项目1 了解网站的分类
项目描述
人们在上网打开某网站时,会发现有的网页我们只能浏览查看,并且信息几乎不更新,不需要或者不能够输入、提交信息;而有的网站我们不仅能查看浏览,还能够输入并提交相关信息,网页内容也能及时更新。同样是网站为什么如此不同呢?原因是网站有静态网站与动态网站之分。
该项目首先打开“素材”文件夹“单元2”中的21.html文件,然后再打开我们非常熟悉的qq空间,并对两者从外观、功能等方面进行分析,总结出静态网站与动态网站的异同。本项目可分解为以下任务:
任务1 打开不同类型的网站
任务2 分析不同网站的异同
项目目标
●了解网站的分类
●了解静态网站与动态网站的特点
●掌握静态网站与动态网站的不同
任务1 打开不同类型的网站
操作步骤

图2-1 静态网站页面
 在F盘根目录下新建文件夹“sitelx2”,将“素材”文件夹“单元2”中的内容复制到“sitelx2”文件夹中;打开“sitelx2”文件夹中的“21.html”文件,如图2-1所示。观察网页并尝试在网页上输入信息。
在F盘根目录下新建文件夹“sitelx2”,将“素材”文件夹“单元2”中的内容复制到“sitelx2”文件夹中;打开“sitelx2”文件夹中的“21.html”文件,如图2-1所示。观察网页并尝试在网页上输入信息。
 观察地址栏中文件的后缀名,并尝试在网站上输入信息。结果显示,该网站不允许用户输入提交信息。网页的后缀名为html。
观察地址栏中文件的后缀名,并尝试在网站上输入信息。结果显示,该网站不允许用户输入提交信息。网页的后缀名为html。
 打开新浪首页,然后单击“注册通行证”,打开注册页面,如图2-2所示。
打开新浪首页,然后单击“注册通行证”,打开注册页面,如图2-2所示。
 观察地址栏中的网址,后缀为php;在对应的文本框中填写信息并单击“提交”按钮,显示注册成功。
观察地址栏中的网址,后缀为php;在对应的文本框中填写信息并单击“提交”按钮,显示注册成功。

图2-2 动态网站页面
贴心提示
现在绝大多数网站都需要与用户交互或信息的实时更新,所以都需要创建为动态网站,没有纯粹的静态网站。
任务2 分析不同网站的异同
操作步骤
 对比以上所打开网页中地址栏的不同。静态网站地址栏的文件后缀名为html,动态网站网页地址栏中文件后缀名为php。
对比以上所打开网页中地址栏的不同。静态网站地址栏的文件后缀名为html,动态网站网页地址栏中文件后缀名为php。
贴心提示
动态网站根据开发技术不同,网页文件后缀名除了.php,还可以是.asp、.jsp等。
 通过观察,我们知道静态网站用户与网站无法进行交互,不能填写、提交、接收数据信息;动态网站可以与用户进行交互,可以填写、提交、接收数据信息。
通过观察,我们知道静态网站用户与网站无法进行交互,不能填写、提交、接收数据信息;动态网站可以与用户进行交互,可以填写、提交、接收数据信息。
知识百科
1.网站的分类
1)Web网站工作原理
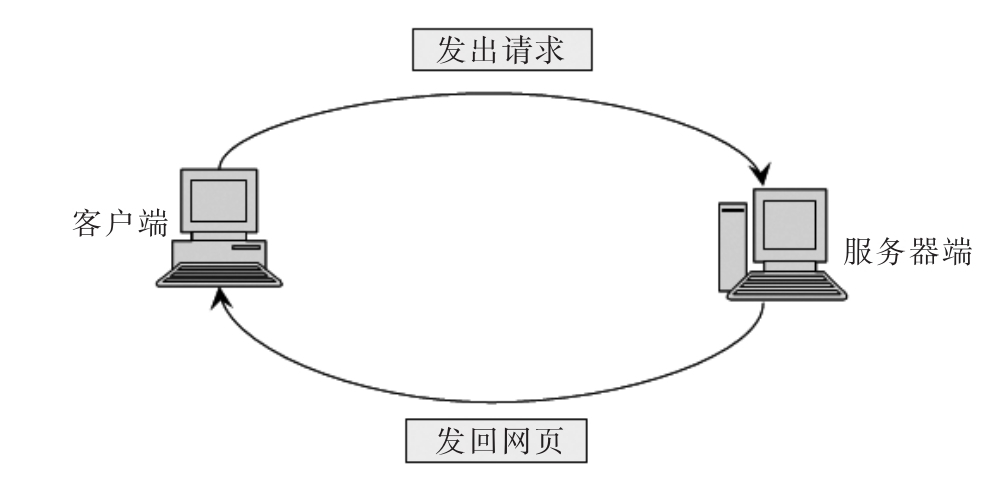
Web网站工作属于C/S模式,即客户端/服务器模式。其中服务器为存储网站资源、提供服务的计算机,客户端为提出请求、接受服务,即输入网站地址发出访问请求,接受网页显示的计算机。Web网站工作原理如图2-3所示。
2)Web网站的分类
根据开发的技术不同,网站可分为静态网站、动态网站。
(1)静态网站。由静态网页构成的网站称为静态网站。

