12.5.7 添加其他元素
这里将向大家介绍一些除了文本和图像外常用的网页元素。
1.添加Flash动画
使用 Dreamweaver 8可以直接将 Flash 动画添加至网页中。
添加 Flash 动画的具体操作步骤:
① 将光标移到要插入 Flash 动画的位置。
② 选择【插入】→【媒体】命令,打开其子菜单,如图 12-92 所示,选择其中的“Flash”命令,或者在“插入”面板的“常用”选项卡中单击“媒体”右侧的按钮,在弹出的下拉列表框中选择“Flash”选项。
③ 此时系统将打开选择文件对话框,从中选择要插入的 Flash 动画(*.swf),如图 12-93所示。
④ 单击【确定】按钮,此时的文档窗口中出现一个代表 Flash 动画的图标,如图12-94所示。
选择该图标之后,将打开“属性”面板。在“属性”面板中的 Flash 文本框中输入Flash对象的名字。分别在“宽”和“高”文本框中输入 Flash 动画文件播放的区域尺寸的像素大小。

图12-92 媒体子菜单

图12-93 选择文件

图12-94 插入Flash对象
⑤ “自动播放”选项用于指定是在页面一下载就开始播放这个 Flash 动画,还是使用插件或 ActiveX 控件让访问者自己控制 Flash 动画的播放。
⑥ 选中“循环”复选框,可以让 Flash 动画循环播放。
⑦ 单击“属性”面板中的“播放”按钮,可以直接预览动画效果,如图 12-95 所示。此时的“播放”按钮变成“停止”按钮,单击即可停止 Flash 动画的播放。
⑧ 选择【文件】→【保存】命令,保存 Flash 动画的添加操作。
※ 提示:
在网页中添加 Flash 动画、Shockwave 电影或者是 Java Applet 程序、ActiveX 控件,甚至其他的 Audio(声音)文件和 Video(影像)文件的步骤基本上都是相似的,此处不再一一介绍。
2.插入水平线
水平线对于组织信息很有用处,在网页上可以用一条或多条以可视方式分隔网页中的文本、图像等网页元素。
在网页中将光标定位于要插入水平线的位置,在“插入”面板的“HTML”选项中,单击“水平线”按钮,即可插入水平线。选中水平线后,可在属性面板中设置它的属性,如图 12-96所示。

