2.8.2 框架应用示例
当网站中的内容较多,且每一项内容由一张或多张网页组成时,用框架来组织这些项目的做法比较常见。
例如,要设计一个介绍中国网页设计学院(有多个系部)情况的网页,已有学院简介xueyuan.html、计算机系简介jisuanjixi.html、美术系简介meishuxi.html、动画系简介donghuaxi.html几个简单的网页。通过创建框架式结构可将这些网页组合起来,其步骤如下。
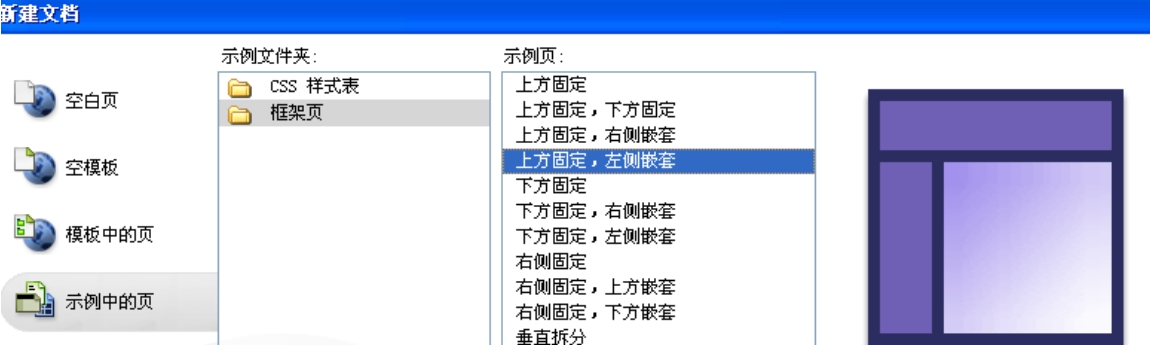
(1)选择“文件”−>“新建”命令,在对话框中选择“示例中的页”−>“框架页”−>“上方固定,左侧嵌套”命令(见图2-57)。单击“创建”按钮,在下一个对话框中使用默认参数,单击“确定”按钮。

图2-57 新建框架网页对话框
(2)打开“框架”面板,选择整个框架集,设置要边框,边框的宽度设为1;再选择下面两个框架共有的框架集,作同样的设置。
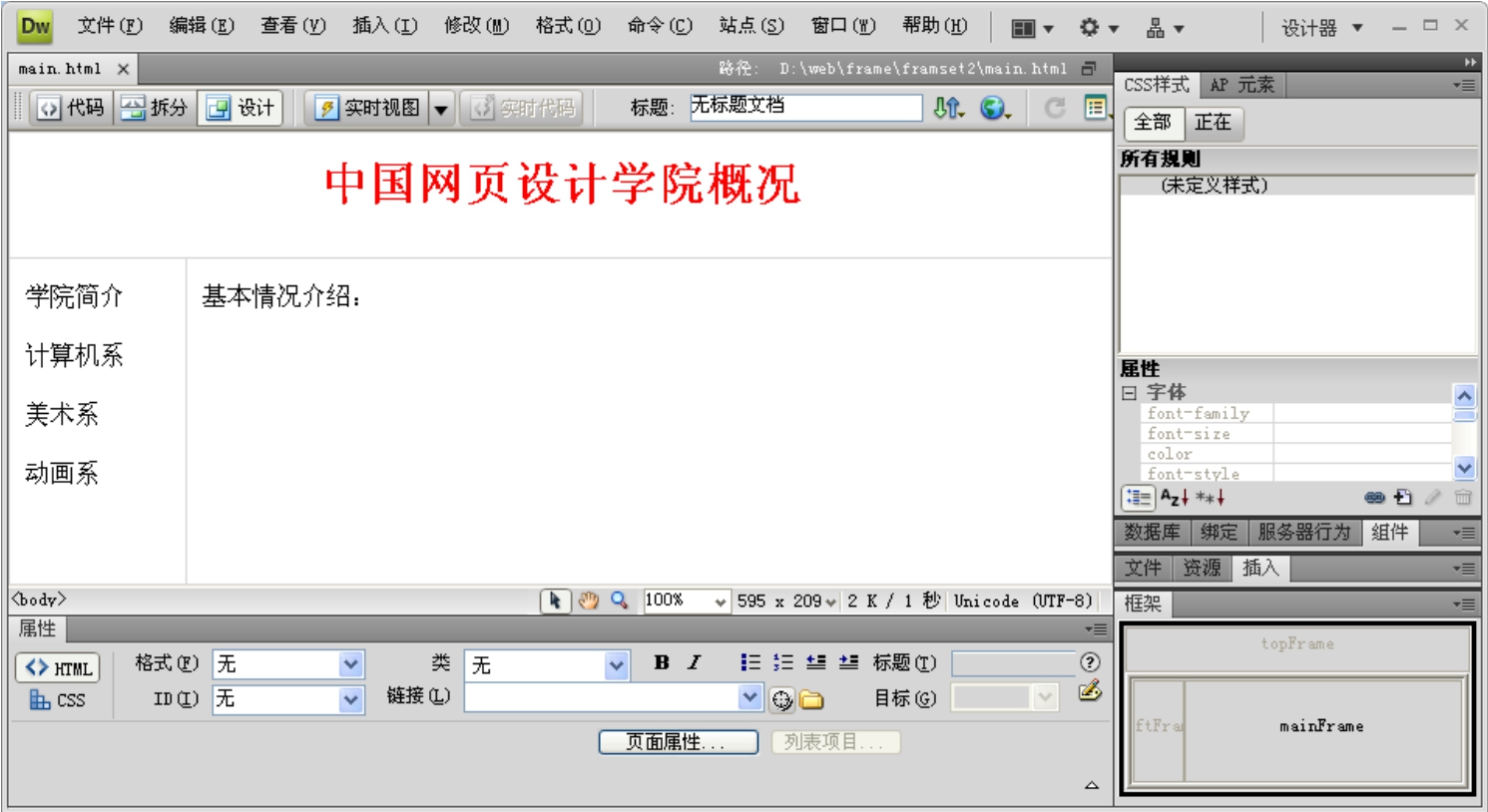
(3)编辑各个框架的内容。在topframe框架中输入“中国网页设计学院概况”、在leftframe框架中输入“学院简介”、“计算机系”、“美术系”、“动画系”,在mainframe框架中输入“基本情况介绍”,如图2-58所示。选择“文件”−>“保存全部”命令,将框架集保存为index.html,将上部保存为top.html,下左保存为left.html,下右保存为main.html。

