第五章 电子商务网站建设
学习目标
1.了解商务网站开发流程
2.掌握良好的交流沟通
3.掌握企业需求调研的方法
4.掌握网站开发需求分析书的编写
5.掌握商务网站策划分析方法
6.掌握网站策划书的编写方法
7.熟悉应用网站开发技术
8.掌握团队合作的方法
9.掌握通过项目团队协作制作出简单静态企业网站的方法
10.熟悉各种常见的网站工具,并熟练地应用这些工具对网站进行测试
11.掌握应用FTP工具上传和发布网站的方法
12.掌握运用网站技术对网站进行维护和更新的方法
模块描述
1.到企业实地调研,了解企业要求,了解企业产品,收集相关资料
2.整理调研资料,分析企业需求,写出企业网站需求分析书提交成果:需求分析书
第一节 电子商务网站建设第一阶段:企业调研
一、针对网站建设进行企业调研
针对网站建设进行企业调研是网站策划的第一步,也是决定策划成败的重要一步。下面是从四个方面说明企业网站调研是如何开展的。
1.决策层访谈
通过制定调研提纲,与企业决策层进行访谈,可以了解到企业的定位、发展历程与未来方向等,帮助策划者从全局的高度了解企业,使其对于企业网站的规划具备更长远的眼光与战略高度。
2.操作层访谈
操作层指的是在实际工作中需要使用网站的人员,或者是直接接触客户的一线销售人员。通过与操作层的访谈,可以从微观的层面了解目标客户的特征、实际需求,以及企业员工在实操中的经验,从而更好地将网站策略与企业实际需求结合起来,避免华而不实的策划。
3.竞争对手调研
所谓“知己知彼,百战不殆”,在做网站策划之前,策划者必须对企业所在行业的竞争情况有基本的了解。企业处在怎样的竞争位置,是行业的领先者还是挑战者,是行业新秀还是老牌企业。竞争者有哪些,其网站优点是什么,缺点是什么。
4.领先者调研
除了竞争对手之外,还需要了解这个行业领导品牌,既包括国际的也包括国内的。学习领先者的成功经验,可以避免网站策划者走不必要的弯路。
完成了网站调研之后,策划者从宏观上了解了企业的背景、挑战与机遇,从微观上了解企业一线人员的实操需求,全方位了解行业竞争者的优缺点以及行业领先者的经验,从而对企业有一个比较真实、客观的认知。
企业调研是我们开发商务网站的第一步,也是整个项目的基础,我们在去实地调研前,要做好充分的准备。建议先在网上进行一番调研,再针对实地调研写一个调研计划,做到“有备而来”,这可是成功调研的诀窍。
基于这些认知,网站策划者才能客观地判断企业及用户的真正需求,从而对网站进行有针对性的策划。
二、编写商务网站需求分析报告
(一)网站建设需求分析
需求分析(Requirements Analysis)又称为要求分析。在针对商务网站建设进行充分的企业调研之后,需求分析作为建设网站的第二步,其总任务是回答“网站必须做什么”,并不需要回答“网络将如何工作”。
建立网站若没有需求分析这个阶段,网站建设就带有盲目性,建好的网站也将存在问题,因此需求分析必须在网站设计者和用户之间交互进行。
我们所规划建设的网站是进行商业活动的电子商务网站,它的首要任务是为商业活动提供各种网络服务,应该从商业需求的角度来设计网站,而不是把网站看成是“纯而又纯”的技术开发。网站的设计首先去掉头脑中“技术是建网第一需要”的观念,然后再着手建立一个商业模型。
不同的网站目标和访问类型,使得网站需求有所不同。例如,需要什么类型的内容,网站应该具有哪种外观,应该需要开发什么程序,为了满足访问者应该需要多少服务器,用户在带宽、屏幕尺寸、浏览器等方面有什么限制等。如果需求相对未来的回报过多,就应该重新回到目标阶段,并重新定义访问者的类型。进程的前三个阶段可能要重复多次,直到形成网站规划或规范说明书。
对于网站设计人员来说,在开始进行网站需求分析之前,应该对网站提供的商业业务有总体认识。商业模型也不应该是纯粹的计算模型,而应集中描述商业的业务工作流程,即各种业务是怎样办理的。建立商业模型的步骤也是由整体到细节,先建立业务的总流程,然后再细化各子工作流程。
建立网站的商业模型能充分反映网络最终用户的确切需要,迫使网络技术人员从用户的角度考虑网络系统,使目标网站系统符合企业的商业需要。
(二)需求分析的成本测算
成本测算是网站需求分析的关键之一,往往决定了是否需要建设网站,以及如何建设网站等关键问题。网站建设项目的成本随着系统的类型、范围及功能要求的不同而不同。但是,可以就网站建设生命周期的各阶段将其划分为开发成本与运行维护成本两大类,再根据费用的目的将成本逐级细分。其中,系统开发成本又分为软件开发成本、硬件成本和其他成本三大类。
1.网站建设项目成本的构成及测算
网站建设项目成本测算就是根据待开发系统的成本特征以及当前能够获得的有关数据,运用定量和定性分析方法对项目生命周期各阶段的成本水平和变动趋势做出尽可能科学的预测,对建设项目测算中的时间进度进行尽可能准确的估计。
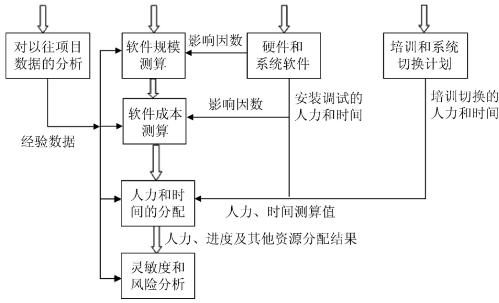
在网站建设项目测算中,最难确定的是开发成本中的软件开发成本,而硬件成本和其他成本相对容易估算。至于运行维护成本,则可以根据开发成本与运行维护成本比值的经验数据和测算出来的开发成本一同计算。对于网站项目用户来讲,项目开发成本的不确定性因素较大,而项目运行维护成本由于多次发生,且在自身的使用中发生,相对容易控制一些。图5-1给出了网站建设项目开发成本测算的一般过程。

