第一节 网络新闻版面设计的基础知识
版面设计又称为版面编排或者是版式设计。日本设计理论家、教育家日野永一认为:“根据目的把文字、插图、标志等视觉设计的构成要素,作美观的功能性配置构成,即称为版面设计。 ”[1]网页设计,是在平面设计的基础上,适应网络传播与网页浏览的需求而进行的视觉传达工作,它具有艺术性与技术性的双重特点。我们在进行网络新闻版面设计的时候必须以特定的信息传播效率的高低作为评判的准则。如果版面设计与其所传递的新闻信息内容相悖,就会削弱新闻信息的传播质量;反之,如果版面设计与其所传播的新闻信息相辅佐,就会增强和提高版面信息的传播效果,使版面的功能性和艺术性得到最充分的体现。
一、网络新闻版面设计原则
版面作为传达某种信息的“载体”,其设计风格必须切合其所负载的主题内容,不同的主题内容就会有不同的版式风格。例如,表达政治、法律、宗教等内容的版面,其网页风格就应该庄重、沉着或者严谨;表达文化、艺术等内容的版面,其网页风格就应该活泼、雅致或是浪漫;而表达旅游、娱乐、餐饮等内容的版面,其网页风格就自然会倾向梦幻、潇洒和诱人。我们在进行新闻网页设计的过程中,既要根据具体的主题确定适合的风格,还要考虑受众的阅读习惯和喜好。网络新闻版面设计最根本的原则可以概括为简明易读、富有个性与统一和谐。
1.简明易读
版面设计切忌过分繁杂、凌乱。版面的样式与其所传达的内容相比较,不可本末倒置,宾主不辨。可以断言,没有一个受众愿意在阅读浏览的过程中遭遇辨认的麻烦,能在轻松愉悦的状态中获取信息是人人都极乐意的事情,更何况在网络这一信息海洋中,因而简明易读就显得尤为重要。
在Alexa[2]新闻网站排行榜上名列前茅的MSNBC网站(www.msnbc.msn.com)的页面(见图9.1),不但简洁,而且页面左侧的新闻体裁分类明确,中部的新闻导读恰到好处,为受众有效的阅读提供了轻松舒适的视觉环境。
2.富有个性
网页的版面设计是一种创造性的劳动,可以在创意中展现个性,个性也是网页吸引受众眼球、争取点击率的法宝。网页设计中的误区之一,就是千篇一律,或所谓的“大众化” 。现在有不少网站大体上设计都是一样的,从标题的放置、按钮的编排到动画的采用都是如此,毫无特色可言。只有新颖的设计,才会在众多的网页中闪烁出与众不同的光芒。
雅虎是世界上影响最大的网站之一。它当年问世时,就以独具一格的页面设计卓尔不群。多年来,Yahoo基本上没有更改它的页面风格,那松散而几乎没有线条规划的布局,看上去漫不经心,其实却是精心安排的(见图9.2)。最关键的是它的页面与搜索引擎这一性质非常契合,并影响了后来不少的搜索引擎类网站。

图9.1 MSNBC网站页面

图9.2 Yahoo.com页面
新浪网也是很有特色的。作为全球信息最丰富的华文网站,其特色就在于从设计的角度,把超量的信息(包括文字与图像)摆放得轻重得当,井井有条,清晰易读又落落大方,达到内容与形式的高度统一(见图9.3)。

图9.3 新浪网页面
3.统一和谐
统一和谐含有两个方面的意思,统一是指设计的整体性和一致性,和谐是指页面上的元素要协调有序,浑然一体。
统一牵涉到色彩的统一、版式的统一、结构的统一、字体的统一等等。一般艺术设计中讲究的平衡、连贯、呼应和对比的方法,也是在网页设计中形成统一的有效手段。有些网页采用了颜色各异、风格不同的图片、文字、动画,尽管页面五彩缤纷,却没有整体感觉。还有些网页的某些局部设计得很漂亮,但相关元素或各自为政,或喧宾夺主,从总体上看仍然是失败的。要在变化中追求统一。变化是各个组成部分之间的区别,统一是各个部分之间的内在关联。当我们把大量的信息塞到网页上去的时候,要考虑怎样把它们用统一的方式来合理排布,使整体感强的同时又要有变化。这种变化从排布的形式上或者颜色上都可以体现,即体现出主从关系、呼应关系等,这样才能使页面更加丰富,更有生气,看起来不感到枯燥乏味。
和谐是美学法则之一。对于网页设计来说,和谐主要就在于页面的视觉效果能否与人的视觉感受形成一种融合,一种沟通,产生心灵的共鸣。要在对比中追求和谐。在网页设计中要善于和合理利用对比的因素,例如文本的排布,字体的大小、粗细、颜色,图片的宽窄、透明以及位置的放置等等,以取得较为强烈的视觉效果。同时还要恰如其分地找到调和的因素,即构图的联系点,使整体感觉突出,不至于仅仅因为对比而造成割裂的感觉。只有做到对比与和谐的相辅相成,才能使网页特征鲜明,达到较高的审美层次。

