2.5.1 插入表格
在Dreamweaver CS4中,有多种插入表格的方法,下面学习在“设计”视图中,使用菜单命令和工具按钮的方法插入和编辑表格的方法。例如,网页中插入类似于1-7.htm的表格,可以采用如下步骤。
(1)将鼠标光标置于文档中需要插入表格的位置。
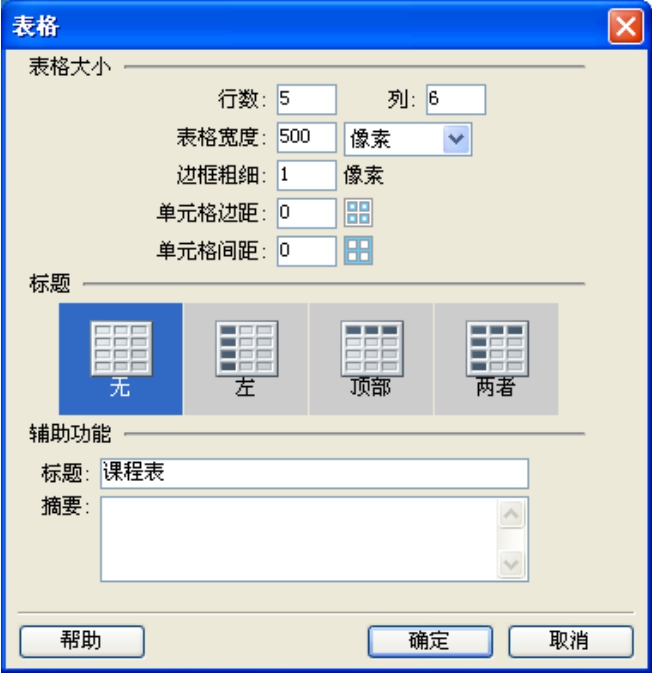
(2)选择“插入”−>“表格”菜单命令,或者在“插入”面板下单击 按钮,弹出“表格”对话框,如图2-28左图所示。
按钮,弹出“表格”对话框,如图2-28左图所示。


图2-28 新建表格对话框与生成的表格
(3)在对话框中输入图2-28左图所示的表格参数,就可以得到右图所示的表格。
使用“代码”视图查看自动生成的HTML代码如下。
<table width="500" border="1" cellspacing="0" cellpadding="0">
<caption> 课程表 </caption>
<tr>
<td> </td> <td> </td> <td> </td>
<td> </td> <td> </td> <td> </td>
</tr>
<tr>
<td> </td> <td> </td> <td> </td>
<td> </td> <td> </td> <td> </td>
</tr>
<tr>
<td> </td> <td> </td> <td> </td>
<td> </td> <td> </td> <td> </td>
</tr>
<tr>
<td> </td> <td> </td> <td> </td>
<td> </td> <td> </td> <td> </td>
</tr>
<tr>
<td> </td> <td> </td> <td> </td>
<td> </td> <td> </td> <td> </td>
</tr>
</table>
同时会发现每一个单元格中都自动插入了一个占位符空格( ),若在“设计”视图的单元格内插入内容,则占位符会自动消失。
从插入表格可以看出,合理地使用Dreamweaver可视化操作,自动生成代码比用记事本编写HTML代码要简单得多。在实际制作网页时,网页的外观大多可在Dreamweaver中用可视化操作完成,这使网页制作者省去很多简单重复劳动,大大提高网页制作的效率。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。