图5-1 网站建设项目开发成本测算的过程
如图5-1所示,首先,网站建设开发成本测算应该建立在对过去项目成本情况进行数据分析的基础上,历史的经验和教训在成本测算的各个阶段均有参考价值。其次,进行硬件成本及用户方面(培训、数据收集、系统转换等)成本的测算,这是因为它们对软件成本的分析有一定的影响,如开发人员对所采用的硬件或数据库系统的使用经验将明显影响软件生产率,从而影响软件成本,对此先做测算可以减少软件成本测算中的不确定因素。
对网站建设项目中的软件成本进行测算通常分两步走:第一步,测算软件的规模或程序量;第二步,利用有关的经验参数模型测算出这种规模的软件成本。当然,也可利用专家判定等方法将上述两步合并直接测算成本。在测算软件开发成本、硬件成本和其他成本的同时,对各种任务所需的人力、时间等资源也做出安排,即制订人力计划和进度计划。
软件开发成本被测算出来以后,与硬件成本和其他成本累加则构成网站建设项目的开发成本。在此基础上,根据运行维护成本与开发成本之间比值的经验系数导出信息系统的运行维护成本。开发成本与运行维护成本之和为网站建设项目的总成本。
显然,网站建设项目成本的测算重点在于对软件开发成本的测算,软件开发成本的测算又离不开对软件规模的测算。
在网站建设项目立项和项目管理工作中,客户和项目经理都十分重视软件开发成本的估算。然而,由于软件是逻辑产品,成本估算涉及人、技术、环境和政策等多种因素。因此,在项目完成之前很难精确地估算出项目的开销。
常用的估算方法有四种:
(1)参照已经完成的类似项目估算待开发项目的软件开发成本和工作量。
(2)将大的项目分解成若干小的子系统,在估算出每个子系统软件开发成本和工作量之后,再估算整个项目的软件开发成本。
(3)将软件按网站建设的生命周期分解,分别估算出软件开发在各个阶段的工作量和成本,然后将这些工作量和成本汇总,估算出整个软件开发的工作量和成本。
(4)根据实验或历史数据给出软件开发工作量或成本的经验估算公式。
上述四种方法可以同时、单独或组合使用,以便取长补短、互相参考,提高软件开发成本估算的精度和可靠性。要注意的是,采用分解技术自下向上估算时应考虑系统集成时需要的工作量,否则会低估软件开发成本。由于Internet的发展日新月异,新产品和新技术的推出极大地降低了费用,因此,进行精确的费用预算是十分困难的。最好的办法是列出所需的硬件、软件、人员和服务清单,然后咨询相关的专业人士。
一般来说,建立一个基于虚拟主机(租用Internet接入服务提供商的设备)服务的小型网站需花费1万~3万元不等,而建立一个大型的复杂网站需花费10万~1000万元不等。对于一般的公司来讲,网站的费用预算应是营销预算的10%。
完成成本测算后,就可以制定建立网站时间表,网站时间表应该包括:网站建设的各项工作内容及其时间安排;月度和年度工作安排时间规划;网站各工作人员工作内容及其时间安排;工作人员讨论交流会时间安排。
时间表制定完成后,就可以按照它真正开始网站的建设了。在计划的具体实施中,还应该保持一定的灵活性。因为Internet是飞速变化的,所以要主动调整策略以适应变化,否则就很难避免失败的结果。
建立网站和其他项目一样,通常也会出现一些意料之外的费用和时间拖延。因此,在做费用预算时应该留有余量。建设网站的经验越少,所留余量应该越大。
2.网站建设的成本效益分析
任何一个企业都是追求盈利的经济实体,企业的投资如果不能带来利润,企业决策阶层就会放弃这项投资。同样,建设网站是要有投入的,决策者必然要求网站设计人员提供建设网站的成本估计。
如果建设网站投入的资金大于网站最终带来的收益,企业当然不愿意做这种赔本生意。因此,成本/效益(Cost/Effective)分析也是网站需求分析中的一个重要组成部分。
网站成本效益分析的目的是帮助网站设计和实现人员、企业决策者从经济角度分析建立一个网站是否有利可图。着手进行成本效益分析常从三个方面来考虑:
(1)估计成本。一般指估算建设网站所需的直接费用,包括购买网络软、硬件产品的费用以及网站设计和开发的费用。
(2)估计网站运行费用。这类费用的估计比较困难,通常情况下运行费用是网站建设费用的3~4倍。它包括网络运行、技术支持、维护和管理等费用。
(3)估计企业网络未来的经济效益。投资者最关心的也是这个部分,成本估计相对来说比较容易,因为网站软件和硬件的费用比较直观,连同所需的物理线路、网卡和服务器等都是可以根据单价进行估算的,网站设计和开发费用也可以按照系统开发的软件工程类似方法进行估算。而网站运行、维护、管理等费用都属于“潜在”费用。网站运行的生命周期较长,在其生命周期内,除了运行费用外,还有服务管理费用、网站配置费用、网站维护费用、网站升级费用、网站管理人员和宣传费用等。
3.网站建设项目时间估算
对一个项目所需要的时间进行估算时,需要分别估算项目中每一种活动所需的时间,然后根据活动的先后顺序来估计整个项目所需要的时间。
(1)活动时间的影响因素。活动时间是一个随机变量,事前不能清楚预测项目在实际进行时将处于何种环境中,所以无法事前确定活动实际运行所需要的时间,只能进行近似的估算。而估算的任务就是尽可能地接近现实。同时在计划和实施阶段也要随着时间的推移和经验的增多而不断进行估算更新,以便随时掌握项目的进度和剩余工作时间,避免项目失去控制,造成延期和迟滞。值得注意的是,无论采用何种估算方法,实际所花费的时间和事前估算的时间总是会有所不同,一系列因素会对项目实际完成时间产生影响,其主要影响因素如下:
第一,参与人员的熟练程度。进行估算是以典型的软件或者相关技术人员熟练程度为基础进行的。在实际工作中,参与相关活动技术人员的熟练程度可能高于平均水平,也可能低于平均水平,这就使实际时间可能与比计划时间不一致。
第二,突发事件。在项目的实际进行过程中,总是会遇到一些突发事件。大型项目更是如此。突发事件会对活动实际需要的时间产生影响。在计划和估算时考虑所以可能出现的突发事件是不可能的,也是不必要的。但是在项目实际进行中,需要对此有心理准备,并进行相应调整。
第三,工作效率。参与项目工作的人员不可能保持同样的工作效率。一般而言,如果一个人的工作被打断,继续进行后需要一定时间才能达到原来的工作速度。而干扰无时不在,无法预知,也无法完全消除,它的影响也是因人而异,事前无法确定。
第四,误解和错误。尽管做计划时尽可能详尽,但总是无法避免实施过程中的误解和失误,需要随时加以控制,出现错误时予以纠正。而这又会使得实际工作所需要的时间和预计的时间不尽相同,造成一定程度的延误。
(2)有效工作时间。由于以上所述因素的影响,在进行估算(或者计划)时需要考虑到真正有效的工作时间和自然流逝的时间之间的差异。例如,一项任务需要某个人10小时不间断地有效工作,那么完成这一任务实际上需要多少时间呢?如果被指派的人能够完全有效地连续工作,当然10小时就可以完成,但客观上一个人不可能长时间保持高效率,所以进行估算时要有一定的剩余。
一般而言,耗时短的工作其平均效率要高一些,而耗时长的工作平均效率则要低一些,进行估算时需要考虑到这一点。同时,如果工作中断的情况发生,则在此基础上要进一步修正估算。估算可以通过对经验的回顾或者直接通过统计调查而获得。
(3)活动时间估算方法。因为以上所述的各种原因,所以人们对活动所需时间进行精确估算是不容易的。对于比较熟悉的业务可获得相对比较准确的估计,而对于缺乏经验的业务估算即存在相当的不确定性。在项目进展中,可以获得更多的经验和认识,从而给出比事前更准确的估算,相应的就需要根据具体情况来决定采用以下哪一种方法。
第一,经验类比。对于一个有经验的工作人员来说,当前进行估算的活动可能和以往所参加的项目中的某些活动较为相似,借助这些经验可以得到具有现实依据的估计。完全相同的活动在现实中比较少见,往往还需要进行一定的推测,但这至少提供了一种可以接受的估算。
第二,历史数据。在很多文献资料中,记载了相关行业的大量信息,这些信息可以作为估算的基础。其中不仅包括杂志、报纸和学术刊物等正式出版物,也包括各种非正式的印刷品。
第三,专家意见。当项目涉及新技术的采用或某种不熟悉的业务时,工作人员往往不具有做出较精确估算所需要的专业技能和知识,这时就需要借助于相应专家意见和判断,最好是得到多个专家的意见,然后在此基础上采用一定方法(一般采用加权平均的方法)来获得更为可信的估计结果。
第四,德尔菲(Delphi)法。如果难以获得专家意见,德尔菲法是第一轮中一种有效的替代估算方法。这是一种群体技术,集中利用群体的知识来获得估计。具体过程是:首先对项目估算的活动进行简要介绍,而后让该群体中的每个人给出他所能得出的最好估计。在此基础上,由给出的估计与平均值相差最大的人讲述自己的理由。然后每个人进行下一轮的推测,得到新的结果。人们再次讨论后进行新的估计,在第三轮结果的基础上进行最后的调整,而得到的平均值就是德尔菲法估算得到的结果。当然,如果对结果不满意,还可以继续下去。一般来说,通过这种估计和反馈过程,人们的估计会越来越接近,意见会更为统一,也就能得到各方面的综合意见,成为更为准确的结果。
第五,三点法。由于活动所需时间是一个随机变量,在某种活动重复进行时,实际完成时间一般会表现为一种随机分布的形式。这种随机分布可能集中在一个特定值的周围,也可能比较分散。针对这种情况,三点法被提出来,其基本思路是确定活动完成的三种可能时间,将该活动最快能够完成的时间记为O。另一种是悲观估计,即假设现实中总是遇到不利因素,使得活动的完成被延误,得出了该活动在最糟的情况下完成所需要的时间,记为P。最后一种是正常估计,即一般情况下完成活动所需要的时间,这相当于活动时间分布的均值,记为M。在得到这三种估计后,通过以下公式得到估算的结果E。
E=(O+4M+P)/6
三点法和德尔菲法相结合可以得到另一种方法,被称为宽带德尔菲技术。其主要思路是德尔菲法中参与估计的群体需要进行估计的是三种时间:乐观时间、悲观时间和正常时间。在最后一轮后,对结果进行调整,去掉其中的极端估计,得到三种估计的均值作为以上所述的O、M和P值,从而得到最终的估算结果。