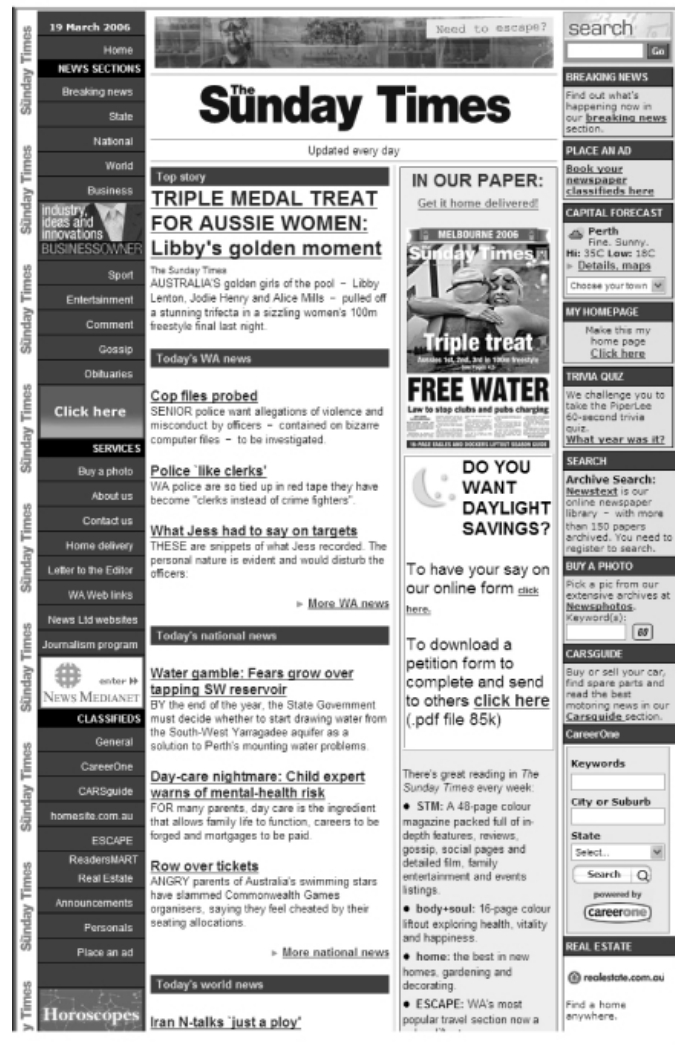
图9.4 星期日泰晤士报网站首页
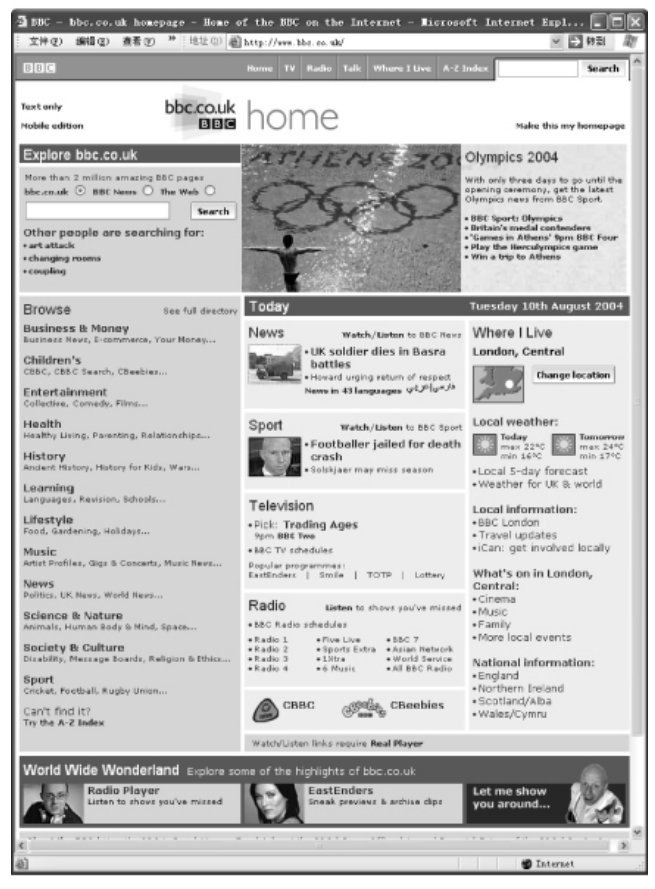
以下三家英文新闻网站分别是星期日泰晤士报网站(见图9.4)、BBC全球网站(见图9.5)和CNN网站(见图9.6)。我们可以看到,这三家网站在色彩运用、logo设计、页面布局、旗帜广告位置和主打新闻图片位置等方面,均有较大的差异,但每个网站又都给人以浑然一体的感觉,在版式、色彩、结构等方面既统一又有变化,既和谐又有对比,令人赏心悦目。