图2-58 编辑框架内各个网页的内容
(4)分别给leftframe框架中各个字符串做超链接。选中“学院简介”,在属性面板中,设置其链接对象是xueyuan.html文件,并指定目标是mainframe框(即超链文件在mainframe框架中显示)。同样地,将“计算机系”链接jisuanjixi.html文件、“美术系”链接meishuxi.html文件、“动画系”链接donghuaxi.html文件,目标都是选择mainframe框架。
(5)再选择一次“文件”−>“保存全部”命令。框架网页制作完成。
本次制作,新生成四个网页文件:index.html、top.html、left.html和main.html。
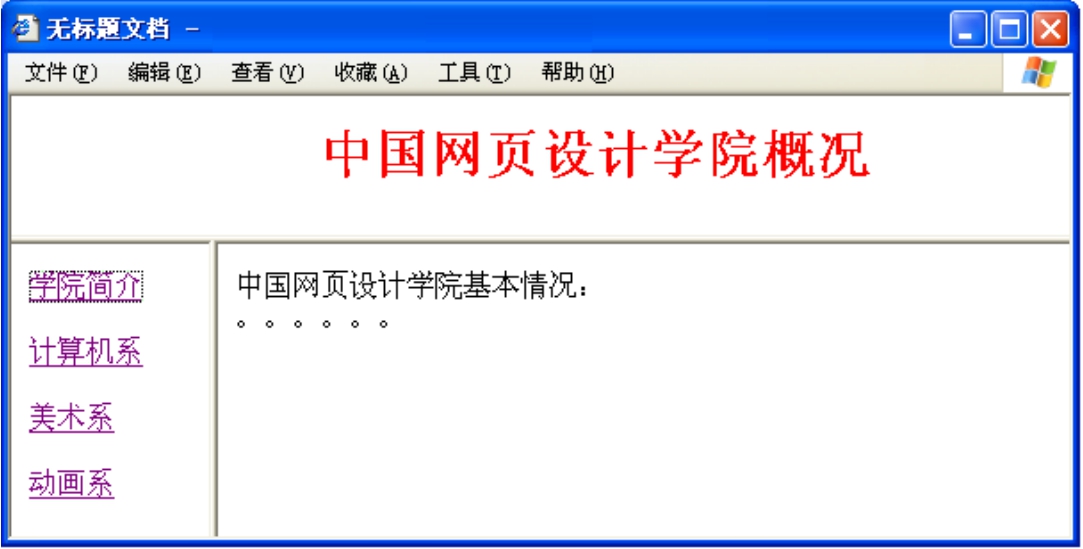
双击index.html文件,打开网页如图2-59所示。

图2-59 框架网页应用实例
在该窗口中单击“学院简介”,在mainframe框架中显示xueyuan.html的内容;单击“计算机系”,在mainframe框架中显示jisuanjixi.html的内容;单击“美术系”,在mainframe框架中显示meishuxi.html的内容;单击“动画系”,在mainframe框架中显示donghuaxi.html的内容。xueyuan.html、jisuanjixi.html、meishuxi.html和donghuaxi.html这四个网页是原有的。
Dreamweaver是一个帮助网页设计人员提高工作效率的工具,网页最根本的内容还是代码。若既能熟悉掌握Dreamweaver可视化软件,又能较好地掌握了网页的代码知识,那么就能够高效而正确地制作出各种复杂的网页。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