项目的时间估算在项目管理中起到很重要的作用,在此基础上可以进行工作计划的制订与控制,并为各种活动分配相应的资源(人力和物力),而项目成本是和完成项目所需要的时间紧密相关的。只有比较准确地估算出项目的时间结构,才能够对项目各方面的工作有比较全面的了解,实现有效的项目管理。
(三)需求分析书
经过多次的企业调研、需求剖析、成本测算后,我们要根据网站需求分析的结果写一份需求分析报告,即网站需求分析书。需求分析书是对分析结果的说明,不需要华丽的辞藻,只需要真实地反映企业商务网站的目标、需求、可行性等关键问题,其包含的内容如下:
标题:××企业网站需求分析书
主要内容:
1.引言
(1)编写目的:说明编写网站需求说明书的目的。
(2)项目背景:网站项目的名称。说明该网站项目与其他项目的关系。
2.任务描述
(1)网站欲达到的目标:描述网站开发的意图、应用目标、作用范围以及所要达到的目的。
(2)网站建设方法:列出网站建设所使用的主要方法。
(3)要求:列出网站最终用户的分类及其操作要求。
3.需求分析
(1)功能需求:列出网站实现的全部功能(包括每一功能的用途、作用条件、作用范围)。
(2)性能要求:说明对网站中输入、输出数据精度的要求。列出网站对响应时间、数据处理时间、数据传输时间和运作时间的要求。说明当网站在操作方式、运作环境、与其他软件的接口以及开发计划等发生变化时,应具有的适应能力。
(3)输入输出要求:说明所有输入、输出的数据类型,并说明其媒体、格式、数值范围和精度等。说明数据输入、输出的限制与条件(如登录密码必须大于6个字符、每页显示20条记录等)。
(4)数据库管理要求:列出数据库、数据表名称。列出数据字典。说明数据库、数据表所占空间的大小及增长方式。
(5)故障处理要求:列出可能的软件故障、硬件故障以及对各项性能所产生的后果和对故障处理的要求。
4.运行环境的规定
(1)硬件环境:列出运行网站所需要的硬件(包括处理器型号、内存容量、外存容量及网络设备)。
(2)软件环境:列出运行网站所需的支撑软件。说明网站同其他软件之间的接口、数据通信协议等。
模块实训
项目 完成某品牌服装网站的需求分析
实训目标:掌握进行网站需求分析的方法;掌握编写网站需求分析报告的方法。
学时:4学时。
实训环境与设备:1台接入Internet的计算机;浏览网站的域名。
实训内容:分析调查服装的市场行情;上网查询服装网站的基本特征和主要内容;撰写某品牌服装网站需求分析报告。
实训步骤:收集某品牌服装的资料;分析用户的需求;分析服装网站的基本功能;编写服装商务网站需求分析报告。
模块小结
本模块介绍了有关商务网站的企业调研、需求分析、成本估算、网站建设的需求等。网站的建设离不开分析、规划、设计等几个阶段。由于Web网站的基本组成是以页面为单位的,其开发的方法与传统的程序设计开发有不同的方面。一个大型网站的建设不是一个人或几个人可以完成的,因此分析、规划和设计是非常重要的。
第二节 电子商务网站建设第二阶段:网站的策划与设计
模块描述
1.分析企业网站整体构架,确定网站功能模块、网站布局、风格等
2.编写网站总体策划书
3.绘制网站首页初步框架图
4.交流评比网站策划案
提交成果:提交策划书
一、商务网站前期策划
当前,很多企业、政府、机构、组织、个人等纷纷建立自己的网站,但由于对网站的认识还不够深入,多数并不知道网站的功能、用户为什么会来浏览网站、他们能否再次光临。其实,无论是政府网站,还是电子商务类网站或者其他类网站,网站的成功取决于网站的前期规划。
(一)商务网站建设的前期准备
1.明确网站设计目标与用户需求
Web网站是展示形象、发布信息和提供服务、宣传自我的一种新型媒体。因此,设计网站必须明确目标和用户需求,从而做出切实可行的计划。有些网站的效果不如预想的好,其主要原因是对用户的需求理解有偏差、缺少用户对网站的检验。如设计一个商业网站或企业网站,设计者不能将企业的市场营销和商业目标放在首位,是因为对用户和潜在用户的真正需求了解不多。因此,设计者首先必须要根据消费者需求、市场状况、企业自身情况等进行综合分析,明确建设网站的目的,企业能提供的产品和服务,网站用户群体的基本特点,用户受教育程度、收入水平、需要信息的范围及深度等,做到有的放矢。
2.总体设计方案主题鲜明
在目标明确的基础上,完成网站的构建创意,即总体设计方案。对网站的整体风格和特色进行定位,规划网站组织结构。Web网站应针对所服务对象(机构或人)的不同而具有不同的形式。有些网站只提供简洁文本信息,有些则采用多媒体表现手法,提供华丽的图像、闪烁的动画、复杂的页面布置,甚至可以下载声音和录像片段。优秀的Web网站将图像表现手法、有效的组织与通信结合起来,主题鲜明突出,要点明确,以简单朴实的语言和画面体现网站的主题,应用各种表现形式充分展现网站的个性、情趣以及特色。
3.网页形式与内容相统一
要将丰富的意义和多样的形式组织成统一的页面结构,形式和语言都必须符合内容,体现丰富的内涵。运用对比与调和、对称和平衡、节奏与韵律以及留白等手段,通过文字、空间、图形相互之间的关系建立整体的均衡状态,产生和谐的美感。
点、线、面是视觉语言中的基本元素,使用点、线、面的互相穿插、衬托、补充,构成最佳的页面效果。网页设计中点、线、面的运用并不是孤立的。很多时候都需要互相结合,表达完美的设计意境。
4.网站结构设计的原则
网站结构分为物理结构和逻辑结构。其物理结构不应十分复杂,层次也不应太多,应根据网站文件的功能、地位和大致的逻辑结构来建立树状的目录结构。建议不要将所有文件都放在根目录下,可以以栏目内容建立子目录。在每个主目录下建立独立的子目录,目录的层次不要太多,全局的资源应该放在根目录下的Global目录中。网站逻辑链接结构的选择要以最少的链接得到最有效的用户浏览为目标。网站设计中一个非常著名的原则是“三次单击”,即网站的任何信息在最多三次单击后都应该找到。网站结构层次太多,会使有价值的信息被埋没在层层链接之后,很少有访问者有足够的耐心发现它,通常他们会在三次单击之后放弃。当然,如果网站规模特别庞大,那么可以通过提供网站结构图的方式来帮助访问者尽快找到所需要的信息。
5.安全快速访问
互联网运行的最大“瓶颈”是网页的传送速度。足够的带宽是快速访问的保证。很多公司的管理人员喜欢把服务器放到公司内部,以为这样很保险、安全,其实这样所带来的直接后果是带宽问题,因为带宽和租费是成正比的。
6.多媒体技术的合理利用
规划设计时要充分考虑用户的浏览速度,网站资源的优势之一是多媒体功能。要吸引浏览者注意力,页面的内容可以用三维动画来表现。但由于网络带宽的限制,在使用多媒体的形式时应考虑到客户端的传输速度,使用大图片和动画时应特别谨慎。在设计时应充分了解用户的兴趣所在,使用一些吸引人、加载速度尽可能快的信息抓住用户,使用户能够方便快捷地得到所需要的信息是最重要的。
7.网站信息的及时更新
网站信息必须及时更新。要想长期吸引浏览者,最终要靠网站内容的不断更新。网站信息的不断更新可以让浏览者了解企业的发展动态和网上服务等,同时也会帮助企业建立良好的形象,每次更新的网页内容要尽量在主页中提示给浏览者,便于用户浏览。
8.网站信息的交互能力和远程维护
当浏览者能与网站进行信息交互、能够发布信息时,该网站才有生命力。一般把网站规划设计成动态网站,具有后台数据库支持和远程维护的功能。当网站投入运行后可以及时更新网页,由于一般的网站管理员不是网站的设计者和开发者,这个更新不是更换和制作新的网页,而是把信息存入数据库,由系统自动生成新网页,实现页面的动态更新。企业网站的维护是网站营销的重要的内容组成手段。
(二)网站的策划
网站建设项目也涉及项目研制中的计划制订、进度估计、资源使用、人员配备、组织机构和质量监控等项目管理的许多问题。
网站建设项目的计划是用来指导、组织、实施、协调和控制项目建设的文件。制订一个良好的计划有诸多好处。网站建设有了目标、访问者和网站需求之后就应形成文档,起草一个正式的网站策划文件。网站策划应该包括以下部分:
(1)简短的目标陈述。包括对网站整体目标的简短讨论和对网站成功与否的基本度量。
(2)详细的目标讨论。详细讨论并提供可度量的网站目标,以验证网站日后的收益。
(3)用户方案讨论。讨论用户各种各样的访问方案,首先从用户访问网站开始。包括对度量方法的讨论,如加载量、每次访问的网页数、窗体数,以及诸如此类的有关详细目标讨论的内容。
(4)内容需求。提供一个有关文本、图像以及网站中所需的其他媒体的清单。
(5)技术需求。提供网站所使用的技术,如HTML、JavaScript、ASP.NET、PHP、JSP、Java、插件等。
(6)外观需求。给出用户界面设计的轮廓。给出用户在图形以及屏幕尺寸、颜色深度、带宽等多媒体用户方面的限制,但网站外观的细节应该留在开发过程中确定。
(7)发布需求。指出发布需求,特别是主机方面的考虑。包括多少用户访问网站、一个典型网站消耗多少页面以及典型页面的大小。进一步对服务器和发布网站的带宽需求进行简短的分析。
(8)网站结构图。给出网站的结构或详细描述网站不同部分的流程图,根据各种用户方案,给出每部分适当的标题和一般想法。网站每部分的组织也是很重要的,应该进行归纳和提炼。
(9)资源。给出网站运行时需要的各种资源。度量方法可以用简单的“人—小时”法表达,并且应该与四种资源相关:内容、技术、外观设计和管理。
(10)时间表。结合典型瀑布模型和前面叙述的资源,规划项目的进展程度。
(11)资金预算。资金预算主要取决于资源需求和发布需求。除此之外,市场成本和内容版权也应该包括在预算中。
二、内容与功能的设计
在做好网站的前期规划之后,就需要进行网站内容和功能的设计。网站的内容和功能是相辅相成的。规划网站的内容及功能主要包括以下方面的内容。
(一)确定网站内容需求
对于建设的网站来说,内容需求就是网站需要的资料,资料的收集与整理在于网站开发。不同类型的网站其内容需求各不相同,下面进行分类介绍。
1.公司(企业)网站
这类网站的内容组织要根据公司对网站的需要来进行,主要包括的内容有三大部分:
(1)宣传公司(企业)的内容:根据宣传公司(企业)的需要,这类网站中一般包括公司介绍、公司领导人介绍、公司组织情况、一些有意义的活动、公司新闻等。这些内容主要是为了宣传公司,提高知名度等。如图5-2所示,中国工商银行主页中的“工行快讯”就属于这类的内容。