图9.5 BBC全球网站首页

图9.6 CNN网站首页
二、网络新闻版面设计程序
1.设计中需要考虑的技术因素
网页设计是建立在技术性基础之上的。无论设计什么类型的网页,网络技术因素对网页的影响,是所有网页设计者都必须考虑和重视的问题。这些因素主要有:
(1)网络带宽。网络带宽牵涉到网页浏览的速度,是值得设计者注意的首要因素。影响网页显示速度的主要因素是图像的大小与数量。因此,在同等带宽条件下,加快页面下载的最有效的方法是控制网页中图像的数量与尺寸,应该对每一幅插入网页的图像进行优化处理,同时不要在普通网页中插入太多的图像。新闻网站属于资讯类网站,提供的信息应以文字信息为主,不宜采用多幅图片。
(2)浏览器。不管用什么制作工具制作出来的网页,都有一个与用户端的浏览器兼容的问题。由于目前国内绝大多数用户使用的都是微软的操作系统,都用其捆绑的Internet Explorer浏览器浏览网页,所以对主要面向国内用户的网站一般不存在兼容问题。但如果所设计的网站主要面向国外用户,则需要在不同的浏览器下测试网页的显示效果。
(3)分辨率。分辨率是指计算机屏幕水平与垂直方向的像素(pixel)值,即屏幕的宽度与高度。鉴于现在15~17英寸以上的电脑显示屏已在单位与家庭成为主流,这类电脑的显卡通常都支持1 024 ×768的显示模式,所以可以将网页设计的显示器分辨率定位于1 024 ×768,同时兼顾早些年流行的800 ×600模式。
(4)打印效果。网页不仅供人们在网上浏览,在许多情况下还需要打印出来,比如用于网站的推广宣传。随着彩色激光打印机的普及,打印网页变得非常便利,成本也不高。有的网页在网上看很漂亮,但打印出来的效果却不理想,或者色彩严重失真,或者有些页面元素在打印过程中消失了,这些都应该引起设计者的重视。如何使打印效果与网上浏览效果保持一致,主要是要提高网页的分辨率,但分辨率太高也使网页体积庞大,所以要有一个适中的把握。
2.设计的创意阶段
网页设计,从总体上来说,并非针对某个具体的页面,而是面向整个网站的,程序一般包括域名设计、logo设计、色彩设计、布局设计等。
(1)域名设计。域名(domain name)在实际使用中,就是网址的概念,是我们键入网站的入口。为什么要把它作为设计的第一步呢?其实,域名不仅是一个网站的入口,它本身就以文字或图形的方式,构成了网页最显著区域内(通常是首页左上角)的一部分,从而成为网页设计的先导。在这一重要的页面元素缺失的情况下,如果进行页面设计方面的构思,常常会不得要领。对于新闻网站来说,尽早搞好域名设计意义重大。在进入域名设计阶段后,即可启动对网站品牌的宣传,至少可以以征集域名和域名的正式确定这两个环节,作为网站前期宣传的重点。
(2)logo设计。网站logo,就是网站的标志图案,它一般会出现在站点的每一个页面上,通常会是网站首页的夺目之处。与域名一样,logo也是构成页面本身的重要元素,通常与域名一道处于网页左上部最显著的区域。现在不少新闻网站的logo,都是将域名中的字母或部分字母进行美术处理,使之图案化,形成独特的logo设计。这也说明为什么域名设计常常要走在logo设计的前面。
(3)色彩设计。色彩设计涉及的方面很多,这里主要讨论网页主
色彩的选择。网站给人的第一印象,常常来自视觉冲击力,因此,确定网站的主色彩是相当重要的。而主色彩的选择,如果仅从美工或纯设计的角度看,又与logo的色彩甚至域名的色彩密切相关,互相牵制,互相补充,互相平衡。在网页设计实践中,因为logo改变了,网页的主色彩也跟着变化的情形并不鲜见。网页色彩设计将在第二节作详细介绍。
(4)布局设计。布局设计包括网页结构与网页版式。网页结构的内容涉及页面的平面特征和立体结构等,网页版式则涉及常见的网页版式类型,以及栏目、图片等基本版式元素。在域名、logo和主色彩确定的前提下,才宜进行网页的布局设计。第三节将对此作具体介绍。
3.设计的操作阶段
在确定了基本的创意之后,就可进入实际设计阶段。首先要根据网站的书面设计方案,进行网站首页及其他各级页面的Photoshop效果图设计,之后即可据此用网页制作工具(通常是Dreamweaver)进行网页制作。网页制作一般分为三个阶段。第一阶段是制作模板,即将美工设计的各级PS效果图,作为网页制作的底图,全面、细致地将其转化为网页模板。第二个阶段,用制作好的各级模板,生成每一层级里风格统一的大量页面。第三个阶段,对每一个页面进行内容填充,或进行局部性调整。局部调整是指有些页面需要脱离模板的统一风格,可以再单独设计制作。这一方法适用于制作与维护个人网站或小型网站,因为它虽然能批量生成网页,但在日常的维护更新方面,效率仍然不高。新闻网站一般都是规模较大的网站,每天通常要制作、发布数百个网页,所以一般都采用信息发布系统来进行页面的更新、维护工作。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。