图2-3 Web网站工作原理
纯粹HTML格式的网页通常被称为“静态网页”,网页文件中没有程序代码。静态网页文件通常以.htm和.html为后缀存放。
静态网页的特点是:
●静态网站中每个网页都有一个固定的URL,且网页URL以.htm、.html、或.shtml等形式为后缀。
●每个网页都是一个独立的文件,实实在在保存在服务器上。
●静态网页没有数据库的支持。
●静态网页的交互性较差。
静态网页的工作原理如图2-4所示。

图2-4 静态网页的工作原理
当用户在客户端浏览器中输入一个网址并回车后,就向服务器端发送了一个浏览网页的请求。服务器端接到请求后,就查找要浏览的静态网页文件,然后发送到用户的浏览器上并显示出来。
(2)动态网站。含有动态网页的网站称为动态网站。
动态网页不仅含有html标记,而且还有程序代码,网页的后缀一般根据不同的程序设计语言来定,如ASP文件的后缀为.asp。动态网页不仅能够根据不同的时间、不同的来访者来显示不同的内容,还可以根据用户的即时操作和即时请求来动态地显示网页内容发生的变化。
动态网页的特点是:
●动态网页文件均是以.asp、.jsp、.php、.perl或.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号“?”。
●动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页。
●动态网页以数据库技术为基础。
●动态网页支持客户端和服务器端的交互功能。
动态网页的工作原理如图2-5所示。

图2-5 动态网页的工作原理
动态网页的工作原理与静态网页有很大的不同。当用户在浏览器里输入一个动态网页的网址并回车后,就向服务器端提出了一个浏览网页的请求,服务器端接到请求后,首先查找到你要浏览的动态网页文件,然后执行网页文件中的程序代码,将含有程序代码的动态网页转化为标准的静态网页,最后将静态网页发送到用户的浏览器并显示出来。
贴心提示
动态网站不是指具有动画功能的网站,这里的动是指与用户的交互性、信息更新的实时性等。
3)静态网站与动态网站的区别
静态网站与动态网站从外观、功能、技术上都不相同。主要表现在:
●网页文件后缀名不同。
●与用户的交互性不同。
●信息的实时更新速度不同。
●开发技术不同。
2.不同网站创建的方法
1)静态网站的创建
静态网站的创建只需要在Dreamweawer中完成编写HTML代码即可,不需要更多的技术支持。
2)动态网站的创建
动态网站的创建除了编写HTML代码外,还需要进行数据库设计、ASP、JSP、.net等动态程序的编写。
项目小结
通过打开不同类型的网站及尝试操作,我们了解到根据开发技术的不同,网站可以分为静态网站和动态网站,并了解了动态网站及静态网站的区别。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。