图5-2 中国工商银行网站
(2)商务活动的内容:公司的网站往往都具有一定的电子商务目的或倾向,其网站建设的经费往往都在其销售费用中进行列支。网站中主要包含产品介绍、售后服务、产品论坛、合作广告等。如图5-3所示联想公司网站的内容基本是以电子商务为主。

图5-3 联想中国网站
在这类网站中,还有一些并不单纯属于单个企业,而是同一类企业所建成的专业网站。如图5-4所示,中国酒类诚信经销网就是这类网站的代表。

图5-4 中国酒类诚信经销网
(3)网站要素内容:公司网站普遍具有网站所必不可少的要素,如搜索引擎、友情链接和留言簿等内容。
2.商业网站
在浏览Internet时,一般的上网者最经常访问的就是商业网站。这类网站一般都有一个侧重点,侧重点的方向主要在于网站创建者的意图和商业目的。
在这类网站中,有的专门为用户提供搜索引擎,如百度网;有的专门提供资源,如华军软件下载中心、CCTV新闻中心、洪恩在线教学中心等;还有一些是综合类网站(也称门户网站),如“新浪”、“搜狐”和“网易”等。
这些商业类网站的共同特点有:
(1)注重信息的实效性,能及时更新各类信息。及时更新网站内容是网站的生命力。这类网站的资金很大一部分都来自于广告收入,而这些广告收入的高低又与网站的点击率相关。要提高网站的点击率,就需要不断更新网站内容,收集最新资讯。特别是网站中大量的娱乐信息,往往让年轻的网友乐此不疲。三大门户网站均属于这类网站。
(2)提供一般上网用户需要的免费产品。这些网站提供了一般上网用户在上网、装机、下载、浏览等操作中需要的一些免费软件和一些公司专门提供的测试软件。如图5-5所示,华军软件园就是如此。

图5-5 华军软件园
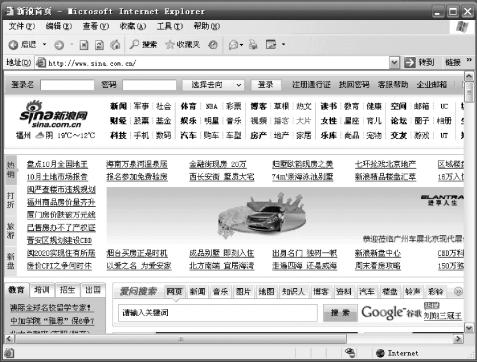
(3)提供娱乐交流平台。在这些网站中均有网友间进行各种交流的平台,如聊天室、BBS等。如图5-6所示,新浪网主页的上半部分所列的栏目中包含了新闻、娱乐、游戏、旅游、文化等。

图5-6 新浪网的栏目
(4)搜索引擎服务。在这类网站中均有自己的或借用他人的搜索引擎,这样即可以用列表分类的方式使用户直接搜索引擎到需要的内容。
(二)设计与组织内容
在完成收集和整理资料工作、确定网站类型之后,就需要设计与组织网站内容了。合理地组织与安排内容有利于网站的建设与维护。一般来说,网站内容的组织与网站的类型有直接关系,不同的网站也会对设计有不同的要求。下面就以不同类型网站的组织结构图来说明怎样组织网站的内容。
1.公司网站的设计与组织
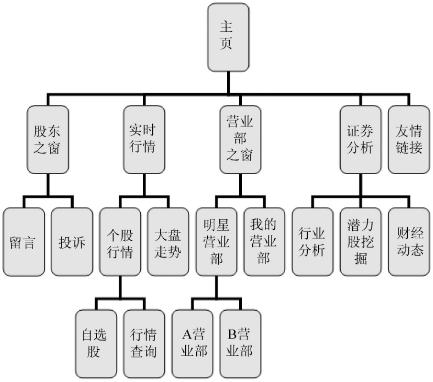
与个人网站相比较,企业网站的内容相对要多得多,其目的性也比较强。如图5-7所示某证券公司网站结构。

图5-7 某证券公司网站结构
从该公司网站的组织结构图中可以看出,这类网站的横向结构和纵向结构都较个人网站复杂得多。从横向来看,公司网站一般在10个栏目以上,其内容之间的逻辑性比较强,基本都是围绕公司的业务来展开的。从纵向来看,基本都在3个层次以内,也有个别栏目的层次超过4个。
2.商业网站的设计与组织
对于商业网站来说,其内容的组织与结构的设计与公司网站基本类似,只是这类网站内容更多,商业化目的更强,特别是广告内容、娱乐内容、免费服务内容等,是其他网站不可比拟的。其结构的组织与设计基本采用单元方式,在其首页的上部设置一些单元栏目,而每个栏目基本又采用类似于专业网站的布局和设计。访问量排名靠前的国内著名网站搜狐网的头部栏目,如图5-8所示。

图5-8 搜狐网的头部栏目
用鼠标点击这些栏目,将会进入下一层网页,诸如“搜狐新闻”、“搜狐公益”等,这些栏目从某种意义上讲相当于某些较大型的专业网站的内容。其“搜狐新闻”、“搜狐公益”效果如图5-9、图5-10所示。

图5-9 “搜狐新闻”网页
(三)页面导航设计
在将网站的内容组织设计完成之后,就需要进行网面导航设计,导航的设计在站点的开发过程中非常重要。在已经确定了内容安排之后,就应该采用能方便用户观看的计划来进行设计。对于导航的范围及深度,也应当做进一步的组织与安排。
站点的流程以主页或者是包含菜单的页面开始,接着分支到不同的部分,每部分适当地连接到需要的部分和子部。这些连接的方向和路径,都由网站的设计者和网站的用户来决定。

图5-10 “搜狐公益”网页
总之,设计导航流程,其实就是站点设计者在为站点访问者设计“旅游路线”,用户在访问网站时的感受往往与此有很大的关系。页面的导航方式可以多种多样,具体来说可以分为以下几种结构:
1.线性导航结构
线性结构方式的导航类似于幻灯片的演示方式,用户在页面之间一步步地前进和后退,线路清晰,结构明确,这是网站导航的最基本的形式。线性导航结构如图5-11所示。
![]()
图5-11 线性导航结构
线性结构简单明了,对于一些需要逐步理解或展示的内容,这种方式最为有效。如图5-12所示,洪恩在线在展示网页制作技巧的网页中,就将这些网页按照“1、2、3……”排列起来,单击第1页之后,在这一页的下部将有一个“下一页”的按钮,学习完某页的内容之后,就可以单击这个按钮来完成页与页之间的转换。
线性结构简单明了、易于实现,但不能很好地表达复杂结构内容。这种结构适合在规模较小的网站和特殊网页中使用。复杂的商务网站可以采用非线性设计,但在局部采用线性设计。
2.非线性导航结构
在网站中除比较简单的线性导航结构外,使用更多的是非线性导航结构。非线性结构主要有树型结构、对称结构和混合结构等几种形式。

图5-12 “洪恩在线”网页
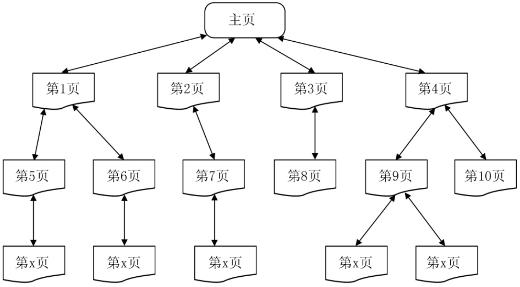
(1)树型导航结构:树型导航结构在网站建设中是基本的结构,其导航的方式从主页开始,然后带领用户沿着主页这个“树干”分出一条条树枝,在网页中进行跳转。树型导航结构的形式如图5-13所示。

