插入了关键帧,如图5-17所示。

图5-17 插入关键帧
(3) 单击按钮![]() 锁定所有图层,单击“右腿”图层的按钮
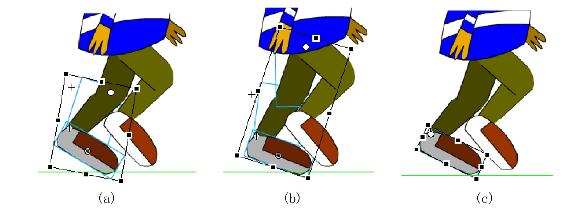
锁定所有图层,单击“右腿”图层的按钮![]() ,解锁该层。选中第4帧,选择“任意变形工具”,选中左腿,将变形中心点拖到腰部并进行旋转,如图5-18(a)所示;再选中小腿和脚,将中心点移到膝盖,并进行旋转,如图5-18(b)所示;最后选中脚,将中心点移到脚后跟,进行旋转,如图5-18(c)所示。调整好后,单击该层按钮
,解锁该层。选中第4帧,选择“任意变形工具”,选中左腿,将变形中心点拖到腰部并进行旋转,如图5-18(a)所示;再选中小腿和脚,将中心点移到膝盖,并进行旋转,如图5-18(b)所示;最后选中脚,将中心点移到脚后跟,进行旋转,如图5-18(c)所示。调整好后,单击该层按钮![]() ,锁定该图层。
,锁定该图层。

图5-18 右腿变形
(4) 解锁“左腿”图层,选中第4帧,选择“任意变形工具”,选中整个腿,调整变形中心,进行旋转,如图5-19(a)所示;接着选中小腿和脚,调整变形中心到膝盖部,并进行旋转,如图5-19(b)所示;最后选中脚,调整变形中心,进行旋转,调整好后的效果如图5-19(c)所示。调整好后锁定该层。

图5-19 左腿变形
(5) 解锁“左手”图层,选中第3帧中的左手,调整变形中心到肩部,旋转,如图5-20所示,调整好后锁定。解锁“右手”图层,选中第3帧中的右手,调整变形中心,进行旋转,如图5-21所示。调整好后锁定。

图5-20 左手

图5-21 右手
(6) 解锁所有图层,分别调整第3帧中身体各部分位置,使整个身体略微下沉,图5-22所示的是第1帧和第3帧的位置对比。

图5-22 调整身体位置
(7) 参照前面的操作,分别在第5、7、9、11、13帧处插入关键帧,并选择“任意变形工具”,调整各帧中的行走动作。调整好的结果如图5-23所示。

图5-23 小人行走各帧情况
(8) 至此,一个小人行走的动画就完成了,以“小人行走”为文件名保存以后,按组合键【Ctrl+Enter】测试动画。
我收获

我留言
我练习
(1) 动手制作本项目案例。
(2) 制作乌龟的走路动画。各关键帧效果如图5-24所示。

图5-24 乌龟行走
(3) 制作兔子跑步动画。各关键帧效果如图5-25所示。

图5-25 兔子跑步
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