图12-95 插入Flash动画后预览效果

图12-96 水平线属性面板
3.插入特殊字符
在 Dreamweaver 8中可以插入多种特殊符号,如版权符号、注册商标符号等。
在“插入”面板的“文本”选项卡中,单击 按钮旁边的黑色三角,从弹出的下拉列表中选择所需要的字符,如图12-97所示。
按钮旁边的黑色三角,从弹出的下拉列表中选择所需要的字符,如图12-97所示。
4.插入Flash对象
在Dreamweaver 8中可以插入集成的 Flash 按钮和Flash 文本。
插入 Flash 按钮的操作方法:
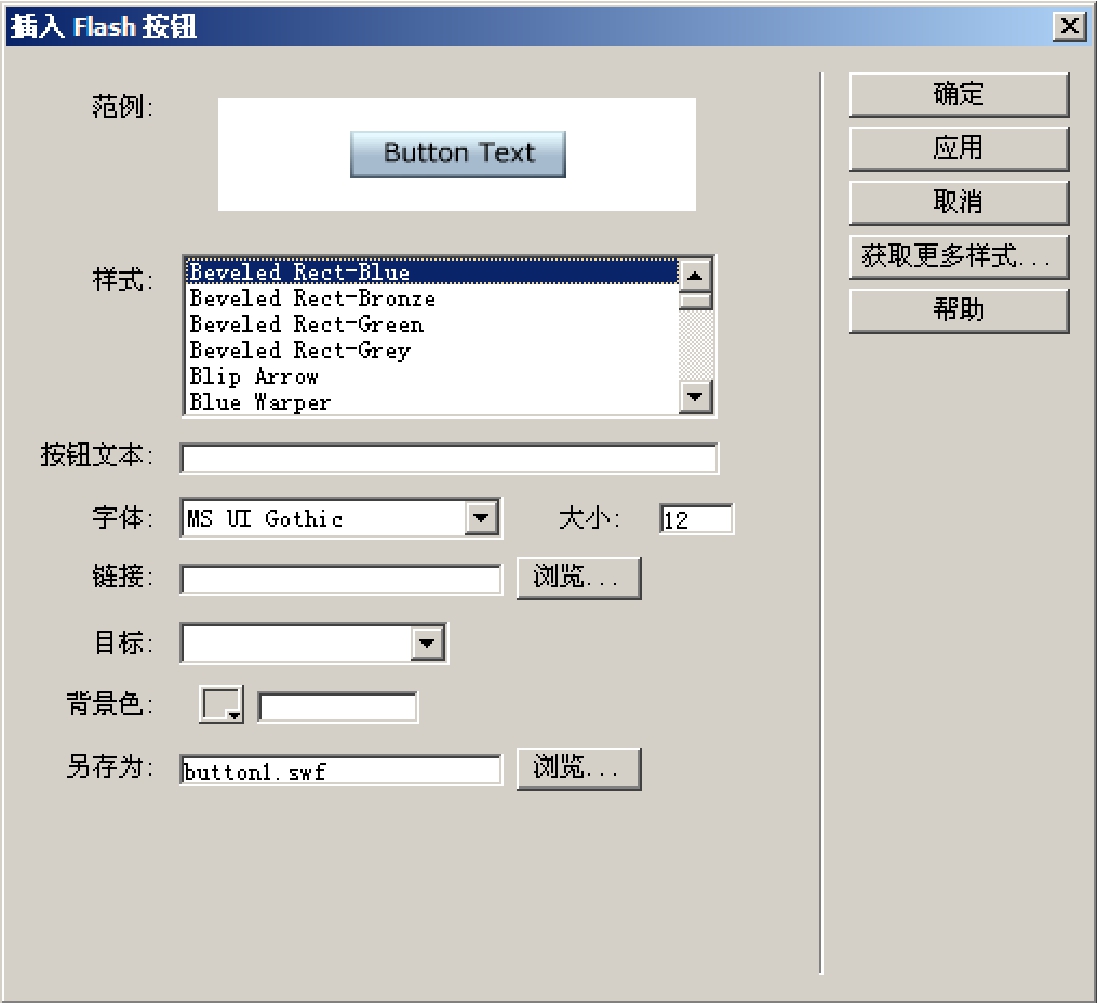
在“插入”面板的“常用”选项卡中单击“媒体”右侧的按钮,在弹出的下拉列表框中选择“Flash 按钮”选项。弹出“插入 Flash按钮”对话框,如图12-98所示。

图12-97 插入特殊字符

图12-98 插入Flash按钮
① 从“样式”列表中选择合适的按钮样式。
② 在“按钮文本”域中,键入要显示的文本。在预览文件时,键入的文本将代替“Button Text”。
③ 在“字体”弹出式菜单中,选择要使用的字体。
④ 在“大小”域中,输入字体大小的数值。
⑤ 在“背景色”域中,设置 Flash 按钮的背景颜色。
⑥ 在“另存为”域中,输入用来保存此 swf 文件的文件名。
插入 Flash 文本的操作方法:
在“插入”面板的“常用”选项卡中单击“媒体”右侧的按钮,在弹出的下拉列表框中选择“Flash 文本”选项,弹出“插入 Flash 文本”对话框,如图 12-99 所示。

图12-99 插入Flash文本
① 从字体弹出式菜单中选择一种字体。
② 在“大小”域中输入字体大小。
③ 在“颜色”域中设置文本颜色。
④ 在“转滚颜色”域中设置当鼠标经过Flash文本对象时显示的颜色。
⑤ 在“文本”域中输入所需文本。
⑥ 在“背景色”域中,选择文本的背景颜色。
⑦ 在“另存为”域中,输入文件名称。
5.插入Flash元素
Dreamweaver 8增加了在文档中插入 Flash 元素的功能,允许在页面中生成Flash 图片浏览器。
(1)选择“插入”面板的“Flash 元素”选项卡,单击“图像查看器”按钮 ,弹出“保存 Flash 元素”对话框。
(2)为 Flash 元素输入一个文件名,并保存到站点中。
(3)文档窗口中出现一个 Flash 元素图标,选择该图标之后,打开“属性”面板和窗口右侧的“标签检查器”面板,设置Flash元素的属性。如图12-100、图12-101所示。

图12-100 插入Flash文本
(4)保存文件并在浏览器中浏览,结果如图12-102所示。

图12-101 标签检查器面板

图12-102 插入Flash元素
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
