图5-13 树型导航结构
这种树型结构图的特点是每一页都是其原始页和目的页的惟一链接,因此这种结构很容易添加或删除页。这种导航结构提供了很好的组织方式来保存大量的数据。缺点是很难进行网页与网页间的横向交流,即平行层之间的网页缺乏必要的交流和沟通。
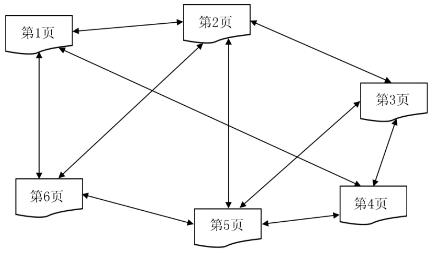
(2)对称导航结构:在网站的非线性导航结构中普遍使用的还有对称导航结构。这种结构比较好地克服了前两种结构的弊端,使其中的每一个网页都与其他的网页直接链接,无论用户从什么地方访问网页,都可以在当前页中直接跳转到目标网页中。对称导航结构如图5-14所示。

图5-14 对称导航结构
对称导航结构虽然有其独特的优点,但也存在一些不足之处。这些不足之处表现在当网站中的网页比较多时,链接的数量会非常庞大,有时甚至会出现重复链接的现象。特别是在添加或删除某一页时,就需要改变每一页的属性,尤其是链接属性。
(3)混合导航结构:在网站的导航结构中,几乎所有的网站都是采用混合型的导航结构。这种结构其实就是上面介绍的所有结构的综合运用。其结构导航示意图如图5-15所示。

图5-15 混合导航结构
混合导航结构有利于发挥前面所讲述的各种导航结构的优点,克服单个导航结构的缺点。
三、网站原型设计中的一些问题
原型设计阶段对大多数Web设计人员来说是最有趣的,因为它开始使项目成型。在这个阶段,应该同时开发外观和技术上的原型系统。在建立原型系统之前,应该尽可能收集更多的内容,内容本身会影响站点并指导它的形式。实践证明,对于中小型网站的设计,原型法设计技术是目前常采用的技术之一。
设计应该自上向下进行,首先考虑一下用户是如何访问站点,又如何结束访问的。在大多数情况下,外观设计也应该采用自上向下的方式,这意味着应该先设计主页,再设计子页,最后是网页的内容。
只有明确了具体的设计内容之后,设计者才能通过具体事例、具体方法来选择最合适的技术与表现手法。
作为Web设计师,最重要的一点是要有创意,没有创意的网站是不成功的。因此,网站制作过程中要着重考虑以下几点。
(一)设计原则
根据成功网站的经验,网页的风格、容量、导航、推广等都有一定的规律,而且还要互相协调,才能构建出一个成功的网站。
1.网页易读
网站设计最重要的诀窍就是网页要易读。这就意味着,必须花心思来规划文字与背景颜色的搭配方案。注意不要使背景的颜色冲淡了文字的视觉效果,使人看起来很费劲。一般来说,浅色背景下的深色文字为佳。
这个原则也意味着文字的大小要适中,不能太小也不能太大。另外,最好让文本对齐,而不是居中。按中文的阅读习惯,文本大都居左。当然,标题一般应该居中,因为这符合读者的阅读习惯。
2.导航清晰
所有的超链接应清晰无误地向读者标识出来,所有导航的设置,如图像按钮等,都要有清晰的标识,让人看得明白。
链接文本最好用约定俗成的颜色:未访问的用蓝色,点击过的用紫色或栗色。文本链接一定要和页面的其他文字有所区分,给读者清楚的导向。
清晰导航还要求用户进入目的页面的点击次数不能超过三次,如果三次以上还未找到,用户可能就没有耐心了!
3.网站易找
怎么让用户找到网站?要对网站进行推广,推广活动要网上网下立体展开。就网上而言,推广的途径包括搜索引擎、目录指南、导航站点、页眉广告、电子杂志以及交换链接等。网下的传统推广手段也不能忽略,包括印刷广告、电台、电视、宣传品、口碑相传等。传统推广手段的成本很高,如何组合的效果最好,要根据实情操作。
4.风格统一
网页上所有的图像、文字,包括背景颜色、区分线、字体、标题、注脚等,都要统一风格,贯穿整个网站,这样就给读者舒服、顺畅的感觉,会对网站留下一个“很专业”的印象。字体、主体文本对齐风格、标题、背景效果以及特殊图像效果等都应保持统一。
5.小容量页面
有研究显示,页面容量不要超过75KB,如果一个网站页面的主体在15秒之内无法显现,访客会很快失去对该站的兴趣。因此,要限定页面的大小,从各个角度考虑节省空间。
(二)设计重点
1.重点信息放在突出醒目的位置
一个网站重要的部分就是标题,标题就像路牌一样,为用户“指路”。好的网站给人的第一印象是能够立即注意到标题,标题要意义清晰、描述性强,把最吸引人之处放在醒目的位置,然后再慢慢展开。留出可调整的位置,用于满足临时性或短期营销活动的宣传需要。这就要求调整原有的结构,既让新的内容有突出体现,又不至于淹没其他重点。每屏中的文字与图形的布局既要考虑到重点的突出,还要给人以和谐的感觉。不能让图形淹没文字,也不能因为图形太少而让人感觉单调,视觉的吸引和诱惑力是不能低估的。
2.页面设计风格保持一致
如何保持页面风格的一致是页面设计过程中需要考虑的重要方面。根据经验,可以尝试以下几种设计方式。
(1)结构的一致性。网站的统一性在网站营销中占重要地位,而网站结构是网站风格统一的重要手段,包括网站布局、文字排版、装饰性元素出现的位置、导航的统一、图片的位置等。国外著名电子商务网站的结构非常一致,所不同的只是色彩或内容。在结构的一致性中,要强调网站标志性元素的一致性,即网站或公司名称、网站或企业标志、导航和辅助导航的形式及位置、公司联系信息等。这一方面减少设计、开发的工作量,另一方面更有利于以后的网站维护与更新。
(2)色彩的一致性。保持站点主体色彩的一致,只改变局部色块,优点是会给人留下很深刻的印象。因为人的视觉对色彩要比对布局更敏感,更容易在大脑中形成记忆符号。在色彩的一致性中,我们强调的是如果企业有自身的CI形象,最好在Internet中沿用这种形象,给观众网上网下一致的感觉,更有利于企业形象的树立。建议选取一两种主要色彩和几种辅助色彩。
(3)利用导航取得统一。导航是网站的一个重要组成部分,出色的富有特性的导航会给人留下深刻的印象,如将标志的形态寓于导航中,或将导航设计在整个网站布局中。
(4)特别元素的一致性。在网站设计中,个别具有特色的元素(如标志、象征图形、局部设计等)重复出现,也会给访问者留下深刻印象。
(5)利用图像取得统一。网页中的图像在使用上一定要慎之又慎,尤其是一些动画。网页中充斥着各种可有可无的动画,有些动画根本与本网站内容无关,认真检查网页中的动画,删掉没用的动画。这里所说的利用图像取得统一,是指根据网页内容的不同,配以相应的图像或动画,从而使浏览者形成页面连续的印象。
模块实训
项目 完成某品牌服装网站的功能和内容设计
实训目标:要求学生通过真实的商业网站开发,掌握网站规划与设计的技术,设计出一个完整的商务网站(静态),同时进一步掌握网站策划与设计的技巧和方法。
实训内容:策划设计与制作某品牌服装网站。包括前期需求分析、策划书制作、首页设计。
以小组为单位,设定自主品牌(名称自拟)服装网站。可以建立品牌服装销售网站。例如,要建立品牌服装销售网站,为了能更好展示此品牌服装的系列产品,在网站中可以建立以下几个子页描述内容:男装系列、女装系列、童装系列、服装小常识等。男装系列又可细分为:西装系列、休闲系列、运动系列、内衣系列。女装系列可细分为职业装系列、休闲系列、运动系列、内衣系列。童装系列以此类推。一般主、子页总数量达到10页以上。其组织结构如图5-16所示。
图5-16 混合导航结构
提示:
可以多多借鉴各种网站。然后,以项目团队为单位,项目负责人组织各成员进行讨论,最终确立要提交的项目主题及具体围绕此主题要阐述的各个小项目内容(即展示目录)。以书面形式将创作思路、方向以及展示目录一并阐述。
模块小结
本模块介绍了针对商务网站的前期策划、功能设计、内容设计、网站原型设计等。网站的规划与设计是整个网站建设实施的关键。商务网站的建设比较复杂,其关键不是技术的实现,而是整体的策划与设计,好的策划是建设网站的基础。
第三节 电子商务网站建设第三阶段:网站制作
模块描述
1.按小组分工和制订开发计划
2.收集建站资源(文字、图片、动画、声音、视频),加工处理网站素材
3.设计制作主页和各子页面内容
4.组内交流建站经验
提交成果:提交网站完整设计代码(前台)
一、页面设计与制作
网站制作是对前期策划的具体实现,这不仅仅是使用一些网页制作工具,按部就班地画表格、输文字、插图片和填代码,更需要我们有设计的智慧、敏锐的感觉和丰富的经验。
在网页的设计和网站开发过程中,除了熟悉网页制作软件、做好网站建设前期规划、确定网站内容需求、设计与组织网站和网页内容等之外,还需要掌握一些网页制作与网站开发的技巧和方法。
(一)主页设计
如果结构是网站的“身材”,那主页就是网站的“面部”。主页能最直接地给读者留下印象,主页的设计当然需要耗费最多的精力。要让主页制作得漂亮,离不开对主页进行艺术的加工和处理,这就要涉及美术的一些基本常识,主要有以下几个方面。
1.风格定位准确
主页的美化首先要考虑好定位。任何主页都要根据主题的内容决定其风格与形式,因为只有形式与内容的完美统一,才能达到理想的宣传效果。目前主页的应用范围日益扩大,几乎包括了所有的行业,但归纳起来大体有这几个大类:新闻机构、政府机关、科教文化、娱乐艺术、电子商务、网络中心等。对于不同性质的行业,应体现不同的主页风格。例如,政府部门的主页风格一般应比较庄重,而娱乐行业则可以活泼生动一些;文化教育部门的主页风格应该高雅大方,而商务主页则可以贴近民俗,使大众喜闻乐见。
主页风格的形成主要依赖于主页的版式设计,依赖于页面的色调处理,还有图片文字的组合形式等。这些问题看似简单,但往往需要主页的设计和制作者具有一定的美术素养。
2.版面编排合理
主页的设计首先涉及的是页面的版面编排问题。主页作为一种版面,既有文字,又有图片。文字有大有小,还有标题和正文之分;图片也有大小、横竖之别。
(1)主次分明,中心突出。在一个页面上,必须考虑视觉的中心,这个中心一般在屏幕的中央,或者在中间偏上的部位。因此,重要的文章和图片一般可以安排在这个部位,在视觉中心以外的地方就可以安排稍微次要的内容,这样在页面上就突出了重点,做到了主次分明。
(2)大小搭配,相互呼应。较长的文章或标题,不要编排在一起,要有一定的距离。同样,较短的文章,也不能编排在一起。对于图片的安排也是这样。要互相错开,从而使页面错落有致,避免重心的偏离。
(3)图文并茂,相得益彰。文字和图片具有相互补充的视觉关系,页面上文字太多,就显得沉闷,缺乏生气。页面上图片太多,缺少文字,必然就会减少页面的信息容量。因此,最理想的效果是图文并茂,互为衬托,既能活跃页面,又使主页内容丰富。如图5-17所示空中美语的主页在这个方面做得就不错。
图5-17 空中美语的主页
(4)线条和形状错落有致。文字、标题、图片等组合在一起,会在页面上形成各种线条和形状。这些线条与形状的组合,构成了主页的总体艺术效果。所以在制作主页时必须注意搭配好线条和形状,进而增强页面的艺术魅力。
(5)直线(矩形)的应用。直线条的艺术效果是流畅、挺拔、规矩、整齐,即有轮有廓。直线和矩形在页面上的重复组合可以呈现井井有条、泾渭分明的视觉效果。一般应用于比较庄重、严肃的主页题材。
(6)曲线(弧形)的应用。曲线的效果是流动、跳跃、具有动感。曲线和弧线在页面上的重复组合可以呈现流畅、轻快、富有活力的视觉效果。一般应用于青春、活泼的主页题材。
(7)曲线、直线(矩形、弧形)的综合应用。把以上两种线条和形状结合起来运用,可以大大丰富主页的表现力,使页面呈现更加丰富多彩的艺术效果。这种形式的主页,适用的范围更大,各种主题的主页都可以应用。但是,在页面的编排处理上,难度也会相应增大,处理得不好会产生凌乱的效果。最简单的途径是,在页面上以一种线条(形状)为主,只在局部的范围内适当采用一些其他线条(形状)。
3.色彩处理专业
人的视觉对色彩是最敏感的。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。色彩应用原则是“总体协调,局部对比”,即主页的整体色彩效果应该是和谐的,只是局部、小范围之处可以有一些强烈的色彩对比。
在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。色彩具有象征性,例如,嫩绿色、翠绿色、金黄色、灰褐色分别象征春、夏、秋、冬。此外各种职业具有标志色,如军警的橄榄绿、医疗卫生的白色等。色彩还具有明显的心理感觉,如冷、暖的感觉,进、退的效果等。另外,色彩还有民族性,各个民族受环境、文化、传统等因素的影响,对于色彩的喜好也存在着较大的差异。充分运用色彩的这些特性,可以使自己的主页具有深刻的艺术内涵,从而提升主页的文化品位。下面介绍几种常用的配色方案:
(1)暖色调的运用。即红色、橙色、黄色、赭色等色彩的搭配。这种色调的运用可使主页呈现温馨、和煦、热情的氛围。
(2)冷色调的运用。即青色、绿色、紫色等色彩的搭配。这种色调的运用可使主页呈现宁静、清凉、高雅的氛围。
(3)对比色调的运用。即把色调完全相反的色彩搭配在同一个空间里。例如,红与绿、黄与紫、橙与蓝等。这种色调的搭配可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然,对比色调如果用得不好,会适得其反。这就要把握“大调和,小对比”的重要原则,即总体的色调应该是统一和谐的,局部之处可以有一些小的强烈对比。
(4)底色的运用。在进行色彩搭配时,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,即“高调”和“低调”,底色浅的称为高调,底色深的称为低调。底色深,文字的颜色就要浅,以深色的背景衬托浅色的内容(文字或图片);反之,道理相同。这种深浅的变化在色彩学中称为“明度变化”。当然,色彩的明度也不能变化太大,否则屏幕上的亮度反差太强,同样也会损害读者的视力。
在色彩搭配方面处理得比较好的网站很多,很多的专业网站都是专门聘请美术方面的专家对其进行专业的设计。如图5-18所示,文学网站榕树下在这方面做得比较出色。
(二)在学习中开发网站
在网站的开发过程中,怎样才能做出优秀的网站呢?最有效的办法就是学习。
随着Internet的飞速发展,个人创办网站早已不是什么新鲜事了,制作网页的软件(如FrontPage和Dreamweaver之类的网页工具)可成倍提高制作网站的工作效率。这些软件学习起来并不难,不过想做出有水准的作品并不太容易。
网络的巨大魅力之一在于资源共享,知识当然也是共享的财富,即已被别人探索出的技巧,后来者没必要再去重复无用的劳动。向别人学习是天经地义的。但如果完全照搬,当然是不可以的。关于网站的内容可以学习的主要有:
1.学习优秀网站的框架
用IE打开这些优秀网站以后,执行“文件”→“另存为”命令,将其保存在本机上。再用FrontPage或者Dreamweaver将此网页打开,就可以了解到其他网站的框架了。
图5-18 榕树下网站的主页
如果在自己的网站中要使用此框架,可对此框架进行修改,将其优秀的部分保留下来应用到自己的网站中。
2.学习优秀网站的网页设计技巧
若要了解某些网站中的一些特殊技巧,可以用网页编辑软件将其打开,例如:
(1)为什么有的页面板块边角能圆滑过渡?原因是在板块交界处贴了一张圆弧状图片。
(2)如何使表格行或列错位对齐?可用在单元格里插入新表格的方法解决这种问题。
(3)如何使同一张图片能够链接不同的内容?只需简单地划分图片热区便能达到目的。
3.学习页面样式的合理安排
在优秀网站中,DHTML的使用越来越受到重视,在制作网站时可以将其代码复制到自己的网站中,再对其内容和格式进行适当的修改,就免去了自己编写代码的诸多麻烦。
4.“篡改”优秀脚本为己用
脚本的编程对初学者来说较为复杂,可修改却比较简单,在我们垂涎别人页面奇妙效果的同时,不妨将其巧为己用。在众多脚本语言中当数JavaScript最为普及,理解起来也很容易。
脚本的使用与CSS一样分为内部脚本和外部脚本两种,内部脚本以<script language=“javascript”>开头、</script>结尾;外部脚本在页面中用<script src=“网页标题.Files/xxxx.js”></script>链接调用,它的作用相当于在当前位置嵌入以指定的外部脚本为内容的内部脚本,其中“xxxx.js”即外部脚本文件名。这是JavaScript的用法,VBScript与此类似。
5.用C/P法丰富网站
C/P法是网站建设中最为简单实用的学习方法。C/P法其实就是复制与粘贴法,这是一种充分利用现有网络服务资源的快捷方式。例如,我们看到某个网页上的搜索引擎很好,完全可用编辑器打开它,将该引擎整个复制后粘贴到自己的网页中。
二、合理优化网站
网站优化最早源于国外的搜索引擎优化,即SEO。后来逐渐引申,不断丰富内容,演变为今天的网站优化。
网站优化实质上就是对网站从各个方面进行精益求精,力求达到最完美、最理想的状态。根据目前的需求,应该从以下几个方面来优化网站:
1.浏览器兼容性分析
已开发的网站只要放在Internet上,就有可能被上网者访问。虽然绝大多数人使用IE浏览器浏览网站,但还有许多人使用非IE浏览器。
来自不同厂商的浏览器对JavaScript、ActiveX或不同的HTML规格有不同的支持。另外,框架和层次结构风格在不同的浏览器中也有不同的显示,有些则会不显示。测试浏览器兼容性的一个方法是创建兼容性矩阵,在这个矩阵中测试不同厂商、不同版本的浏览器对某些构件和网页结构风格的适应性。
2.减小网页容量
精简网页代码,用合理的颜色搭配代替背景图片,减小网页体积,不仅可以缩短网页下载的时间,而且可以加快网页显示的速度。
3.尽量使用静态HTML页面
动态页面最终也要在服务器端生成静态HTML页面,而后再传送到客户端。显然,使用静态HTML页面可以加快网页显示的速度。此外,搜索引擎目前还不能很好地搜索动态页面中的信息,所以若非必要应尽量使用静态HTML页面。
4.优化关键字
一个网页中出现某个关键字的次数越多,说明网页与该关键字的相关程度越高。如网页标题、章节标题中出现该关键字,相关程度则更高,该网页在搜索结果中的排列位置更靠前。适当地使用关键字有助于网站在搜索引擎中的排名。
5.合理安排网站导航
每个网页都要有明确清晰的导航栏,方便浏览者访问,也有利于搜索引擎高效地搜索网页,避免出现死链接和死循环。
6.正确设计网站首页结构
许多网站首页为一幅Flash动画,也有的采用框架结构,这样虽然视觉上感觉非常好,但对搜索引擎来讲是极不友好的,大多数搜索引擎还无法识别这种页面。如果出于某种原因必须使用框架结构,那一定要在网页代码中正确使用Noframes标记,在此标记中提供含有丰富关键字和关键短语的重要文字黄页内容,帮助搜索引擎识别该页面。
7.提升页面链接广泛度
高质量的网站在搜索引擎中的排名也靠前,如果能被这些网站链接,可以有效提升页面链接的广泛度,若与大量低质量的网站链接,不仅无益,甚至会被搜索引擎拒之门外。
网站优化的目的主要有两个:一个是优化网站文档与结构,让浏览者快速了解网站的内容;另一个是优化网站代码,让搜索引擎搜索网站内容,便于识别并收录相关的关键词。
网站的优化是智者见智、仁者见仁的,没有固定的规矩。关键是网站要能抓住客户的“眼球”,进而获取“芳心”。
模块实训
项目 完成某品牌服装网站的设计与制作
实训目标:要求学生在前章节实训完成网站规划与设计的基础上,运用探究学习的方法,学习和借鉴优秀网站,制作出一个较完善的商务网站(静态)。
实训内容:在前期的某品牌服装网站策划与设计基础上,运用网页设计工具Dreamweaver等制作出整个网站,并运用优化技巧对网站进行优化。
以小组为单位,按美工、框架、代码等不同角色来分工协作,共同完成整个服装网站。要求网站要体现出品牌风格、特色;要有合理的布局;要有方便实用的导航。最后,对网站进行结构优化和搜索引擎优化。
模块小结
本模块介绍了商务网站在色彩、布局、导航等各方面的页面制作技巧,以及网站的页面优化、结构优化、搜索优化等实用的优化技巧。商务网站的建设不同于个人网站,它的受众是广大消费者或商业用户,这使得商务网站的搜索排名变得非常重要,我们在商务网站制作中一定要注意结构优化和搜索优化。
第四节 电子商务网站建设第四阶段:设计项目运营管理计划
模块描述
1.按小组分工来制订测试、维护等计划
2.网站整体测试并完善
3.模拟远程Web服务器空间租用
4.发布网站
5.更新网站
6.维护网站
7.交流网站维护经验并评选优秀网站
提交成果:提交远程发布后的网站
网站制作完成后,网站建设的任务并没有完成,后期的测试、修改、发布与维护都是至关重要的,网站是动态变化的,经过不断更新与维护,才能永葆青春。下面,就介绍测试、发布和修改网站。
一、测试网站
在网页编制过程中有可能出现错误,因此,在网页发布之前应该对网页进行检测。发现错误并更正是一个很重要的过程。
(一)网页在不同版本浏览器中运行情况的测试
目前常用的浏览器主要有IE和Netscape,而它们各自又有不同的版本,网页测试时最好使用大多数用户常用的版本,适当兼顾到高版本和低版本的浏览器。因为浏览器版本越高,其功能越强,但在许多高版本中显示的效果在低版本中并不一定能实现。另外,在测试网页效果时,最好分别用IE和Netscape两种浏览器测试,以便在这两种浏览器中都能达到满意的效果。
在网站测试过程中,还应改变浏览器屏幕分辨率的大小和字体的大小、风格等设置,并观察效果是否达到要求。如图5-19所示,其屏幕分辨率为800×600。如图5-20所示屏幕分辨率为1024×768。这说明了同一个网页在不同屏幕分辨率的情况下其显示效果差别很大。

图5-19 分辨率为800×600的显示效果

图5-20 分辨率为1024×768的显示效果
(二)网页在多种操作系统中的测试
当前单机操作系统主要为Windows和Linux。由于操作系统不同,网页在浏览器中的效果也不同。在Windows中,浏览器为标准的800×600,但Linux使用的是X-Windows,浏览器一般没有固定的长宽比,而且窗口形状趋向于正方形。表单控件在Windows和X-Windows中差别较大,所以需要适当安排页面布局。
(三)实地测试
把网页上传至Web服务器,测试链接、下载速度等问题,有可能在本机预览成功而上传至Web服务器后却有问题。例如,若Web服务器的文件名区分大小写,而所做的链接忽略这一点,则可能导致不能正常链接。
(1)浏览速度的测试。在本机测试得到的浏览速度是很快的,但上传至Web服务器后远程访问速度则有所不同。测试页面下载,应在不同时间段测试浏览速度。如果浏览时间太长,则需要优化页面下载速度,尽量减少页面使用的图片以及其他(如声音、视频和Java Applet),在不降低质量的前提下,压缩文件的长度。
(2)脚本语言的测试。为了获得网页的动态效果,在页面中往往插入JavaScript、VBScript脚本语言,CGI交互式网页编写与Web数据库的访问都需要使用脚本语言。HTML在某些代码设置不完整时仍可以正常显示。相对而言,脚本语言要求十分严格。而脚本语言的变量有时不定义也可以使用,这就容易引起错误,而且修改也很困难。所以,在定义变量与编写脚本语言时要养成做好注释的良好习惯。
(四)网页常见的出错原因
(1)文件名大小不一致。在Windows操作系统中不区分文件名大小写,因此网页上传至Windows系统服务器并不会出错。而Unix和Linux系统严格区分文件名大小写,上传到Unix系统服务器或Linux系统服务器就会出错。所以,在制作网页时虽然HTML文件的大小写可以混用,但应该尽量保持文件名全部使用大写或小写的习惯。
(2)文件路径不正确。编写网页大多数是在本机进行,如果文件路径名使用绝对路径,则在本机浏览器中无法查出,因此很容易被忽略。但是,上传至Web服务器后如找不到相应的文件绝对路径,则会出错。所以,文件路径应使用相对路径。因此,应该在一开始制作网页时就规划好网站的目录结构、文件名取名规则,在制作网页过程中严格按照已规划的目录结构存取文档及图片,这样就可以大大降低出错概率。
(五)验证链接
对网页内大量存在的链接都要进行测试,测试它们是否链接到指定目标,是否存在重复的链接、链接是否有存在的必要。通常不断地测试、修改、再测试、再修改,反复多次,才能尽可能多地排除存在的问题。
在Dreamweaver中验证链接我们在前面章节已经涉及了。FrontPage作为微软主推的网页编辑工具,往往被我们用来测试网站,在FrontPage中测试连接方法如下:
(1)创建站点。打开FrontPage,执行“文件”→“新建”→“站点”命令,弹出图5-21,单击“空站点”,在“指定新网站的位置”组合框中输入站点网页所存目录,即“d:\mysite”,单击“确定”按钮。
图5-21 创建站点
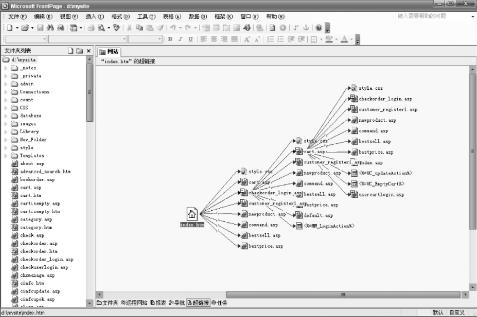
(2)检查超链接的正确性。单击“视图”栏中的“超链接”按钮即切换到“超链接”模式,单击“文件夹列表”中的网页,如图5-22所示,即显示该网页的超链接情况。可以逐一查看每个网页所链接的其他网页,以核实它们的正确性。
二、发布网站
制作好的网站需要发布到Web服务器上才可以让Internet上的广大用户看到。由于网页的编制或更新一般在单机或工作站中进行,并不直接在Web服务器上进行,所以完成之后需要用FTP方式上传至Web服务器。

图5-22 超链接
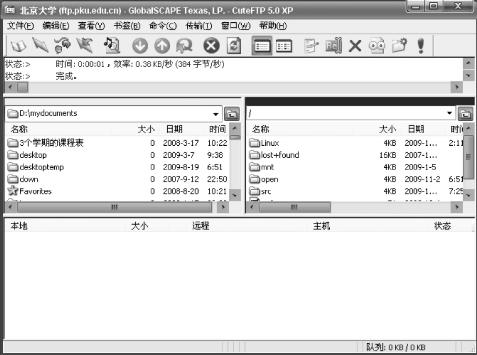
将制作好的网页传送到目标Web服务器,需要使用一些上传软件,如CuteFTP、LeapFTP、AceFTP等软件,另外Dreamweaver、FrontPage等网页设计软件本身也提供上传功能。其中,CuteFTP是一款非常受欢迎的FTP上传工具软件,界面友好,是众多FTP上传软件中使用最广泛的软件,如图5-23所示。

图5-23 CuteFTP主界面
CuteFTP是功能强大的专业FTP软件,文件传输简单方便;可通过宏命令完成需要频繁操作的任务;具有单个文件和整个目录混合上传、下载功能,可直接覆盖、删除远程文件和目录,可进行远程文件夹和本地文件夹分析比较,确保上传、下载成功;可自动更正上传文件的文件名、强制使用小写文件名,并可自动更改文件属性;具有断点续传功能,断线后可自动连接、接续传输,直至文件上传或下载成功;可以分类管理多个站点,内部集成的CuteHTML程序,可以修改、编辑网页;具有在线MP3和文件搜索功能;可进行站对站的传送。
CuteFTP除了具有一般FTP软件共有的功能,如目录结构上传、下载及断点续传,还具有一些比较特殊的功能,主要包括:文件过滤功能,可以让用户在本地和服务器端只看到自己希望看到的文件类型;可以为FTP站点当中的目录加书签,方便以后继续操作;能够在上传或下载文件的时候自动修改文件后缀;可以记录一个宏,然后回放简化用户的一些固定操作;此外,还具有剪切板监视功能,当将一个FTP站点的URL拷贝到剪贴板后再切换到CuteFTP时,可以立即自动与这个站点建立连接。
三、更新与维护网站
(一)维护网站
1.网站维护的重要性
一个Web网站主要由硬件平台、网络操作系统、数据库系统以及Web页面等组成,网站建设完成后,其主要任务转变为网站的维护与管理,维护与管理的效果直接影响网站的运行。为此,要保障网站的稳定、可靠、安全,要使网站能够真正具有生存的价值,网站维护与管理势在必行。一般网站维护包括信息更新、软、硬件升级。
2.网站维护的内容
(1)页面内容的更新与检查。网页的更新与检查是最常见的网站维护工作。具体要做到以下两点:
第一,有专人维护新闻栏目。专人维护新闻栏目,一方面可以把企业动态都反映到网站中。让访问者感受到企业形象总是在不断发展;另一方面要在网上收集相关信息,放在自己的网站上以吸引访问者。
第二,时常检查相关链接。通过测试软件对网站所有网页链接进行测试,发现问题并解决问题,以提高网站的访问质量。
(2)交互性组件的维护。企业建立网站一般是进行产品的宣传、销售,因此站点必须与访问用户进行双向交流。只有这样才能掌握网民关注的内容,不断改进网页内容。
第一,维护留言簿。网站制作好留言簿后要经常维护,总结访问的留言。必须对访问者提出的问题进行分析总结,要以最快速度答复访问者。同时,也要记录下切实可行的改进意见。从留言簿中可以收集到很多有价值的信息和商机。
第二,维护客户发来的电子邮件。网站一般情况下都留有和访问者联系的电子邮件信箱,通常是管理员的信箱。访问者经常会发一些信息给管理员,管理员要做到及时回复。最好是在邮件服务器上设置自动回复功能,这样能够使访问者对站点的服务产生信任感,然后再针对用户的问题进行回答。
第三,维护BBS。网站经常使用BBS,一方面利用BBS讨论相关问题,如讨论其产品的相关信息;另一方面企业BBS也可能出现一些不良广告,有时甚至出现竞争对手的广告,管理员应及时删除。
第四,对意见簿的处理。网站的交互性栏目会收到很多顾客意见,要及时处理以维护企业的良好形象。
(3)网站重要页面的设计制作。包括启示类重大事件页面、突发事件及公司周年庆等活动页面设计制作。
(4)网站系统维护服务。包括网站软硬件维护、日常数据监控、数据备份、网站紧急恢复、数据库维护、E-mail账号维护服务、域名维护续费服务、网站空间维护、与IDC进行联系、DNS设置和域名解析服务等。
(二)更新网站
网站的更新与维护是分不开的,维护的过程也是更新的过程。一个网站初期的建设即使再成功,但如果后期维护更新做得不得力,它仍将跟不上发展的潮流,迎合不了人们的口味,以致得不到长足的发展。总之,网站的更新与否及快慢在很大程度上成为网站的命脉,它是网站维护的重点。
网站的更新应着重放在信息的更新上。内容对于网站起到很重要的作用,如果网站的更新不及时,长此以往,访问它的用户将会越来越少。对于网站来说,只有不断地更新内容才能保证网站的生命力,否则网站不仅不能发挥应有的作用,反而会对企业自身形象造成不良影响。如何快捷方便地更新网页、提高更新效率是很多网站面临的难题。在此我们可以考虑从以下几个方面入手:
(1)领导人员重视。在网站建设初期,就要对后续更新给予足够的重视,要保证网站后续更新所需要的资金和人力。很多企业是以外包项目的方式建设网站的,建设时投入大量资金。可是网站发布后,维护力度不够,信息更新工作迟迟跟不上。
(2)健全管理制度。网站各栏目的信息往往来源于多个业务部门,要进行统筹考虑,确立一套从信息收集、信息审查到信息发布的良性运作的管理制度。既要考虑信息的准确性和安全性,又要保证信息更新的及时性。要解决好这个问题,必须在管理制度方面保证信息渠道的通畅和信息发布流程的合理性。
(3)规划更新栏目。在建设过程中要对网站的各个栏目和子栏目进行尽量细致的规划,在此基础上确定哪些是需要经常更新的内容、哪些是相对稳定的内容。由承建单位根据相对稳定的内容设计网页模板,在以后的更新维护工作中,保留模板不动,这样既节省费用又有利于后续更新维护。
(4)存储信息。对经常变更的信息,用结构化的方式(如建立数据库、规范存放路径)加以管理,以避免数据杂乱无章的现象。如果采用基于数据库的动态网页方案,则在网站开发过程中,不但要保证信息浏览环境的方便性,还要保证信息维护环境的方便性。
(5)选择合适的网页更新工具。信息收集之后,如何“写到”网页,采用不同的方法,其效率也会大大不同。如使用Notepad直接编辑HTML文档与使用Dreamweaver等可视化工具相比,后者的效率自然高得多。倘若既想把信息放至网页,又想把信息保存起来以备日后使用,那么采用能够把网页更新和数据库管理结合起来的工具会使效率提高。
模块实训
项目 测试、完善并发布网站
实训目标:要求学生对前章节实训完成的服装网站进行网站测试并加以完善,最后发布网站。
实训内容:要求学生对已经完成的服装网站,先进行不同浏览器测试、不同分辨率测试、不同操作系统(Windows和Linux)测试,并根据问题对网站进行修改和完善;将网站通过FTP发布到远程服务器;测试链接、下载速度等,然后根据网站测试结果对网站进行完善;按小组对网站打分,评出优秀网站。
模块小结
商务网站是面向广大顾客的,不仅承担着企业的网上业务,也代表了企业的形象,所以商务网站的最终发布要特别谨慎。一个未经过测试、漏洞百出的企业网站会给人留下很差的印象,甚至会让人联想到该企业的管理混乱,产品质量不高。因此,我们有必要在网站最终发布前对其进行各种测试,并加以完善,尽可能地让广大网民都能够顺利地浏览和使用网站,体现出优秀企业的网络形象。
思考与实践
在完成模块1至模块4的实训项目基础上,设计并制作一个完整的服装类电子商务网站,网站主题、标志、风格及功能等由学习者自行策划与设计。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














